深入分析Flex布局空间分配
Flex布局方案很适合应用与多栏等高布局场景,本文将深入分析flex-grow、flex-shrink,flex-basis三个属性,充分了解这些属性如何与增长和缩小的flex子元素一起工作是掌握Flex布局的关键所在。
flex语法
flex-grow、flex-shrink,flex-basis三个属性都是作用在flex子元素中,主要控制一个flex子元素的以下几个方面:
- flex-grow: 这个flex子元素得到多少剩余空间?
- flex-shrink: 从这个flex子元素要收缩多少空间?
- flex-basis: 在flex子元素未伸张和收缩之前,它的原始大小是多少?
flex-basis
Q1:浏览器如何确定flex子元素的空间大小
可以通过flex-basis属性确定flex子元素空间大小,取值如下(以主轴方向水平为例):
flex-basis: | content;
where = auto | | | min-content | max-content | fit-content | fit-content()
flex-basis值为auto:- 若设置了
width,flex子元素原始大小为width; - 否则
flex子元素原始大小为max-content。
- 若设置了
/*设置了`width`为100px,flex子元素原始大小为100px*/
.test > div:nth-child(1){
background-color: red;
flex-basis: auto;
width: 100px;
}
/*不设置width,flex子元素原始大小为max-content*/
.test > div:nth-child(1){
background-color: red;
flex-basis: auto;
}
flex-basis值为| XXpx,XX%),将使用| flex子元素原始大小。
/*设置了flex-basis为100px,flex子元素原始大小为100px*/
.test > div:nth-child(1){
background-color: red;
flex-basis: 100px;
}
/*设置了flex-basis为100px,同时设置width为200px,flex子元素原始大小仍为100px*/
.test > div:nth-child(1){
background-color: red;
flex-basis: 100px;
width:200px;
}
当一个元素同时被设置了
flex-basis(除值为auto外) 和width,flex-basis具有更高的优先级.
flex-basis值为0,则flex子元素原始大小为min-content。
Q2:关键字为min-content和max-content的含义?
从字面意思理解,就是代指最小内容空间和最大内容空间:
min-content:文本全部自动换行
.test > div:nth-child(1){
background-color: red;
flex-basis: auto;
width: min-content;
}
2.max-content:不会自动换行. 如果flex容器太窄, 它就会导致溢出容器
.test > div:nth-child(1){
background-color: red;
flex-basis: auto;
width: max-content;
}
flex-grow
Q1:flex-grow中的剩余空间是指哪部分空间
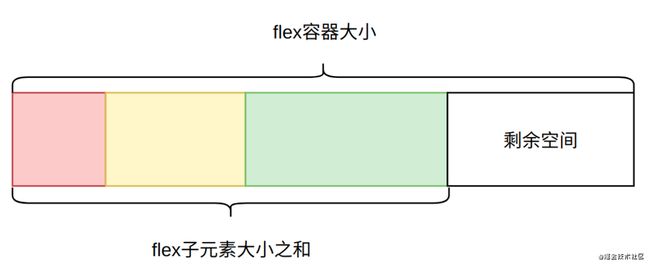
Flex 布局中有flex容器和flex子元素, flex子元素包含在flex容器中, 那么当flex子元素在主轴上的原始大小之和小于flex容器的时, flex容器中就会有多余的空间没有被填充, 这些空间就被叫做成为剩余空间。
Q2:未分配完的剩余空间如何分配?
若想利用全部的空间,思考应该如何分配剩余空间呢?剩余空间的分配方式应该可以高度灵活,毕竟不可能每个设计者都有一样的空间分配策略。flex-grow可以确定剩余空间的分配方式,由于每个flex子元素都可以有不同的flex-grow值,因此可以将flex-grow值作为空间分配权重来确定该子元素获得多少剩余空间。
例如
若flex容器为800px,flex子元素有三个div1、div2、div3,分别为100px、200px、300px,则剩余空间为200px(800-100-200-300)。
假定三个flex的flex-grow值为1,1,2。则剩余空间分配如下:
d i v 1 ( 剩 余 空 间 ) = 200 p x ∗ ( 1 / ( 1 + 1 + 2 ) ) = 50 p x div1(剩余空间)=200px*(1/(1+1+2))=50px div1(剩余空间)=200px∗(1/(1+1+2))=50px
d i v 2 ( 剩 余 空 间 ) = 200 p x ∗ ( 1 / ( 1 + 1 + 2 ) ) = 50 p x div2(剩余空间)=200px*(1/(1+1+2))=50px div2(剩余空间)=200px∗(1/(1+1+2))=50px
