LVGL开发:配置模拟器学习LVGL V8.3
文章目录
- 模拟器配置
- 常用控件学习
-
- 基本知识
-
- Widget
- Events
- 输入设备
- Images
- Screen
- 参考
模拟器配置
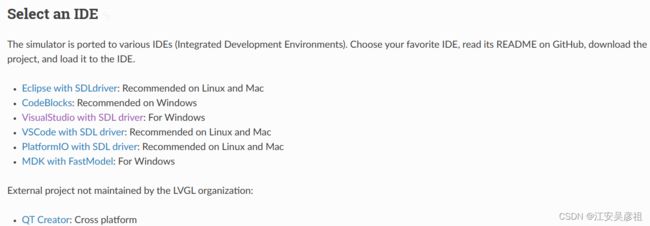
LVGL支持多种IDE下配置模拟器:

在WINDOWS下面,大家最常使用的是VS2019,为了和大家保持一致,这里也使用VS2019进行配置。
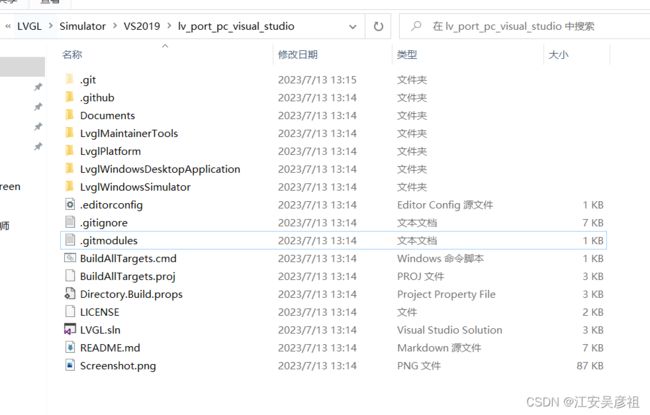
- 首先,我们clone官方配置好的LVGL VS2019模拟器仓库。
git clone --recurse-submodules https://github.com/lvgl/lv_sim_visual_studio.git
如下:

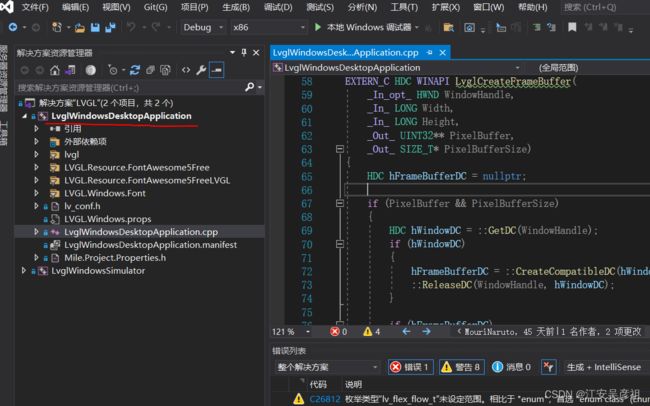
我们打开sln工程:打开之后包含2个项目,我们右键,将第一个项目设置为启动项目:

点击启动,可以看到运行结果如下:

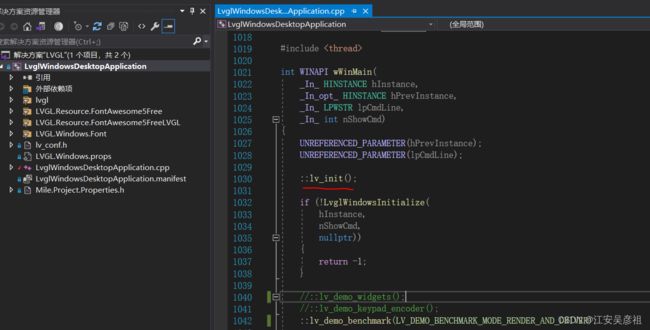
我们看到主函数如下:

常用控件学习
参见以下链接:LVGL官网常用控件学习
基本知识
Widget
像按钮、标签、滑块、图表等图形元素都派生于widget,LVGL有屏幕的概念,各Widget组件在创建时,需要指定父对象,子对象只在父对象区域内可见,随着父对象移动而移动、删除而删除。
通过函数lv_scr_act()获取当前屏幕,通过函数use lv_scr_load(scr1)加载屏幕。
通过函数lv_创建Widget对象,lv_返回值为lv_obj_t * 类型的变量,例如在当前屏幕上创建一个滑动条:
lv_obj_t * slider1 = lv_slider_create(lv_scr_act());
Widget对象有基本属性,可以通过函数lv_obj_set_对基本属性进行修改,例如:
lv_obj_set_x(btn1, 30);
lv_obj_set_y(btn1, 10);
lv_obj_set_size(btn1, 200, 50);
除了每个Widget对象都有的基本属性之外,对于每个控件特有的属性,可以通过函数lv_进行设置,如:
lv_slider_set_value(slider1, 70, LV_ANIM_ON);
Events
事件用于通知用户对象发生了某些事情。可以为一个对象分配一个或多个回调函数,当对象被点击、释放、拖动、删除等操作时,这些回调函数将被调用。例如:
lv_obj_add_event(btn, btn_event_cb, LV_EVENT_CLICKED, NULL); /*Assign a callback to the button*/
void btn_event_cb(lv_event_t * e)
{
printf("Clicked\n");
}
输入设备
LVGL输入设备支持屏幕触摸、键盘、编码器、外部按键,创建一个输入设备过程如下:
/*Register at least one display before you register any input devices*/
lv_indev_t * indev = lv_indev_create();
lv_indev_set_type(indev, LV_INDEV_TYPE_...); /*See below.*/
lv_indev_set_read_cb(indev, read_cb); /*See below.*/
其中LV_INDEV_TYPE_可以为:
LV_INDEV_TYPE_POINTER:鼠标或触摸LV_INDEV_TYPE_KEYPAD:键盘LV_INDEV_TYPE_ENCODER:编码器,包含左、右和按下LV_INDEV_TYPE_BUTTON:外部按键
read_cb为一个被定期调用来报告输入设备当前状态的函数指针。
Images
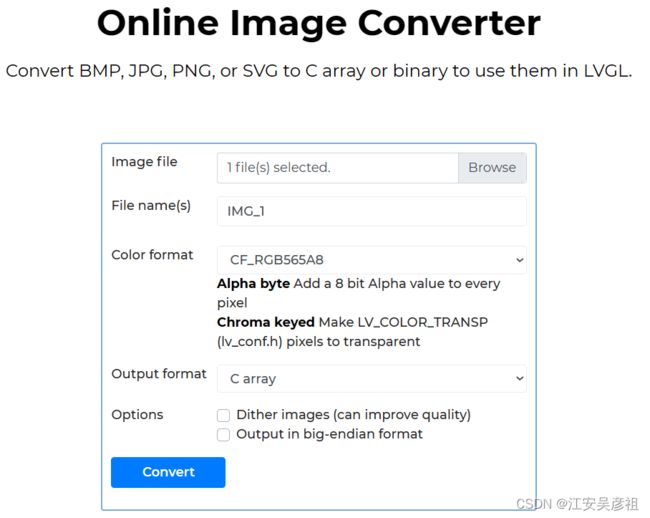
图像可以是一个文件,也可以是存储位图本身和一些元数据的变量。我们可以通过LVGL官网提供的在线工具将图片转换为.c文件进行储存:
https://lvgl.io/tools/imageconverter
首先我们看LVGL使用的RGB颜色格式:

然后打开在线转换工具,进行转换


通过以下代码可将图片进行显示:
LV_IMG_DECLARE(my_icon_dsc)
lv_obj_t * icon = lv_img_create(lv_scr_act());
/*From variable*/
lv_img_set_src(icon, &my_icon_dsc);
/*From file*/
lv_img_set_src(icon, "S:my_icon.bin");
Screen
- 创建屏幕:
lv_obj_t * scr1 = lv_obj_create(NULL); - 带动画屏幕切换:
lv_scr_load - 带动画屏幕切换:
lv_scr_load_anim
参考
LVGL官网模拟器介绍文档
LVGL官网常用控件学习
LVGL图片在线转换工具
LVGL基本概念讲解
LVGL使用编码器