JavaScript——基础知识及使用
初识 JavaScript
JavaScript (简称 JS)
- 是世界上最流行的编程语言之一.
- 一个脚本语言, 通过解释器运行.
- 主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行.
JavaScript 的能做的事情:
- 网页开发(更复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发(node.js)
- 桌面程序开发(Electron, VSCode 就是这么来的)
- 手机 app 开发
JavaScript 和 HTML 和 CSS 之间的关系
- HTML: 网页的结构(骨)
- CSS: 网页的表现(皮)
- JavaScript: 网页的行为(魂)
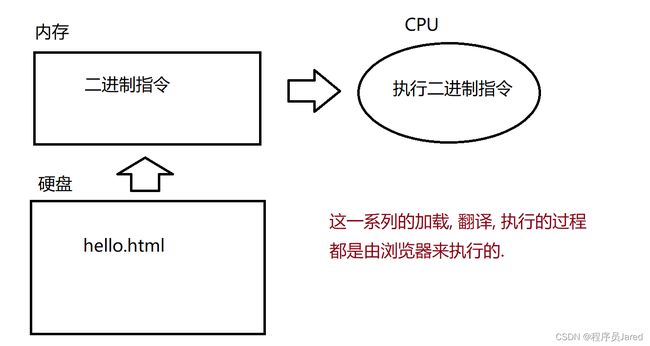
JavaScript 运行过程
-
编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
-
双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
-
浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
-
得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)
浏览器分成渲染引擎 + JS 引擎.
- 渲染引擎: 解析 html + CSS, 俗称 “内核”
- JS 引擎: 也就是 JS 解释器. 典型的就是 Chrome 中内置的 V8
JavaScript 的组成
- ECMAScript(简称 ES): JavaScript 语法
- DOM: 页面文档对象模型, 对页面中的元素进行操作
- BOM: 浏览器对象模型, 对浏览器窗口进行操作
第一个程序
<script>
alert("你好!");
</script>
- JavaScript 代码可以嵌入到 HTML 的 script 标签中.
JavaScript 的书写形式
行内式
直接嵌入到 html 元素内部
<input type="button" value="点我一下" onclick="alert('haha')">
- JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示.
- HTML 中推荐使用双引号, JS 中推荐使用单引号
内嵌式
写到 script 标签中
<script>
alert("haha");
</script>
外部式
写到单独的 .js 文件中
<script src="hello.js"></script>
.js文件
alert("hehe");
这种情况下 script 标签中间不能写代码. 必须空着,适合代码多的情况
注释
- 单行注释 // [建议使用]
- 多行注释 /* */
- 使用 ctrl + / 切换注释
输入输出
输入: prompt——弹出一个输入框
// 弹出一个输入框
prompt("请输入您的姓名:");
输出: alert ——弹出一个警示对话框, 输出结果
// 弹出一个输出框
alert("hello");
输出: console.log——在控制台打印一个日志(供程序员看)
// 向控制台输出日志
console.log("这是一条日志");
- 在 VSCode 中直接输入 “log” 再按 tab 键, 就可以快速输入 console.log
- 需要打开浏览器的开发者工具(F12) => Console 标签页 才能看到结果
- 这样的输出一般不是给普通用户看的, 而是程序员来看的.
- console 是一个 js 中的 “对象”
- . 表示取对象中的某个属性或者方法. 可以直观理解成 “的”
- console.log 就可以理解成: 使用 “控制台” 对象 “的” log 方法
语法概览
变量的使用
创建变量(变量定义/变量声明/变量初始化)
var name = 'zhangsan';
var age = 20;
- var 是 JS 中的关键字, 表示这是一个变量.
- = 在 JS 中表示 “赋值”, 相当于把数据放到内存的盒子中.
- = 两侧建议有一个空格
- 每个语句最后带有一个 ; 结尾.
- 注意, 此处的 ; 为英文分号. JS 中所有的标点都是英文标点.
- 初始化的值如果是字符串, 那么就要使用单引号或者双引号引起来.
- 初始化的值如果是数字, 那么直接赋值即可.
使用变量
console.log(age); // 读取变量内容
age = 30; // 修改变量内容
代码示例: 弹框提示用户输入信息, 再弹框显示
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是: " + name + "\n" + "您的年龄是: " + age + "\n" + "您的分数是: " +
score + "\n");
动态类型
- JS 的变量类型是程序运行过程中才确定的,运行到 = 语句才会确定类型
- 随着程序运行, 变量的类型可能会发生改变
- C, C++, Java, Go 等语言是静态类型语言. 一个变量在创建的时候类型就确定了, 不能在运行时发生改变.