d i v 3 ( 剩 余 空 间 ) = 200 p x ∗ ( 2 / ( 1 + 1 + 2 ) ) = 100 p x div3(剩余空间)=200px*(2/(1+1+2))=100px div3(剩余空间)=200px∗(2/(1+1+2))=100px
上述思想应该很容易理解,无非就是通过flex-grow确定剩余空间分配的权重。因此flex子元素的总空间为:
d i v 1 ( 总 空 间 ) = 100 p x + 50 p x = 150 p x div1(总空间)=100px+50px=150px div1(总空间)=100px+50px=150px
d i v 2 ( 总 空 间 ) = 200 p x + 50 p x = 250 p x div2(总空间)=200px+50px=250px div2(总空间)=200px+50px=250px
d i v 3 ( 总 空 间 ) = 300 p x + 100 p x = 400 p x div3(总空间)=300px+100px=400px div3(总空间)=300px+100px=400px
继续思考,要是我不想全部剩余空间都分配完呢,我就想分配40%剩余空间(80px)怎么办呢?能否不通过增加额外参数将剩余空间分配总额指定好呢?其实还是通过flex-grow来确定,若各子元素的flex-grow总和小于1,则代表不完全分配剩余空间,各子元素的flex-grow总和即为分配剩余空间的百分比。
例如
若flex容器为800px,flex子元素有三个div1、div2、div3,分别为100px、200px、300px,则剩余空间为200px(800-100-200-300)。
假定三个flex的flex-grow值为0.1,0.1,0.2。则剩余空间分配如下:
d i v 1 ( 剩 余 空 间 ) = 200 p x ∗ ( 0.1 + 0.1 + 0.2 ) ∗ ( 1 / ( 1 + 1 + 2 ) ) = 20 p x div1(剩余空间)=200px*(0.1+0.1+0.2)*(1/(1+1+2))=20px div1(剩余空间)=200px∗(0.1+0.1+0.2)∗(1/(1+1+2))=20px
d i v 2 ( 剩 余 空 间 ) = 200 p x ∗ ( 0.1 + 0.1 + 0.2 ) ∗ ( 1 / ( 1 + 1 + 2 ) ) = 20 p x div2(剩余空间)=200px*(0.1+0.1+0.2)*(1/(1+1+2))=20px div2(剩余空间)=200px∗(0.1+0.1+0.2)∗(1/(1+1+2))=20px
d i v 3 ( 剩 余 空 间 ) = 200 p x ∗ ( 0.1 + 0.1 + 0.2 ) ∗ ( 2 / ( 1 + 1 + 2 ) ) = 40 p x div3(剩余空间)=200px*(0.1+0.1+0.2)*(2/(1+1+2))=40px div3(剩余空间)=200px∗(0.1+0.1+0.2)∗(2/(1+1+2))=40px
d i v 1 ( 总 空 间 ) = 100 p x + 20 p x = 120 p x div1(总空间)=100px+20px=120px div1(总空间)=100px+20px=120px
d i v 2 ( 总 空 间 ) = 200 p x + 20 p x = 220 p x div2(总空间)=200px+20px=220px div2(总空间)=200px+20px=220px
d i v 3 ( 总 空 间 ) = 300 p x + 40 p x = 340 p x div3(总空间)=300px+40px=340px div3(总空间)=300px+40px=340px
分 配 后 剩 余 空 间 = 200 p x ∗ ( 1 − 0.1 − 0.1 − 0.2 ) = 200 p x ∗ 0.6 = 120 p x 分配后剩余空间=200px*(1-0.1-0.1-0.2)=200px*0.6=120px 分配后剩余空间=200px∗(1−0.1−0.1−0.2)=200px∗0.6=120px
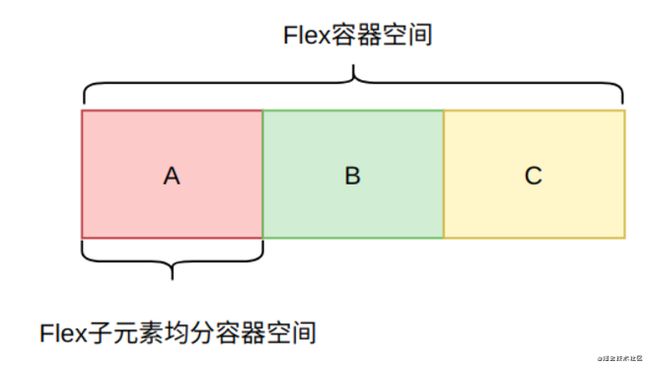
继续思考,一种很常见的布局是每个flex子元素均分flex容器的空间,是否意味着需要自行精确计算各flex子元素需获得多少剩余空间?那要是所有剩余空间都不够让flex子元素空间均分呢?
答案显然是否定的,仅需要完成以下两步:
- 设置所有
flex子元素flex-basis值为0,告诉浏览器flex子元素的原始大小视为0,即所有空间均为剩余空间; - 设置所有
flex子元素flex-grow值为1(相同即可),告诉浏览器flex子元素均分剩余空间。
flex-shrink
flex-shrink属性指定了flex缩小值, 即flex子元素相对于其他flex子元素收缩的程度.
Q1:flex子元素什么时候会发生收缩?
