使用NVIDIA FX Composer验证多纹理合成效果
最近项目上有一个需求,需要将4张带透明通道纹理合成为一张,并且每张纹理指定一个全局透明度。由于纹理过多,合成效果无法保证,为了减少项目的风险,领导希望我先快速验证一下我们讨论的方法是否能完成项目的要求。因此我花了几天时间研究了一下NVIDIA FX Composer工具的使用,并且通过此工具简单验证了一下4张纹理的合成效果。
NVIDIA FX Composer工具安装包的下载地址
NVIDIA FX Composer工具使用说明书下载地址
下面我们先简单介绍一下NVIDIA FX Composer工具的使用,NVIDIA FX Composer打开以后会弹出一个向导窗口提示你新建工程,向导窗口如下:
你点击“New Project”按钮新建一个工程,然后会弹出如下窗口:
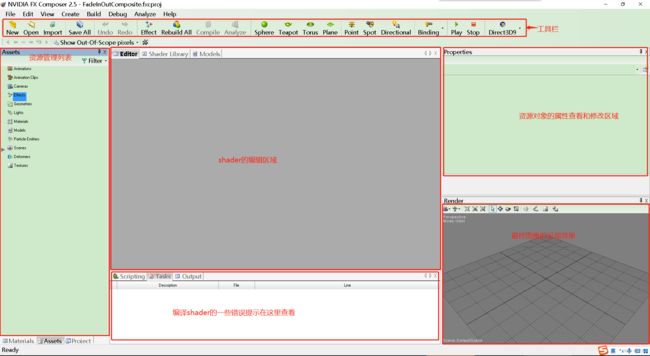
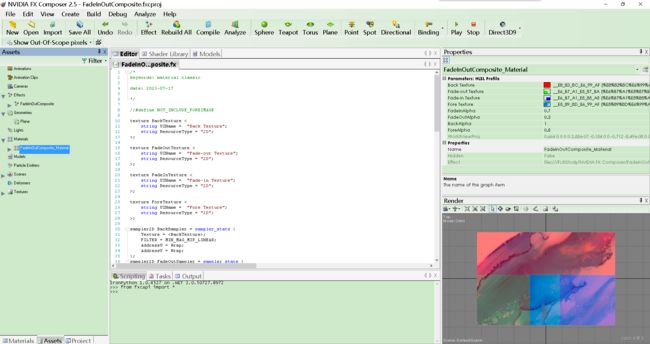
这里我把工程命名为“FadeInOutComposite”,工程路径指定为“F:\KStudy\NVIDIA FX Composer\Projects”。你可以按你自己的需求指定工程名称和路径。点击“OK”按钮以后,工程就新建好了,会弹出工具的主界面。主界面如下图所示:
图中已经大概对每个区域有个简单的介绍。
下面我们就一步一步来实现我们需要的4张纹理合成效果,步骤如下:
- 添加一个平面对象到场景中,我们需要把我们最终合成的纹理通过平面对象呈现出来。
点击一下工具栏的图标“ ”,此时我们的左边的资源管理列表和右下角渲染窗口里面会多出一些东西,如下图:
”,此时我们的左边的资源管理列表和右下角渲染窗口里面会多出一些东西,如下图:
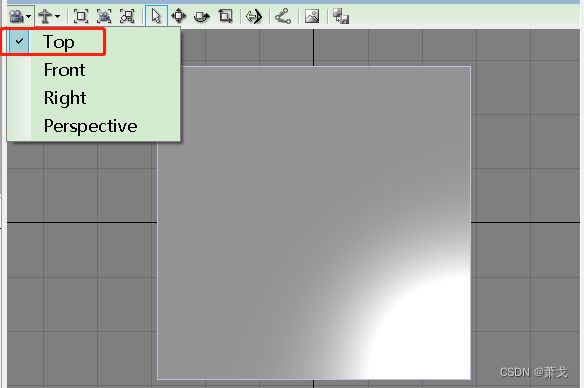
- 为了让我们更方便的观察这个平面的图像,我们需要把右下角渲染窗口的视图改为顶视图。操作如下图:
此时可以清楚的看到平面显示的内容。
- 添加一个新的材质和Effect对象,来实现我们想要的4张纹理合成效果。
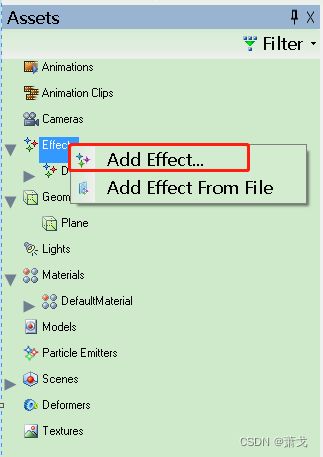
在资源管理列表窗口的“Effects”栏目上右键,会弹出如下窗口:
点击“Add Effect...”菜单,会弹出如下窗口:
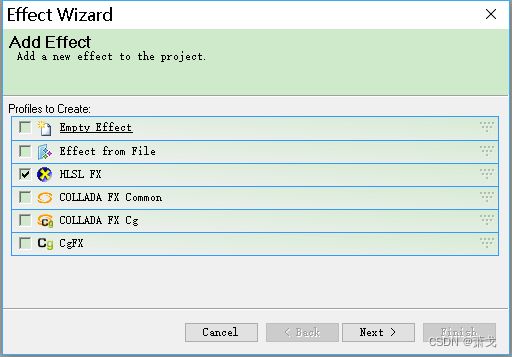
勾选“HLSL FX”.然后点击"Next"按钮,弹出如下窗口:
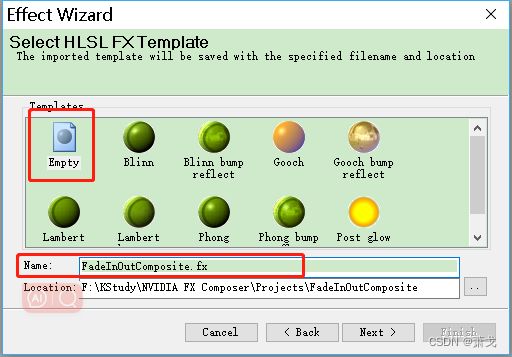
按上图框选的方式填写,然后点击"next"按钮,弹出如下图:
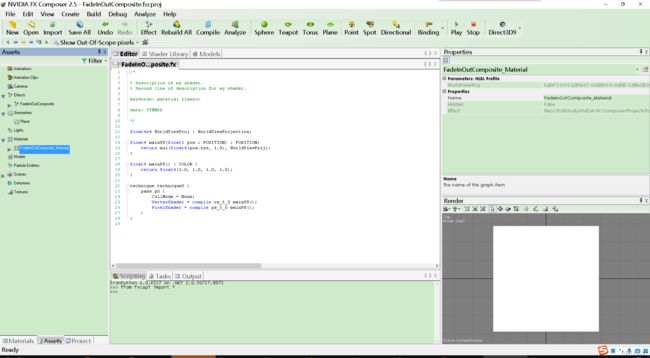
点击"Finish"按钮完成材质和Effect的添加。然后删除原本自带的默认材质和Effect,将新创建的材质“FadeInOutComposite_Material”拖动到渲染窗口的平面上,此时工程显示的效果如下图:
- 修改Effect的内容,使其支持4张纹理和多个透明通道的输入。
修改Effect的代码如下:
/*
keywords: material classic
date: 2023-07-17
*/
//#define NOT_INCLUDE_FOREIMAGE
texture BackTexture <
string UIName = "Back Texture";
