Vue系列第二篇:初识Vue项目
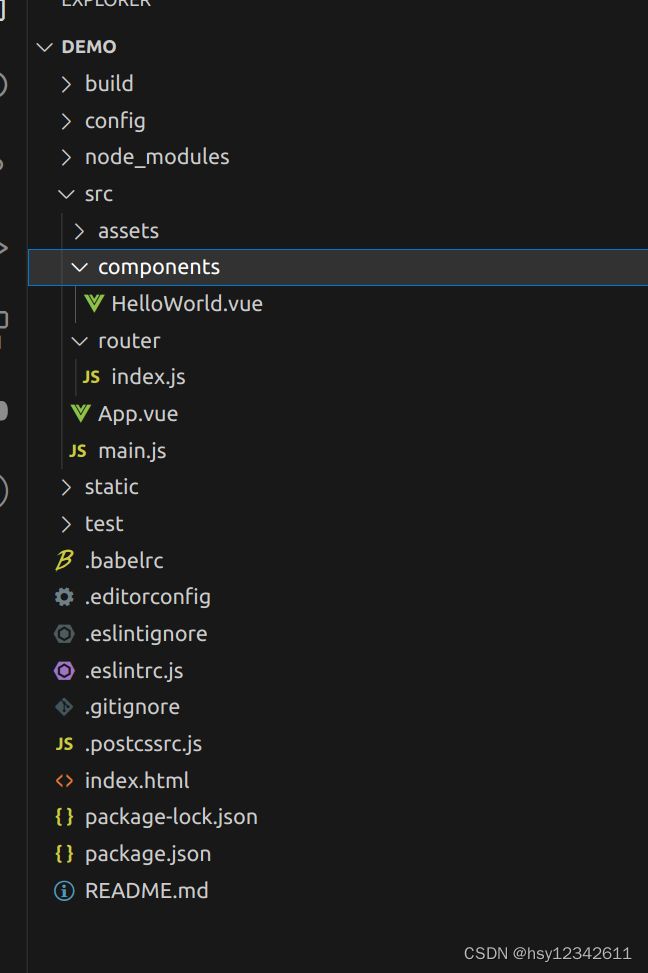
上一篇我搭建了Vue开发环境,创建了一个demo项目,借助nginx将Vue项目编译部署。这一篇来看一下Vue项目的结构。如下图所示:
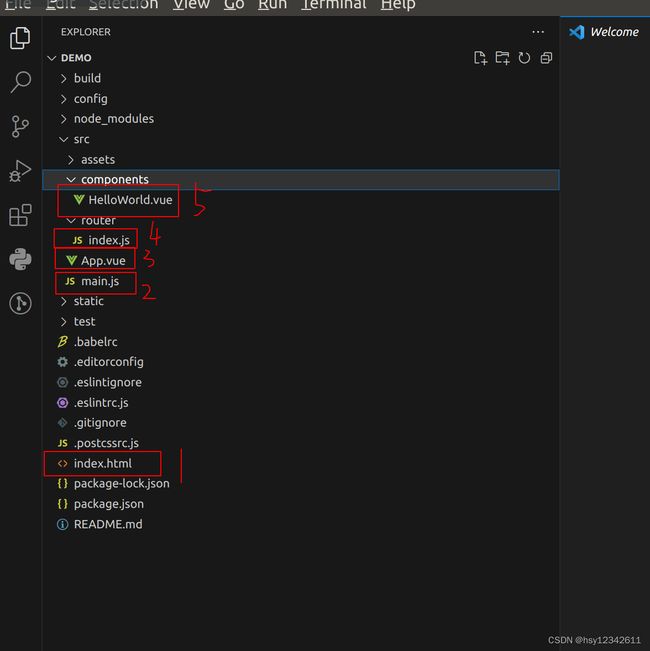
我就创建一个空项目,结果Vue脚手架就帮我自动生成了这么多文件,看着挺吓人的。不用怕,这就是脚手架的厉害之处,面对这一堆文件,我们该如何理解项目架构,如何增加我们自己的功能呢?作为入门人员可以按照以下下顺序来理解项目。
接下来按照顺序来分别介绍一下这5个文件的用处。
目录
1.默认生成文件介绍
1.1.index.html
1.2.src/main.js
1.3.src/App.vue
1.4.src/router/index.js
1.5.src/components/HelloWorld.vue
2.添加自己业务代码
1.默认生成文件介绍
1.1.index.html
demo
index.html是整个项目的入口,
表示本html绑定了一个id为app的VUE对象。1.2.src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '说明:
el: '#app':vue对象的id是app
router:路由器
components: { App }:vue的组件名为App
template: '
此处定义了一个id为app的VUE对象,index.html通过app这个id引用了这个对象。
1.3.src/App.vue

说明:
export default {
name: 'App'
}
export 了名为App的组件,导出以后main.js就可以引用它。
src/App.vue中的template可以理解为html的一部分片段,片断可以拼接到html对应的位置,构成一个有内容的完整的页面。
1.4.src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
src/router/index.js决定了App.vue里
path: '/':当用户访问http://localhost:8080/根目录就会默认路由到HelloWorld组件,这个组件的内容会被在src/App.vue里
1.5.src/components/HelloWorld.vue
{{ msg }}
Essential Links
Ecosystem
src/components/HelloWorld.vue式脚手架默认生成的Vue对象。
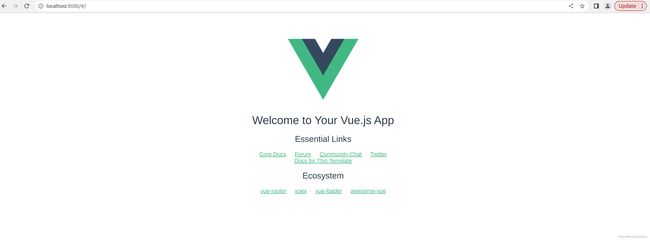
运行npm run dev后,在浏览器输入:http://localhost:8080
2.添加自己业务代码
