SpringBoot【访问静态资源、整合JSP、Thymeleaf】(三)-全面详解(学习总结---从入门到深化)
目录
SpringBoot访问静态资源_静态资源相关目录
SpringBoot访问静态资源_静态资源其他存放位置
SpringBoot整合JSP
Thymeleaf_Thymeleaf入门
Thymeleaf_变量输出
Thymeleaf_操作字符串
Thymeleaf_操作时间
Thymeleaf_条件判断
Thymeleaf_迭代遍历
SpringBoot访问静态资源_静态资源相关目录
SpringBoot项目中没有WebApp目录,只有src目录。在 src/main/resources 下面有 static 和 templates 两个文件夹。SpringBoot默认在 static 目录中存放静态资源,而 templates 中放动态页面。
static目录
SpringBoot通过 /resources/static 目录访问静态资源,在 resources/static 中编 写html页面:
测试html
我的HTML

目录结构
templates目录
在SpringBoot中不推荐使用JSP作为动态页面,而是默认使用 Thymeleaf编写动态页面。templates目录是存放Thymeleaf页面的 目录,稍后我们讲解Thymeleaf技术。
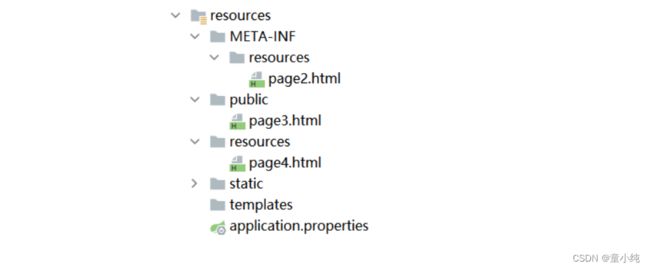
SpringBoot访问静态资源_静态资源其他存放位置
除了 /resources/static 目录,SpringBoot还会扫描以下位置的静态资源:
/resources/META‐INF/resources/
/resources/resources/
/resources/public/
我们还可以在配置文件自定义静态资源位置
在SpringBoot配置文件进行自定义静态资源位置配置
spring:
web:
resources:
static-locations:
classpath:/suibian/,classpath:/static/注意:
1 该配置会覆盖默认静态资源位置,如果还想使用之前的静态资源位置,还需要配置在后面。
2 SpringBoot2.5之前的配置方式为: spring.resources.static-locations
SpringBoot整合JSP
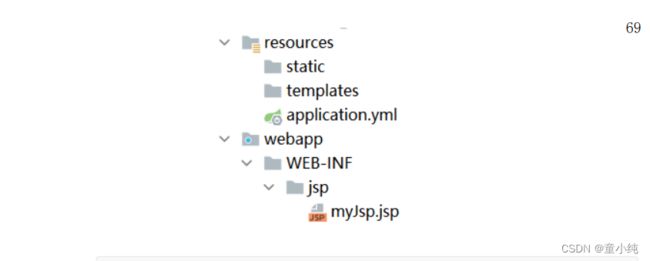
在SpringBoot中不推荐使用JSP作为动态页面,我们要想使用JSP编 写动态页面,需要手动添加webapp目录。
- 由于SpringBoot自带tomcat无法解析JSP,需要在pom文件添加 JSP引擎
org.apache.tomcat.embed
tomcat-embedjasper
- 创建webapp目录,编写JSP文件
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
Hello JSP
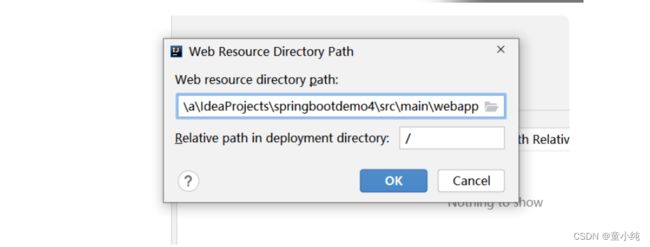
- 将webapp标记为web目录
- 修改配置文件,配置视图解析器
spring:
mvc:
view:
prefix: /WEB-INF/jsp/
suffix: .jsp
logging:
pattern:
console: "%d{MM/dd HH:mm:ss.SSS}
%clr(%-5level) --- [%-15thread]
%cyan(%-50logger{50}):%msg%n"
- 创建Controller
@Controller
public class PageController {
// 页面跳转
@GetMapping("/{page}")
public String showPage(@PathVariable String page){
return page;
}
}
- 启动项目,访问http://localhost:8080/myJsp
Thymeleaf_Thymeleaf入门
Thymeleaf是一款用于渲染XML/HTML5内容的模板引擎,类似 JSP。它可以轻易的与SpringMVC等Web框架进行集成作为Web应 用的模板引擎。在SpringBoot中推荐使用Thymeleaf编写动态页 面。 Thymeleaf最大的特点是能够直接在浏览器中打开并正确显示模板 页面,而不需要启动整个Web应用。 Thymeleaf在有网络和无网络的环境下皆可运行,它即可以让美工 在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数 据的动态页面效果。没有数据时,Thymeleaf的模板可以静态地运 行;当有数据返回到页面时,Thymeleaf标签会动态地替换掉静态内容,使页面动态显示。
