- Programmatically Upload a document with new Version to SharePoint List
weixin_30335353
c#
SearchSharePointLegacyVersions-DevelopmentandOtherProgrammingForumSearchAllSharePointProductsandTechnologiesForumsSearchAllMSDNForumsAskaquestionTuesday,April14,20096:44PMda.3vil.geniusda.3vil.genius6
- SharePoint【学习笔记】-- SharePoint 内置字段名/GUID大全
weixin_30525825
这个SharePointInternalFieldNames–SharePoint2010解决大问题了,每次找内置字段名和GUID都很麻烦,这个列表提供了汇总清单,以后查找就方便多了。这份清单列出了每个内置字段的Title(取字段值需要)、GUID(取字段对象需要)、InternalName(CAML需要)。比如,下面的例子取任务列表的“相关内容”链接:1://获取任务列表的“相关内容”链接2:G
- 【转】SharePoint 2010 内置字段名/GUID 大全
weixin_30412013
ui
【更新:原文字段清单全拷贝过来了。】这个SharePointInternalFieldNames–SharePoint2010解决大问题了,每次找内置字段名和GUID都很麻烦,这个列表提供了汇总清单,以后查找就方便多了。这份清单列出了每个内置字段的Title(取字段值需要)、GUID(取字段对象需要)、InternalName(CAML需要)。比如,下面的例子取任务列表的“相关内容”链接:1://
- Vue实现文档在线预览
认证者
vue.js前端javascript
一、OfficeWebViewer(微软)说明1说明1直接在浏览器中打开Word、PowerPoint或Excel文件,将下载链接转换为OfficeWebViewer链接以在您的网站中使用注意:在SharePoint2019中,可插入的文件类型仅限于Word、Excel和PPt,(.doc、.docx、xls、.xlsx、.pot、.potx、.ppt和.pptx)(不支持pdf)。优点:1.没有
- Alist 网盘聚合挂载神器在FreeBSD下编译安装
skywalk8163
项目实践运维服务器freebsd网盘
Alist支持各种主流网盘,全部统一管理,妈妈再也不怕我的网盘太多太乱了!Alist是一个支持各种网盘的神器,它的特点:多种存储本地存储阿里云盘OneDrive/Sharepoint(国际版,世纪互联,de,us)天翼云盘(个人云,家庭云)GoogleDrive123云盘FTP/SFTPPikPakS3Seafile又拍云对象存储WebDav(支持无API的OneDrive/SharePoint)
- 如何使用集成在 SharePoint 中的开源 ONLYOFFICE 文档替代微软 Office
ONLYOFFICE
ONLYOFFICE文档是一款开源的办公套件,在GNUAGPLv3.0下分发。它包括基于网络的查看器和协作编辑器,可用于处理文本文档、电子表格和演示文稿,与OOXML格式高度兼容。ONLYOFFICE文档可以与多种云服务集成,如Nextcloud、ownCloud、Seafile、Alfresco、Plone等,您也可以将其嵌入到您自己的解决方案中。这些编辑器也可以作为完整的效率解决方案ONLYO
- windows 安装sql server 华为云文档
linux实践操作记录
linux服务器运维
先安装net3.5,剩下安装sqlserver步骤看下面文档安装SQLServer_弹性云服务器ECS_最佳实践_搭建MicrosoftSharePointServer2016_华为云(huaweicloud.com)
- 全新SharePoint Embedded介绍
ituff
现代办公巨硬生活码代码microsoftsharepointdevelopment
SharePointEmbedded是一种为企业和独立软件供应商(ISVs)构建自定义内容应用程序的新方法。其提供了一个无头(headless)的API模式,通过在企业现有的Microsoft365租户内存储内容,将协作、安全和合规性等管理能力集成到任何应用程序中。企业可以使用SharePointEmbedded来驱动业务应用程序,为应用程序用户和负责管理这些新应用程序的系统管理员创造一个统一且熟
- 饿了么否认与字节跳动接洽收购;中国AI大模型专利数全球第一;微软SharePoint被曝严重漏洞 | 极客头条
极客日报
人工智能microsoftsharepoint
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们早上好哇,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!饿了么否认与字节跳动接洽收购罗永浩暂缓AR业务转做大模型?内部人士:不实,仍专注AR研发中国电信星辰AI大模型开源消息称理想汽车成立AI技术委员会:统筹全公司AI资源、推进产品落地《王者荣耀》抖音直播
- Linux 系统之部署 ZFile 在线网盘服务
开源极客行
开源项目linux运维
一、ZFile介绍1)ZFile简介官网:https://www.zfile.vip/GitHub:https://github.com/zfile-dev/zfileZFile是一款基于Java的在线网盘程序,支持对接S3、OneDrive、SharePoint、又拍云、本地存储、FTP等存储源,支持在线浏览图片、播放音视频,文本文件等文件类型。2)ZFile特点Docker、DockerCom
- PowerBI:如何在以SharePoint文件做为数据源?
