微信小游戏先睹为快
(1)微信打飞机体验
- 文档地址:https://mp.weixin.qq.com/debug/wxagame/dev/index.html
- 开发工具下载地址:https://mp.weixin.qq.com/debug/wxagame/dev/devtools/download.html?t=201813
- 第一步:下载开发工具后,安装
- 第二步:项目目录(选择一个空目录 )、AppID(点击蓝色的小游戏)、项目名称(输入项目名)

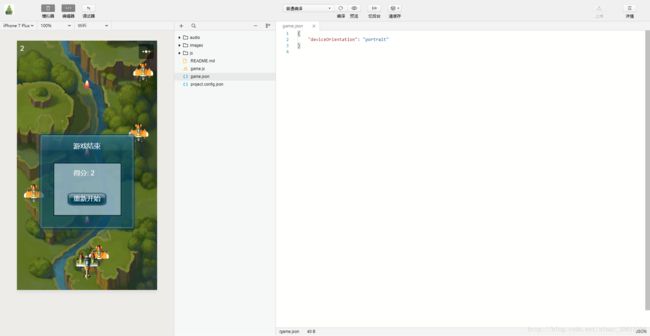
- 进入开发工具之后

(2)小游戏项目目录
- 必要文件只有两个
- game.js 小游戏入口文件
- game.json 配置文件
(3)game.json配置
- 小游戏开发者通过在根目录编写一个 game.json 文件进行配置,开发者工具和客户端需要读取这个配置,完成相关界面渲染和属性设置
- 代码例子
{
"deviceOrientation": "portrait",
"showStatusBar": false,
"networkTimeout": {
"request": 50000,
"connectSocket": 50000,
"uploadFile": 50000,
"downloadFile": 50000
},
"workers":"workers"
}
- deviceOrientation两种取值:portrait(竖屏)、 landscape(横屏)
- showStatusBar:显示状态栏
- networkTimeout:网络超时
- workers:子线程放置的目录(上述写法表示在根目录下创建一个workers文件夹,需自己创建)
(4)game.js
- 小游戏启动之后就会调用game.js
- 主要逻辑
- 导入weapp-adapter小游戏官方提供的适配器,用于注入canvas以及模拟DOM以及BOM(后续会具体说明这个文件
- 导入symbol的polyfill,主要用于模拟ES6类的私有变量
- 导入Main类并实例化Main,于是顺藤摸瓜我们将目光移至Main.js
import './js/libs/weapp-adapter'
import './js/libs/symbol'
import Main from './js/main'
new Main()
- Main.js主要是js文件夹下的各种JavaScript的调用,我们先来看看js文件夹下的各种js文件,了解下大致文件的作用,一下子全部弄明白也不现实
./js
├── base // 定义游戏开发基础类
│ ├── animatoin.js // 帧动画的简易实现
│ ├── pool.js // 对象池的简易实现
│ └── sprite.js // 游戏基本元素精灵类
├── libs
│ ├── symbol.js // ES6 Symbol简易兼容
│ └── weapp-adapter.js // 小游戏适配器
├── npc
│ └── enemy.js // 敌机类
├── player
│ ├── bullet.js // 子弹类
│ └── index.js // 玩家类
├── runtime
│ ├── background.js // 背景类
│ ├── gameinfo.js // 用于展示分数和结算界面
│ └── music.js // 全局音效管理器
├── databus.js // 管控游戏状态
└── main.js // 游戏入口主函数
- 微信小游戏开发和H5小游戏开发的区别
- 绘图api、事件api基本相似
- 微信小游戏通过官方提供的 webapp-adapter.js ,该js会注入window对象并提供相应的canvas全局变量
- 说了这么多理论知识,我们先来试试小游戏的api
(4)wx API实践
例子1:绘制矩形
- 直接删除掉game.js中的代码
- 创建Canvas对象,获取上下文对象,并用CanvasRenderingContext2D对象绘制一个红色100*100矩形
- 并且我们在绘制完之后改变canvas对象宽高,发现之前绘制的内容被清空
// 创建Canvas对象
var canvas = wx.createCanvas()
// 宽高与屏幕等宽等高414*736
console.log(canvas.width, canvas.height)
// 获取2d渲染上下文('2d'获取CanvasRenderingContext2D对象;'webgl'获取WebGLRenderingContext对象)
var context = canvas.getContext('2d')
context.fillStyle = 'red' //填充颜色
//画一个矩形
context.fillRect(0, 0, 100, 100)
//改变Canvas对象的宽高,会导致Canvas内容的清空和渲染上下文的重置
// canvas.width = 300
// canvas.height = 300
// console.log(canvas.width, canvas.height)
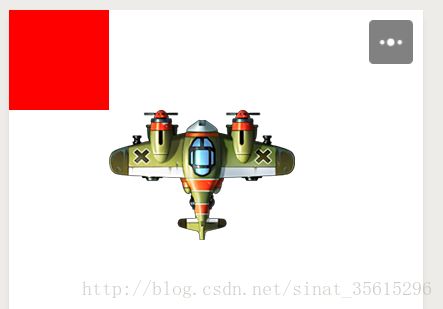
例子2:绘制一个图片
// 创建Canvas对象
var canvas = wx.createCanvas()
var context = canvas.getContext('2d')
context.fillStyle = 'red'
context.fillRect(0, 0, 100, 100)
// 创建一个Image对象
var image = wx.createImage()
// 图片加载完毕时会执行注册的 onload 回调函数
image.onload = function () {
console.log(image.width, image.height)
context.drawImage(image, 100, 100)
}
//src 属性可以加载一张本地图片或网络图片
image.src = 'images/hero.png'
例子3:多个Canvas绘制
- 创建多个Canvas
- 首次调用 wx.createCanvas 接口创建的是一个上屏 Canvas,此canvas绘制的内容将显示在屏幕上
- 以后调用 wx.createCanvas 创建的都会是离屏 Canvas,离屏Canvas绘制的内容并不会显示在屏幕上
- 如果需要把离屏绘制到上屏,调用drawImage(相当于把离屏canvas当成一个图片绘制上屏)
//上屏
var screenCanvas = wx.createCanvas()
//离屏
var offScreenCanvas = wx.createCanvas()
//离屏上下文
var offContext = offScreenCanvas.getContext('2d')
offContext.fillStyle = 'red'
offContext.fillRect(0, 0, 100, 100)////离屏canvas绘制并没有显示到屏幕上
//把离屏的 offScreenCanvas 绘制到上屏的 screenCanvas 上
var screenContext = screenCanvas.getContext('2d')
screenContext.drawImage(offScreenCanvas, 0, 0)
例子4:触摸事件
- 响应用户与屏幕的交互是游戏中必不可少的部分
- 小游戏参照 DOM 中的 TouchEvent 提供了以下监听触摸事件的 API
wx.onTouchStart(function (e) {
console.log('onTouchStart')
console.log(e.touches[0].clientX)//数组第一个是按下点的详细坐标
console.log(e.touches[0].clientY)
})
wx.onTouchMove(function (e) {
console.log('onTouchMove')
console.log(e.touches)
})
wx.onTouchEnd(function (e) {
console.log('onTouchEnd')
console.log(e.touches)
})
wx.onTouchCancel(function (e) {
console.log('onTouchCancel')
console.log(e.touches)
})
例子5:定时器
/**
* 每2秒周期回调定时函数,并传值
* 参数1:定时回调的函数,可接受参数
* 参数2:时间间隔
* 参数3:回调函数的参数,可以是任何类型
* return:定时器的编号,这个值可以传递给 clearTimeout 来取消该定时。
*/
var number = setInterval(function(e){
console.log(e)
},2000,'传给回调函数的值')
/**
* 取消定时器
*/
clearInterval(number)
/**
* 2秒后触发(参数和setInterval一致)
*/
var num = setTimeout(function (e) {
console.log(e)
}, 2000, '传给回调函数的值')
/**
* 取消延时
*/
clearTimeout(num)
下面是我的公众号“Monkey旺”,欢迎大家关注,一起学习,一起交流
关注公众号,回复关键字“小游戏体验”,获取本文笔记(.html/.enex)