前端技术Vue学习笔记--001
前端技术Vue学习笔记
文章目录
- 前端技术Vue学习笔记
-
- 1、Vue2和Vue3比较
- 2、Vue简介
- 3、Vue快速上手
- 4、插值表达式{{}}
- 5、Vue响应式特性
- 6、Vue指令
-
- 6.1、v-html指令
- 6.2、v-show指令和v-if指令
- 6.3、v-else指令和v-else-if指令
- 6.4、v-on指令
-
- 6.4.1、v-on指令基础
- 6.4.2、v-on调用传参
- 6.5、v-bind指令
- 6.6、v-for指令
- 6.7、v-model指令
- 7、波仔案例
- 8、小黑记事本
1、Vue2和Vue3比较
2、Vue简介
概念:Vue是一个用于构建用户界面的渐进式框架
- 构建用户界面:给予数据动态渲染页面
- 渐进式:循序渐进的学习
- 框架:一套完整的项目解决方案,提升开发效率(理解记忆规则)
优点:大大提升开发效率。
缺点:需要理解记忆规则–>官网
3、Vue快速上手
创建Vue实例,初始化渲染的核心步骤:
- 准备容器
- 引入vue.js(开发版本)
- 创建Vue实例 new Vue()
- 指定配置项el、data==》渲染数据
- el指定挂载点,选择器指定控制的是哪个盒子
- data提供数据
代码展示
<body>
<div id="app">
<h3>{{msg}}h3>
div>
<script src="../vue.js">script>
<script>
// 一旦引入Vue.js核心包,在全局环境下,就有了Vue构造函数
const app = new Vue({
//通过el配置选择器,指定Vue管理的是那个盒子
el : '#app',
//通过data提供数据
data : {
msg : 'hello radan'
}
})
script>
body>
4、插值表达式{{}}
插值表达式{{}}是一种Vue的模版语法。
-
作用:利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会将其计算出一个结果
-
语法:{{表达式}}
代码练习
<body>
<div id="app">
<h3>{{title}}h3>
<p>{{nickname.toUpperCase()}}p>
<p>{{age > 18 ? '成年' : '未成年'}}p>
<p>学生姓名:{{student.name}}p>
<p>居住地址:{{student.address}}p>
div>
<script src="../vue.js">script>
<script>
const app = new Vue({
el : '#app',
data : {
title : 'hello radan',
nickname : 'My name is radan',
age : 19,
student : {
name : 'yjr',
address : '甘肃白银'
}
}
})
script>
body>
-
注意点:
-
使用的数据必须存在(data)
-
支持的是表达式,而非语句,比如:if、for
-
不能在标签属性中使用{{}}插值
-
<p>hobbyp>
<p>{{if}}p>
<p title="{{username}}">我是一个标签p>
5、Vue响应式特性
响应式:
- 数据改变,视图自动更新
- 使用Vue开发->专注于业务核心逻辑即可
访问数据和修改数据(data中的数据,最终会被添加到实例上):
- 访问数据:实例.属性名
- 修改数据:实例.属性名=新值
Vue开发者工具下载教程
6、Vue指令
指令就是带有v-前缀的特殊属性,不同属性对应不同的功能。
Vue指令:带有v-前缀的特殊标签属性
例如:v-if、v-html、v-for’等等
6.1、v-html指令
作用:用于将动态生成的HTML代码插入到特定的元素中。
使用v-html指令的语法如下:
<div v-html="htmlContent">div>
其中,v-html绑定一个Vue实例中的数据属性(例如htmlContent),这个属性的值应该是一个包含HTML代码的字符串。然后,Vue会将这个字符串的内容渲染为实际的HTML,并将其插入到div元素中。
实例:
<head>
<title>v-html指令练习title>
head>
<body>
<div id="app" >
<h3 v-html="msg">h3>
div>
<script src="../vue.js">script>
<script>
const app = new Vue({
el : '#app',
data : {
msg : " 点击跳转到百度"
}
})
script>
body>
6.2、v-show指令和v-if指令
-
v-show(简单的显示和隐藏)