牛猫Data
PowerBIpowerbisharepoint数据分析数据可视化microsoft
问题描述:有朋友最近询问,在PowerBI中如何以SharePoint中的文件做为数据源,进行报告的设计开发?今天抽一些时间,为大家做一个样例,供大家参考。解决方案:找到将要使用的SharePoint中文件的Weblink地址,此步最为关键;打开PowerBI,通过Weblink文件地址,成功文件作为PowerBI数据源;操作步骤:1,在一个测试使用的SharePoint站点,上传我们的测试Exc
- Aspose.Cells Java去除水印和数量限制
罗政
javapython开发语言
什么是Aspose?Aspose是一家开发软件公司,提供众多屡获殊荣的API,开发人员可以使用这些API创建、编辑、转换或渲染Office、OpenOffice、PDF、图像、ZIP、CAD、XPS、EPS、PSD和更多文件格式.API可用于不同的平台,包括.NET、Java、C++、Python、PHP、Xamarin和Android、MicrosoftSharePoint的报告解决方案以及Mi
- 全新SharePoint Premium介绍
ituff
现代办公巨硬生活Data&AIsharepointmicrosoftOffice365ai
在2023年微软Ignite会议中,微软推出了SharePointPremium,这是一个人工智能平台,旨在改变你在云中的内容体验。SharePointPremium是微软Syntex的进化。什么是SharePointSharePoint是微软开发的协作和内容管理平台。自2001年以来可用,主要用于企业。它提供了一套服务,使组织能够在组织内部高效地共享和管理文档、信息和想法。SharePoint允
- Power Automate删除SharePoint Online或OneDrive for Business文件版本历史
ituff
现代办公巨硬生活PowerPlatformsharepointonedrivemicrosoftpowerautomatepowerplatform
SharePointOnline和OneDriveforBusiness支持版本控制,可以保留文件的版本历史,方便用户随时查看和恢复以前的版本。但该功能也会占用大量SharePointOnline或OneDriveforBusiness存储空间。官方删除版本历史的方法无法批量操作,故今天提供一种使用PowerAutomate来删除SharePointOnline或OneDriveforBusine
- 关于Ivanti 曝新的 MobileIron 零日漏洞,正在被恶意利用的动态情报
威胁情报收集站
威胁分析网络安全web安全
一、基本内容美国IT软件公司Ivanti于2023年8月23日提醒客户,一个关键的SentryAPI身份验证绕过漏洞正在被恶意利用。IvantiSentry(前身为MobileIronSentry)在MobileIron部署中充当MicrosoftExchangeServer等企业ActiveSync服务器或Sharepoint服务器等后端资源的守门员,它还可以充当Kerberos密钥分发中心代理
- cs环境部署
longersking
安装配置cs搭建docker
