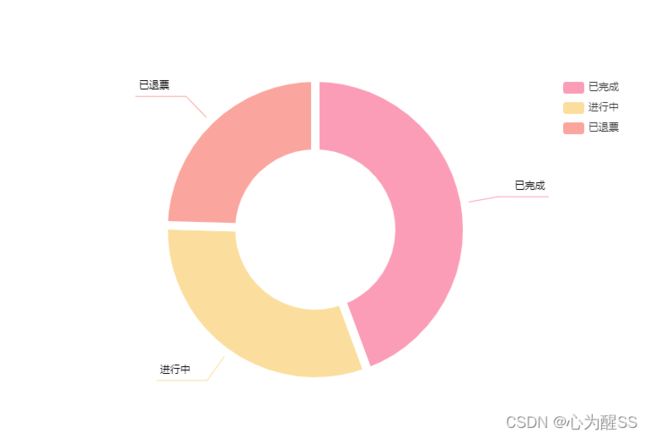
echarts之饼图制作+标示线
1,安装echarts组件
npm install echarts -s
2,在main.js中全局引入以及挂载
import echarts from 'echarts';//引入
Vue.prototype.$echarts = echarts;//挂载
也可以直接在new Vue里面添加挂载或者Vue.use(echarts);
三种都是挂载,都可以用
3,然后我们回到组件中,一种是组件全局引入
(写在组件的script部分的最开始,引入嘛)
import * as echarts from 'echarts';
4,一种是按需引入,要什么就引入什么
let echarts = require("echarts/lib/echarts");
require("echarts/lib/chart/bar"); //柱状图
require("echarts/lib/chart/pie"); //饼图
...
5,引入都学会了,那么我们看代码
首先是html部分,也就是你组件的template部分,放一个盒子,这个盒子得有宽高,来装你要显示的图形,我这里用的行内样式(推荐写到你的style部分)
id是用来分辩应该在那里显示的
//肯定是先挂载
mounted() {
//这里传入我们的id值,并在页面挂载的时候显示饼图
this.draw("mainPie"); //调用
},
//方法部分
methods: {
draw(id) {
//这个就是获取id
let myChart = echarts.init(document.getElementById(id));
这里是在我们获取的盒子里绘制饼图
myChart.setOption({
tooltip: {
trigger: "item",//数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
},
//这里主要设置我的一些标签的显示位置
legend: {
orient: "vertical",
top: "20%",
right: "right",
},
//这里设置饼图
series: [
{
name: "Access From",
type: "pie",
//这个就是饼图的内圈和外圈的差值
radius: ["30%", "60%"],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: "#fff",
borderWidth: 10,
},
labelLine: {
normal: {
length: 40,//第一段表示线
length2: 60, // 第二段标示线
},
},
label: {
normal: {
//下面三条语句设置了让文字显示在标线上
formatter:'{b}\n\n',
padding: [0, -45],
alignTo: "labelLine",
textStyle: {
color: "#000", // 改变标示文字的颜色
},
},
show: true,
position: "center",
},
emphasis: {
label: {
show: true,
fontSize: "40",
fontWeight: "bold",
},
},
//数据部分
data: [
{ value: 1048, name: "已完成", itemStyle: { color: "#fb9db7" } },
{ value: 735, name: "进行中", itemStyle: { color: "#fbdd9d" } },
{ value: 580, name: "已退票", itemStyle: { color: "#faa59e" } },
],
},
],
});
},
},