前后端分离实现excel批量导入导出功能
前言
本功能基于springboot和vue技术架构。
springboot后台接口编写
从数据库导出下载
首先我们会用到的一个开发工具,hutool,引入其依赖:
<dependency>
<groupId>cn.hutoolgroupId>
<artifactId>hutool-allartifactId>
<version>5.8.0version>
dependency>
<dependency>
<groupId>org.apache.poigroupId>
<artifactId>poi-ooxmlartifactId>
<version>5.2.2version>
dependency>
什么是hutool:

简单来说就是一个Java开发用的工具包:

可以看见里面是有帮我们做输出Excel的功能封装的:

具体参照官方文档一步一步写就行了,直接给出接口代码:
//excel导出接口
/**
* 将数据库的数据全部批量导出到excel表中
* @param response
*/
@GetMapping("/export")
public void export(HttpServletResponse response) throws IOException {
//先从数据库查出所有的数据
List<User> list = userService.list();
//我们创建Hutool给我们写好的ExcelWrite
ExcelWriter wirter = ExcelUtil.getWriter(true);
//自定义标题别名(最后生成excel表格的名字),不然用数据库的字段名会很丑
wirter.addHeaderAlias("id","序号");
wirter.addHeaderAlias("username","用户名");
wirter.addHeaderAlias("nickname","用户昵称");
wirter.addHeaderAlias("email","用户邮箱");
wirter.addHeaderAlias("phone","手机号");
wirter.addHeaderAlias("address","用户住址");
//数据库中的下划线自动转驼峰
wirter.addHeaderAlias("createTime","更新时间");
wirter.addHeaderAlias("avatarUrl","用户头像");
//hutool默认的,未添加alias的属性也会写出,如果想只写出加了别名的字段,可以调用此方法排除之
wirter.setOnlyAlias(true);
wirter.write(list,true);
//我们将输出的excel文件写出到客户端直接下载
//response为HttpServletResponse对象
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8");
//test.xls是弹出下载对话框的文件名,不能为中文,中文请自行编码
// response.setHeader("Content-Disposition","attachment;filename=test.xls");
String fileName = URLEncoder.encode("用户信息","UTF-8");
response.setHeader("Content-Disposition","attachment;filename="+fileName+".xlsx");
ServletOutputStream out=response.getOutputStream();
wirter.flush(out,true);
//关闭wirter,释放内存
wirter.close();
//关机输出servlet流
IoUtil.close(out);
}
然后我们访问这个接口就可以拿到一个excel表格:

我这里操作时下载下来的表格中更新时间一栏是一排#号,猜测应该是Hutool的bug之一,双击之后其实就是正常的了。
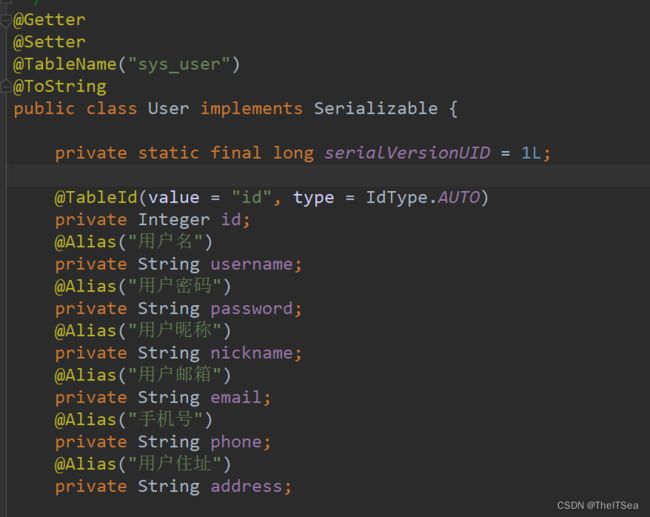
但是还有一个问题,当我们想要对这个表格进行导入数据库的操作的时候,会因为该表名为中文而无法导入,所以这个时候我们有另外一种方式,来让导入导出时自动转换数据库字段名和我们的自定义名,就是在实体类中对各个字段加@Alisa(“自定义字段名”)注解(这个注解来自hutool)就可以实现:

这意味着我们刚刚的接口中的那一大段代码可以省略一些了:
//excel导出接口
/**
* 将数据库的数据全部批量导出到excel表中
* @param response
*/
@GetMapping("/export")
public void export(HttpServletResponse response) throws IOException {
//先从数据库查出所有的数据
List<User> list = userService.list();
//我们创建Hutool给我们写好的ExcelWrite
ExcelWriter wirter = ExcelUtil.getWriter(true);
wirter.write(list,true);
//我们将输出的excel文件写出到客户端直接下载
//response为HttpServletResponse对象
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8");
//test.xls是弹出下载对话框的文件名,不能为中文,中文请自行编码
// response.setHeader("Content-Disposition","attachment;filename=test.xls");
String fileName = URLEncoder.encode("用户信息","UTF-8");
response.setHeader("Content-Disposition","attachment;filename="+fileName+".xlsx");
ServletOutputStream out=response.getOutputStream();
wirter.flush(out,true);
//关闭wirter,释放内存
wirter.close();
//关机输出servlet流
IoUtil.close(out);
}
excel批量导入数据库接口实现
//excel批量引入
@PostMapping("/import")
public boolean imp(MultipartFile file) throws IOException {
//获取来自浏览器发送的文件内容
InputStream inputStream = file.getInputStream();
//这里我们不用磁盘路径这种写死的,我们使用输入流动态进行读取
// ExcelReader reader = ExcelUtil.getReader("读取文件来源");
ExcelReader reader = ExcelUtil.getReader(inputStream);
List<User> all = reader.readAll(User.class);
//我们再使用MP的批量插入插入到数据库中即可
userService.saveBatch(all);
return true;
}
vue前端实现方法编写
从数据库导出下载

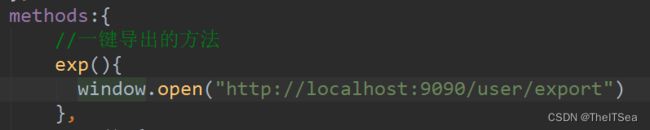
绑定事件之后,直接调用window.open的api直接启用新窗口访问该下载接口即可。
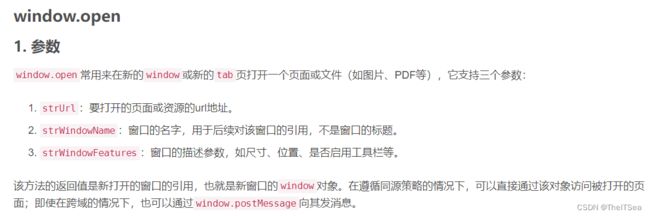
什么是window.open():

excel批量导入数据库接口实现
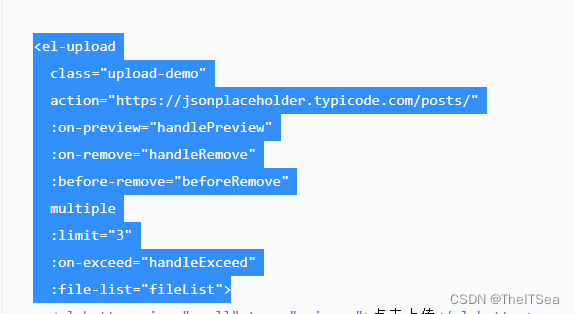
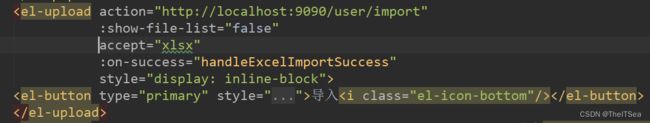
我们使用elementui的上传文件的组件:

结合el官方文档的解释我们修改出我们需要的样式:

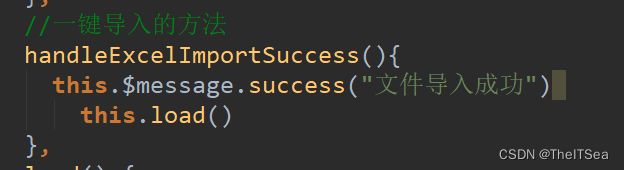
我们还加了一个回调函数(官方文档中提供的):

总结
多看官方文档,官方文档才是最好的教程!

