unity --- DoTween插件安装与使用
目录
一.简介
1.1 插件下载
1.2 官方文档
二.导入和设置
三.示例代码
1 循环动画:SetLoops(-1 , loopType )
2. 动画循环次数:SetLoops( count )
3. 动画事件监听与回调:OnStart \ OnComplete
4. 动画延迟回调:SetDelay
5. 动画自定义更新回调:OnUpdate
6. 动画路径回调:OnWayPointChange
7. 动画循环回调:
9. 动画延迟:SetDelay
10. 动画暂停和恢复:pause\play
11. 自定义动画曲线:SetEase( curve )
12. 动画过渡效果:SetEase
13. 动画速度调节:SetSpeed
14. 动画路径:DoPath
15. 动画贝塞尔曲线路径:DoPath
16. 动画颜色变化:DoColor
17. 动画渐变效果:DoColor
18. 动画旋转:DoRate
19. 动画相机视角变化:DoRatate
20. 动画缩放:DoScale
21. 动画摄像机视野变化:DOFieldIfView
22. 动画音量变化:DOFade
23. 动画淡入淡出效果:DoFade
24. 动画透明度变化:DoFade
25. 动画材质属性变化:DoFloat
26. 动画 UI 元素变化:DoSizeDelta
27. 动画相机抖动效果:DoShakePosition
28. 动画物体震动效果:DoShakePosition
29. 动画序列嵌套:
31. 动画字体大小变化:DoFontSize
33. 动画相机视角缩放:DOOrthoSize
34.DoText
1.基础使用
2.可选的参数
3.字符串格式化
4.链式调用
一.简介
Dotween 是 Unity 的一个插件,用于简化动画制作和处理过渡效果。它提供了一系列强大的功能,可以轻松创建复杂的动画效果。
1.1 插件下载
unity store中搜索 dotween
或
点击这里
1.2 官方文档
文档
二.导入和设置
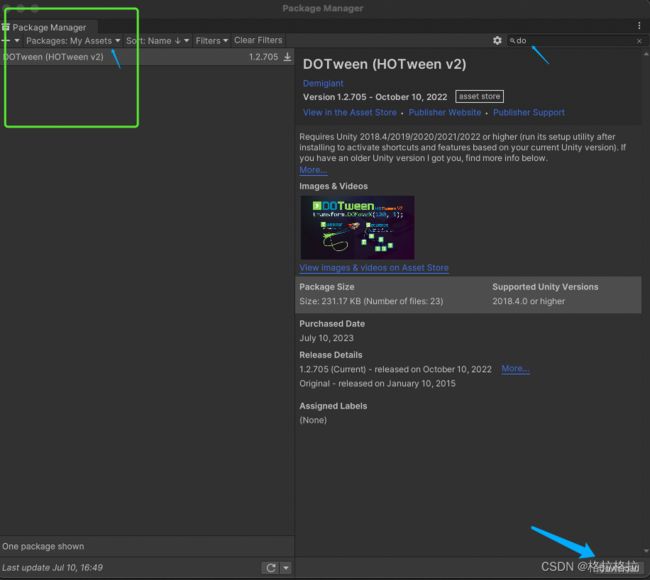
如上,在unity store 中将找到的dotween资源添加到我的资源中,然后在 unity中依次选择
Window --> Package Manager
在打开的窗口中选择My Assets,然后在搜索框中搜索 dotween.
如图:
DOTween首次使用需要设置,导入以后会弹出窗口,点击open按钮就好。
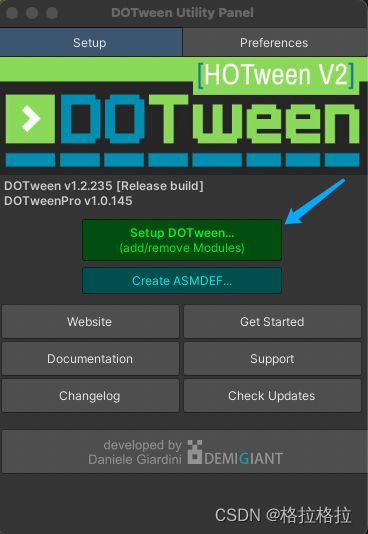
或依次选择 Tools-->Demigiant-->DoTween Utility Panel
然后弹出下图:
之后点击绿色的“Setup DOTween”按钮就能设置。下面的那个青色的按钮是生成一个ASMDEF文件,让写脚本的时候不必每次都去编码DOTween的内容,提高写完代码切换的速度。
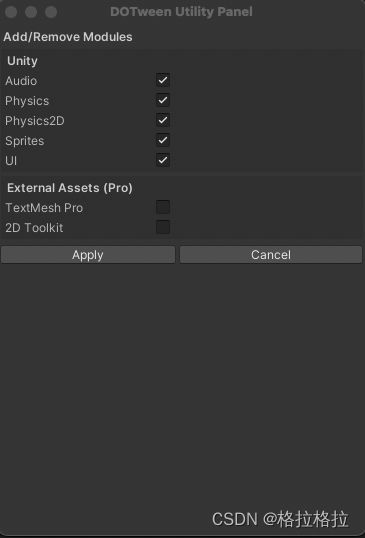
点击了按钮就显示下面这个界面,默认全选就好,再选中Apply按钮就可以了。
三.示例代码
1 循环动画:SetLoops(-1 , loopType )
transform.DOScale(targetScale, duration).SetLoops(-1, LoopType.Yoyo);该代码创建了一个循环动画,使物体平滑地缩放到目标大小 `targetScale`,然后再返回原始大小,以此往复进行。
transform.DOMove(targetPosition, duration).SetLoops(-1, LoopType.PingPong);该代码创建了一个移动动画,使物体从当前位置平滑地移动到目标位置 `targetPosition`,然后返回原始位置,以此往复进行。
2. 动画循环次数:SetLoops( count )
transform.DOMove(targetPosition, duration).SetLoops(loopCount);该代码创建了一个移动动画,使物体平滑地移动到目标位置 `targetPosition`,并循环播放 `loopCount` 次。
3. 动画事件监听与回调:OnStart \ OnComplete
tween.OnStart(() =>
{
Debug.Log("动画开始");
});
tween.OnComplete(() =>
{
Debug.Log("动画完成");
});该代码添加了动画开始和动画完成的事件监听器。当动画开始时,将调用第一个回调函数并输出"动画开始";当动画完成时,将调用第二个回调函数并输出"动画完成"。
4. 动画延迟回调:SetDelay
transform.DOMove(targetPosition, duration)
.SetDelay(delay)
.OnComplete(() =>
{
Debug.Log("延迟回调动画完成");
});这段代码使用DOTween插件实现了动画的延迟回调效果。`transform.DOMove`表示物体移动的动画,`targetPosition`是目标位置,`duration`是动画的持续时间。`SetDelay`方法用于设置延迟开始动画的时间,`OnComplete`方法在动画完成时执行回调函数,这里会输出"延迟回调动画完成"。
5. 动画自定义更新回调:OnUpdate
transform.DOMove(targetPosition, duration).OnUpdate(() =>
{
Debug.Log("动画更新中...");
});这段代码使用DOTween插件实现了动画的自定义更新回调效果。`transform.DOMove`表示物体移动的动画,`targetPosition`是目标位置,`duration`是动画的持续时间。`OnUpdate`方法在动画更新时执行回调函数,这里会输出"动画更新中..."。
6. 动画路径回调:OnWayPointChange
transform.DOPath(path, duration, PathType.CatmullRom).OnWaypointChange(index =>
{
Debug.Log("到达路径点:" + index);
});这段代码使用DOTween插件实现了动画的路径回调效果。`transform.DOPath`表示物体按路径移动的动画,`path`是一个路径点的数组或列表,`duration`是动画的持续时间,`PathType.CatmullRom`表示路径的类型为Catmull-Rom曲线。`OnWaypointChange`方法在到达路径点时执行回调函数,这里会输出"到达路径点:"加上路径点的索引。
7. 动画循环回调:
transform.DOMove(targetPosition, duration)
.SetLoops(-1, LoopType.Restart)
.OnStepComplete(() =>
{
Debug.Log("循环结束");
});8 逐帧动画:SetOptions
transform.DOLocalPath(path, duration, PathType.CatmullRom).SetOptions(true);该代码创建了一个逐帧动画,物体将按照给定的路径数组 `path` 逐帧平滑移动。使用 Catmull-Rom 插值算法计算路径上的连续点。
9. 动画延迟:SetDelay
transform.DOMove(targetPosition, duration).SetDelay(delay);该代码创建了一个延迟动画,使物体在延迟了 `delay` 秒之后开始平滑地移动到目标位置 `targetPosition`,动画持续时间为 `duration` 秒。
10. 动画暂停和恢复:pause\play
tween.Pause();
tween.Play();该代码演示了如何暂停和恢复动画。通过调用 `Pause()` 方法可以暂停动画的播放,调用 `Play()` 方法可以恢复动画的播放。
11. 自定义动画曲线:SetEase( curve )
transform.DOMove(targetPosition, duration).SetEase(curve);该代码创建了一个移动动画,使物体按照自定义的动画曲线 `curve` 平滑移动到目标位置 `targetPosition`。
12. 动画过渡效果:SetEase
transform.DOMove(targetPosition, duration).SetEase(Ease.InOutQuad);该代码创建了一个移动动画,使物体从当前位置平滑地移动到目标位置 `targetPosition`,并使用 InOutQuad 过渡效果,即快速开始和缓慢结束。
13. 动画速度调节:SetSpeed
transform.DOMove(targetPosition, duration).SetSpeedBased().SetSpeed(speed);该代码创建了一个移动动画,物体从当前位置平滑地移动到目标位置 `targetPosition`,并根据动画的长度自动调整播放速度,并将播放速度设置为 `speed` 倍。
14. 动画路径:DoPath
transform.DOPath(path, duration, PathType.CatmullRom);该代码创建了一个移动动画,使物体按照给定的路径数组 `path` 平滑移动,使用 Catmull-Rom 插值算法计算路径上的连续点。
15. 动画贝塞尔曲线路径:DoPath
transform.DOPath(path, duration, PathType.CubicBezier);这段代码使用DOTween插件实现了物体的贝塞尔曲线路径动画。`transform`表示一个物体的Transform组件,`DOPath`方法用于在指定的时间内使物体按贝塞尔曲线路径移动,`path`是一个路径点的数组或列表,`duration`是动画的持续时间,`PathType.CubicBezier`表示路径的类型为三次贝塞尔曲线。
16. 动画颜色变化:DoColor
spriteRenderer.DOColor(targetColor, duration);该代码创建了一个颜色变化动画,使 SpriteRenderer 对象的颜色平滑过渡到目标颜色 `targetColor`,动画持续时间为 `duration` 秒。
17. 动画渐变效果:DoColor
graphic.DOColor(targetColor, duration);这段代码使用DOTween插件实现了渐变效果。`graphic`可以是任何继承自Graphic的UI元素,`DOColor`方法用于在指定的时间内将UI元素的颜色渐变到目标颜色`targetColor`。
18. 动画旋转:DoRate
transform.DORotate(targetRotation, duration);该代码创建了一个旋转动画,使物体平滑地旋转到目标角度 `targetRotation`,动画持续时间为 `duration` 秒。
19. 动画相机视角变化:DoRatate
mainCamera.DORotate(new Vector3(targetAngle, 0f, 0f), duration);这段代码使用DOTween插件实现了相机视角的变化效果。`mainCamera`是一个相机对象,`DORotate`方法用于在指定的时间内将相机的旋转角度渐变到目标角度,这里只改变了X轴方向的旋转角度,`targetAngle`是目标角度,`duration`是动画的持续时间。
20. 动画缩放:DoScale
transform.DOScale(targetScale, duration);该代码创建了一个缩放动画,使物体平滑地缩放到目标大小 `targetScale`,动画持续时间为 `duration` 秒。
21. 动画摄像机视野变化:DOFieldIfView
mainCamera.DOFieldOfView(targetFieldOfView, duration);该代码创建了一个摄像机视野变化动画,使主摄像机的视野平滑过渡到目标视野 `targetFieldOfView`,动画持续时间为 `duration` 秒。
22. 动画音量变化:DOFade
audioSource.DOFade(targetVolume, duration);这段代码实现了音频渐变效果。`audioSource`是一个音频源对象,`DOFade`方法用于在指定的时间内将音频的音量渐变到目标音量`targetVolume`。
23. 动画淡入淡出效果:DoFade
canvasGroup.DOFade(targetAlpha, duration);这段代码实现了CanvasGroup的淡入淡出效果。`canvasGroup`是一个CanvasGroup组件,`DOFade`方法用于在指定的时间内将CanvasGroup的透明度渐变到目标透明度`targetAlpha`。
24. 动画透明度变化:DoFade
spriteRenderer.DOFade(targetAlpha, duration);这段代码使用DOTween插件实现了透明度的渐变效果。`spriteRenderer`是一个SpriteRenderer组件,`DOFade`方法用于在指定的时间内将对象的透明度渐变到目标透明度`targetAlpha`。
25. 动画材质属性变化:DoFloat