显而易见,当flex子元素**原始大小之和小于flex容器时,就会发生收缩。因为元素若不收缩,必定导致溢出。
Q2:flex子元素收缩最小空间是多少?能否缩为0px?
假设flex子元素空间收缩为0,则无法将flex子元素信息表示出来,因此浏览器设定最小搜索值width取min-content时,即flex子元素利用一切机会换行的宽度。
Q3:flex子元素如何确定各自收缩空间?
总 收 缩 空 间 = f l e x 子 元 素 原 始 大 小 之 和 − f l e x 容 器 大 小 总收缩空间=flex子元素原始大小之和 - flex容器大小 总收缩空间=flex子元素原始大小之和−flex容器大小
思考,若是你是设计者如何安排各flex子元素的收缩空间?
例如: 若flex容器为300px,flex子元素有三个div1、div2、div3,分别为100px、200px、300px,假定三个flex的flex-shrink值为1,1,1。
显然,总收缩空间为:
总 收 缩 空 间 = ( 100 p x + 200 p x + 300 p x ) − 300 p x = 300 p x 总收缩空间 = (100px + 200px +300px) - 300px = 300px 总收缩空间 = (100px+200px+300px)−300px=300px
由于flex-shrink值为1,1,1,是否类似flex-grow按比例1:1:1分配总收缩空间,即div1、div2、div3均收缩100px空间?这种分配策略直接导致div1收缩至0px,但div3仍有200px。
浏览器并未采用这种粗暴的分配方案,而是采用更加公平的分配方案,即空间更多的flex子元素收缩量应该更大,以确保空间小的flex子元素不至于过小。,因此,分配方案以flex子元素原始大小乘以flex-shrink值作为权重:
f l e x 子 元 素 应 收 缩 空 间 = 总 收 缩 空 间 × ( f l e x 子 元 素 原 始 大 小 ∗ s h r i n k 值 ) / ∑ ( f l e x 子 元 素 原 始 大 小 ∗ s h r i n k 值 ) flex子元素应收缩空间=总收缩空间×(flex子元素原始大小*shrink值)/\sum(flex子元素原始大小*shrink值) flex子元素应收缩空间=总收缩空间×(flex子元素原始大小∗shrink值)/∑(flex子元素原始大小∗shrink值)
因此,例题中的收缩空间分配为:
总 收 缩 空 间 = ( 100 p x + 200 p x + 300 p x ) − 300 p x = 300 p x 总收缩空间 = (100px + 200px +300px) - 300px = 300px 总收缩空间 = (100px+200px+300px)−300px=300px
∑ ( f l e x 子 元 素 原 始 大 小 ∗ s h r i n k 值 ) = 1 ∗ 100 + 1 ∗ 200 + 1 ∗ 300 = 600 \sum(flex子元素原始大小*shrink值)= 1*100+1*200+1*300 = 600 ∑(flex子元素原始大小∗shrink值)= 1∗100+1∗200+1∗300=600
d i v 1 ( 应 收 缩 空 间 ) = 300 p x ∗ ( 1 ∗ 100 ) ∗ ( 600 ) = 50 p x div1(应收缩空间)=300px*(1*100)*(600)=50px div1(应收缩空间)=300px∗(1∗100)∗(600)=50px
d i v 2 ( 应 收 缩 空 间 ) = 200 p x ∗ ( 1 ∗ 200 ) ∗ ( 600 ) = 100 p x div2(应收缩空间)=200px*(1*200)*(600)=100px div2(应收缩空间)=200px∗(1∗200)∗(600)=100px
d i v 3 ( 应 收 缩 空 间 ) = 200 p x ∗ ( 1 ∗ 300 ) ∗ ( 600 ) = 200 p x div3(应收缩空间)=200px*(1*300)*(600)=200px div3(应收缩空间)=200px∗(1∗300)∗(600)=200px
Q4:若不想完全分配收缩空间应该如何设置flex-shrink值?
不完全分配收缩空间将导致溢出行为,类似flex-grow,,若各子元素的flex-shrink总和小于1,则代表不完全分配收缩空间,各子元素的flex-shrink总和即为分配收缩空间的百分比。这里就不展开赘述了。
Q5:收缩空间过程中flex子元素达到min-content会如何影响flex空间分配?
继续思考,flex子元素原始大小为100px,且min-content为20px,但flex子元素的应收缩空间为100px,则flex子元素只会收缩至20px。那该元素未收缩的20px对容器内的其他flex元素空间是否有影响呢?
例如: 若flex容器为300px,flex子元素有三个div1、div2、div3,分别为100px、200px、300px,假定三个flex的flex-shrink值为1,1,1,且min-content均为60px。
根据Q3的收缩空间分配计算结果,不考虑min-content下,div1、div2、div3分别应收缩50px,100px,200px。
但由于min-content影响,div1无法收缩至50px,只能收缩至60px,剩余未收缩的10px将加入至div2、div3收缩总空间,然后再由div2、div3按Q3的收缩空间分配原则计算得出最终div2、div3收缩分配结果。