ant design的Table分页
页面Welcome.jsx
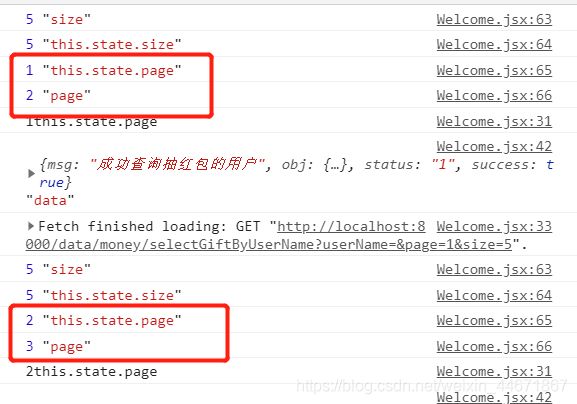
错误代码显示
import React from 'react';
import { Table, Input } from 'antd';
const { Search } = Input;
import moment from 'moment'
export default class Welcome extends React.Component{
constructor(props){
super(props);
let format = 'YYYY-MM-DD HH:mm:ss';
this.state = {
columns : [
{title:'id',dataIndex:'id',key:'id'},
{title: '红包钱数',dataIndex: 'giftMoney',key:'giftMoney'},
{title:'用户id',dataIndex:'userId',key:'userId'},
{title:'姓名',dataIndex:'userName',key:'userName'},
{title:'状态',dataIndex:'status',key:'status'},
{title:'发红包时间',dataIndex:'giftTime',key:'giftTime',render: record => {
return moment(record).format(format);
},}
],
page:1,
total:0,
size:5,
value:"",
columnData:[]
}
}
onSerchUserName(value,page,size){
this.setState({value:value})
console.log(this.state.page+"this.state.page")
let _fetchUrl = "/data/money/selectGiftByUserName?userName=" + value+"&page="+page+"&size="+size;
fetch(_fetchUrl, {
method: 'GET',
})
.catch(error => {
})
.then(res => res.json())
.then(data => {
if (data.success) {
if (data.obj != null) {
console.log(data,"data")
this.setState({
columnData: data.obj.giftWrapperList,
total:data.obj.count
});
}
} else {
message.warn(data.msg)
}
});
}
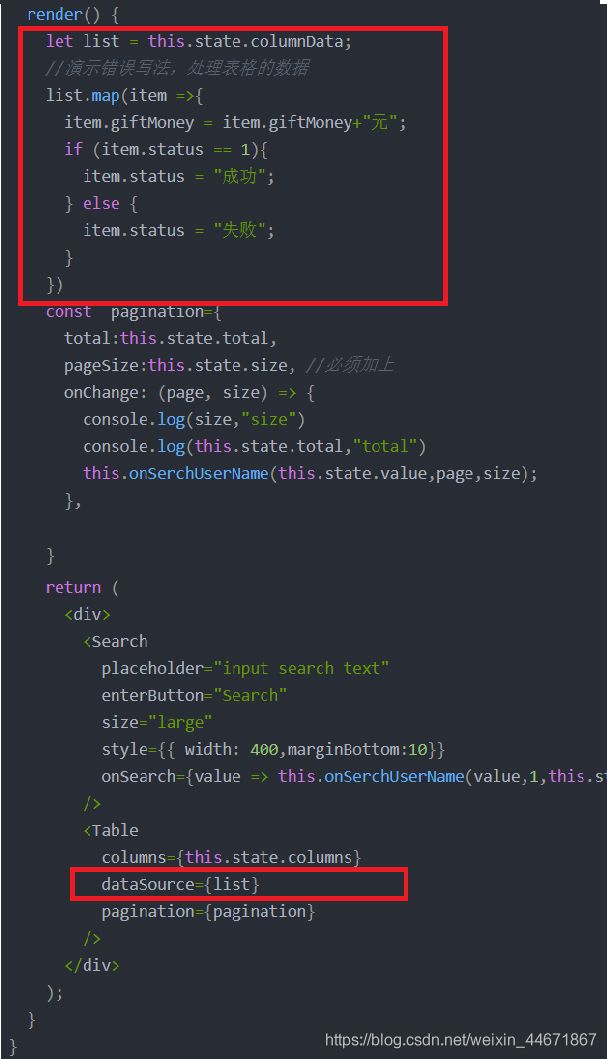
render() {
let list = this.state.columnData;
//演示错误写法,处理表格的数据
list.map(item =>{
item.giftMoney = item.giftMoney+"元";
if (item.status == 1){
item.status = "成功";
} else {
item.status = "失败";
}
})
const pagination={
total:this.state.total,
// current:this.state.page,
pageSize:this.state.size,
onChange: (page, size) => {
this.setState({
page: page,
});
console.log(size,"size")
console.log(this.state.size,"this.state.size")
console.log(this.state.page,"this.state.page")
console.log(page,"page")
this.onSerchUserName(this.state.value,this.state.page,this.state.size);
},
}
return (
<div>
<Search
placeholder="input search text"
enterButton="Search"
size="large"
style={{ width: 400,marginBottom:10}}
onSearch={value => this.onSerchUserName(value,1,this.state.size)}
/>
<Table
columns={this.state.columns}
dataSource={list}
pagination={pagination}
/>
</div>
);
}
}
错误代码原因:根本原因setState就相当于是一个异步操作,不能立即被修改。onSerchUserName参数传值使用了this.state.page,应该使用page,当页面点击第2页,this.state.page的值是1,page的值是2;当页面点击第3页时,this.state.page的值是2,page的值是3;所以page才是需要的值。
pageSize:this.state.size,
onChange: (page, size) => {
this.setState({
page: page,
});
console.log(size,"size")
console.log(this.state.size,"this.state.size")
console.log(this.state.page,"this.state.page")
console.log(page,"page")
this.onSerchUserName(this.state.value,this.state.page,this.state.size);//错误原因
import React from 'react';
import { Table, Input,Pagination } from 'antd';
const { Search } = Input;
import moment from 'moment'
export default class Welcome extends React.Component{
constructor(props){
super(props);
let format = 'YYYY-MM-DD HH:mm:ss';
this.state = {
columns : [
{title:'id',dataIndex:'id',key:'id'},
{title: '红包钱数',dataIndex: 'giftMoney',key:'giftMoney'},
{title:'用户id',dataIndex:'userId',key:'userId'},
{title:'姓名',dataIndex:'userName',key:'userName'},
{title:'状态',dataIndex:'status',key:'status'},
{title:'发红包时间',dataIndex:'giftTime',key:'giftTime',render: record => {
return moment(record).format(format);
},}
],
page:1,
total:0,
size:5,
value:"",
columnData:[]
}
}
onSerchUserName(value,page,size){