基本数据类型
JS 中内置的几种类型:
- number: 数字. 不区分整数和小数.
- boolean: true 真, false 假.
- string: 字符串类型.
- undefined: 只有唯一的值
- undefined. 表示未定义的值.
- null: 只有唯一的值 null. 表示空值
number 数字类型
- JS 中不区分整数和浮点数, 统一都使用 “数字类型” 来表示
特殊的数字值
- Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
- -Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
- NaN: 表示当前的结果不是一个数字
var max = Number.MAX_VALUE;
// 得到 Infinity
console.log(max * 2);
// 得到 -Infinity
console.log(-max * 2);
// 得到 NaN
console.log('hehe' - 10);
- 负无穷大 和 无穷小 不是一回事. 无穷小指无限趋近与 0, 值为 1 / Infinity
- ‘hehe’ + 10 得到的不是 NaN, 而是 ‘hehe10’, 会把数字隐式转成字符串, 再进行字符串拼接.
- 可以使用 isNaN 函数判定是不是一个非数字.
string 字符串类型
字符串字面值需要使用引号引起来, 单引号双引号均可
如果字符串中本来已经包含引号
var msg = "My name is "zhangsan""; // 出错
var msg = "My name is \"zhangsan\""; // 正确, 使用转义字符. \" 来表示字符串内部的引
号.
var msg = "My name is 'zhangsan'"; // 正确, 搭配使用单双引号
var msg = 'My name is "zhangsan"'; // 正确, 搭配使用单双引号
转义字符
有些字符不方便直接输入, 于是要通过一些特殊方式来表示
- \n
- \
- ’
- "
- \t
求长度
var a = 'hehe';
console.log(a.length);
var b = '哈哈';
console.log(b.length); //单位为字符的数量
字符串拼接
使用 + 进行拼接,数字和字符串也可以进行拼接,要认准相加的变量到底是字符串还是数字
boolean 布尔类型
表示 “真” 和 “假”
undefined 未定义数据类型
- 如果一个变量没有被初始化过, 结果就是 undefined, 是 类型
var a;
console.log(a) //undefined
//undefined 和字符串进行相加, 结果进行字符串拼接
console.log(a + "10"); // undefined10
//undefined 和数字进行相加, 结果为 NaN
console.log(a + 10);
null 空值类型
var b = null;
console.log(b + 10); // 10
console.log(b + "10"); // null10
- null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
- null 表示当前的值为空.
- undefined 表示当前的变量未定义.
运算符
算术运算符
+ - * /
赋值运算符 & 复合赋值运算符
= += *= /= %=
**自增自减运算符 **
++: 自增1 --: 自减1
**比较运算符 **
>
<=
>=
== 比较相等(会进行隐式类型转换)
!=
=== 比较相等(不会进行隐式类型转换)
!==
逻辑运算符
&& 与: 一假则假
|| 或: 一真则真
! 非
位运算
& 按位与
| 按位或
~ 按位取反
^ 按位异或
**移位运算 **
<< 左移
>> 有符号右移(算术右移)
>>> 无符号右移(逻辑右移)
条件语句
if 语句
var num = 10;
if (num % 2 == 0) {
console.log("num 是偶数");
} else {
console.log("num 是奇数");
}
//不能写成 num % 2 == 1 就是奇数. 负的奇数 % 2 结果可能是 -1
三元表达式
条件 ? 表达式1 : 表达式2
switch
switch (表达式) {
case 值1:
语句1;
break;
case 值2:
语句2:
break;
default:
语句N;
}
循环语句
while 循环、continue 、break、for 循环 和C语言类似
数组
创建数组
// 使用 new 关键字创建
// Array 的 A 要大写
var arr = new Array();
//使用字面量方式创建 [常用]
var arr = [];
var arr2 = [1, 2, 'haha', false]; // 数组中保存的内容称为 "元素"
JS 的数组不要求元素是相同类型,这一点和 C, C++, Java 等静态类型的语言差别很大. 但是 Python, PHP 等动态类型语言也是如此
获取数组元素
- 使用下标的方式访问数组元素(从 0 开始)
- 如果下标超出范围读取元素, 则结果为 undefined
- 不要给数组名直接赋值, 此时数组中的所有元素都没了.