string ResourceType = "2D";
>;
texture FadeOutTexture <
string UIName = "Fade-out Texture";
string ResourceType = "2D";
>;
texture FadeInTexture <
string UIName = "Fade-in Texture";
string ResourceType = "2D";
>;
texture ForeTexture <
string UIName = "Fore Texture";
string ResourceType = "2D";
>;
sampler2D BackSampler = sampler_state {
Texture = ;
FILTER = MIN_MAG_MIP_LINEAR;
AddressU = Wrap;
AddressV = Wrap;
};
sampler2D FadeOutSampler = sampler_state {
Texture = ;
FILTER = MIN_MAG_MIP_LINEAR;
AddressU = Wrap;
AddressV = Wrap;
};
sampler2D FadeInSampler = sampler_state {
Texture = ;
FILTER = MIN_MAG_MIP_LINEAR;
AddressU = Wrap;
AddressV = Wrap;
};
sampler2D ForeSampler = sampler_state {
Texture = ;
FILTER = MIN_MAG_MIP_LINEAR;
AddressU = Wrap;
AddressV = Wrap;
};
float FadeInAlpha;
float FadeOutAlpha;
float BackAlpha;
float ForeAlpha;
float4x4 WorldViewProj : WorldViewProjection;
/* data from application vertex buffer */
struct appdata {
float3 Position : POSITION;
float4 UV : TEXCOORD0;
};
/* data passed from vertex shader to pixel shader */
struct vertexOutput {
float4 HPosition : POSITION;
float2 UV : TEXCOORD0;
};
vertexOutput mainVS(appdata IN){
vertexOutput OUT = (vertexOutput)0;
OUT.HPosition = mul(float4(IN.Position, 1.0), WorldViewProj);
OUT.UV = IN.UV;
return OUT;
}
float4 mainPS(vertexOutput IN) : COLOR {
float4 BackColor=tex2D(BackSampler,IN.UV);
float4 FadeInColor=tex2D(FadeInSampler,IN.UV);
float4 FadeOutColor=tex2D(FadeOutSampler,IN.UV);