1 创建Springboot项目
2 引入SpringMVC和Thymeleaf起步依赖
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
3 创建视图index.html
thymeleaf入门
程序员
4. template中的html文件不能直接访问,需要编写Controller跳转 到页面中
@Controller
public class PageController {
// 页面跳转
@GetMapping("/show")
public String showPage(Model model){
model.addAttribute("msg","Hello Thymeleaf");
return "index";
}
}5.进行springboot配置
#日志格式
logging.pattern.console=%d{HH:mm:ss.SSS} %clr(%-5level) --- [%-15thread] %cyan(%-50logger{50}):%msg%n
6.启动项目,访问http://localhost:8080/show及静态页面
Thymeleaf_变量输出
1.准备模型数据
@GetMapping("/show")
public String showPage(Model model){
model.addAttribute("msg","Hello Thymeleaf");
return "index";
}2.在视图展示model中的值
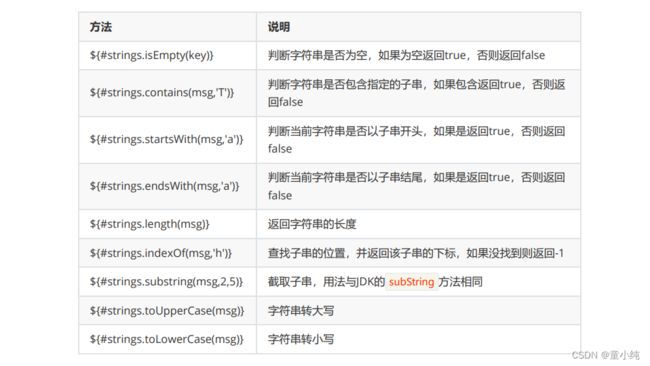
Thymeleaf_操作字符串
Thymeleaf提供了一些内置对象可以操作数据,内置对象可直接在 模板中使用,这些对象是以#引用的,操作字符串的内置对象为 strings。
使用方式:
Thymeleaf_操作时间
操作时间的内置对象为dates
| 方法 | 说明 |
| ${#dates.format(key)} | 格式化日期,默认的以浏览器默认语言为格式化标准 |
| ${#dates.format(key,'yyyy/MM/dd')} | 按照自定义的格式做日期转换 |
| ${#dates.year(key)} | 取年 |
| ${#dates.month(key)} | 取月 |
| ${#dates.day(key)} | 取日 |
1.准备数据
model.addAttribute("date",new Date(130,01,01));2.使用内置对象操作时间
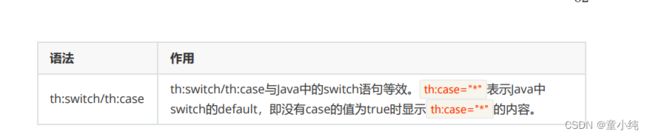
Thymeleaf_条件判断
1.准备数据
model.addAttribute("sex","女");2.进行条件判断
性别:男
性别:女
1.准备数据
model.addAttribute("id","12");2.进行条件判断
ID为1
ID为2
ID为3
ID为*
Thymeleaf_迭代遍历
遍历集合
1.编写实体类
public class Users {
private String id;
private String name;
private int age;
// 省略getter/setter/构造方法
}
2.准备数据
List users = new ArrayList<>();
users.add(new Users("1","sxt",23));
users.add(new Users("2","baizhan",22));
users.add(new Users("3","admin",25));
model.addAttribute("users",users);
3.在页面中展示数据
ID
Name
Age
使用状态变量
thymeleaf将遍历的状态变量封装到一个对象中,通过该对象的属 性可以获取状态变量:
使用状态变量
遍历Map
1.准备数据
Map map = new HashMap<>();
map.put("user1",new
Users("1","shangxuetang",23));
map.put("user2",new
Users("2","baizhan",22));
map.put("user3",new
Users("3","admin",25));
model.addAttribute("map",map); 2.遍历map
ID
Name
Age
Key