认识CSS
hi,大家好,今天我们来简单认识一下前端三剑客之一的CSS
目录
- CSS是什么
- 基本语法规范
- CSS引入方式
-
- 内部样式
- 外部样式
- 内联样式
- 认识选择器
-
- 标签选择器
- 类选择器
- id选择器
- 复合选择器(后代选择器)
- CSS常见属性
-
- 字体属性
- 文本属性
- 背景属性
- 圆角矩形
- Chrome 调试工具 -- 查看 CSS 属性
- 元素显示模式
-
- 块级元素
- 行级元素
- 盒模型
- 弹性布局
CSS是什么
css是啥呢?
英文是Cascading Style Sheets
叫做层叠样式表
一个前端页面如果只有HTML就会很单调,很丑,CSS就像一个化妆师,美化前端页面的元素,实现页面的样式和结构分离
基本语法规范
来看看它的基本语法
选择器+{一条/N条声明}
选择器是针对谁来进行修改的
声明是修改啥
声明的属性是键值对分号区分键值对,冒号区分键和值
CSS 要写到 style 标签中(后面还会介绍其他写法)
style 标签可以放到页面任意位置. 一般放到 head 标签内.
CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
p {
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
style>
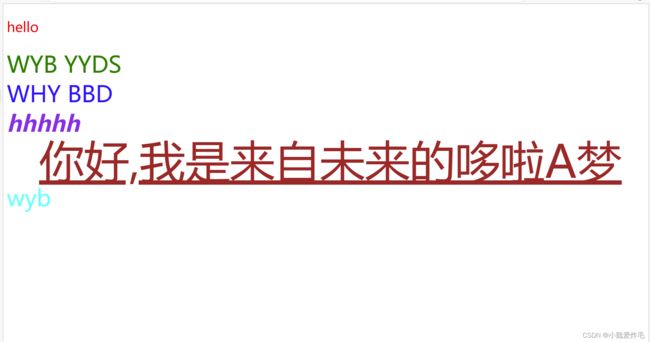
<p>hellop>
head>
<body>
body>
html>
CSS引入方式
内部样式
写在 style 标签中. 嵌入到 html 内部.
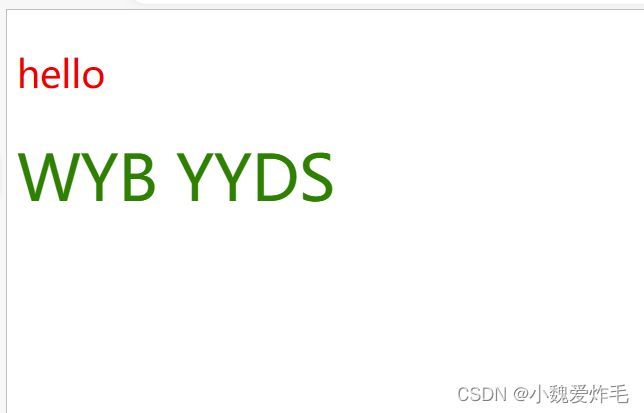
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中,但是也可以不放到head里面,可以看到hello在head标签里面,而WYBYYDS不在head标签里面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
p {
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
style>
<p>hellop>
head>
<body>
<style>
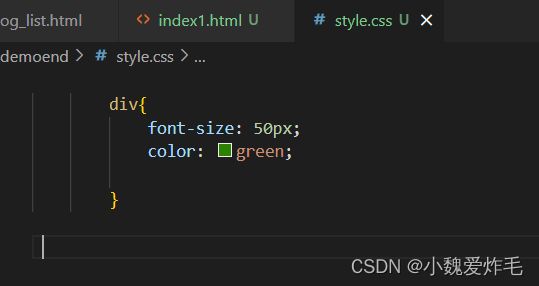
div{
font-size: 50px;
color: green;
}
style>
<div>WYB YYDSdiv>
body>
html>
优点: 这样做能够让样式和页面结构分离. 缺点: 分离的还不够彻底. 尤其是 css 内容多的时候
外部样式
内联样式
<div style="color: blue;font-size: 50px;">WHY BBDdiv>
认识选择器
标签选择器
使用标签名,把页面的所有同名标签都选中
缺点:太宽泛,没有针对性
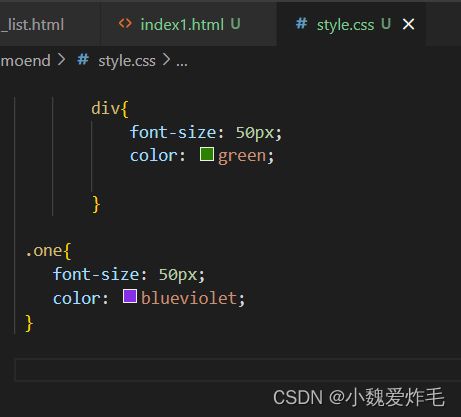
类选择器
CSS中创建一个类名,这个类名对应一组css属性
这里的类名和Java没关系,一个标签可以引入多个类名,多个类名使用空格分割
一个类名可以被多个标签引用
类选择器是最常用,功能最丰富的选择器
<div class="one">hhhhhdiv>
id选择器
一个HTML页面的标签可以有一个id属性,这个属性的值.作为标签的身份标识
是唯一的
CSS 中使用 # 开头表示 id 选择器
id 选择器的值和 html 中某个元素的 id 值相同
html 的元素 id 不必带 #
id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
<style>
#ha {
color: red;
}
style>
<div id="ha">哈哈哈div>
复合选择器(后代选择器)
复合选择器有很多,我们这里介绍后代选择器
效果就是把上述的的三种基础选择器进行组合,体现标签的层次结构
又叫包含选择器. 选择某个父元素中的某个子元素
元素 1 和 元素 2 要使用空格分割
元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
<ul>
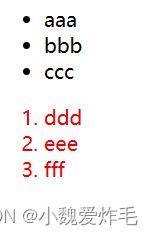
<li>aaali>
<li>bbbli>
<li>cccli>
ul>
<ol>
<li>dddli>
<li>eeeli>
<li>fffli>
ol>
<style>
ol li {
color: red;
}
style>