新增数组元素
//通过修改 length 新增,新增的元素默认值为 undefined
var arr = [9, 5, 2, 7];
arr.length = 6;
//通过下标新增,如果下标超出范围赋值元素, 则会给指定位置插入新元素
var arr = [];
arr[2] = 10;
//此时这个数组的 [0] 和 [1] 都是 undefined
//使用 push 进行追加元素
var arr = [9, 5, 2, 7, 3, 6, 8];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] % 2 != 0) {
newArr.push(arr[i]);
}
}
删除数组中的元素
//使用 splice 方法删除元素
var arr = [9, 5, 2, 7];
// 第一个参数表示从下表为 2 的位置开始删除. 第二个参数表示要删除的元素个数是 1 个
arr.splice(2, 1);
console.log(arr);
// 结果
[9, 5, 7]
- arr.length, length 使用的时候不带括号, 此时 length 就是一个普通的变量/属性
- arr.push(), arr.splice() 使用的时候带括号, 并且可以传参数, 此时是一个函数
函数
/ 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
函数定义并不会执行函数体内容, 必须要调用才会执行. 调用几次就会执行几次
function hello() {
console.log("hello");
}
// 如果不调用函数, 则没有执行打印语句
hello();
- 调用函数的时候进入函数内部执行, 函数结束时回到调用位置继续执行. 可以借助调试器来观察.
- 函数的定义和调用的先后顺序没有要求. (这一点和变量不同, 变量必须先定义再使用)
参数个数
- 实参和形参之间的个数可以不匹配. 但是实际开发一般要求形参和实参个数要匹配
- 如果实参个数比形参个数多, 则多出的参数不参与函数运算
- 如果实参个数比形参个数少, 则此时多出来的形参值为 undefined.
- JS 的函数传参比较灵活, 这一点和其他语言差别较大. 事实上这种灵活性往往不是好事
函数表达式
var add = function() {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 10
console.log(typeof add); // function
- 此时形如 function() { } 这样的写法定义了一个匿名函数, 然后将这个匿名函数用一个变量来表示.
- 后面就可以通过这个 add 变量来调用函数了
- JS 中函数是一等公民, 可以用变量保存, 也可以作为其他函数的参数或者返回值
作用域
在 ES6 标准之前, 作用域主要分成两个:
- 全局作用域: 在整个 script 标签中, 或者单独的 js 文件中生效.
- 局部作用域/函数作用域: 在函数内部生效
- 创建变量时如果不写 var, 则得到一个全局变量
作用域链
- 函数可以定义在函数内部
- 内层函数可以访问外层函数的局部变量.
- 内部函数可以访问外部函数的变量. 采取的是链式查找的方式.
对象
在 JS 中, 字符串, 数值, 数组, 函数都是对象.
每个对象中包含若干的属性和方法.
- 属性: 事物的特征.
- 方法: 事物的行为
使用 字面量 创建对象 [常用]
使用 { } 创建对象
var a = {}; // 创建了一个空的对象
var student = {
name: '蔡徐坤',
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};
// 1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(student.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号
console.log(student['height']);
// 3. 调用方法, 别忘记加上 ()
student.sayHello();
- 使用 { } 创建对象
- 属性和方法使用键值对的形式来组织.
- 键值对之间使用 , 分割. 最后一个属性后面的 , 可有可无
- 键和值之间使用 : 分割.
- 方法的值是一个匿名函数
使用new Object创建对象
var student = new Object(); // 和创建数组类似
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {
console.log("hello");
}
console.log(student.name);
console.log(student['weight']);
student.sayHello();
使用构造函数创建对象
前面的创建对象方式只能创建一个对象. 而使用构造函数可以很方便 的创建多个对象
function 构造函数名(形参) {
this.属性 = 值;
this.方法 = function...
}
var obj = new 构造函数名(实参)
注意:
- 在构造函数内部使用 this 关键字来表示当前正在构建的对象.
- 构造函数的函数名首字母一般是大写的.
- 构造函数的函数名可以是名词.
