微信小程序学习笔记(四)——自定义组件
自定义组件
组件的创建与引用
创建组件
- 在根目录下创建 components 文件夹
- 右键点击 components 文件夹,选择新建 Component,就会自动生成
.wxml、.wxss、.js、.json文件
引用组件
组件的引用方式分为“局部引用”和“全局引用”,故名思义:
- 局部引用:组件只能在当前被引用的页面内使用
- 全局引用:组件可以在每个小程序页面中使用
局部引用组件
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
// xx.json
{
"usingComponents": {
"my-test": "/components/test/test"
}
}
// xx.wxml
<my-test>my-test>
全局引用组件
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:
// app.json
{
"usingComponents": {
"my-test": "/components/test/test"
}
}
// xx.wxml
<my-test>my-test>
全局引用VS局部引用
根据组件的使用频率和范围,来选择合适的引用方式:
- 如果某组件在多个页面中经常被用到,建议进行“全局引用”
- 如果某组件只在特定的页面中被用到,建议进行“局部引用”
组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml、.wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
- 组件的
.json文件中需要声明**"component": true**属性 - 组件的
.js文件中调用的是 Component() 函数 - 组件的事件处理函数需要定义到 methods 节点中
样式
组件样式隔离
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的 UI 结构。
好处:
- 防止外界的样式影响组件内部的样式
- 防止组件的样式破坏外界的样式
组件样式隔离的注意点
app.wxss中的全局样式对组件无效- 只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
注意:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,需要在外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:
// xx.js
Component({
options: {
styleIsolation: 'isolated'
}
})
或
// xx.json
{
"styleIsolation": "isolated"
}
styleIsolation的可选值
| 可选值 | 默认值 | 描述 |
|---|---|---|
| isolated | 是 | 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响 |
| apply-shared | 否 | 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面 |
| shared | 否 | 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件 |
数据、方法和属性
data数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中,示例如下:
// xx.js
Conponnet({
data: {}
})
methods方法
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中,示例代码如下:
// xx.js
Component({
methods:{
functionName() {}, // 事件处理函数
_functionName() {} // 自定义方法建议以 _ 开头
}
})
properties属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:
// xx.js
Component({
properties: {
max: { // 完整方式
type: Number, // 属性类型
value: 10 // 默认值
},
max: Number // 简写方式
}
})
// xx.wxml
<my-test max="1">my-test>
data和properties的区别
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
- data:更倾向于存储组件的私有数据
- properties:更倾向于存储外界传递到组件的数据
使用setData修改properties的值
由于 data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用 setData 为 properties 中的属性重新赋值。
数据监听器
什么是数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行待定的操作。它的作用类似于 vue 中的 watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:
Componnet({
observers: {
'字段A, 字段B': function(字段A的新值, 字段B的新值) {
// do something
}
}
})
数据监听器的基本用法
// xx.wxml
<view>{{n1}} + {{n2}} = {{sum}}view>
<button bindtap="addN1">n1自增button>
<button bindtap="addN2">n2自增button>
// xx.js
Component({
data: {
n1: 0,
n2: 0,
sum: 0
},
methods: {
addN1() {
this.setData({
n1: this.data.n1 + 1
})
},
addN2() {
this.setData({
n2: this.data.n2 + 1
})
}
},
observers: {
'n1, n2': function(n1, n2) {
this.setData({
sum: n1 + n2
})
}
}
})
监听对象属性的变化
数据监听器支持监听对象中单个或多个属性的变化,示例如下:
// xx.js
Componnet({
observers: {
'对象.属性A, 对象.属性B': function(属性A的新值, 属性B的新值) {
// 触发此监听器的3种情况:
// 1、为属性A赋值
// 2、为属性B赋值
// 3、为对象赋值
}
}
})
纯数据字段
什么是纯数据字段
概念:纯数据字段指的是那些不用于界面渲染的 data 字段。
应用场景:有些情况下,某些 data 中的字段即不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
使用规则