就像这个,父级元素是上面的三个字母,选中子元素修改不影响父元素
CSS常见属性
字体属性
.one{
font-size: 50px;
color: blueviolet;
font-family: '微软雅黑';
font-weight: 900;
/* 字体样式是斜体 */
font-style: italic;
}
文本属性
<div class="two">你好,我是来自未来的哆啦A梦div>
背景属性
background-color设置背景颜色,写法和color一样
background-image设置背景图片
background-position 设置背景图的位置
background-size 设置背景大小
具体实现详见博客系统前端代码
圆角矩形
通过 border-radius 使边框带圆角效果.
<div>蛤蛤div>
<style>
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 10px;
}
style>
结果就是这样的

要是想让边框变成圆形,让border-radius的值变为宽度的一半
<style>
div {
width: 200px;
height: 200px;
border: 2px solid green;
border-radius: 100px;
/* 或者用50%也可以 */
border-radius: 50%;
}
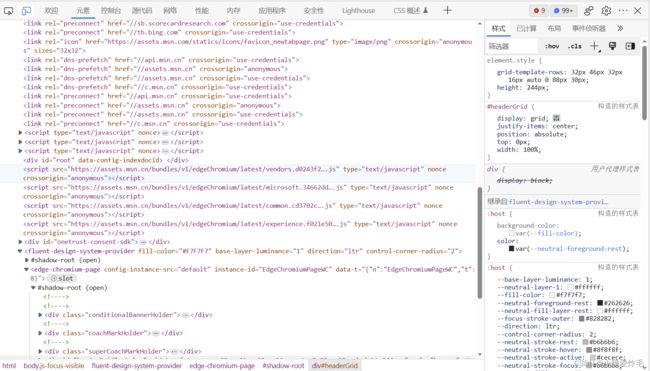
Chrome 调试工具 – 查看 CSS 属性
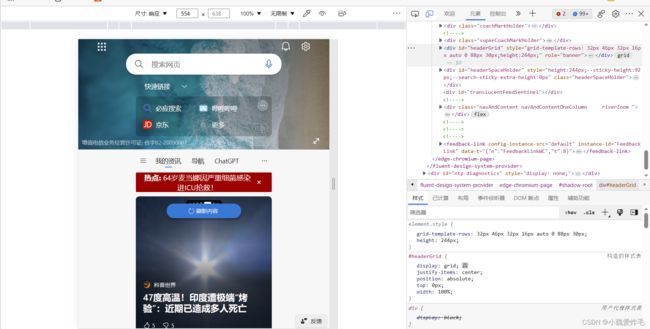
打开网页,单击鼠标右键点解检查,或者Ctrl+f12,也可以打开

