记录react15版本升至16及以上步骤及遇到的问题
查看项目中react版本 + 版本升级
查看项目package.json中,"react"及"react-dom"两个包版本号
然后在命令行中依次输入:
npm install --save [email protected]
npm install --save [email protected]
现在都有react18了,为什么只升到17,问就是为了稳定,毕竟公司项目,领导能同意升级包已经不错了,还是要求稳定的。
之后在命令行中依次删除 node_modules 包,重新npm安装:
rm -rf node_modules
npm install
到这里就已经完成了升级包的任务了======》下面就是遇到的坑了======》
运行npm run dev 开始报错
首先的babel的报错,一顿搜索,发现babel版本低的问题
于是就是想babel怎么升级,babel又多又杂一个个升实在麻烦,还跑不起来, 这里网上有很多一次升级的,这边借鉴了一下===》
npx babel-upgrade --write // 执行升级指令,babel相关的依赖会自动升级
rm -rf node_modules // 为避免依赖出现问题,删除node_modules中的依赖
npm install // 重新安装babel依赖
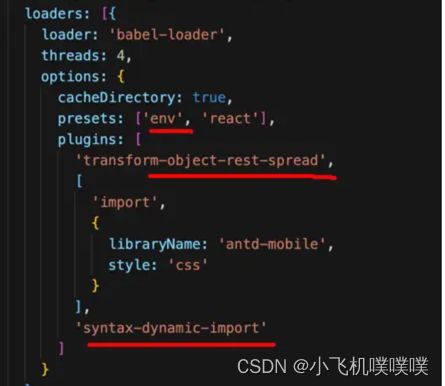
babel是升完了,但还是跑步起来 =========》一顿搜索,原来是因为babel的版本升级后原来的名称已经变了,webpack.config.js 里的babel名称也得改===》改成 @babel/ 开头的新包,重新运行 npm run dev
开始运行后Ant Design Mobile 报错问题
webpack打包现在已经不报错了,新的问题来了,因为项目用的 Ant Design Mobile 版本是1.x,实在太老了,现在都更新到 Ant Design Mobile 5.0了,在用到ant design 的组件页面开始报错
仔细查看报错,应该是版本太老不兼容新版的react,没办法查看报错的组件,还好只是toast.loading组件报错了,果断吧toast删掉,刚好那个地方也不用,虽然没有解决bug,但是解决了bug的源头,不用就不会报错
新增函数式写法的组件报错问题
仔细的点了项目的几个页面,也没发现什么报错的地方,看来升级包成功了,这里暗自窃喜
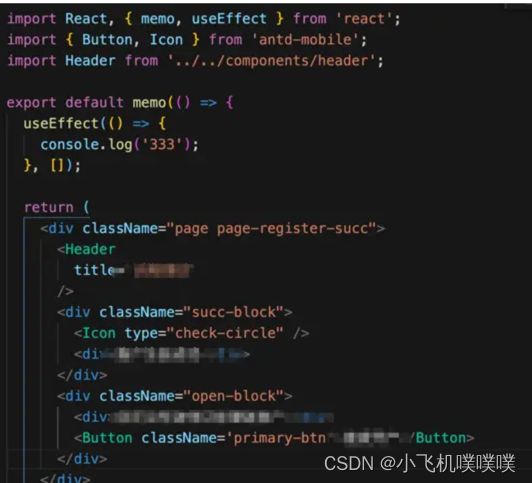
接下来就是关键的时候了,既然不报错了,那就写个例子吧,升级包不就是想在老项目里写hooks的函数式组件嘛,那就试试呗========》
react16Test.js文件
router.js 文件
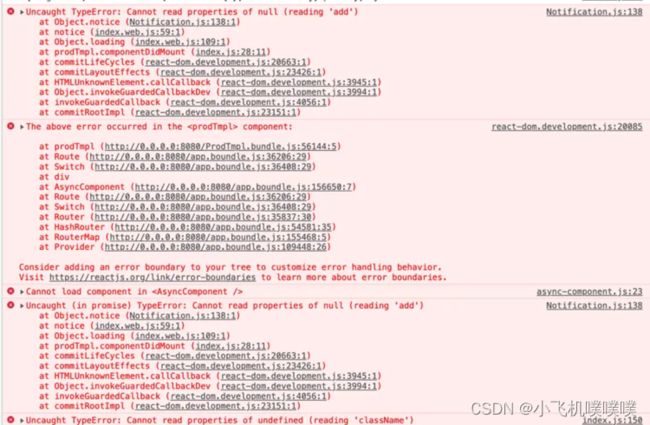
一通编写,react路由中一引用,页面导航一打开,还真显示了,但是控制台还是报错了
![]()
大概意思就是:提供给“Route”的类型为“object”的属性“component”无效,应为“function”。 网上一顿搜索,说给component引用方法的最多,也就是这样:
但是对我的报错毫无作用,正当没有头绪的时候,看了一眼package.json的包,发现 "react-router-dom"这个包版本还在4.x.x,会不会是包版本太低和antd一样不支持函数式引用??果断升了版本===========》
npm install --save [email protected]
rm -rf node_modules
npm install
因为react-router-dom版本6.x之后写法与之前不一样,会有很大的改动,所以这边只升到了5.x.x ==========》像这样:
![]()
之后就是启动了,完美运行没有任何bug和报错提示,这次升级算成功吧,不过还要等测试那边把所有页面都回归测试一下才算通过,可能后续还会有bug,遇到再说,提交代码,下班。。。。。。。。