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将称为纯数据字段,示例代码如下:
// xx.js
Component({
options: {
// 指定所有 _ 开头的数据字段为纯数据字段
pureDataPattern: /^_/
},
data: {
a: true, // 普通数据字段
_b: true, // 纯数据字段
}
})
组件的生命周期
组件全部的生命周期函数
小程序组件可用的全部生命周期如下表所示:
| 生命周期函数 | 参数 | 描述说明 | 与vue对比 |
|---|---|---|---|
| created | 无 | 组件实例刚刚被创建时执行 | created |
| attached | 无 | 组件实例进入页面节点树时执行 | mounted |
| ready | 无 | 组件在视图层布局完成后执行 | |
| moved | 无 | 组件实例被移动到节点树另一个位置时执行 | |
| detached | 无 | 组件实例被从页面节点树移除时执行 | beforeDestroy |
| error | Object Error | 组件方法抛出错误时执行 |
组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有3个,分别是 created、attached、detached。它们各自的特点如下:
- 组件实例刚被创建好的时候,created 生命周期函数会被触发
- 此时还不能调用 setData
- 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
- 组件完全初始化完毕、进入页面节点树后,attached 生命周期函数会被触发
- 此时,this.data 已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如:发请求获取初始化数据)
- 在组件离开页面节点树后,detached 生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
- 此时适合做一些清理性质的工作
lifetimes节点
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。实例代码如下:
// xx.js
Componnet({
lifetimes: { // 【推荐】
// 在组件实例进入页面节点树时执行
attached() {},
// 在组件实例被从页面节点树移除时执行
detached() {}
},
// 以下是旧时的定义方法【不推荐】
attached() {},
detached() {}
})
组件所在页面的生命周期
什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
在自定义组件中,组件所在页面的声明周期函数有如下3个,分别是:
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | Object Size | 组件所在的页面尺寸变化时执行 |
pageLifetimes节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下:
// xx.js
Component({
pageLifetimes: {
// 页面被展示
show: function() {},
// 页面被隐藏
hide: function() {},
// 页面尺寸变化
resize: function() {}
}
})
插槽
什么是插槽
在自定义组件的 wxml 结构中,可以提供一个
单个插槽
在小程序中,默认每个自定义组件中只允许使用一个
<slot>slot>
<slotComponentName>
<view>这里是插入到组件slot中的内容view>
slotComponentName>
启用多个插槽
在小程序的自定义组件中,需要使用多 .js 文件中,通过如下方式进行启用。示例代码如下:
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多 slot 支持
}
})
定义多个插槽
可以在组件的 .wxml 中使用多个
<slot name="slot1">slot>
<slot name="slot2">slot>
使用多个插槽
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的
<slotComponentName>
<view slot="slot1">这里是插入到组件slot1中的内容view>
<view slot="slot2">这里是插入到组件slot2中的内容view>
slotComponentName>
父子组件之间的通信
父子组件之间通信的3种方式
- 属性绑定
- 用于父组件向子组件的指定属性设置属性,仅能设置 JSON 兼容的数据
- 事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
- 获取组件实例
- 父组件还可以通过
this.selectComponent()获取子组件实例对象 - 这样就可以直接访问子组件的任意数据和方法
- 父组件还可以通过
自定义属性
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:
<sonComponent num="1">sonComponent>
子组件在 properties 节点中声明对应的属性并使用。示例代码如下:
Component({
properties: {
num: Number
}
})
自定义事件
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
-
在父组件的
.js文件中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件Component({ sendData(){} }) -
在父组件的
.wxml文件中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件<sonComponent bind:sendData="sendData">sonComponent> <sonComponent bindsendData="sendData">sonComponent> -
在子组件的
.js文件中,通过调用this.triggerEvent('自定义事件名称', {/*参数对象*/}),将数据发送到父组件<button bindtap="sendToFather">sendbutton>// 子组件的 js 文件 Component({ data: { a: 1 }, methods: { sendToFather() { this.triggerEvent('sendData', this.data.a) } } }) -
在父组件的
.js文件中,通过e.detail获取到子组件传递过来的数据// 父组件的 js 文件 Component({ sendData(e) { console.log(e.detail.value) } })
获取组件实例
可在父组件里调用 this.selectComponent("id或class选择器"),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。
