JavaScript
1. 什么是JavaScript
JavaScript是一门世界上最流行的脚本语言
Java,JavaScript
10天开发出来了
一个合格的后端程序员必须精通的掌握JavaScript
2. 快速入门
2.1 引入JavaScript
1.内部标签
<script>
//...
script>
2.外部引入
abs.js
//...
test.html
<script scr="abc.js">script>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
alert('hello')
script>
<script src="js/qj.js">script>
head>
<body>
body>
html>
2.2 基本语法入门
<script>
//1.定义变量 变量类型 变量名 = 变量值;
var score = 1;
//2.条件控制
if(score>60 && score<70){
alert("60~70")
}else if(score>70 && score<80){
alert("70~80")
}else{
alert("other")
}
//console.log(score) 在浏览器控制台打印变量!相当于sout
script>
2.3 数据类型
数值,文本,图形,音频,视频…
变量
- var 王者荣耀 = “王者”
number
js不区分小数和整数
1. 123//整数123
2. 123.1// 浮点数123.1
3. 1.123e3 //科学计数法
4. -99 //复数
5. NaN //not a number
6. Infinity //表示无限大
字符串
‘abc’ “abc”
布尔值
true,false
逻辑运算
1. && 两个为真,结果为真
2. || 一个为真,结果为真
3. ! 真即假,假即真
比较运算符 和Java不一样的地方‘===’
1. =
2. ==等于(类型不一样,值一样,也会判断为true
3. === 绝对等于(类型一样,值也一样)
这是一个JS的缺陷,坚持不要使用 == 比较
须知:
1.NaN===NaN,这个与所有的值都不相等,包括自己
2.只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
<script>
console.log((1/3) === (1-2/3))
script>
结果 false
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-(1-2/3)<0.00000001)
null和undefind
- null 空
- undefind 未定义
数组
一系列相同类型的对象,js中不需要这样!
尽量使用[]保证数组的可读性
var arr = [1,2,3,4,4,5,'hello',null,true];
new arr = (1,21,21,'hello');
取数组下标:如果越界了,就会
undefined
对象
对象是大括号,数组是中括号
每个属性之间使用逗号隔开,最后一个不需要添加
//Person person = new Person();
var person = {
name: "zhan",
age: 3,
tags:['js','java','web','...']
}
取对象的值
- person.name
-
“zhan”
- person.age
-
3
2.4 严格检查格式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
'use strict'
//默认全局变量
let i = 1;
//ES6 let
script>
head>
<body>
body>
html>
3. 数据类型
3.1 字符串
1.正常字符串我们使用单引号,双引号包裹
2.注意转义字符 \
1. \'
2. \n
3. \t
4. \u4e2d \u#### Unicode字符
5. \x41 Ascll字符
3.多行字符串编写
//table键上面的飘字符
var msg = `
'heww'
oewoj
Ni
`
4.模板字符串
let name = "zhan";
let age = 3;
let msg = `你好呀,${name}`
5.字符串长度
str.length
//注意这里是方法不是属性了
console.log(str.toUpperCase())//转化为大写
console.log(str.toLowerCase())//转化为小写
8.获取指定的下表
student.indexOf('t')
9.substring
[)
str.substring(1) //从第一个字符串截取到最后一个字符串
str.substring(1,3)//包含第一个不包含第三个
3.2 数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6]//通过下表取值和赋值
arr[0]
arr[0] = 1
1.长度
arr.length
注意:假如给arr.length赋值,数组大小就会变化~,如果赋值过小,元素就会丢失
2.indexOf 通过元素获得下标索引
arr.indexOf(2)
>1
字符串的"1"和数字1是不同的
3.slice() 截取Array的一部分,返回一个新数组,类似于string中的substring()
4.push(),pop() 尾部
push:压入到尾部
pop:弹出尾部的一个元素
5.unshift(),shift()头部
unshift:压入到头部
shift:弹出头部的一个元素
6.排序 sort()
var str = [5,6,7,2,3,4,]
undefined
str.sort()
(6) [2, 3, 4, 5, 6, 7]
7.元素反转
var arr = ["a","b","c"]
undefined
arr.reverse()
(3) ['c', 'b', 'a']
8.concat()
(3) ['c', 'b', 'a']
arr.concat([1,2,3])
(6) ['c', 'b', 'a', 1, 2, 3]
arr
(3) ['c', 'b', 'a']
注意:注意concat()并没有修改数组,会返回一个新的数组
9.连接符join
打印拼接数组,使用特定的字符串连接
(3) ['c', 'b', 'a']
undefined
arr.join('-')
'c-b-a'
10.多维数组
var a = [[1,1],[2,3],["6","7"]]
undefined
a[1][1]
3
3.3 对象
若干个键值对
var 对象名 {
属性名:属性值
属性名:属性值
属性名:属性值
}
//定义了一个person对象,它有四个属性
var person = {
name:"zhan",
age: 3,
email:"[email protected]",
score:0
}
js对象,{…}表示一个对象,键值对描述属性xxxx:xxxx,多个属性之间用逗号隔开
,最后一个属性不加逗号!