配置搭建cs工具两种方式cs工具=》狐狸工具箱,微信上搜索或者cs-OneDrive(sharepoint.com)提取密码www.ddosi.org需要云服务器(个人猜测如果是靶场的话,可以采用一台所有主机都能访问的主机作为服务端配置)非docker方式搭建将cs整个文件上传到服务器端,这里注意,最好上传版本略低的cs工具,否则会因为服务器内核问题导致无法运行,笔者采用4.7版本,即狐狸工具箱自
- SPS技术体系分析(张永康)
scott_chou
SharePointsharepointstringservice数据库文档microsoft
一、程序文件及IIS配置二、SPS数据库对象分析21.主要数据库表22.主要表及字段23.WindowsSharePointServices存储过程三、SPS封装后的对象分析31.SPS主要对象体系结构32.Microsoft.SharePoint命名空间简介33.WindowsSharePointServicesWebService简介34.SharePoint事件分析四、开发相关资源一、程序文
- SPS技术体系分析(张永康)
iteye_9207
数据库操作系统内存管理
SPS技术体系分析(张永康)2010年07月18日一、程序文件及IIS配置二、SPS数据库对象分析21.主要数据库表22.主要表及字段23.WindowsSharePointServices存储过程三、SPS封装后的对象分析31.SPS主要对象体系结构32.Microsoft.SharePoint命名空间简介33.WindowsSharePointServicesWebService简介34.Sh
- 【Microsoft Azure 的1024种玩法】四十九.在Azure中使用Azure VirtualMachines 搭建Microsoft SharePoint 2016
一只特立独行的兔先森
【MicrosoftAzure的1024种玩法】azuremicrosoftsharepoint
【简介】SharePointServer2016的设计、开发和测试以Microsoft软件即服务(SaaS)战略为核心。SharePointServer2016广泛借鉴了该经验,旨在帮助您实现更高级别的可靠性和性能,并在满足用户对更大业务移动性的需求的同时为用户提供支持,本文主要介绍了如何.在Azure中使用AzureVirtualMachines搭建MicrosoftSharePoint2016
- Dynamic Web TWAIN资讯:Web应用程序的扫描仪SDK
RoffeyYang
DynamicWebTWAINjavaweb
DynamicWebTWAIN是一个专为Web应用程序设计的TWAIN扫描识别控件。你只需在TWAIN接口写几行代码,就可以用兼容TWAIN的扫描仪扫描文档或从数码相机/采集卡中获取图像。然后用户可以编辑图像并将图像保存为多种格式,用户可保存图像到远程数据库或者SharePoint。该TWAIN控件还支持上传和处理本地图像。本文汇集了一些DynamicWebTWAIN编程方面的常见问题,并且针对这
- 从简单DEMO开始学习Power Apps【DAY 2】
m0_64916060
sharepoint
自动化云端流在完成了申请者的功能模块之后,我们需要让我们的申请能够被审核人员看见并且做出回应。同时我们需要对上传的信息以及审核回应的信息进行处理,如果完全由人力去逐个修改,那是很麻烦的。所以,我们就用到了自动化云端流。创建自动化云端流生成新的流打开PowerAutomate,创建自动化云端流,输入流名称并选择触发器为当创建项时在触发器中输入上一篇文章中在SharePoint中创建的数据源的地址,并
- SharePoint-连接Excel
小沐°
SharePoint微软sharepointexcel
PowerAutomate和PowerApps想要连接Excel表格的话,可以在OneDrive或SharePoint网站的文档中创建Excel文件,然后把Excel转换成table表格以SharePoint为例,在文档中点击新建,选择Excel工作簿填写内容,然后全选选中在上方搜索框里输入table,选择表格点击确定这样就是table结构了
- Power Automate-变量和excel表数据的应用
小沐°
PowerAutomateexcel
前提表格PowerAutomate连接excel请参考:SharePoint-连接Excel-CSDN博客需求1:计算表格中某列的和添加操作,搜索变量,选择初始化变量添加变量的名称、类型和初始值再新增操作,搜索Excel,点击查看更多选择列出表中存在的行选择提前在SharePoint网站中的文档创建的excel表格添加新操作,搜索控件,选择应用到每一个选择value然后在里面添加操作,搜索变量,选
- Making SharePoint Web Parts Interact
weixin_34348111
MakingSharePointWebPartsInteract看到www.theserverside.net上面有一篇介绍connectedWebParts开发文章《MakingSharePointWebPartsInteract》byDinoEsposito,推荐!http://www.theserverside.net/articles/showarticle.tss?id=WebParts
- Developing SharePoint WebParts using User Controls and Web Applications
lixintao200702
sharepointwebwebpartsuserapplicationdeployment
DevelopingSharePointWebPartsusingUserControlsandWebApplications92Postedbyggalipeau|Postedon18-05-2009Category:featured,sharepoint,webpart,wspbuilderIfyou’vereadmyblogsbefore,thenyouprobablyknowIamafan
- SharePoint 的 Web Parts 是什么
HoneyMoose
sharepoint
WebParts可以说是微软SharePoint的基础组件。根据微软自己的描述,WebParts是SharePoint对内容进行构建的基础,可以想想成一块一块的砖块。我们需要使用这些砖块来完成一个页面的构建。我们可以利用WebParts在SharePoint中添加文本,图片,文件,视频,甚至是动态内容。添加WebParts在完成页面布局的Section后,单击页面布局上面的Section,上的X号