// 父组件的 js 文件
Component({
getChild() {
const child = this.selectComponnet('.sonComponent') // 只能传递 id 或 class 选择器
child.setData({ // 调用子组件的 setData 方法(也可以调用其他方法)
count: child.data.count + 1
})
}
})
behaviors
什么是behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue 中的“mixins”。
behavios的工作方式
每个 behavios 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个 behaviors,behaviors 也可以引用其他 behaviors。
创建behaviors
在项目根目录创建 behaviors 文件夹,然后创建对应的 js 文件
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:
// 调用 Behavior() 方法,创建实例对象
// 并使用 module.exports 将 behavior 实例对象共享出去
module.exports = Behavior({
data: {},
methods: {}
})
导入并使用behavior
在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码如下:
// 导入 behavior 模块
const demo = require("../../behaviors/demo")
Component({
// 挂载 behaviors
behaviors: [demo]
})
behavior中所有可用的节点
| 可用的节点 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 同组件的属性 |
| data | Object | 否 | 同组件的数据 |
| methods | Object | 否 | 同自定义组件的方法 |
| behaviors | String Array | 否 | 引入其它的 behavior |
| created | Function | 否 | 生命周期函数 |
| attached | Function | 否 | 生命周期函数 |
| ready | Function | 否 | 生命周期函数 |
| moved | Function | 否 | 生命周期函数 |
| detached | Function | 否 | 生命周期函数 |
同名字段的覆盖和组合规则
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下3种同名时的处理规则:
- 同名的数据字段(data)
- 同名的属性(properties)或方法(methods)
- 同名的生命周期函数
关于详细的覆盖和组合规则,可以参考微信小程序官方文档说明
自定义tabBar
自定义 tabBar 分为3大步骤,分别是:
-
配置信息
- 在
app.json中的 tabBar 项指定 custom 字段,同时其余 tabBar 相关配置也补充完整。 - 所有 tab 页的 json 里需声明 usingComponents 项,也可以在
app.json全局开启。
// app.json { "tabBar": { "custom": true, } } - 在
-
添加 tabBar 代码文件
在代码根目录下添加入口文件:
custom-tab-bar/index.js custom-tab-bar/index.json custom-tab-bar/index.wxml custom-tab-bar/index.wxss -
编写 tabBar 代码
详细步骤,参考小程序官方文档
使用npm包
小程序对npm的支持与限制
目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下3个限制:
- 不支持依赖于 Node.js 内置库的包
- 不支持依赖于浏览器内置对象的包
- 不支持依赖于 C++ 插件的包
PS:虽然 npm 上的包有很多,但是能供小程序使用的包却不多。
Vant Weapp
什么是Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。
官网文档地址
安装Vant组件库
在小程序项目(JS,如果是 TS 则是4步)中,安装 Vant 组件库主要分为如下3步:
-
通过 npm 安装(建议指定版本为@1.3.3)
npm i @vant/[email protected] -S --production使用前如果没有包管理配置文件——package.json,则需要先初始化一个
npm init -y -
构建 npm 包
-
修改
app.json将
app.json中的"style": "v2"去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
详细的操作步骤,参考 Vant 官方提供的快速上手教程
使用Vant组件
安装完 Vant 组件库之后,可以在 app.json 的 usingComponents 节点中引入需要的组件,即可在 wxml 中直接使用组件。示例代码如下:
// app.json
{
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}
自定义CSS变量
Vant Weapp 使用 CSS 变量来实现定制主题。关于 CSS 变量的基本用法,参考 MDN 文档。
html {
/* 自定义 CSS 变量,选择器即为作用域 */
--main-color: #C00000;
}
.box1 {
/* 使用自定义 CSS 变量 */
color: var(--main-color);
}
在自定义组件中使用 Vant Weapp 组件时,需在对应的 js 文件中开启
styleIsolation: 'shared'选项
定制全局主体样式
在 app.wxss 中,写入 CSS 变量,即可对全局生效:
// app.wxss
page {
/* 定义警告按钮的背景颜色和边框颜色 */
--button-danger-background-color: #C00000;
--button-danger-border-color: #D60000;
}
详情见官网文档。(使用的如果是 CSS 需要将开头的 @ 改为–,less则不需要更改)
API Promise化
基于回调函数的异步API的缺点
默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的。例如,网络请求的 API 需要按照如下的方式调用:
wx.request({
url: '',
method: '',
data: {},
success: () => {}, // 请求成功的回调函数
fail: () => {}, // 请求失败的回调函数
complete: () => {} // 请求完成的回调函数
})
缺点:容易造成回调地狱的问题,代码的可读性、维护性差!
