Vue3学习之旅--Composition API--高级篇--render和h函数以及jsx的使用
文章目录
- Composition API(三) 及高级语法补充
-
- 生命周期钩子
- Provide函数
- Inject函数
- 数据的响应式
- 修改响应式Property
- script setup实验性特性
-
- setup顶层写法
- 认识h函数
-
- h()函数 如何使用呢?
- h函数的基本使用
- h函数计数器案例
-
- 1. render函数实现
- 2. setup函数实现
- 函数组件和插槽的使用
- jsx的babel配置
-
- jsx的基本使用和计数器案例
vue3笔记
vue3学习之旅–邂逅vue3-了解认识Vue3
vue3学习之旅–邂逅vue3-了解认识Vue3(二)
Vue3学习之旅–爱上Vue3–Vue3基础语法(一)–以及vscode基本使用和快速生成代码片段
Vue3学习之旅–爱上Vue3–Vue3的Options-API
vue3学习之旅–vue的表单和开发模式–组件化开发初识
Vue3学习之旅–初识webpack–webpack打包js,css,less等文件以及兼容性处理
Vue3学习之旅–之webpack基础-进阶–webpack5?拿来吧你!
vue3学习之旅–webpack5-babel整合sfc单文件vue组件
Vue3学习之旅-webpack终章–热部署(更新)–跨域代理?拿来吧你!
vue3学习之旅-Vue-CLI及其原理&尤大大新宠Vite-下一代前端开发构建工具Vite:拿来吧你!
Vue3学习之旅-之vue3组件化(一)—>父子组件通信
Vue3学习之旅–Vue3组件化开发(二)-非父子组件通信及组件插槽–细节太多建议反复观看
Vue3学习之旅-Vue3组件化开发(三)-动态/异步组件-vue3生命周期-组件的v-model
Vue3学习之旅-Vue3过渡&动画实现
Vue3学习之旅–Composition-API-入门篇
Vue3学习之旅–Composition-API-进阶篇
Composition API(三) 及高级语法补充
生命周期钩子
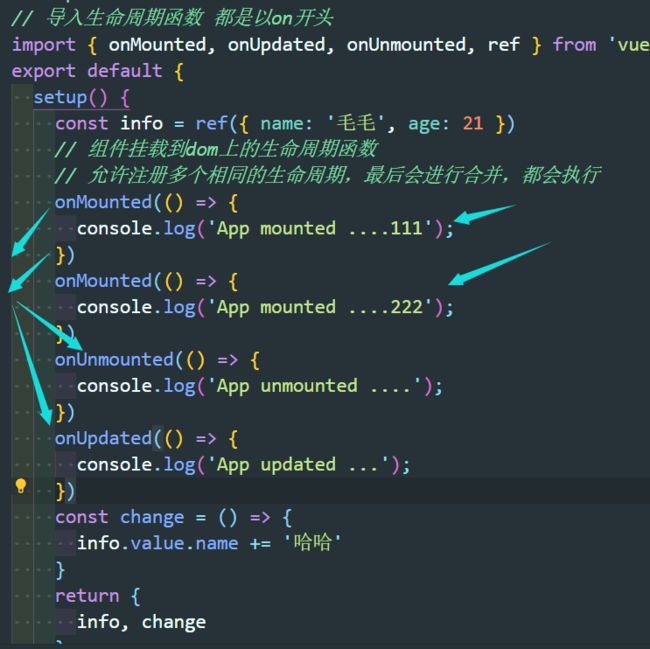
我们前面说过 setup 可以用来替代 data 、 methods 、 computed 、watch 等等这些选项,也可以替代 生命周 期钩子。
那么setup中如何使用生命周期函数呢?
可以使用直接导入的 onX 函数注册生命周期钩子;
| 选项式 API | Hook inside setup |
|---|---|
beforeCreate |
Not needed* |
created |
Not needed* |
beforeMount |
onBeforeMount |
mounted |
onMounted |
beforeUpdate |
onBeforeUpdate |
updated |
onUpdated |
beforeUnmount |
onBeforeUnmount |
unmounted |
onUnmounted |
errorCaptured |
onErrorCaptured |
renderTracked |
onRenderTracked |
renderTriggered |
onRenderTriggered |
activated |
onActivated |
deactivated |
onDeactivated |
因为
setup是围绕beforeCreate和created生命周期钩子运行的,所以不需要显式地定义它们。换句话说,在这些钩子中编写的任何代码都应该直接在setup函数中编写。
这些函数接受一个回调函数,当钩子被组件调用时将会被执行:
export default {
setup() {
// mounted
onMounted(() => {
console.log('Component is mounted!')