选择页面的某个元素,点击,就可以看到这个元素对应的前端代码
elements 查看标签结构
console 查看控制台
source 查看源码+断点调试
network 查看前后端交互过程
application 查看浏览器提供的一些扩展功能(比如本地存储)

这里多点开看看,就熟悉了
元素显示模式
块级元素
h1 - h6
p
div
ul
ol
li
独占一行 高度, 宽度, 内外边距, 行高都可以设置
宽度默认是父级元素宽度的 100% (和父元素一样宽) 是一个容器(盒子)
里面可以放行内和块级元素.
display:block块级元素
行级元素
display:inline 行内元素
a
strong
b
em
i
del
s
ins
u
span
不独占一行, 一行可以显示多个
设置高度, 宽度, 行高无效 左右外边距有效(上下无效).
内边距有效. 默认宽度就是本身的内容
行内元素只能容纳文本和其他行内元素, 不能放块级元素
display:none 实现元素隐藏的效果
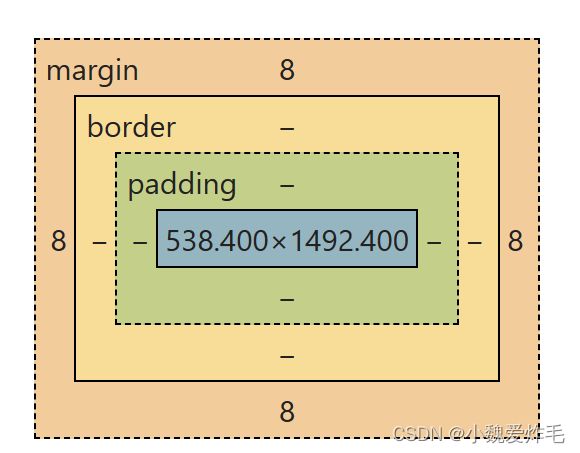
盒模型
一个HTML元素就是一个矩形

一个HTML元素由内容+内边框+边框+外边框构成

弹性布局
对于块级元素,默认是独占一行的(垂直方向排列)
如果想让块级元素水平排列,采用弹性布局的方式,使用行内元素可以水平排列,但是不能设置尺寸啊!
1.开启弹性布局:display: flex;
flex就是古弹性布局的意思 某个元素一旦开启弹性布局,此时内部的子元素,就会按照水平方向排列,子元素的子元素不受影响
2.justify-content:设置水平方向的排列规则 居中排列,靠左,靠右,分散开等形式
3.align-items 设置垂直方向的排列规则
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
}
div span {
background-color: green;
width: 100px;
}
style>
body>
html>
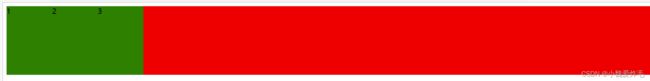
当我们给 div 加上 display:flex 之后, 效果为

此时看到, span 有了高度, 不再是 "行内元素了
再给 div 加上 justify-content: space-around; 此时效果为

把 justify-content: space-around; 改为 justify-content: flex-end; 可以看到此时三个元素在右侧显示了.

代码给大家看一下
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display: flex;
justify-content: flex-end
}
div span {
background-color: green;
width: 100px;
}
style>
body>
html>