超细整理,自动化测试问题与解决方案汇总,“我“不再走弯路...
目录:导读
-
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
问题1:自动化测试无法点击的情况
Button/选择框 click不了
原因:
没有切换窗口,导致找不到元素
元素已经出现,但是元素可能还没激活,需要在等多几秒
例如:在注册流程中,输入了用户名和密码以后,注册按钮才被激活可点击,需要设置一点的等待时间,等按钮被激活才是可click状态
需要click的元素,已经出现在页面中,但是不在可视窗口范围内,有可能报”元素不可交互”,从而不可点
解决方案:
设定固定的scroll下拉到指定元素的位置 window.scrollTo(0,500),有很大的限制,每次需要的下拉距离有可能会变化
不使用selenium库的click方法点击,使用js方法执行click
推荐,基本属于是终极解决方案,无论是什么情况,都能click,只是定位方法需要用到js的定位
driver.execute_script("var a = document.getElementsByClassName('upload-pic')[0].click()")
用js编写scroll模块实现顺滑下拉到指定元素,然后导入到python。
报错:
selenium.common.exceptions.InvalidArgumentException: Message: invalid argument (Session info: chrome=90.0.4430.212)
网上查询说有可能是chormedriver什么cookie过期之类的问题。
问题2:元素定位不到的原因?
1、元素没有加载出来
活用三大等待方法 :显示等待(只匹配目标元素),隐式等待(等待页面加载完成),强制等待(强制等待几秒,常用于上传文件等)
2、框架没有切换
from selenium import webdriver
class Frame():
# 切换至上一层框架
def parent_frame(self, driver):
driver.swith_to.parent_frame()
# 切换至最顶层框架
def defcult_frame(self, driver):
driver.switch_to.default_content()
# 切换至下一层框架 通过框架元素的属性来定位 也可通过索引来定位
def frame(self,driver,selectors):
driver.switch_to.frame(selectors)
3、句柄没有切换:多标签页
from selenium import webdriver
class Handles():
# 句柄的切换
def cutover_handles(self, driver, text):
# 获取当前所有页面的句柄
handles = driver.window_handles
driver.switch_to.window(handles[text])
4、定位的元素是随机变化的
通过元素xpath或者css来定位
如何提高测试稳定性?
优化三大等待的使用方式;
能直接访问的链接,不要去一步步的点击;
使用try,except,来抛出错误 ;
尽量使用css来定位元素;
问题3:弹框内有按钮点击不到
解决方法:弹框里面有设置滚动条,首先进入弹框里面,将滚动条滑动到最底部才可以点击确定或者取消按钮
问题4:定位Webdriver定位class属性中有空格的值
例如:定位" class=“bg s_btn”
一共有三种处理方式:
self.browser.find_element_by_class_name("s_btn").submit() #第一种解决办法:class值取其中之一
self.browser.find_element_by_class_name("bg").submit() #第二种解决办法:class值取其中之一
self.browser.find_element_by_css_selector(".bg.s_btn").submit() #第三种解决办法:使用css.selector,每个class值前面加.
其中,在使用前两种方法的时候,需要确认我们选取的元素不会在该页面上存在重复,因此建议使用css.selector方式进行定位,以保证元素查找的唯一性。
问题5:处理页面弹出框Alert
Alert是JavaScript控件,无法通过元素定位的方式进行处理,Webdriver提供了以下方式来对控件进行处理:
driver.switch_to.alert.accept() # 通过accept,关闭弹出框
driver.switch_to.alert.dismiss() # 通过dismiss,关闭弹出框
driver.switch_to.alert.text #获取弹出框文字
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
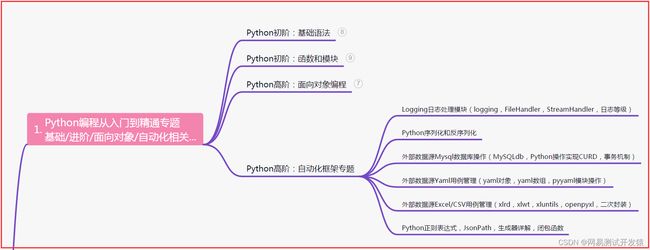
一、Python编程入门到精通
二、接口自动化项目实战
三、Web自动化项目实战
四、App自动化项目实战
五、一线大厂简历
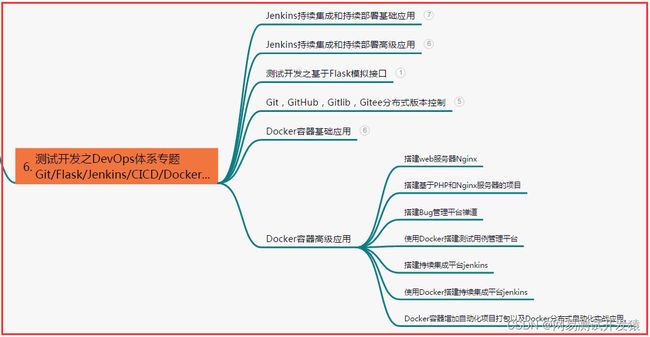
六、测试开发DevOps体系
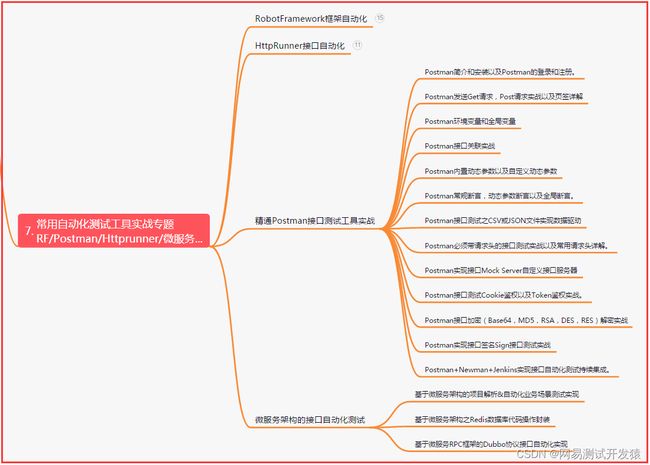
七、常用自动化测试工具
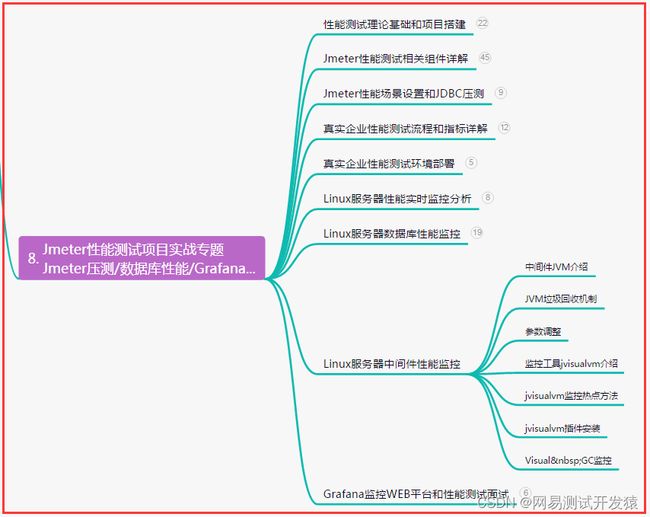
八、JMeter性能测试
九、总结(尾部小惊喜)
只有敢于追逐梦想,勇于面对挑战,才能超越自我,创造属于自己的辉煌。相信自己的能力,坚持不懈,奋斗不止,你将书写属于自己的壮丽篇章。
每一次努力都是一种积累,每一次奋斗都是一次进步,不要停下脚步,不要放弃追求,相信自己的能力,坚持奋斗,你将创造属于自己的辉煌人生。
不要害怕失败,因为失败是成功的必经之路,只要保持坚持和努力,你一定能够战胜困难,实现自己的梦想。相信自己的能力,勇往直前,你将创造属于自己的辉煌人生。