})
}
}
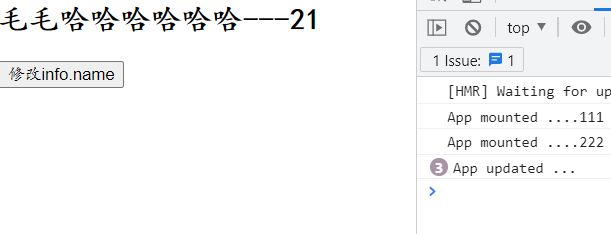
我们发现,最上面的两个生命周期函数,也就是beforeCreate 和 created 两个生命周期函数没有对应的composition-API的生命周期函数。实际上,setup函数的执行时机是在这两个生命周期之前的,如果有需要放在这两个生命周期里需要执行的,完全可以直接写在setup函数里面。
其他的生命周期都是一一对应的关系。
Provide函数
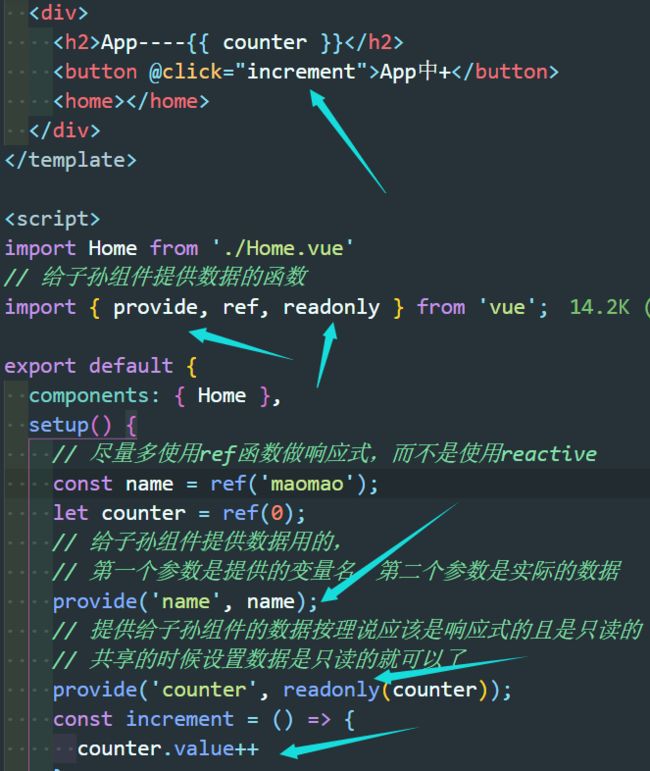
事实上我们之前还学习过Provide和Inject,Composition API也可以替代之前的 Provide 和 Inject 的选项。
我们可以通过 provide来提供数据
- 可以通过 provide 方法来定义每个 Property;
- provide可以传入两个参数:
- name:提供的属性名称;
- value:提供的属性值;
Inject函数
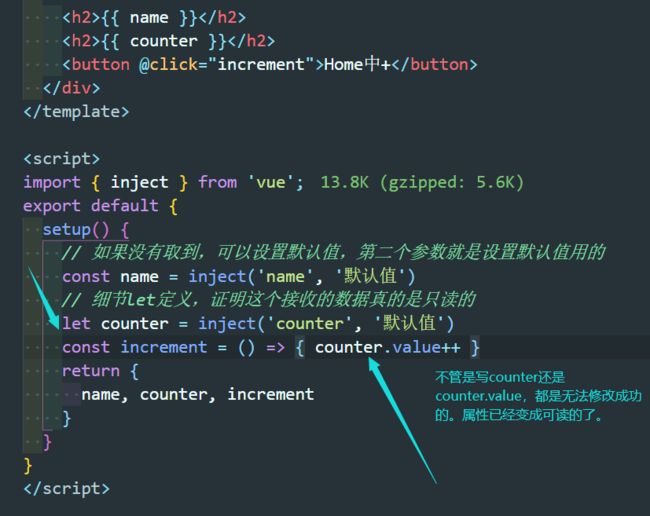
在 后代组件 中可以通过 inject 来注入需要的属性和对应的值:
-
可以通过 inject 来注入需要的内容;
-
inject可以传入两个参数:
- 参数一:要 inject 的 property 的 name;
- 参数二:默认值;
数据的响应式
为了增加 provide 值和 inject 值之间的响应性,我们可以在 provide 值时使用 ref 和 reactive。如上面代码所示