float FadeInAlpha1=FadeInAlpha*FadeInColor.a; //compute FadeIn Alpha
float FadeOutAlpha1=FadeOutAlpha*FadeOutColor.a;//compute FadeOut Alpha
float BackAlpha1=BackColor.a * BackAlpha; //compute BackImage Alpha;
float3 BackColor1=BackColor.xyz * BackAlpha1; //compute BackImage Color
float BackAlpha2=max(0.0f,1.0f-(FadeInAlpha1+FadeOutAlpha1));//compute FadeIn-Out BackImage Alpha
float3 color=FadeInColor.xyz * FadeInAlpha1 + FadeOutColor.xyz * FadeOutAlpha1 + BackColor1 * BackAlpha2;//Calculate the resultant color of the following 3 textures
#ifdef NOT_INCLUDE_FOREIMAGE
return float4(color,1.0f);
#else
float4 ForeColor=tex2D(ForeSampler,IN.UV);
float ForeAlpha1=ForeAlpha * ForeColor.a;//compute ForeImage Alpha;
float Follow3TexAlpha=max(0,1.0f - ForeAlpha1);
float3 color1 = ForeColor.xyz * ForeAlpha1 + color * Follow3TexAlpha;
return float4(color1,1.0f);
//return float4(1.0f,1.0f,0.0f,1.0f);
#endif
}
technique technique0 {
pass p0 {
CullMode = None;
AlphaBlendEnable = True;
SrcBlend = SRCALPHA;
DestBlend = INVSRCALPHA;
VertexShader = compile vs_3_0 mainVS();
PixelShader = compile ps_3_0 mainPS();
}
}
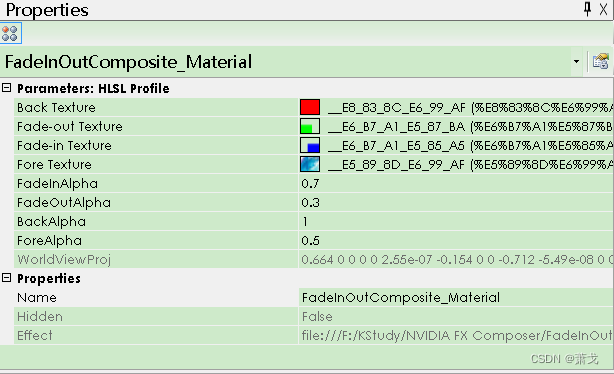
点击工具的“ ”按钮,会重新编译Effect代码。此时选中资源管理列表中的材质对象。此时右边属性窗口会显示选中材质的输入参数,如下图:
”按钮,会重新编译Effect代码。此时选中资源管理列表中的材质对象。此时右边属性窗口会显示选中材质的输入参数,如下图:
- 给FadeInOutComposite_Material材质指定对应的输入参数。
给选中的材质指定对应的背景,淡入,淡出,前景纹理图像和指定的Alpha值,最终右下角渲染窗口中会实时显示你指定参数的效果,如下图:
此时你可以通过修改属性窗口中输入参数查看右下角渲染窗口的实时效果。
最后给上整个工程的下载路径:https://download.csdn.net/download/xiaoyafang123/88059384