2.1 注释src/App.vue中的标签:
2.2 src/components/HelloWorld.vue中export default下的msg修改为“Vue,你好,初来乍到请多多的关照”
2.3 修改src/router/index.js和src/components目录下新增MyFirst.vue
src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import MyFirst from '@/components/MyFirst'
Vue.use(Router)
export default new Router({
routes: [
/*
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
*/
{
path: '/',
name: 'myfirst',
component: MyFirst
}
]
})
src/components/MyFirst.vue
{{ msg }}
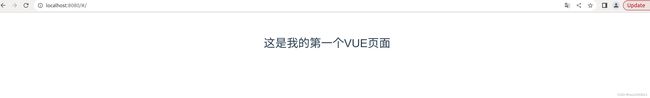
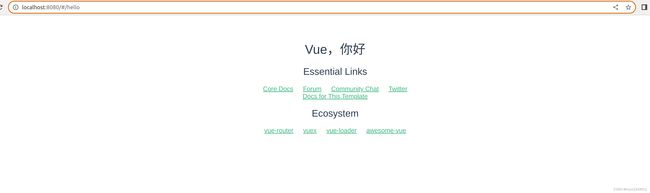
运行结果如下:
2.4修改修改src/router/index.js增加多个路由
import Vue from 'vue'
import HelloWorld from '@/components/HelloWorld'
import MyFirst from '@/components/MyFirst'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
redirect: '/hello'
},
{
path: '/first',
name: 'first',
component: MyFirst
},
{
path: '/hello',
name: 'HelloWorld',
component: HelloWorld
}
]
})
(1) 情况一:http://localhost:8080/
(2) 情况二:http://localhost:8080/hello
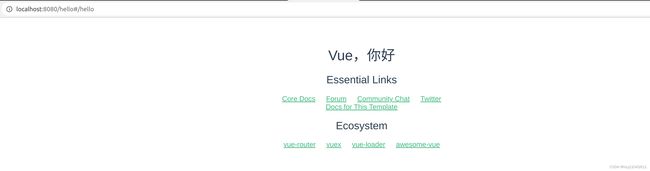
(3)情况三:http://localhost:8080/first
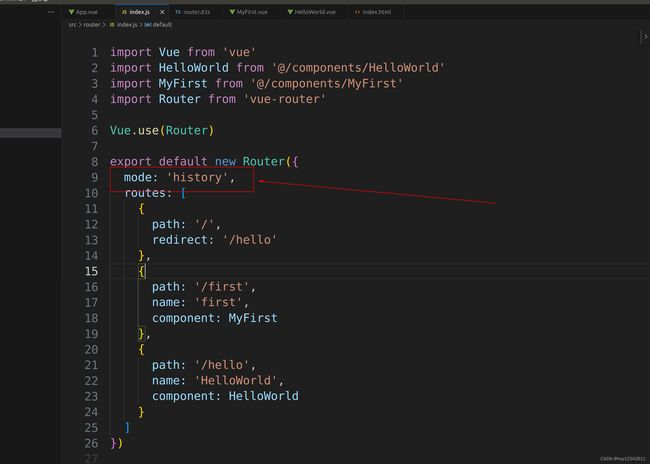
情况三http://localhost:8080/first 希望访问first页面,结果还是hello页面,而且浏览器中地址还被修改成了http://localhost:8080/first#/hello 导致路由不成功。通过查询发现Router有个参数mode,将其修改为mode: 'history',再次测试,发现OK了。