HTML标签详解
目录
一、HTML结构
1.1、认识HTML标签
1.2、HTML文件基本结构
1.3、标签层次结构
1.4、快速生成代码框架
二、HTML常见标签
2.1、注释标签
2.2、标题标签: h1-h6
2.3、段落标签: p
2.4、换行标签: br
2.5、格式化标签
2.6、图片标签: img
编辑2.7、超链接标签: a
2.8、案例展示1
2.9、表格标签
基本使用
合并单元格
2.10、列表标签
2.11、表单标签
form 标签
input 标签
label 标签
select 标签
textarea 标签
2.12、无语义标签: div & span
2.13、案例展示2
一、HTML结构
1.1、认识HTML标签
HTML 代码是由 "标签" 构成的.
形如:
hello
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现. 为开始标签, 为结束标签.
- 少数标签只有开始标签, 称为 "单标签".
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
hello
1.2、HTML文件基本结构
一个页面
hello world
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
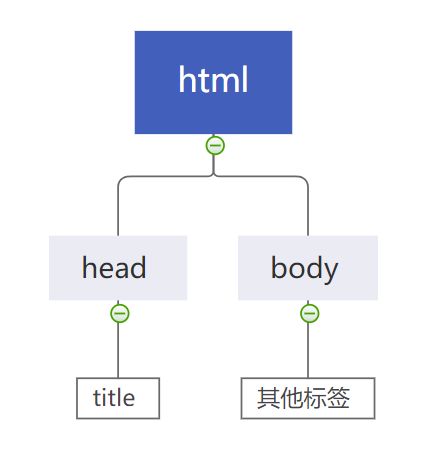
1.3、标签层次结构
- 父子关系
- 兄弟关系
一个页面
hello world
其中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
可以使用 chrome 的开发者工具查看页面的结构.
F12 或者右键审查元素, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节.
标签之间的结构关系, 构成了一个 DOM 树,DOM 是 Document Object Mode (文档对象模型) 的缩写.
1.4、快速生成代码框架
在 VScode 中创建文件 xxx.html , 直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架.
Document
细节解释
- 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
- 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
- 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
- name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域.
- content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放.
二、HTML常见标签
2.1、注释标签
注释不会显示在界面上. 目的是提高代码的可读性,快捷键"ctrl+/".
2.2、标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小
hello
hello
hello
hello
hello
hello
2.3、段落标签: p
p 标签表示一个段落.
这是一个段落
2.4、换行标签: br
br 是 break 的缩写. 表示换行.
2.5、格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
Document
内容加粗
内容加粗
文字倾斜
文字倾斜
内容删除
内容删除
下划线
2.6、图片标签: img
img 标签必须带有 src 属性. 表示图片的路径.
此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中. 如果图片文件在上一级就要使用路径"../目标图片.jpg"
img 标签的其他属性:
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
Document



 2.7、超链接标签: a
2.7、超链接标签: a
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
链接的几种形式
1、外部链接: href 引用其他网站的地址
2、内部链接: 网站内部页面之间的链接. 写相对路径即可.
3、空链接: 使用 # 在 href 中占位.
4、下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
5、网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
6、锚点链接: 可以快速定位到页面中的某个位置.
第一集剧情
第一集剧情
...
第二集剧情
第二集剧情
...
第三集剧情
第三集剧情
...
2.8、案例展示1
Document
Krive Irving
基本信息

求职意向:独行侠得分后卫
联系电话:123-456-781
电子邮箱:[email protected]
教育背景
- 1998-2006 蒙特克莱尔金伯利学院
- 2006-2009 圣帕特里克高中
- 2009-2011 杜克大学
- 2011-2017 效力于克利夫兰骑士队
职业技能
- 风骚过人
- 广阔的传球视野
- 逆天拉杆
- 超远三分
- 转身跳投
- 无解单打
职业经历
- 状元选秀
选秀报告
选秀时间: 2011年8月
- 他是一个“真正的”的控卫,一个充满想象力和个人魅力的杰出控卫,有机会成为“特别的存在”
- 能够让周围的人变得更好
- 有着出色的视野跟传球技巧
- 出色的决策者,总是能做出正确的决定,而不是单纯地炫技
- 爆发力强,速度很快,可以摆脱防守者
- 不会强投或者过度运球
- 获得NBA总冠军
16赛季骑士夺冠
夺冠时间: 2016年
- 总决赛上骑士在1-3落后的情况下,连赢3场击败了勇士队夺冠
个人评价
目前的欧文,是历史上得分能力最好得分手段最丰富(两个条件相结合)的几个1号位之一
2.9、表格标签
基本使用
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
注意:这几个属性, vscode 都提示不出来.