什么是API Promise化
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于 Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题。
实现API Promise化
在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm 包。它的安装和使用步骤如下:
-
安装
npm i --save [email protected]在小程序中每次安装一个包,都需要先将以前的 npm 包给删除了,再次点击工具 -> 构建 npm。
-
使用
// app.js import { promisifyAll } from 'miniprogram-api-promise' const wxp = wx.p = {} promisifyAll(wx, wxp)
调用Promise化之后的异步API
<button bindtap="getInfo">按钮button>
// 页面的 js 文件
Page({
async getInfo() {
const { data: res } = await wx.p.request({
method: 'GET',
url: 'https://www.escook.cn/api/get',
data: { name: 'zs', age: 20 }
})
}
})
全局数据共享
什么是全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。
开发中常用的全局数据共享方案有:Vue、Redux、MobX 等。
小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:
- mobx-miniprogram:用来创建 Store 实例对象
- mobx-miniprogram-bindings:用来把 Store 中的共享数据或方法,绑定到组件或页面中使用
MobX
安装MobX相关的包
在项目中运行如下的命令,安装 MobX 相关的包:
npm i --save [email protected] [email protected]
MobX 相关的包安装完毕之后,记得删除 miniprogram_npm 目录后,重新构建 npm
创建MobX的Store实例
在项目根目录下创建 store 文件夹,再创建 store.js 文件
// store/store.js
// 在这个 js 文件中,专门用来创建 Store 实例对象
import { action, observable } from 'mobx-miniprogram'
export const store = observable({
// 数据字段
numA: 1,
numB: 2,
// 计算属性
get sum() {
return this.numA + this.numB
},
// actions 方法,用来修改 store 中的数据
updateNum1: action(function(step) {
this.numA += step
}),
updateNum2: action(function(step) {
this.numB += step
}),
})
将Store中的成员绑定到页面中
// 页面的 js 文件
import { createStoreBindings } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
Page({
onLoad: function() {
this.storeBindings = createStoreBindings(this, {
store, // 指定要绑定的 Store
fields: ['numA', 'numB', 'sum'], // 指定要绑定的字段数据
actions: ['updateNum1'] // 指定要绑定的方法
})
},
onUnload: function() {
this.storeBindings.destroyStoreBindings()
}
})
在页面上使用Store中的成员
<view>{{numA}} + {{numB}} = {{sum}}view>
<button bindtap="btnHandler1" data-step="{{1}}">numA+1button>
<button bindtap="btnHandler1" data-step="{{-1}}">numA-1button>
// 页面的 js 文件
Page({
btnHandler1(e) {
this.updateNum1(e.target.dataset.step) // e.target.dataset:获取点击元素的自定义属性(data-开头)
}
})
将Store中的成员绑定到组件中
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
Componnet({
behaviors: [storeBindingsBehavior], // 通过 storeBindingsBehavior 来实现自动给绑定
storeBindings: {
store, // 指定要绑定的 Store
fields: { // 指定要绑定的字段数据
numA: () => store.numA, // 绑定字段的第1种方式
numB: (store) => store.numB, // 绑定字段的第2种方式
sum: 'sum' // 绑定字段的第3种方式(推荐)
},
actions: { // 指定要绑定的方法
updateNum2: 'updateNum2'
