爬取Echart提示框数据
爬取Echart提示框数据
最近爬虫遇到爬取echart图形数据时,发现Api 并没有提供这个方法,而是通过tooltip生成。
tooltip 提示框组件,echarts官网文档地址:链接 ,原生提示框样式 echarts提供的提示框,都是悬浮样式的。

目标网站:某千股XX网站
使用开发者工具直接搜索发现无法定位到 机构参与度:42.00等关键数据
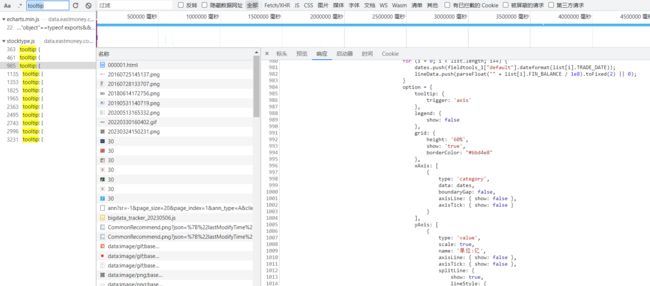
通过搜索echart样式关键字tooltip可以找到,echart图形生成的关键代码:

确认echart样式后,通过在控制台获取echart对象生成图片的所需的数据:

代码:
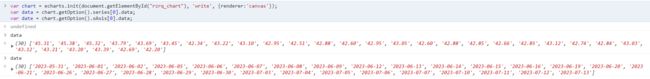
var chart = echarts.init(document.getElementById("rzrq_chart"), 'write', {renderer:'canvas'});
这里,我们使用echarts.init方法初始化一个echarts实例,传入一个DOM元素作为参数,这个DOM元素是我们想要爬取数据的图表容器。在示例中,我们使用document.getElementById("rzrq_chart")获取具有rzrq_chart ID的图表容器元素。
然后,我们使用getOption方法从echarts实例中获取当前的配置选项对象。getOption返回一个包含图表当前选项的对象,其中包含一系列配置,如x轴、y轴、数据系列等。
由于示例中我们想要获取第一个系列的数据和x轴的日期数据,我们可以通过以下代码获取它们:
var data = chart.getOption().series[0].data;
var date = chart.getOption().xAxis[0].data;
getOption().series[0].data获取了第一个系列的数据,即图表数据。getOption().xAxis[0].data获取了x轴的日期数据。
接下来,你可以根据使用selenium或playwright渲染页面后执行这段js获取数据,自己的需求进一步处理和使用这些数据。你可以将数据保存到数据库、导出为CSV文件、进行数据分析等等。
方法二:
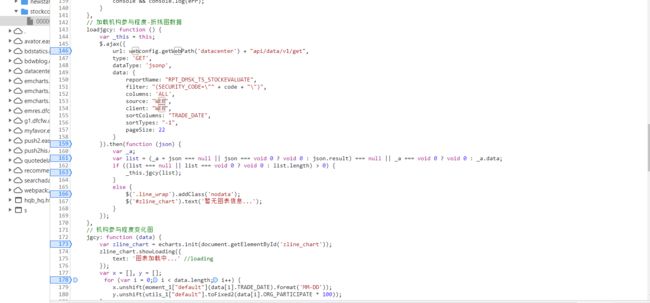
通过上述echart样式代码可以往下找到可视化图形生成的逻辑:
zline_chart.setOption(option);
zline_chart.hideLoading();
option样式里主要设置了series[0].data和xAxis[0].data,这两个参数分别对应下面代码中:
var x = [], y = [];
for (var i = 0; i < data.length; i++) {
x.unshift(moment_1["default"](data[i].TRADE_DATE).format('MM-DD'));
y.unshift(utils_1["default"].toFixed2(data[i].ORG_PARTICIPATE * 100));
}

而x和y分别来自上述代码中api请求(“api/data/v1/get”,)的,然后通过下述代码逻辑生成echart样式的series的data和x坐标(xAxis的data),
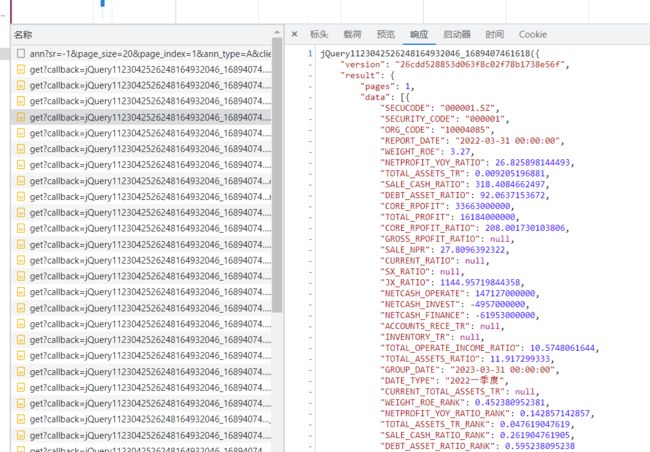
通过开发者工具搜索发现响应中的ORG_PARTICIPATE和TRADE_DATE字段分别是生成y和x的关键参数。

通过上述api就可以直接获取对应的时间和对应的机构参与度数据了