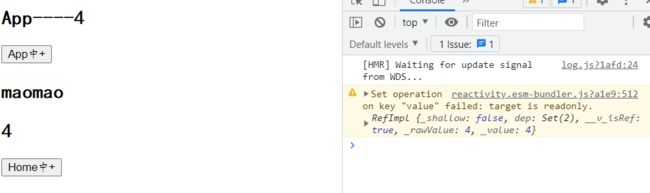
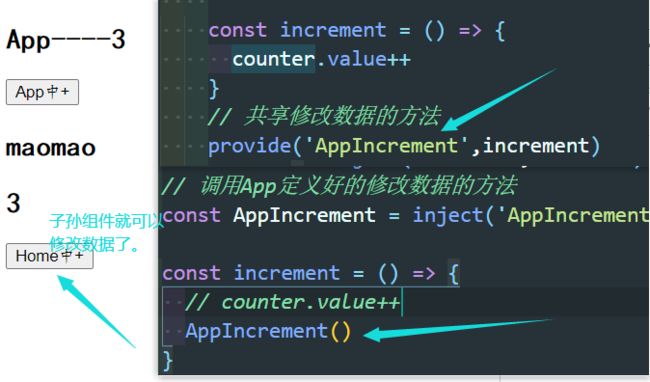
修改响应式Property
如果我们需要修改可响应的数据,那么最好是在数据提供的位置来修改:
我们可以将修改方法进行共享,在后代组件中进行调用;
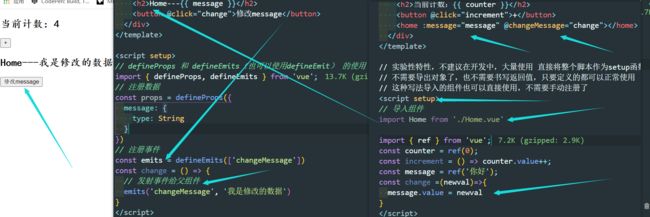
script setup实验性特性
setup顶层写法
认识h函数
Vue推荐在绝大数情况下使用模板来创建你的HTML,然后一些特殊的场景,你真的需要JavaScript的完全编程的 能力,这个时候你可以使用 渲染函数 ,它比模板更接近编译器;
- 前面我们讲解过VNode和VDOM的改变:
- Vue在生成真实的DOM之前,会将我们的节点转换成VNode,而VNode组合在一起形成一颗树结构,就是虚 拟DOM(VDOM);
- 事实上,我们之前编写的 template 中的HTML 最终也是使用渲染函数生成对应的VNode;
- 那么,如果你想充分的利用JavaScript的编程能力,我们可以自己来编写 createVNode 函数,生成对应的 VNode;
那么我们应该怎么来做呢?使用 h()函数:
- h() 函数是一个用于创建 vnode 的一个函数;
- 其实更准备的命名是 createVNode() 函数,但是为了简便在Vue将之简化为 h() 函数;
h()函数 如何使用呢?