v-show指令的底层原理:切换css的display属性值为none来控制显示和隐藏。
- 作用:控制元素的显示隐藏
- 语法:v-show=“表达式” 表达式中为true显示,false隐藏
- 适用场景:频繁切换显示隐藏的场景
-
v-if(条件渲染)
v-if指令的底层原理:根据 判断条件控制元素的创建和移除。
- 作用:控制元素的显示隐藏(条件渲染)
- 语法:v-if=“表达式” 表达式中为true显示,false隐藏
- 适用场景:要么显示,要么隐藏,不频繁切换的场景
实例
<body>
<div id="app" >
<h3 v-show="flag">我
v-show指令h3>
<h3 v-if="flag">我是v-if指令h3>
div>
<script src="../vue.js">script>
<script>
const app = new Vue({
el : '#app',
data : {
flag : false //为ture时,显示元素;为false隐藏元素
}
})
script>
body>
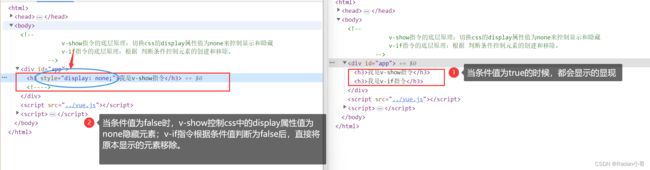
v-if和v-show的区别:
- 当个条件值为true时,两者都会将元素显示的显现出来(几乎一样)
- 当条件值为false时,两者稍微有些差异:
- v-if并不会将元素代码添加到html代码块中
- v-show将css的display属性值设置为none来隐藏该元素。但是代码会显示到html代码中
6.3、v-else指令和v-else-if指令
- 作用:辅助v-if进行判断渲染
- 语法:v-else v-else-if=“表达式”
- 注意点:这两个指令需要配合v-if指令一起使用
<body>
<div id="app" >
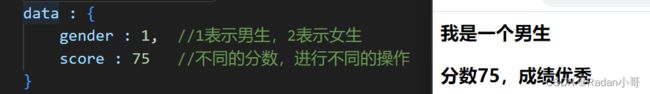
<h3 v-if="gender === 1">我是一个男生h3>
<h3 v-else>我是一个女性h3>
<h3 v-if="score >= 90">分数{{score}},成绩非常优秀h3>
<h3 v-else-if="score >= 70">分数{{score}},成绩优秀h3>
<h3 v-else-if="score >=60">分数{{score}},成绩及格h3>
<h3 v-else>分数{{score}},成绩不及格/h3>
div>
<script src="../vue.js">script>
<script>
const app = new Vue({
el : '#app',
data : {
gender : 1, //1表示男生,2表示女生
score : 75 //不同的分数,进行不同的操作
}
})
script>
body>
6.4、v-on指令
6.4.1、v-on指令基础
-
作用:注册事件 = 添加监听 + 提供处理逻辑
-
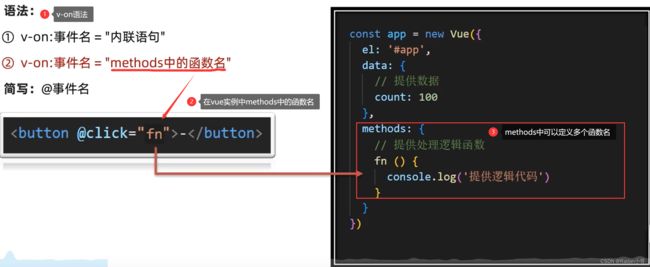
语法:
- v-on:事件名 = “内联语句”
- v-on:事件名 = “methods中的函数名”
-
v-on:简写:@事件名
-
注意:methods函数内的this指向当前的Vue实例
v-on:事件名 = “内联语句”
<button @click="count--">-button>
{{count}}
<button v-on:click="count++">+button>
v-on:事件名 = “methods中的函数名”

如何在函数中调用data中的数据?
- 在函数体中直接使用data中的1数据
methods : {
fn(){
console.log('fn方法执行了!');
alert(isShow);
}
}
原因:当我们在函数体中直接使用数据名调用时,会把这个数据当作全局变量去寻找,很显然全局并没有这个数据,这个数据只存在于当前Vue实例中,是一个局部变量。
解决上述错误的方法:
- 由于数据会被挂载到Vue实例上,所有可以通过实例名.数据名调用
- 在Vue中,this关键字都指向当前实例。(this.数据名)
第一种方式相对而言维护不便,Vue实例名一修改函数中的所有实例名都要随着变动,不利于维护。第二种方式用的比较多,也是一个完美的选择。
按钮控制文字的显示和隐藏的代码练习:
<body>
<div id="app" >
<button @click="fn">切换显示和隐藏button> <br/>
<span v-show="isShow">{{text}}span>
div>
<script>
const app = new Vue({
el : '#app',
data : {
isShow : true, //通过isShow来控制文字是否显示
text : 'radan学习Vue指令'
},
methods : {
fn(){
//如何在函数中调用data中的数据?