- 构造函数不需要 return
- 创建对象的时候必须使用 new 关键字
使用构造函数重新创建猫咪对象
function Cat(name, type, sound) {
this.name = name;
this.type = type;
this.miao = function () {
console.log(sound); // 别忘了作用域的链式访问规则
}
}
var mimi = new Cat('咪咪', '中华田园喵', '喵');
var xiaohei = new Cat('小黑', '波斯喵', '猫呜');
var ciqiu = new Cat('刺球', '金渐层', '咕噜噜');
console.log(mimi);
mimi.miao();
new 关键字
new 的执行过程:
- 先在内存中创建一个空的对象 { }
- this 指向刚才的空对象(将上一步的对象作为 this 的上下文)
- 执行构造函数的代码, 给对象创建属性和方法
- 返回这个对象 (构造函数本身不需要 return, 由 new 代劳了)
JavaScript 没有 “类” 的概念
对象其实就是 “属性” + “方法” . 类相当于把一些具有共性的对象的属性和方法单独提取了出来 ,在 JavaScript 中的 “构造函数” 也能起到类似的效果,而且即使不是用构造函数, 也可以随时的通过 { } 的方式指定出一些对象
JavaScript 对象不区分 “属性” 和 "方法
JavaScript 中的函数是 “一等公民”, 和普通的变量一样. 存储了函数的变量能够通过 ( ) 来进行调用执行
JavaScript 对象没有 private / public 等访问控制机制
对象中的属性都可以被外界随意访问
JavaScript 对象没有 “继承”
继承本质就是 “让两个对象建立关联”. 或者说是让一个对象能够重用另一个对象的属性/方法.JavaScript 中使用 “原型” 机制实现类似的效果.
JavaScript 没有 “多态”
但是在 JavaScript 中本身就支持动态类型, 程序猿在使用对象的某个方法的时候本身也不需要对对象的类型做出明确区分. 因此并不需要在语法层面上支持多态.
什么是 WebAPI
JS 分成三个大的部分
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM. 所谓的 API 本质上就是一些现成的函数/对象, 让程序猿拿来就用, 方便开发.相当于一个工具箱. 只不过程序猿用的工具箱数目繁多, 功能复杂.
DOM 基本概念
DOM 全称为 Document Object Model.W3C 标准给我们提供了一系列的函数, 让我们可以操作:
- 网页内容
- 网页结构
- 网页样式
DOM 树
- 一个页面的结构是一个树形结构, 称为 DOM 树
- 文档: 一个页面就是一个 文档, 使用 document 表示.
- 元素: 页面中所有的标签都称为元素. 使用 element 表示.
- 节点: 网页中所有的内容都可以称为节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node表示.
- 这些文档等概念在 JS 代码中就对应一个个的对象
获取元素
这部分工作类似于 CSS 选择器的功能
querySelector
var element = document.querySelector(selectors);
- selectors 包含一个或多个要匹配的选择器的 DOM字符串 DOMString 。 该字符串必须是有效的CSS选择器字符串;如果不是,则引发 SYNTAX_ERR 异常
- 表示文档中与指定的一组CSS选择器匹配的第一个元素的 html元素 Element 对象.
- 如果您需要与指定选择器匹配的所有元素的列表,则应该使用 querySelectorAll()
- 可以在任何元素上调用,不仅仅是 document。 调用这个方法的元素将作为本次查找的根元素
div class="box">abc</div>
<div id="id">def</div>
<h3><span><input type="text"></span></h3>
<script>
var elem1 = document.querySelector('.box');
console.log(elem1);
var elem2 = document.querySelector('#id');
console.log(elem2);
var elem3 = document.querySelector('h3 span input');
console.log(elem3);
</script>
querySelectorAll
使用 querySelectorAll 用法和上面类似
<div class="box">abc</div>
<div id="id">def</div>
<script>
var elems = document.querySelectorAll('div');
console.log(elems);
</script>
事件
- JS 要构建动态页面, 就需要感知到用户的行为.
- 用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作
事件三要素
- 事件源: 哪个元素触发的
- 事件类型: 是点击, 选中, 还是修改?
- 事件处理程序: 进一步如何处理. 往往是一个回调函数
button id="btn">点我一下</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function () {
alert("hello world");
}
</script>
- btn 按钮就是事件源.
