FPGA驱动SPI屏幕(附完整工程)
一. 简介
相信大家都玩过屏幕,在FPGA上使用最多的就是VGA/HDMI接口的显示器了,这两种显示器的优点就不用说了,缺点就是体积比较大,而且价格比较贵,对于追求便携/价格低的我来说,SPI接口的屏幕才是我的首要选择,而且一般是可以带触摸的哦。
后面图像处理相关的代码都会基于此屏幕哦!
二. SPI屏幕驱动(驱动芯片ST7789V)
1. SPI模式
SPI时序就不介绍了,很最重且必须要掌握的协议。要想驱动屏幕,最关系的肯定是使用那种模式来驱动了,答案就在这里,数据在SCL时钟的上升沿被采样,数据在SCL时钟的下降沿切换(空闲的时候对SCL的电平不作要求),对应的模式为0和3。
2. 初始化
摸清楚SPI的模式之后,就可以开始初始化屏幕了,最简单高效的方法当然是参考C语言的现实。
可以看出,初始化的过程就是依次发送命令和数据即可。那么如何辨别命令和数据呢?
通过下图可以清楚的知道,是通过DC信号线的电平来区别的(低电平表示当前发送的数据为命令)。
弄懂了上述问题之后,就可以按照C语言实现依葫芦画瓢,依次将命令和数据发送出去即可。另外有两点需要注意的是:
- 两条命令不能连续发送,中间需要停顿数个时钟周期;而数据则不需要。
- 命令到数据,或者数据到命令,是不能连续,中间需要停顿数个时钟周期。
另外这三个命令需要注意一下0x36,0x2A,0x2B,它们分别是设置显示的方向(还有就是数据是RGB还是BGR)、列地址和行地址。0x36设计到的东西比较多,需要详细了解的可以自行去翻阅数据手册。
经过上面的初始化,如果成功了,屏幕上显示出杂乱无章的图案。
3. 显示数据
C语言的实现如下,设置要显示X,Y的范围,也就是矩形的左上角和右下角的值,然后发送要显示的数据即可。非常简单。
三. FPGA实现
有了C语言作为参考,FPGA端的实现那还不是小菜一碟,总共只需要分为如下的三个模块:
- SPI主机模块: 用来和屏幕进行数据交互
- 屏幕初始化模块: 将初始化数据依次通过SPI主机模块发送给模块
- 屏幕刷新模块: 将显示数据依次通过SPI主机模块发送给模块
模块框图如下,有点小哈(⭐)
SPI主机模块和初始化模块非常简单,就不作说明啦!重点来说说刷新模块。
刷新模块不会像单片机中那样,调用的时候才会进行刷新,而且在初始化完成之后,就一直在对整个屏幕进行刷新了,
1. 模块状态跳转
模块由如下四个在状态组成,在发送前11个数据的时候,需要进入打啊奥延时状态,原因是这11个数据中既有命令也有数据(此数据,懂?), 后面则一直在DATA态,它只包括显示数据,所以不需要延时。最后一个显示数据发送完成后,就进入帧同步状态,表示一帧数据发送完成。
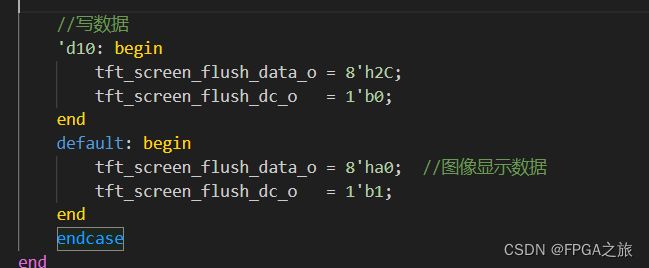
2. 图像显示数据
很easy!发送完前面的命令和数据后,剩下的全部都是显示数据了,都丢在default里面就可以了。这里暂时写死了(后面会将显示的数据修改为模块输入的数据)。
3. 模块端口
端口信号如下,着重关注用户接口的三个信号即可,非常easy!
四. 模块封装
spi模块top模块的接口如下,很明显不够完美,无法知道当前显示的像素坐标,而且图像数据一般为16bit的,而这个模块的输入为8bit的数据,另外在替换VGA接口的屏幕时候,也不能简单高效的替换下来,所以需要经过一次封装,将其与外部进行交互的端口信号封装为VGA接口的信号(近似)。
封装后的模块端口信号如下,其内部实现类似于VGA驱动。
五. 上板测试
测试代码如下,显示四个方块,是不是感觉so easy!。
测试图片如下,显示效果完美!!!!
关注 FPGA之旅 回复 FPGA驱动SPI屏幕 即可获取完整工程文件