pyqt listWidget页面切换(附美化)
终于等到你啦~
感谢你能点开我的文章
如果对你有用,可以顺手点个关注嘛?
哎哎,别走别走,不点关注了,点个赞也行呀!
一、listWidget美化
现在的软件基本都会左边带个菜单栏,美观且实用。在Qt中,可以通过listWidget来实现。这个控件可以在Qt Designer中直接找到,拖拽使用即可。
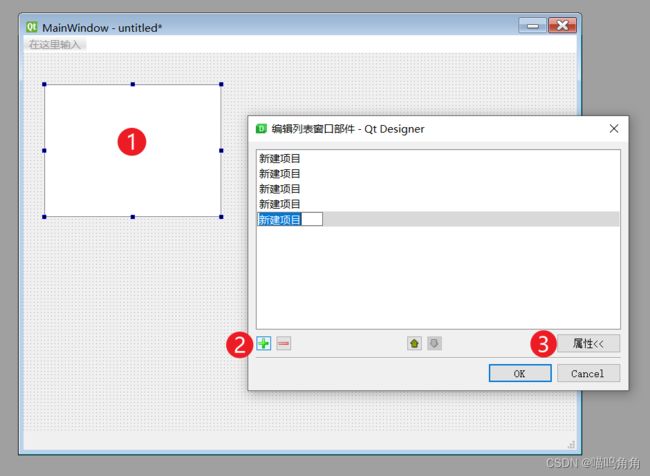
拖拽进来后,鼠标双击控件,就可以对它进行编辑。单击绿色加号就可以为listWidget添加具体的item,单击一次就添加一项,不想要的就单击选中,然后点红色减号删除即可。然后3处有个属性,这个属性是可以对每个item进行具体设置。(如下图所示)
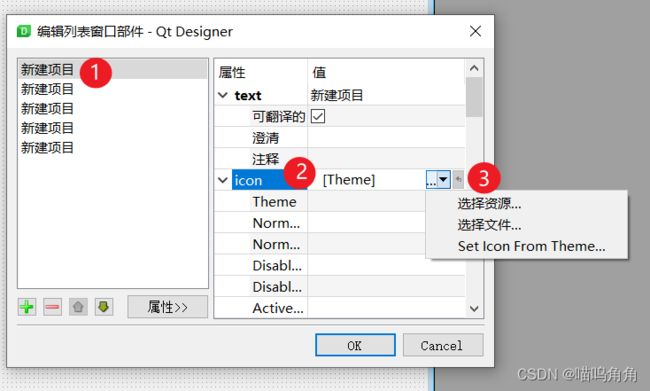
这里提一下,属性中有icon项,可以给每个item设置图标,要想菜单栏看起来高大尚一点,这个还是设置一下的。
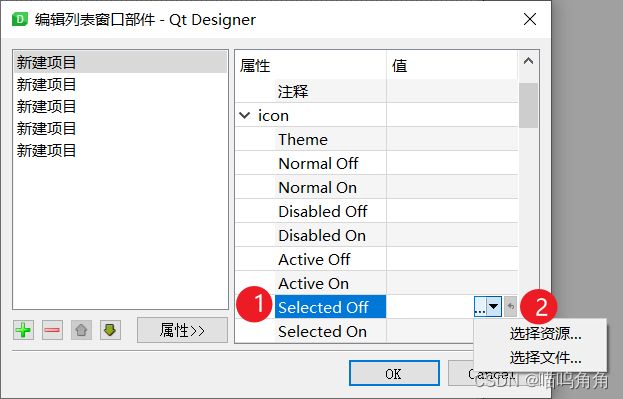
设置完icon之后,比如使用者点击了某一项item,icon还是一个色,这样还是不够高级。所以,我们每一项item给它设置2个色的icon。第1个icon就在第“icon”那一栏直接设置就行,第2个在Selected Off那一栏设置。这2个都设置完icon之后,别人在点击的时候,图标的颜色就会发生改变。当然你也可以设置不同的图标,看你自己的需求。
设置完之后,你会发现icon很小,字也很小,而且全部挤在一块,还是很丑。字体大小的话,属性里可以直接设置。其它的就在样式表里一起设置就好了。下面视频中是我美化后的listWidget,然后视频下面是样式表里的代码,可以直接复制拿去用。如果不符合你的审美,可以稍微调整一下里面的参数。
listWidget美化
QListView {
outline:none;
show-decoration-selected: 1;
}
QListView::item:alternate {
background: #EEEEEE;
}
#listWidget::item {
padding: 10px;
}
QListView::item:selected {
border: 1px solid #6a6ea9;
}
QListView::item:selected:!active {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #ABAFE5, stop: 1 #8588B2);
}
QListView::item:selected:active {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #6a6ea9, stop: 1 #888dd9);
}
QListView::item:hover {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #FAFBFE, stop: 1 #DCDEF1);
}二、将listWidget里的每个item和页面绑定,并实现页面切换
说到这个,真的一把辛酸泪,因为没人教我,我就在网上找教程,找了十天半个月,有点蛛丝马迹了,结果一运行就报错要不就没反应,问群里的大佬们,如石沉大海。。。。半个月后,就在我将要放弃的listWidget这个控件的时候,想着再试最后一次,没想到竟然成功了!