- 点击就是事件类型
- function 这个匿名函数就是事件处理程序
- 其中 btn.onclick = function() 这个操作称为 注册事件/绑定事件
- 这个匿名函数相当于一个回调函数, 这个函数不需要程序猿主动来调用, 而是交给浏览器, 由浏览器自动在合适的时机(触发点击操作时) 进行调用
操作元素
获取/修改元素内容
- innerText
Element.innerText 属性表示一个节点及其后代的“渲染”文本内容
// 读操作
var renderedText = HTMLElement.innerText;
// 写操作
HTMLElement.innerText = string;
案例:
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
var div = document.querySelector('div');
// 读取 div 内部内容
console.log(div.innerText);
// 修改 div 内部内容, 界面上就会同步修改
div.innerText = 'hello js hello js';
</script>
- innerHTML
Element.innerHTML 属性设置或获取HTML语法表示的元素的后代
// 读操作
var content = element.innerHTML;
// 写操作
element.innerHTML = htmlString;
案例:
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
var div = document.querySelector('div');
// 读取页面内容
console.log(div.innerHTML);
// 修改页面内容
div.innerHTML = 'hello js'
</script>
innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空格和换行,所以innerHTML 用的场景比 innerText 更多
获取/修改元素属性
可以通过 Element 对象的属性来直接修改, 就能影响到页面显示效果
<img src="rose.jpg" alt="这是一朵花" title="玫瑰花">
<script>
var img = document.querySelector('img');
img.onclick = function () {
if (img.src.lastIndexOf('rose.jpg') !== -1) {
img.src = './rose2.png';
} else {
img.src = './rose.jpg';
}
}
</script>
//此时点击图片就可以切换图片显示状态
获取/修改表单元素属性
表单的以下属性都可以通过 DOM 来修改
- value: input 的值.
- disabled: 禁用
- checked: 复选框会使用
- selected: 下拉框会使用
- type: input 的类型(文本, 密码, 按钮, 文件等)
<input type="button" value="播放">
<script>
var btn = document.querySelector('input');
btn.onclick = function () {
if (btn.value === '播放') {
btn.value = '暂停';
} else {
btn.value = '播放';
}
}
</script>
//假设这是个播放按钮, 在 "播放" - "暂停" 之间切换
获取/修改样式属性
CSS 中指定给元素的属性, 都可以通过 JS 来修改.
行内样式操作,适用于改的样式少的情况
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];
案例:
<div style="font-size: 20px; font-weight: 700;">
哈哈
</div>
<script>
var div = document.querySelector('div');
div.onclick = function () {
var curFontSize = parseInt(this.style.fontSize);
curFontSize += 10;
this.style.fontSize = curFontSize + "px";
}
</script>
类名样式操作
element.className = [CSS 类名];
修改元素的 CSS 类名. 适用于要修改的样式很多的情况
操作节点
新增节点
分成两个步骤
- 创建元素节点
- 把元素节点插入到 dom 树中.
创建元素节点
使用 createElement 方法来创建一个元素. options 参数暂不关注
var element = document.createElement(tagName[, options]);
案例:
<div class="container">
</div>
<script>
var div = document.createElement('div');
div.id = 'mydiv';
div.className = 'box';
div.innerHTML = 'hehe';
console.log(div);
var container = document.querySelector('.container');
container.appendChild(div);
var container = document.querySelector('.container');
container.insertBefore(newDiv, container.children[0]);
</script>
-
使用 appendChild 将节点插入到指定节点的最后一个孩子之后
-
使用 insertBefore 将节点插入到指定节点之前
删除节点
使用 removeChild 删除子节点
oldChild = element.removeChild(child);
- child 为待删除节点
- element 为 child 的父节点
- 返回值为该被删除节点
- 被删除节点只是从 dom 树被删除了, 但是仍然在内存中, 可以随时加入到 dom 树的其他位置.
- 如果上例中的 child节点 不是 element 节点的子节点,则该方法会抛出异常
小结
实现提交功能
// 给点击按钮注册点击事件
var submit = document.querySelector('.submit');
submit.onclick = function () {
// 1. 获取到编辑框内容
var edits = document.querySelectorAll('.edit');
var from = edits[0].value;
var to = edits[1].value;
var message = edits[2].value;
console.log(from + "," + to + "," + message);
if (from == '' || to == '' || message == '') {
return;
}
// 2. 构造 html 元素
var row = document.createElement('div');
row.className = 'row';
row.innerHTML = from + '对' + to + '说: ' + message;
// 3. 把构造好的元素添加进去
var container = document.querySelector('.container');
container.appendChild(row);
// 4. 同时清理之前输入框的内容
for (var i = 0; i < 3; i++) {
edits[i].value = '';
}
}