表格
姓名
年龄
性别
职业
张三
12
男
掏粪工
李四
21
男
程序猿
合并单元格
- 跨行合并: rowspan="n"
- 跨列合并: colspan="n"
步骤:
1. 先确定跨行还是跨列
2. 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
3. 删除的多余的单元格
姓名
年龄
性别
职业
张三
12
男
掏粪工
李四
21
男
程序猿
2.10、列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕
- 着标题来展开的.
注意:
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
mouth
saving
sum
$100
september
$50
october
$50
2.11、表单标签
表单是让用户输入信息的重要途径,分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
form 标签
描述了要把数据按照什么方式, 提交到哪个页面中.
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
(1)文本框
(2)密码框
(3)单选框
性别:
男
女
(4)复选框
爱好:
吃饭 睡觉
打游戏
(5)普通按钮
(6)提交按钮
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
(7) 清空按钮
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
(8) 选择文件
点击选择文件, 会弹出对话框, 选择文件.
label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
select 标签
下拉菜单
- option 中定义 selected="selected" 表示默认选中.
注意! 可以给的第一个选项, 作为默认选项 ,给默认选项加上selected="selected".
textarea 标签
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows 和 cols 也都不会直接使用, 都是用 css 来改的.
2.12、无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
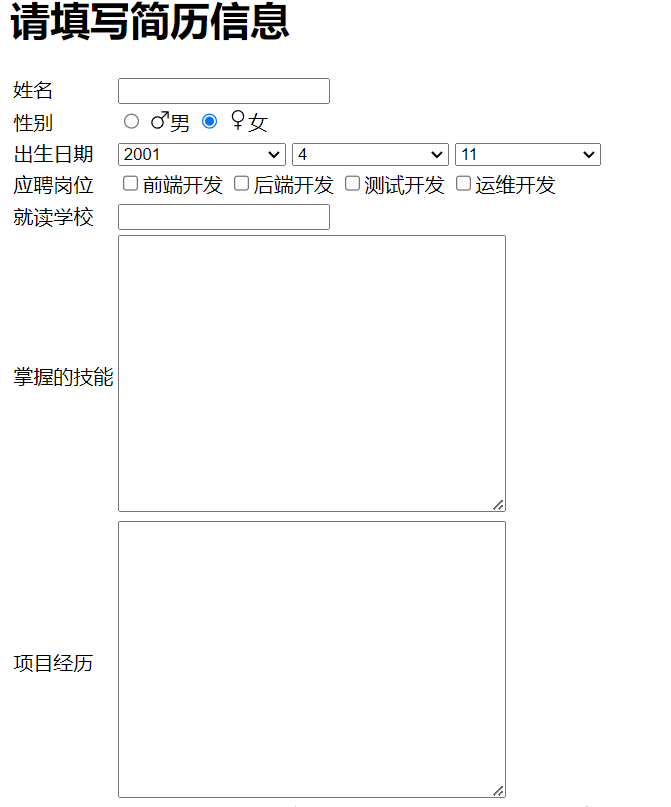
2.13、案例展示2
Document
请填写简历信息
姓名
性别
出生日期
应聘岗位
前端开发
后端开发
测试开发
运维开发
就读学校
掌握的技能
项目经历
我已仔细阅读过公司找聘要求
查看我的状态
请应聘者确认
- 以上信息真实有效
- 能够尽早去公司实习
- 能接受公司的加班文化