renderer.material.DOFloat(targetValue, "_PropertyName", duration);这段代码使用DOTween插件实现了材质属性的渐变效果。`renderer`是一个渲染器组件,`material`属性获取了该渲染器的材质。`DOFloat`方法用于在指定的时间内将材质的属性`"_PropertyName"`渐变到目标值`targetValue`。
26. 动画 UI 元素变化:DoSizeDelta
rectTransform.DOSizeDelta(targetSizeDelta, duration);这段代码使用DOTween插件实现了UI元素的大小变化效果。`rectTransform`是一个RectTransform组件,`DOSizeDelta`方法用于在指定的时间内将UI元素的尺寸变化到目标尺寸`targetSizeDelta`。
27. 动画相机抖动效果:DoShakePosition
mainCamera.DOShakePosition(duration, strength, vibrato, randomness);这段代码使用DOTween插件实现了相机的抖动效果。`mainCamera`是一个相机对象,`DOShakePosition`方法用于在指定的时间内使相机产生抖动效果,其中`duration`表示抖动的持续时间,`strength`表示抖动的强度,`vibrato`表示抖动的频率,`randomness`表示抖动的随机性。
28. 动画物体震动效果:DoShakePosition
transform.DOShakePosition(duration, strength);这段代码使用DOTween插件实现了物体的震动效果。`transform`表示一个物体的Transform组件,`DOShakePosition`方法用于在指定的时间内使物体产生震动效果,其中`duration`表示震动的持续时间,`strength`表示震动的强度。
29. 动画序列嵌套:
Sequence sequence = DOTween.Sequence();
sequence.Append(transform.DOMove(targetPosition / 2f, duration));
sequence.Append(transform.DOMove(targetPosition, duration));
sequence.Append(transform.DOMove(Vector3.zero, duration));
sequence.SetLoops(-1);这段代码使用DOTween插件实现了动画序列嵌套效果。`DOTween.Sequence()`创建了一个动画序列对象`sequence`,`Append`方法用于按顺序添加动画,`transform.DOMove`表示物体移动的动画,`targetPosition`是目标位置,`duration`是动画的持续时间,`SetLoops(-1)`表示无限循环播放动画序列。
31. 动画字体大小变化:DoFontSize
text.DOFontSize(targetFontSize, duration);这段代码使用DOTween插件实现了字体大小的变化效果。`text`是一个Text组件,`DOFontSize`方法用于在指定的时间内将文本的字体大小渐变到目标字体大小`targetFontSize`。
33. 动画相机视角缩放:DOOrthoSize
mainCamera.DOOrthoSize(targetSize, duration);这段代码使用DOTween插件实现了相机视角的缩放效果。`mainCamera`是一个相机对象,`DOOrthoSize`方法用于在指定的时间内将相机的正交视角大小渐变到目标大小`targetSize`。
34.DoText
1.基础使用
textField.DOText(targetText, duration);我们假设您有一个UI Text字段(在Unity中使用Text组件表示),您想要在一秒钟内将其文本更改为目标文本。首先,您需要在脚本中获取对该UI Text字段的引用(在示例中为textField)。
然后,您可以使用DOText方法来逐渐更改文本内容。将目标文本作为第一个参数传递给DOText方法,并将持续时间作为第二个参数传递。
2.可选的参数
可以用来自定义文本更改的方式。例如,您可以指定文本的曲线动画类型(例如线性、EaseIn、EaseOut等),以及使用回调函数来在文本更改完成后执行其他操作。以下是一个示例:
textField.DOText(targetText, duration)
.SetEase(Ease.OutQuad) // 设置曲线动画类型
.OnComplete(() => Debug.Log("文本更改完成")); // 设置完成时的回调函数
3.字符串格式化
您可以使用字符串格式化功能来将变量的值插入到文本中。例如,假设您有一个分数变量int score = 100;,您可以将其插入到目标文本中的特定位置,如下所示:
string targetText = $"当前分数:{score}";
textField.DOText(targetText, duration);
这将在文本更改时将变量的值动态插入到目标文本中。
4.链式调用
DoTween的方法通常支持链式调用,这意味着您可以在同一行上连接多个Tween动画,以便按顺序执行它们。例如,您可以在文本更改完成后淡出文本字段:
textField.DOText(targetText, duration)
.OnComplete(() => textField.DOFade(0f, 1f));