h()函数 如何使用呢?它接受三个参数:
注意事项:
- 如果没有props,那么通常可以将children作为第二个参数传入;
- 如果会产生歧义,可以将null作为第二个参数传入,将children作为第三个参数传入;
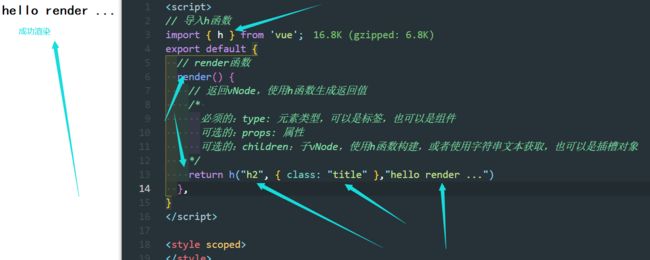
h函数的基本使用
h函数可以在两个地方使用:
- render函数选项中;
- setup函数选项中(setup本身需要是一个函数类型,函数再返回h函数创建的VNode);
h函数计数器案例
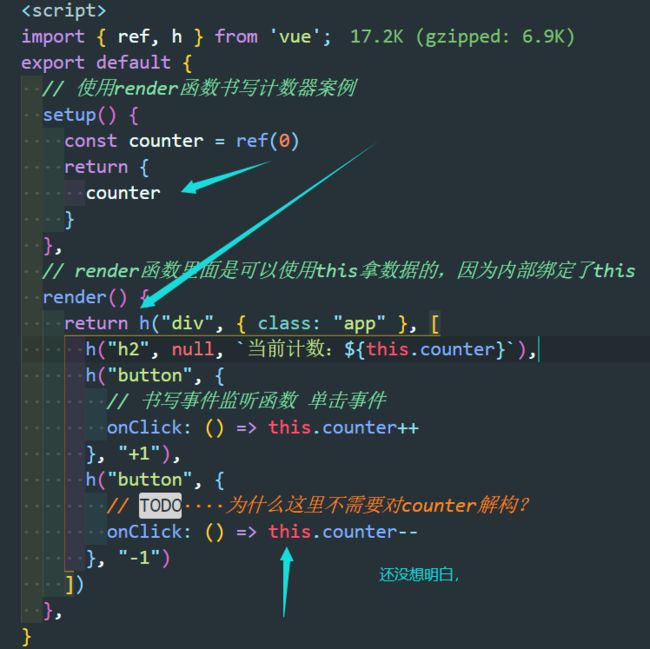
1. render函数实现
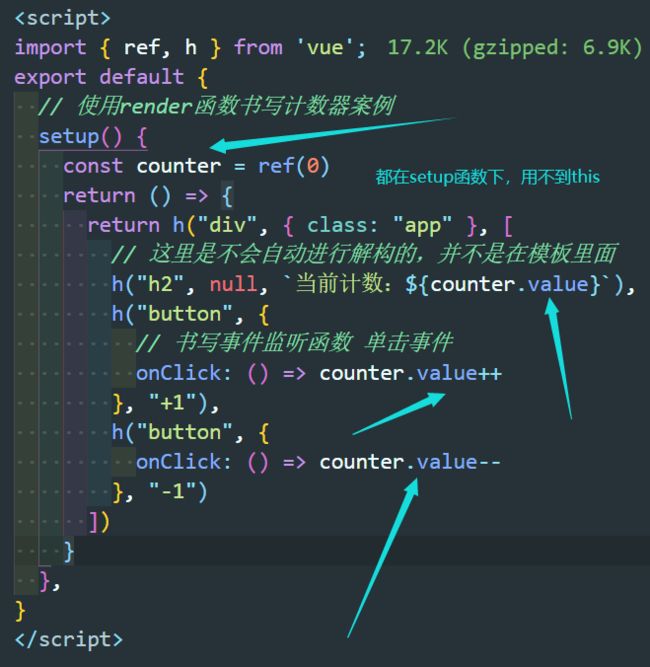
2. setup函数实现
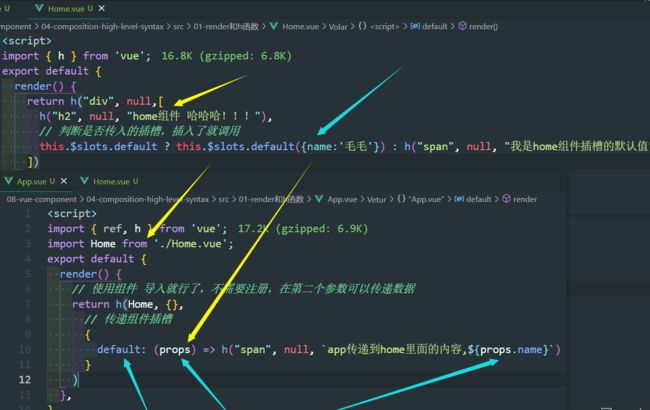
函数组件和插槽的使用
了解render函数的使用方式即可。不说难不难,这种方式的阅读性应该大部分人是受不了的。
jsx的babel配置
如果我们希望在项目中使用jsx,那么我们需要添加对jsx的支持:
jsx我们通常会通过Babel来进行转换(React编写的jsx就是通过babel转换的);
对于Vue来说,我们只需要在Babel中配置对应的插件即可;
安装Babel支持Vue的jsx插件:
npm i @vue/babel-plugin-jsx -D
在babel.config.js配置文件中配置插件:
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins:[
"@vue/babel-plugin-jsx"
]
}
但是笔者这里使用最新的vue脚手架的时候,发现已经支持了jsx的写法,应该是已经预装了该插件,已经内置支持该jsx写法,不需要再重新安装
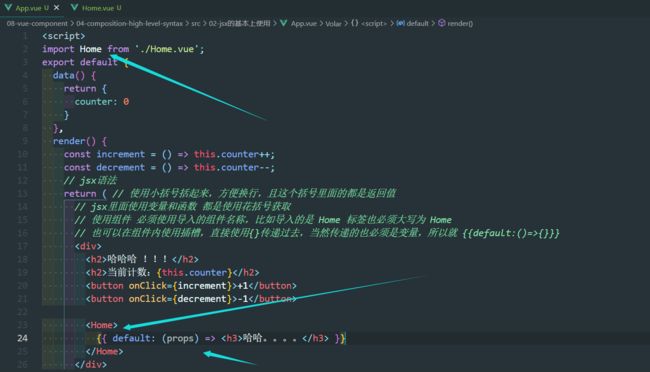
jsx的基本使用和计数器案例