this.setState({value:value})
console.log(this.state.page+"this.state.page")
let _fetchUrl = "/data/money/selectGiftByUserName?userName=" + value+"&page="+page+"&size="+size;
fetch(_fetchUrl, {
method: 'GET',
})
.catch(error => {
})
.then(res => res.json())
.then(data => {
if (data.success) {
if (data.obj != null) {
console.log(data,"data")
this.setState({
columnData: data.obj.giftWrapperList,
total:data.obj.count
});
}
} else {
message.warn(data.msg)
}
});
}
render() {
let list = this.state.columnData;
//演示错误写法,处理表格的数据
list.map(item =>{
item.giftMoney = item.giftMoney+"元";
if (item.status == 1){
item.status = "成功";
} else {
item.status = "失败";
}
})
const pagination={
total:this.state.total,
pageSize:this.state.size, //必须加上
onChange: (page, size) => {
console.log(size,"size")
console.log(this.state.total,"total")
this.onSerchUserName(this.state.value,page,size);
},
}
return (
<div>
<Search
placeholder="input search text"
enterButton="Search"
size="large"
style={{ width: 400,marginBottom:10}}
onSearch={value => this.onSerchUserName(value,1,this.state.size)}
/>
<Table
columns={this.state.columns}
dataSource={list}
pagination={pagination}
/>
</div>
);
}
}
Table默认pageSize是10,total会根据pageSize自动算出页数page
坑:不加pageSize:this.state.size,只有是10页的时候会分页成功;不是10页,比如size:5在state初始化时,分页不好用。
此代码还有一个不妥之处和分页无关:

处理Table数据不应该在这数据,如果在这里处理,每次查询页面,页面刷新一次就会抖动,正确代码应该放在设置table列的时候在render处理
import React from 'react';
import { Table, Input,Pagination } from 'antd';
const { Search } = Input;
import moment from 'moment'
export default class Welcome extends React.Component{
constructor(props){
super(props);
let format = 'YYYY-MM-DD HH:mm:ss';
this.state = {
columns : [
{title:'id',dataIndex:'id',key:'id'},
{title: '红包钱数',dataIndex: 'giftMoney',key:'giftMoney',render:record =>{
return record+"元"
}},
{title:'微信昵称',dataIndex:'userName',key:'userName'},
{title:'状态',dataIndex:'status',key:'status',render:record =>{
return record==1?"成功":"失敗";
}},
{title:'更新时间',dataIndex:'giftTime',key:'giftTime',render: record => {
return moment(record).format(format);
},}
],
page:1,
total:0,
size:10,
value:"",
columnData:[]
};
console.log("这里是构造函数内部:"+this)
console.log(this)
}
componentDidMount() {
this.onSerchUserName(this.state.value,this.state.page,this.state.size);
}
onSerchUserName(value,page,size){
this.setState({value:value})
console.log(this.state.page+"this.state.page")
let _fetchUrl = "/data/money/selectGiftByUserName?userName=" + value+"&page="+page+"&size="+size;
fetch(_fetchUrl, {
method: 'GET',
})
.catch(error => {
})
.then(res => res.json())
.then(data => {
if (data.success) {
if (data.obj != null) {
console.log(data.obj.giftWrapperList,"data.obj.giftWrapperList")
this.setState({
columnData: data.obj.giftWrapperList,
total:data.obj.count
});
}
} else {
message.warn(data.msg)
}
});
console.log("这里是onSerchUserName:"+this)
console.log(this)
}
render() {
const pagination={
total:this.state.total,
pageSize:this.state.size, //必须加上
onChange: (page, size) => {
console.log(size,"size")
console.log(this.state.total,"total")
this.onSerchUserName(this.state.value,page,size);
},
}
return (
<div>
<Search
placeholder="请输入微信名称"
enterButton="查询"
size="large"
style={{ width: 400,marginBottom:10}}
onSearch={value => this.onSerchUserName(value,1,this.state.size)}
/>
<Table
columns={this.state.columns}
dataSource={this.state.columnData}
pagination={pagination}
/>
</div>
);
}
}
来源项目答题小程序后台管理页面