//1.由于数据会被挂载到Vue实例上,所有可以通过实例名.数据名调用--app.isShow = !app.isShow;
//2.在所有函数中,Vue提供this关键字来指向当前实例
this.isShow = !this.isShow;
}
}
})
script>
body>
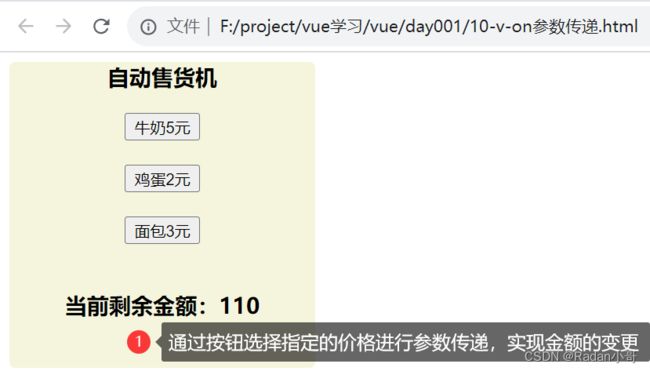
6.4.2、v-on调用传参
<body>
<div id="app" >
<div class="box">
<h3>自动售货机h3>
<button @click="buy(5)">牛奶5元button>
<button @click="buy(2)">鸡蛋2元button>
<button @click="buy(3)">面包3元button>
<h3>当前剩余金额:{{money}}h3>
div>
div>
<script>
const app = new Vue({
el : '#app',
data : {
money : 120
},
methods : {
buy(num){
this.money -= num;
}
}
})
script>
body>
6.5、v-bind指令
- 作用:动态的设置HTML的标签属性 --> src、url、title等等
- 语法:v-bind:属性名=“表达式”
- 注意:简写形式 :属性名=“表达式”
实例练习
<body>
<div id="app" >
<img v-bind:src="imgUrl" :title="title" :alt="altInfo"/>
div>
<script>
const app = new Vue({
el : '#app',
data : {
imgUrl : '../images/kebi.png',
title : '科比Us',
altInfo : '图片无法显示'
}
})
script>
body>
所谓:v-bind指令就是就是绑定的意思,将data中的数据信息和HTML标签中的信息绑定起来。
6.6、v-for指令
- 作用: 基于数据循环,多次渲染整个元素(数组、对象、数字
- 遍历数组语法:v-for = “(item,index) in 数组”
- item (数组中的每一项),index(下标)
- 省略index:v-for=“item in 数组”
小书城练习:
<body>
<div id="app" >
<h3>radan水果商场h3>
<ul>
<li v-for="(item,index) in booklist" :key="item.id">
<span>{{index+1}}span>
<span>{{item.name}}span>
<span>{{item.author}}span>
<button @click="fn(item.id)">删除button>
li>
ul>
div>
<script>
const app = new Vue({
el : '#app',
data : {
index : 0,
booklist: [
{id:1,name:'《红楼梦》',author:'曹雪芹'},
{id:2,name:'《西游记》',author:'吴承恩'},
{id:3,name:'《水浒传》',author:'施耐庵'},
{id:4,name:'《三国演义》',author:'罗贯中'}
]
},
methods:{
fn(id){
//利用delete方法删除数组的的元素
// this.$delete(this.booklist,a-1)
//通过 id 进行删除数组中的对应项 ->filter
//filter:根据条件,保留满足条件的对应项得到一个新数组
//注意:filter操作后的数组并不会覆盖原数组,而是产生一个新的数组(我们需要做覆盖操作)
this.booklist = this.booklist.filter(item => item.id !== id);
}
}
})
script>
body>
v-for中的key
不加key时:
v-for的默认行为会尝试原地修改元素(就地服用)
key的作用:
给元素添加的唯一标识,便于Vue进行列表项的正确排序复用。
key的注意点:
6.7、v-model指令
-
作用:给表单元素使用,双向数据绑定–>可以快速获取或设置表单元素内容
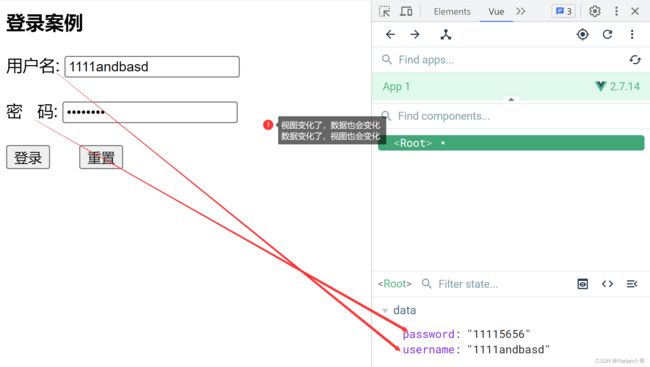
- 数据变化 --> 视图自动更新
- 视图变化 -->数据自动更新
-
语法:v-model=‘变量’
登录练习
<body>
<div id="app" >
<h3>登录案例h3>
用户名: <input type="text" v-model="username"/><br/><br/>
密 码: <input type="password" v-model="password"/><br/><br/>
<button @click="login">登录button>
<button @click="reset">重置button>
div>
<script>
const app = new Vue({
el : '#app',
data : {
username : '',
password : ''
},
methods : {
login(){
