【JavaScript 05】数据类型 字符串 单引号 转义 字符串与数组的相似性 length属性 Unicode字符集 Base64转码 btoa()编码 atob()解码
JS
-
- 数据类型
-
- 字符串
-
- 总述
- 转义
- 字符串与数组的相似性
- length属性
- 字符集
- Base64转码
数据类型
JavaScript 04我们学习了数据类型的概述,重点学习了null与undefined两种特殊类型,以及布尔值和数值这两种原始类型,并且花了大量的篇幅去介绍数值的概念,表示以及相关的全局方法,接下来我们将重点讲述字符串这种原始类型
字符串
总述
字符串是排在一起的字符,放在单引号or双引号之间
单引号字符串的内部,可以使用双引号
双引号字符串的内部,可以使用单引号
'abc'
"zane"
'key = "value"'
"It's mine"
如果要在单引号字符串的内部使用单引号,就必须在内部的单引号前面加上反斜杠用来转义
同理双引号也是使用反斜杠转义
'Did he say \'Hello\'?'
"Did he say \"Hello\"?"
我们都知道HTML的属性值默认使用双引号
因此绝大多数项目规定JS的字符串只使用单引号,坚持使用一种风格的好处多多
字符串默认只能写在一行,分成多行则会报错
若长字符串必须分为多行则需要再每一行的尾部使用反斜杠(后面必须紧跟回车,不能有空格,否则报错),并且输出的还是单行
'a
b
c'
// SyntaxError: Unexpected token ILLEGAL
var longString = 'Long \
long \
long \
string';
longString
// "Long long long string"
连接运算符(+)可以连接多个单行字符串,可用于将长字符串拆分多行书写
但是输出依旧是单行
var longString = 'Long '
+ 'long '
+ 'long'
+ 'string';
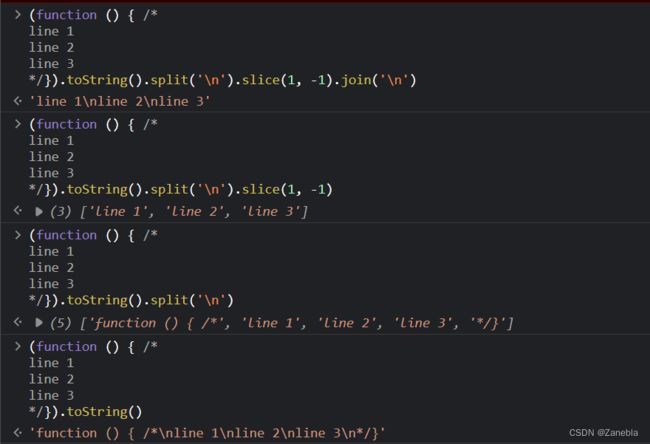
想要输出多行字符串则需要利用多行注释
(function () { /*
line 1
line 2
line 3
*/}).toString().split('\n').slice(1, -1).join('\n')
// "line 1
// line 2
// line 3"
实际测试在Firefox可以运行,但是在Edge则无法解析\n

转义
反斜杠 \ 在字符串内有特殊的含义,可以用来表示特殊字符,所以又称为转义符
需要使用反斜杠转义的特殊字符主要有:
1. \0:null(\u0000)
2. \b:后退键(\u0008)
3. \f:换页符(\u000C)
4. \n:**换行符**(\u000A)
5. \r:回车键(\u000D)
6. \t:**制表符**(\u0009)
7. \v:垂直制表符(\u000B)
8. \':**单引号**(\u0027)
9. \":**双引号**(\u0022)
10. \\:**反斜杠**(\u005C)
1 \HHH
反斜杠后面紧跟三个八进制数(000到377)代表一个字符
HHH对应该字符的 Unicode 码点,比如 \251 表示版权符号
显然这种方法只能输出256种字符
2 \xHH
\x后面紧跟两个十六进制数(00到FF)代表一个字符
HH对应该字符的 Unicode 码点,比如\xA9表示版权符号
这种方法也只能输出256种字符
3 \uXXXX
\u后面紧跟四个十六进制数(0000到FFFF)代表一个字符
XXXX对应该字符的 Unicode 码点,比如\u00A9表示版权符号
'\251' // "©" copyright
'\xA9' // "©"
'\u00A9' // "©"
'\172' === 'z' // true
'\x7A' === 'z' // true
'\u007A' === 'z' // true
如果在非特殊字符前面使用反斜杠,则反斜杠会被省略
如果字符串的正常内容之中,需要包含反斜杠,则反斜杠前面需要再加一个反斜杠,用来对自身转义
'\a'
// "a"
"Prev \\ Next"
// "Prev \ Next"
字符串与数组的相似性
字符串可以被视作字符数组
可以使用数组的方括号运算符用于返回某个位置的字符(编号从0开始)
如果方括号中的数字超过字符串的长度,或者方括号中根本不是数字,则返回undefined,这些都和数组相似
var s = 'hello';
s[0] // "h"
s[1] // "e"
s[4] // "o"
// 还可以直接对字符串使用方括号运算符
'hello'[1] // "e"
'abc'[3] // undefined
'abc'[-1] // undefined
'abc'['x'] // undefined

但是字符串与数组的相似性仅此而已,我们无法改变字符串中的单个字符
对其内部单个字符无法进行增删改的操作(默认失效)
var s = 'hello';
delete s[0];
s // "hello"
s[1] = 'a';
s // "hello"
s[5] = '!';
s // "hello"
length属性
length属性返回字符串的长度,此属性无法改变,同时若要改变也不会报错,只是默认失效罢了
var s = 'hello';
s.length // 5
s.length = 3;
s.length // 5
s.length = 7;
s.length // 5
字符集
JavaScript 使用 Unicode 字符集
JavaScript 引擎内部的所有字符都用 Unicode 表示
JavaScript 不仅以 Unicode 储存字符,还允许直接在程序中使用 Unicode 码点表示字符,即将字符写成\uxxxx的形式,其中xxxx代表该字符的 Unicode 码点
解析代码的时候,JavaScript 会自动识别一个字符是字面形式表示,还是 Unicode 形式表示
但输出给用户的时候会将所有字符都会转成字面形式
var s = '\u00A9';
s // "©"
var f\u006F\u006F = 'abc';
foo // "abc"
上面代码中JS会自动识别第一行的变量名foo是 Unicode 形式表示,第二行是字面形式表示
我们还需要知道的是每个字符在 JavaScript 内部都是以16位(即2个字节)的 UTF-16 格式储存
也即JS的单位字符长度固定是16位,也就是2个字节
但是,UTF-16 有两种长度:对于码点在U+0000到U+FFFF之间的字符,长度为16位(即2个字节)
对于码点在U+10000到U+10FFFF之间的字符,长度为32位(即4个字节),而且前两个字节在0xD800到0xDBFF之间,后两个字节在0xDC00到0xDFFF之间
例如码点U+1D306对应的字符为,它写成 UTF-16 就是0xD834 0xDF06
而JavaScript 对 UTF-16 的支持是不完整的,由于历史原因,只支持两字节的字符,不支持四字节的字符
例如四字节字符,浏览器会正确识别这是一个字符,但是 JavaScript 无法识别,会认为这是两个字符
''.length // 2
对于码点在U+10000到U+10FFFF之间的字符,JavaScript 总是认为它们是两个字符(length属性为2)
Base64转码
- 文本里面包含一些不可打印的符号,比如 ASCII码 0 到 31 的符号都无法打印出来,这时可以使用 Base64 编码将它们转成可以打印的字符
- 需要以文本格式传递二进制数据也可以使用 Base64 编码
Base64 是一种编码方法,可以将任意值转成 0~9、A~Z、a-z、+ 和 / 这64个字符组成的可打印字符
使用Base64的主要目的不是为了加密,而是为了不出现特殊字符,从而简化程序的处理
JS原生提供两个Base64相关方法
- btoa(): 任意值转为Base64编码
- atob(): Base64编码转为原来的值
var string = 'Hello World!';
btoa(string) // "SGVsbG8gV29ybGQh"
atob('SGVsbG8gV29ybGQh') // "Hello World!"
但是这两个方法不适用于非ASCII码的字符
btoa('你好') // 报错
要将非 ASCII 码字符转为 Base64 编码,必须中间插入一个转码环节,再使用这两个方法
统一资源标识符(Uniform Resource Identifier)
function b64Encode(str) {
return btoa(encodeURIComponent(str));
}
function b64Decode(str) {
return decodeURIComponent(atob(str));
}
b64Encode('你好') // "JUU0JUJEJUEwJUU1JUE1JUJE"
b64Decode('JUU0JUJEJUEwJUU1JUE1JUJE') // "你好"
