学习opencv.js之基本使用方法(读取,显示,灰度化,边缘检测,特征值点检测)
opencv.js是什么
OpenCV.js 是 OpenCV(Open Source Computer Vision Library)的 JavaScript 版本。OpenCV 是一个广泛使用的计算机视觉和图像处理库,提供了一系列功能强大的算法和工具,用于处理图像、视频、特征提取、对象识别等计算机视觉任务。
OpenCV.js 是将 OpenCV 库编译为 JavaScript 的版本,使得开发者可以在浏览器环境中使用 JavaScript 来访问和调用 OpenCV 的功能。它提供了一组基本的 API,允许开发者使用 JavaScript 进行图像处理、计算机视觉和机器学习任务,而无需依赖其他语言或平台。
使用 OpenCV.js,你可以在 Web 应用程序中进行实时图像处理,从摄像头或图像源获取图像数据,并使用 OpenCV.js 提供的功能进行分析和处理。它使得图像处理和计算机视觉变得更加便捷,同时充分利用了 JavaScript 在 Web 开发中的广泛应用性和便利性。
需要注意的是,由于 JavaScript 的性能限制,OpenCV.js 的执行速度可能相对较慢,尤其是在处理大规模图像或进行复杂计算时。然而,它仍然是一个有用的工具,特别适用于简单的图像处理任务和小规模的计算机视觉应用。
总结起来,OpenCV.js 是 OpenCV 的 JavaScript 版本,提供了一组基本的 API,使得开发者可以在浏览器环境中使用 JavaScript 进行图像处理和计算机视觉任务。
OpenCV.js 4.x 版本:约为 10 MB 到 20 MB 之间。
OpenCV.js 3.x 版本:约为 7 MB 到 15 MB 之间。
基本使用手段
OpenCV.js 是 OpenCV 库的 JavaScript 版本,它提供了一组基本的 API 和函数,用于图像处理、计算机视觉和机器学习任务。下面是一些常用的基本 API 和它们的原理:
cv.imread(): 这个函数用于加载图像文件,并将其转换为 OpenCV.js 中的图像对象。它基于底层的 JavaScript 图像对象或者 HTML 元素创建了一个 OpenCV.js 的图像对象。参数是在nodejs中是图像的图片地址,而在前端页面中是img标签的document元素返回值是一个图像矩阵。OpenCV.js 中的许多函数返回的结果通常是一个矩阵或多维数组,用于表示图像或其他计算机视觉数据。
OpenCV.js 中的许多函数返回的结果通常是一个矩阵或多维数组,用于表示图像或其他计算机视觉数据。在 OpenCV.js 中,图像通常以矩阵的形式表示,使用
cv.Mat对象来表示图像数据。cv.Mat是一个多维数组,用于存储像素值和其他图像相关的信息,如宽度、高度、通道数等。
许多 OpenCV.js 函数会接受一个输入矩阵(例如源图像),并返回一个输出矩阵(例如处理后的图像)。这些输出矩阵可以进一步传递给其他 OpenCV.js 函数进行进一步的处理。除了图像数据,OpenCV.js 中的其他计算机视觉功能(例如特征检测、对象识别等)也常常使用矩阵或多维数组来表示输入和输出数据。因此,在使用 OpenCV.js 进行图像处理和计算机视觉任务时,你通常会与矩阵(cv.Mat对象)和多维数组打交道,并对它们进行操作和处理。
需要注意的是,OpenCV.js 的函数返回的矩阵通常是通过引用传递,而不是复制矩阵数据。这意味着对返回的矩阵进行修改可能会影响原始数据。如果需要保留原始数据,可以使用.clone()方法创建副本进行操作。
-
cv.imshow(): 这个函数用于显示图像在 HTML 页面中的指定位置。它将 OpenCV.js 图像对象转换为 HTML 图像元素,并将其显示在指定的 HTML 元素中。这个指定的元素就是canvas元素,两个从参数,一个是canvas的ID,或者canvas的document元素对象,另一个是获取的Mat矩阵对象。 -
cv.cvtColor(): 这个函数用于将图像从一个颜色空间转换到另一个颜色空间,比如从 RGB 到灰度图像,或者从 BGR 到 HSV。 -
cv.threshold(): 这个函数用于对图像进行阈值处理,将图像分割为二值图像。它可以根据像素的灰度值将像素分为两个类别,比如前景和背景。 -
cv.findContours(): 这个函数用于在二值图像中查找轮廓。它基于图像中的像素值找到对象的边界,并返回一个包含边界点的轮廓。 -
cv.matchTemplate(): 这个函数用于在图像中进行模板匹配。它在目标图像中寻找与给定模板最相似的图像区域,并返回匹配的结果。 -
cv.Canny(image, threshold1, threshold2, apertureSize, L2gradient): 这个函数用于执行 Canny 边缘检测算法。它接受以下参数:
image: 输入图像,可以是灰度图像或彩色图像。
threshold1 和 threshold2: 阈值参数,用于控制边缘的检测灵敏度。
apertureSize: Sobel 算子的孔径大小,默认值为 3。
L2gradient: 一个布尔值,用于指定是否使用 L2 范数计算梯度大小,默认为 false。
这些只是 OpenCV.js 提供的一些基本 API 的示例,还有更多的函数和方法可用于各种图像处理和计算机视觉任务。OpenCV.js 的基本原理是将 C++ 版本的 OpenCV 库编译为 JavaScript,并在浏览器环境中执行。这允许开发者在 JavaScript 中利用 OpenCV 库的功能来处理图像和执行计算机视觉任务,而无需使用其他语言或平台。

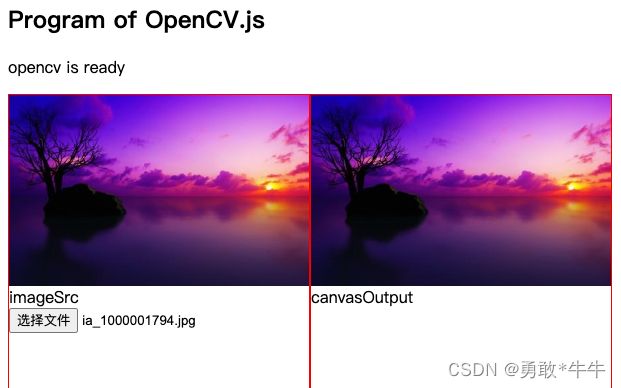
图像的读取与输出
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Opencv JS</title>
<script async src="/opencv.js" onload="opencvLoad()" type="text/javascript"></script>
<style>
.container{
display: flex;
}
.inputoutput{
width: 300px;
height: 300px;
border: 1px solid red;
}
#imageSrc{
width: 300px;
/* height: 400px; */
}
#canvasOutput{
width: 300px;
/* height: 400px; */
}
</style>
</head>
<body>
<h2>Program of OpenCV.js</h2>
<p id="status">OpenCV.js is loading...</p>
<div class="container">
<div class="inputoutput">
<img id="imageSrc" alt="No Image" />
<div class="caption">imageSrc <input type="file" id="fileInput" name="file" /></div>
</div>
<div class="inputoutput">
<canvas id="canvasOutput" ></canvas>
<div class="caption">canvasOutput</div>
</div>
</div>
</body>
<script type="text/JavaScript">
var imgSrcElement=document.getElementById('imageSrc');
var imageInput=document.getElementById('fileInput');
imageInput.addEventListener('change',(e)=>{
imgSrcElement.src=URL.createObjectURL(e.target.files[0]);
})
// 因为是异步操作,所以需要onload等图像加载完毕后执行,也是回调
imgSrcElement.onload=function(){
// 读取获取矩阵(步骤1)
let mat=cv.imread(imgSrcElement);
// 输出获取矩阵(步骤2)
cv.imshow('canvasOutput',mat);
// 调用delete释放堆的内存
mat.delete();
}
var opencvLoad=function(){
document.getElementById('status').innerHTML='opencv is ready';//回调函数,用来显示opencv.js加载完成
}
</script>
</html>
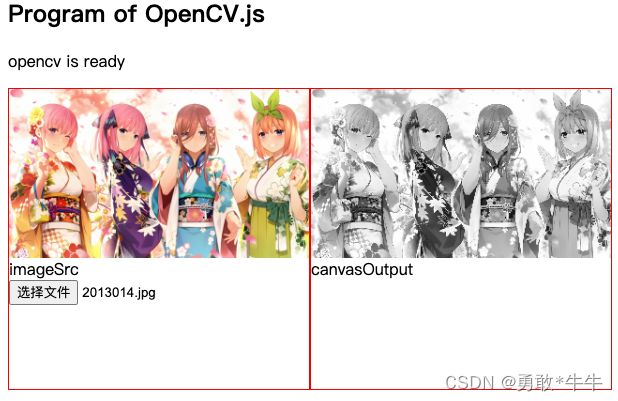
灰度化
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Opencv JS</title>
<script async src="/opencv.js" onload="opencvLoad()" type="text/javascript"></script>
<style>
.container{
display: flex;
}
.inputoutput{
width: 300px;
height: 300px;
border: 1px solid red;
}
#imageSrc{
width: 300px;
/* height: 400px; */
}
#canvasOutput{
width: 300px;
/* height: 400px; */
}
</style>
</head>
<body>
<h2>Program of OpenCV.js</h2>
<p id="status">OpenCV.js is loading...</p>
<div class="container">
<div class="inputoutput">
<img id="imageSrc" alt="No Image" />
<div class="caption">imageSrc <input type="file" id="fileInput" name="file" /></div>
</div>
<div class="inputoutput">
<canvas id="canvasOutput" ></canvas>
<div class="caption">canvasOutput</div>
</div>
</div>
</body>
<script type="text/JavaScript">
var imgSrcElement=document.getElementById('imageSrc');
var imageInput=document.getElementById('fileInput');
imageInput.addEventListener('change',(e)=>{
imgSrcElement.src=URL.createObjectURL(e.target.files[0]);
})
// 因为是异步操作,所以需要onload等图像加载完毕后执行,也是回调
imgSrcElement.onload=function(){
// 读取获取矩阵(步骤1)
let mat=cv.imread(imgSrcElement);
// 新建图像矩阵(步骤2)
let gray = new cv.Mat();
// 将图像从一个颜色空间转换到另一个颜色空间(步骤3)
cv.cvtColor(mat, gray, cv.COLOR_RGBA2GRAY);
// 展现这个新的图像空间矩阵(步骤4)
cv.imshow('canvasOutput',gray);
// 调用delete释放堆的内存
mat.delete();
gray.delete();
}
var opencvLoad=function(){
document.getElementById('status').innerHTML='opencv is ready';//回调函数,用来显示opencv.js加载完成
}
</script>
</html>
边缘检测
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Opencv JS</title>
<script async src="/opencv.js" onload="opencvLoad()" type="text/javascript"></script>
<style>
.container{
display: flex;
}
.inputoutput{
width: 300px;
height: 300px;
border: 1px solid red;
}
#imageSrc{
width: 300px;
/* height: 400px; */
}
#canvasOutput{
width: 300px;
/* height: 400px; */
}
</style>
</head>
<body>
<h2>Program of OpenCV.js</h2>
<p id="status">OpenCV.js is loading...</p>
<div class="container">
<div class="inputoutput">
<img id="imageSrc" alt="No Image" />
<div class="caption">imageSrc <input type="file" id="fileInput" name="file" /></div>
</div>
<div class="inputoutput">
<canvas id="canvasOutput" ></canvas>
<div class="caption">canvasOutput</div>
</div>
</div>
</body>
<script type="text/JavaScript">
var imgSrcElement=document.getElementById('imageSrc');
var imageInput=document.getElementById('fileInput');
imageInput.addEventListener('change',(e)=>{
imgSrcElement.src=URL.createObjectURL(e.target.files[0]);
})
// 因为是异步操作,所以需要onload等图像加载完毕后执行,也是回调
imgSrcElement.onload=function(){
// 读取获取矩阵(步骤1)
let mat=cv.imread(imgSrcElement);
// 新建图像矩阵(步骤2,灰度)
let gray = new cv.Mat();
// 将图像从一个颜色空间转换到另一个颜色空间(步骤3)
cv.cvtColor(mat, gray, cv.COLOR_RGBA2GRAY);
// 新建图像矩阵(步骤4,边缘)
const edges = new cv.Mat();
// 灰度转为边缘检测(步骤5)
cv.Canny(gray, edges, 50, 150);
// 展示边缘检测转化后的图像空间矩阵
cv.imshow('canvasOutput',edges);
// 调用delete释放堆的内存
mat.delete();
gray.delete();
edges.delete();
}
var opencvLoad=function(){
// document.getElementById('status').innerHTML='opencv is ready';//回调函数,用来显示opencv.js加载完成
document.getElementById('status').innerHTML='opencv is ready';//回调函数,用来显示opencv.js加载完成
}
</script>
</html>