console.log(this.username+" "+this.password);
//这里获取到视图中的数据,直接配合后端发送请求即可。
},
reset(){
this.username='';
this.password='';
}
}
})
script>
body>
测试结果
7、波仔案例
思路:
- 6张图片需要一个数组
- 访问数组得有一个下标 (v-bind:src=“images[index]”)
- 按钮和index得有一个绑定事件的关系(v-on或者@)
- 前一个和后一个图片需要有判断按钮是否显示(v-show)
测试代码
<body>
<div id="app" >
<div class="box">
<button v-show="index > 0" @click="index--">上一页button><br/>
<img :src="images[index]" alt="" :title="index"><br/>
<button v-show="index < images.length-1" @click="index++">下一页button>
div>
div>
<script>
const app = new Vue({
el : '#app',
data : {
index : 0,
images: [
'../images/bozai01.png',
'../images/bozai02.png',
'../images/bozai03.png',
'../images/bozai04.png',
'../images/bozai05.png',
'../images/bozai06.png'
]
}
})
script>
body>
测试结果
波仔
JS中操作数组的几个好方法:
向数组中添加一个元素
//向数组添加一个元素
this.projectList.unshift({
id : +new Date(),
name : this.projectInfo
})
从数组中删除一个元素
//通过id删除数组的指定元素
this.projectList = this.projectList.filter(item => item.id !== id);
清空数组中的所有元素
//清空数组中的所有元素
this.projectList=[]
8、小黑记事本
-
列表渲染
- v-for key的设置 以及插值表达式{{}}
-
删除功能
- v-on调用传参 filter过滤 覆盖修改原数组
-
添加功能
- v-model数据绑定 unshift修改原数组添加
-
底部统计和清空
- 数组.length累计数量
- 覆盖数组清空列表
- v-show控制隐藏、
代码实现
<body>
<div id="app" >
<header >
<h1>小黑记事本h1>
<input placeholder="请输入任务" v-model="projectInfo" />
<button @click="addProject">添加任务button>
header>
<section class="main">
<ul >
<li v-for="(item,index) in projectList" :key="item.id">
<div class="view">
<span>{{index + 1 }}、span><label>{{item.name}}label>
<button v-on:click="del(item.id)">×button>
div>
li>
ul>
section>
<footer class="footer" v-show="projectList.length > 0">
<span >合计:<strong>{{projectList.length}}strong>span>
<button @click="delAll">
清空任务
button>
footer>
div>
<script>
//添加功能
// 1. 通过v-model获取输入框的内容 与data双向绑定
// 2. 给添加按钮进行事件绑定
// 3. 将输入框的内容添加到数组中
const app = new Vue({
el : '#app',
data : {
projectInfo : '',
projectList : [
{id : 1,name : '跑步锻炼1000米'},
{id : 2,name : '跳神一百次'},
{id : 3,name : '打篮球一小时'}
]
},
methods : {
del(id){
//通过id删除数组的指定元素
this.projectList = this.projectList.filter(item => item.id !== id);
},
delAll(){
//清空数组中的所有元素
this.projectList=[]
},
addProject(){
//数组中添加元素 元素值为this.projectInfo
if(this.projectInfo.trim() === ''){
alert('添加的内容不能为空')
}else{
//向数组添加一个元素
this.projectList.unshift({
id : +new Date(),
name : this.projectInfo
})
}
this.projectInfo=''
}
}
})
script>
body>