可能我想出的办法很蹩脚,但是吧,能让程序正常运行,我就心安了。下面讲讲我的实现逻辑:页面切换其实并不算是切换,而是隐藏和显示,也就是hide()和show()。这个办法真的很土,但是简单,对于我这种脑子笨的人来说,真的是福音。
比如现在别人点击了某一个item,那么当前是不是只会显示对应的那一个页面?我说的这是一般情况下哈,不要抬杠哦~所以其它的就全部隐藏。因此,按照我的办法,如果你很多item、很多页面,那这个代码就长了。比如你现在有10个item,那么每个item下面你都要写一下:1个show和9个hide。emmm~你自己想象吧。。。。
我现在用的还是这个笨办法,之前有想过写到一个函数中,然后调用,但是暂时还没有那么多item,而且现在写的程序基本都是很简单的那种,所以就没去想别的办法了。如果读者大大们有更好的办法,那么非常欢迎你在评论区留言,提前感谢大佬!
然后上面讲的是原理,现在讲一下怎么将页面控件和item进行关联,这个才是关键哈~我之前弄了差不多1个月就是关联这块卡了。现在回想一下还是不寒而栗~那时候,我心灰意冷,感到世间人情淡漠,大佬总是那么的高冷,菜鸟总被排挤。。。。要不我还是退出编程界?
以上是我当时问题一直解决不了而产生的负面情绪,大家千万不要学我哈。世间自有真情在,坏人很多,好人也不少,比如我就是其中一个,哈哈哈~
好了,不废话了,下面直接上一段我之前写的代码,里面有注释,我就不一一讲解了,不清楚的可以在评论区留言,我看到会第一时间回。
# 自定义函数:各个功能页面切换
def ck(self):
item = self.listWidget.selectedItems()[0].text() # 获取选择的item并转为文本,然后进行判断
if item == '首页':
self.amazon.hide()
self.lazada.hide()
self.tools.hide()
self.home.show()
if item == 'LAZADA':
self.home.hide()
self.amazon.hide()
self.tools.hide()
self.lazada.show()
if item == '亚马逊':
self.home.hide()
self.lazada.hide()
self.tools.hide()
self.amazon.show()
if item == '工具':
self.home.hide()
self.lazada.hide()
self.amazon.hide()
self.tools.show()看完代码是不是很简单?其实就是写一个自定义页面切换的函数,然后用if语句一直判断就行了。等等号后面的字符串就是你在Qt Designer里给每个item取的名字。
关键是第2行代码,获取选择的item并转为文本,然后进行判断。逻辑是,当别人点击某个item时,我们获取他点击的item的文本,然后判断就行了。网上还有用index的,但是没试成功。暂时就先这样用着吧。
下篇文章我会分享一下在frame中显示pyecharts图表,这个其实我前段时间有发布一篇专门的文章,但是不够详细。补充内容比如图表是正常显示出来了,但是大小不合适,还有就是比如仪表盘数字和title会出现重叠的情况等等。
然后再下一篇,我会重点讲一下打包,一个是pyinstaller,还有个就是nuitka。为什么要重点讲打包呢?主要还是里面的坑太多了,而且打包真的是一门大学问。如果你有兴趣,可以关注一下我哈,Thanks♪(・ω・)ノ