}
}
})
在组件中使用Store中的成员
和在页面中一样。
组件中的方法要单独放在 methods 中
分包
基础概念
什么是分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
分包的好处
- 可以优化小程序首次启动的下载时间
- 在多团队共同开发时可以更好的解耦协作
分包前项目的构成
分包前,小程序项目中所有的页面和资源都被打包到了一起,导致整个项目体积过大,影响小程序首次启动的下载时间。
分包后项目的构成
分包后,小程序项目由1个主包+多个分包组成:
- 主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源
- 分包:只包含和当前分包有关的页面和私有资源
分包的加载规则
- 在小程序启动时,默认会下载主包并启动主包内页面
- tabBar 页面需要放到主包中
- 当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
- 非 tabBar 页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
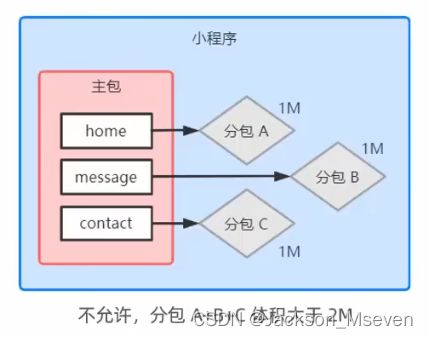
分包的体积限制
- 整个小程序所有分包大小不超过16M(主包+所有分包)
- 单个分包/主包大小不能超过2M
使用分包
配置方法
- app.js
- app.json
- app.wxss
- pages:主包的所有页面
- index
- logs
- packageA:第一个分包
- pages:第一个分包的所有页面
- cat
- dog
- packageB:第二个分包
- pages:第二个分包的所有页面
- apple
- banana
- utils
// 在 app.json 的 subpackages 节点中声明分包的结构
{
"pages": [ // 主包的所有页面
"pages/index/index",
"pages/logs/index"
],
"subpackages": [ // 通过 subpackages 节点,声明分包的结构
{
"root": "packageA", // 第一个分包的根目录
"pages": [ // 当前分包下,所有页面的相对存放路径
"pages/cat/cat",
"pages/dog/dog"
]
},{
"root": "packageB", // 第一个分包的根目录
"name": "pack2", // 分包的别名
"pages": [ // 当前分包下,所有页面的相对存放路径
"pages/apple/apple",
"pages/banana/banana"
]
}
]
}
打包原则
- 小程序会按 subpackages 的配置进行分包,subpackages 之外的目录将被打包到主包中
- 主包也可以有自己的 pages(即最外层的 pages 字段)
- tabBar 页面必须在主包内
- 分包之间不能互相嵌套
引用原则
- 主包无法引用分包内的私有资源
- 分包之间不能相互引用私有资源
- 分包可以引用主包内的公共资源
独立分包
什么是独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。
独立分包和普通分包的区别
最主要的区别:是否依赖于主包才能运行
- 普通分包必须依赖于主包才能运行
- 独立分包可以在不下载主包的情况下,独立运行
独立分包的应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
- 当小程序从普通的分包页面启动时,需要首先下载主包
- 而独立分包不依赖主包即可运行, 可以很大程度上提升分包页面的启动速度
一个小程序中可以拥有多个独立分包
独立分包的配置方法
// 在 app.json 的 subpackages 节点中声明分包的结构
{
"subpackages": [
{
"root": "packageB", // 第一个分包的根目录
"name": "pack2", // 分包的别名
"pages": [ // 当前分包下,所有页面的相对存放路径
"pages/apple/apple",
"pages/banana/banana"
],
"independent": true // 通过此节点,声明当前 packageB 分包为”独立分包“
}
]
}
引用原则
独立分包和普通分包以及主包之间的区别,是相互隔绝的,不能相互应用彼此的资源!例如:
- 主包无法引用独立分包内的私有资源
- 独立分包之间,不能相互引用私有资源
- 独立分包和普通分包之间,不能相互引用私有资源
- 特别注意:独立分包中不能引用主包内的公共资源
分包预下载
什么是分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
配置分包的预下载
预下载分包的行为,会在进入指定的页面时触发。在 app.json 中,使用 preloadRule 节点定义分包的预下载规则,示例代码如下:
// app.json
{
"preloadRule": { // 分包预下载的规则
"pages/contact/contact": { // 触发分包预下载的页面路径
// network:表示在指定的网络模式下进行预下载
// 可选值为:all(不限网络)和wifi【默认】(仅wifi模式下进行预下载)
"network": 'all',
// packages:表示进入页面后,预下载哪些分包
// 可以通过 root 或 name 指定预下载哪些分包
"packages": ["pack1"]
}
}
}
分包预下载的限制
同一个分包中的页面享有共同的预下载大小限额2M,例如: