SELECT相关Bug整理
IE6下的select 的 z-index始终高于其他元素,即无法被其他元素覆盖住。
解决方法:JQueryUI的做法是在IE6下当触发弹出层时,将想覆盖住的select隐藏
在IE7及以下 虽然disabled 对 select能起作用,但对select下的option却无效。
解决方法通常是判断浏览器,如果是IE7以下的话,则当change和focus时改变option颜色和并且点击“无效”的option后 select选中的项值不变化
//判断是否是IE7以下浏览器 if (navigator.appVersion.indexOf("MSIE 5.5") >= 0 || navigator.appVersion.indexOf("MSIE 6.0") >= 0 || navigator.appVersion.indexOf("MSIE 7.0") >= 0) { window.attachEvent("onload", function() { ReloadSelectElement(); //给所有select添加事件 function ReloadSelectElement() { var s = document.getElementsByTagName("select"); if (s.length > 0) { for (var i = 0, select; select = s[i]; i++) { (function(e) { //获得焦点时,将当前选中的项目记录下来 e.attachEvent("onfocus", function() { e.setAttribute("current", e.selectedIndex); }); //项目改变时,如果选中的是“无效”的项目,则返回返回前一状态 e.attachEvent("onchange", function() { restore(e); }); })(select) //将含有disabled属性的项目“无效化” emulate(select); } } } function restore(e) { if (e.options[e.selectedIndex].disabled) { e.selectedIndex = e.getAttribute("current"); } } function emulate(e) { for (var i = 0, option; option = e.options[i]; i++) { if (option.disabled) { option.style.color = "graytext"; } else { option.style.color = "menutext"; } } } }) }
获取选中的option集合(即所有被选中的option)的方式在IE中与FF/Chrome中的差异:
如果select没有设置multiple的话(即单选的下拉菜单),可以直接用selectedIndex获取选中的option位置。
但是,当 multiple="multiple"时(即可多选的菜单),如果想获取到所有被选中的option集合,
FF/Chrome中可以直接用selectDoc.selectedOptions
而IE(IE8及以下)中则没有可以直接获取被选中的option集合的属性或方法
IE(IE8及以下)解决方法:
如果 multiple="multiple" 则需要迭代所有option,用optionDoc.selected判断是否被选中,从而获取被选中的option集合
在IE(6,7,8)下向select中插入option时看不到option中文本的Bug:
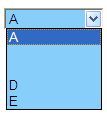
先来看一组IE下事故现场

再看代码
<select id="s" style="width:100px;background:lightskyblue"></select> <select id="s2" style="width:100px;background:lightgrey"></select> <script> var s = document.getElementById("s"); //方式1 s.add(new Option("A", 1)); //方式2 s.appendChild(new Option("B", 2)); //方式3 s.insertBefore(new Option("C", 3),s.options[2]); //方式4 s.options[3] = new Option("D", "B");
//或者s.options.add(new Option("D","B"); //方式5 var op = document.createElement("option"); op.appendChild(document.createTextNode("E")); s.appendChild(op); //方式6 var s2 = document.getElementById("s2"); s2.innerHTML = "<option>X</option><option>Y</option>"; </script>
正常来讲这5种方法都应该是没问题的。可结果是方法2,3,6失效。
解决方法的话。。只能是避开这个坑,使用1,4,5方法吧!