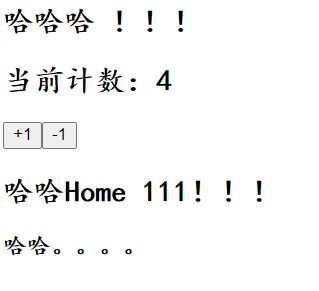
效果
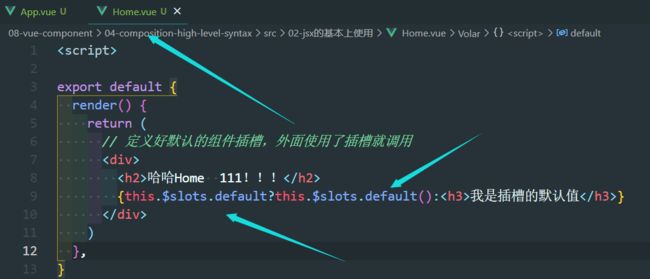
// Home.vue
<script>
export default {
render() {
return (
// 定义好默认的组件插槽,外面使用了插槽就调用
<div>
<h2>哈哈Home 111!!!</h2>
{this.$slots.default?this.$slots.default():<h3>我是插槽的默认值</h3>}
</div>
)
},
}
script>
<script>
import Home from './Home.vue';
export default {
data() {
return {
counter: 0
}
},
render() {
const increment = () => this.counter++;
const decrement = () => this.counter--;
// jsx语法
return ( // 使用小括号括起来,方便换行,且这个括号里面的都是返回值
// jsx里面使用变量和函数 都是使用花括号获取
// 使用组件 必须使用导入的组件名称,比如导入的是 Home 标签也必须大写为 Home
// 也可以在组件内使用插槽,直接使用{}传递过去,当然传递的也必须是变量,所以就 {{default:()=>{}}}
<div>
<h2>哈哈哈 !!!</h2>
<h2>当前计数:{this.counter}</h2>
<button onClick={increment}>+1</button>
<button onClick={decrement}>-1</button>
<Home>
{{ default: (props) => <h3>哈哈。。。。</h3> }}
</Home>
</div>
)
},
}
script>