- SharePoint 是什么
HoneyMoose
sharepoint
SharePoint平台使您能够以在线方式和本地方式轻松地管理和协调业务数据。因为其灵活性和易使用性,公司可以快速采用SharePoint来管理其业务数据。SharePointMicrosoft365一种基于云的服务,由Microsoft托管,适用于各种规模的企业。任何SharePointServer企业都可以订阅Microsoft365计划或独立的SharePointOnline服务,而不是在本
- SharePoint 页面中插入自定义代码
HoneyMoose
sharepoint
我们都知道SharePoint是对页面进行编辑的。对于一些有编程基础的人来说,可能需要对页面中插入代码,这样才能更好的对页面进行配置。但是在新版本的SharePointmodern页面来说,虽然我们可以插入Embed组件。但是Embed组件中是不允许提供Script和Html脚本的。只能插入iFrame框架或者URL地址。这个就非常郁闷了。管理员配置在SharePoint页面中,默认是禁用自定义脚
- SharePoint 优化显示WebParts
anglueao6619
uijavascriptruntimeViewUI
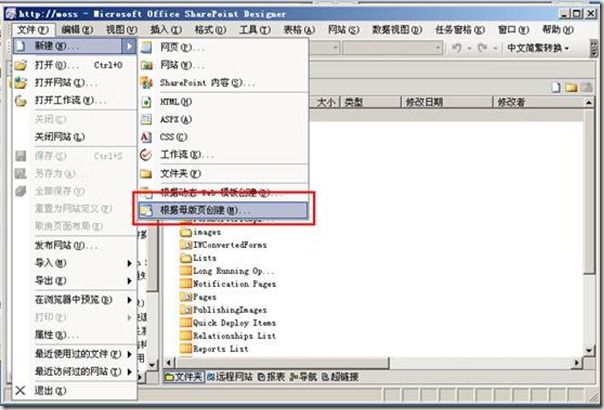
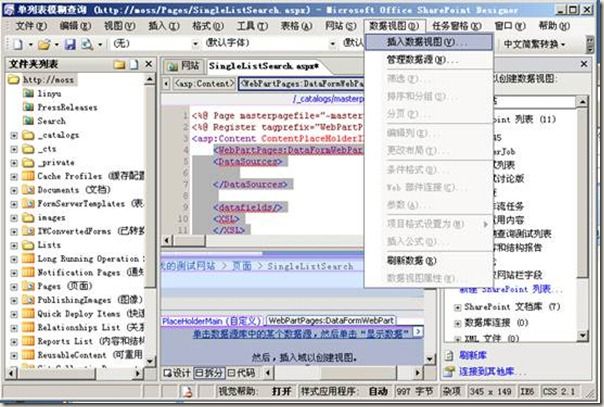
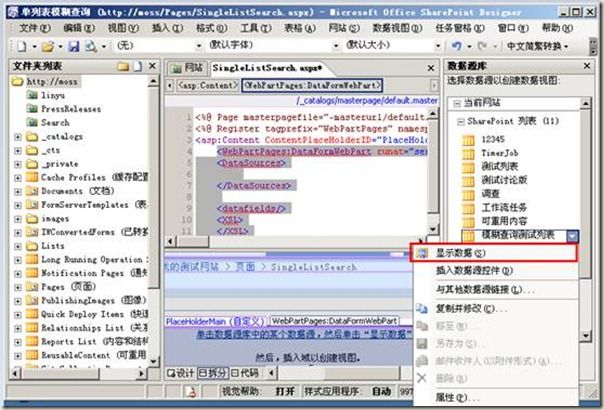
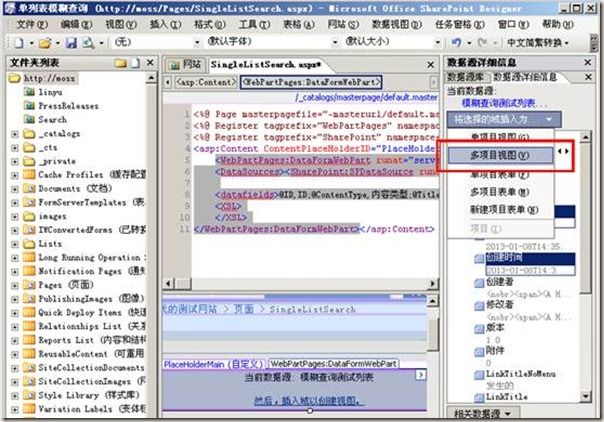
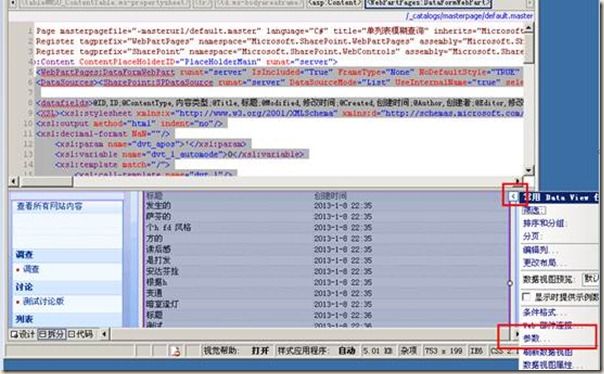
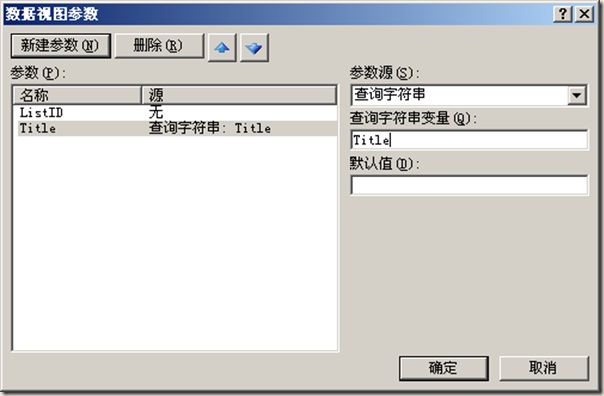
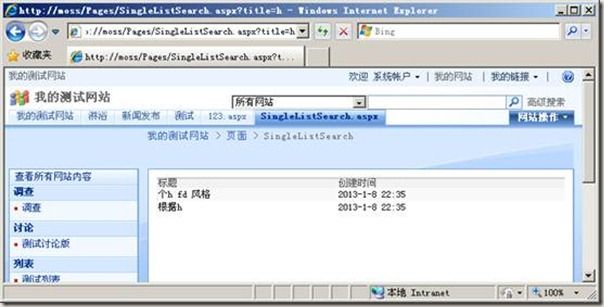
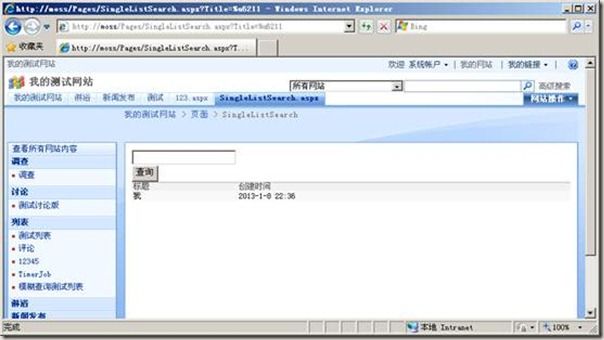
在开发sharepoint中,经常遇到需要自定义显示列表中的一部分作为导航的内容,如公告栏,新闻链接,最新动态等....我们通常需要显示一个列表的标题,并且限制字符长度,外加一些条件,如按创建的时间倒序这样来显示最新的动态,显示的时间也需要转换格式等...那我们来看看原始的列表如下图:修改后的效果:接下来我们用SPD打开这个站点,在sitepages里面新建一个页面,命名为allexception
- SharePoint 的 Web Parts 是什么
HoneyMoose
sharepoint
WebParts可以说是微软SharePoint的基础组件。根据微软自己的描述,WebParts是SharePoint对内容进行构建的基础,可以想想成一块一块的砖块。我们需要使用这些砖块来完成一个页面的构建。我们可以利用WebParts在SharePoint中添加文本,图片,文件,视频,甚至是动态内容。添加WebParts在完成页面布局的Section后,单击页面布局上面的Section,上的X号
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include