JavaScript中的多有的键都是字符串,值都是任意对象
1.对象赋值
person.name = "zhanheng"
'zhanheng'
person.name
'zhanheng'
2.使用一个不存在的对象属性,不会报错!
person.dfh
undefined
3.动态的删减属性,通过delect删除对象的属性
delete person.name
true
person
{age: 3, email: '[email protected]', score: 0}
4.动态的添加,直接给新的属性添加值即可
person.hhh = "hdjka"
'hdjka'
person
{age: 3, email: '[email protected]', score: 0, hhh: 'hdjka'}
5.判断属性值是否在这个属性中 xxx in xxx!
"age" in person
true
'toString' in person
true
6.判断一个属性是否是这个对象自身拥有的
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
3.4 流程控制
if判断
var age = 3;
if(age>3){
alert("hahaha")
}else{
alert("kuwa~")
}
while循环,避免程序死循环
while(age<100){
age = age +1;
console.log(age)
}
do{
age = age +1;
console.log(age)
}while(age<100)
for循环
for(let i = 0,i<100,i++){
console.log(i)
}
forEach 循环
5.1引入的特性
var arr = [12,31,2,231,3,1,3,32,]
//函数
arr.forEach(function (value) {
console.log(value)
})
for…in
//for(var index in object){}
for(var num in age){
if(age.hasOwnProperty(num)){
console.log("存在")
console.log(age[num])
}
}
3.5 Map 和 set
//ES 6 新特性 Map
//学生的成绩
// var names = ["tom","jack","haah"];
//var scores = [100,90,80];
var map = new Map(['tom',100],['jack',90],['haah',80]);
var name = map.get('tom');//通过key获得value
map.set('admin',123456);//新增或修改
map.delete("tom");//删除
Set:无序不重复的集合
set.add(2);//添加
set.delete(1); //删除
console.log(set.had(3)); //是否包含某一个元素
3.6 iterator
使用iterator来遍历迭代我们Map和Set
遍历数组
var arr = [3,4,5]
for(var x of arr){
console.log(x)
}
遍历Map
var map = new Map(['tom',100],['jack',90],['haah',80]);
for(let x of arr){
console.log(x)
}
遍历Set
```javascript
var set = new Set(5,6,7);
for(let x of arr){
console.log(x)
}
4. 函数
4.1 函数是如何调用的
定义方式一
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function(x){
if(x>=0){
return x;
}else{
return -x;
}
}
function(x){…}就是一个匿名函数。但是可以把结果赋给abs,通过abs就可以调用函数!
方式一和方式二等价
调用函数
abs(10) //10
abs(-10) //10
参数问题:
javascript可以传任意参数,也可以不传递参数~
参数进来是否存在问题?
假设不存在参数,如何规避?
var abs = funcation(x){
//手动抛出异常来判断
if(typeof x!== 'number'){
throw 'Not a Number';
}
if(x>=0){
return x;
}else{
return -x;
}
}
arguments
argument是一个免费赠送的关键字;
代表传递进来的所有参数是一个数组!
var abs = function (x) {
console.log("x=>"+x);
for (var i = 0;i<arguments.length;i++){
console.log(arguments[i])
}
if (x>=0){
return x;
}else {
return -x;
}
}
问题:
argments包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有的参数~
rest
以前:
if(arguments.length>2){
for(var i = 2;i<arguments.length;i++){
//....
}
}
ES6引入的新特性,获取除了已经定义的参数之外的所有参数~ … 可变长参数
function aaa(a,b,...rest) {
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}
rest参数只能写在最后面,必须用…标识。
4.2 变量的作用域
在javascript中,var定义变量实际是有作用域的。
假设在函数体中声明,在函数体外不能使用~ (非要想实现的话,后面可以研究一下闭包)
function qj(){
var x = 1;
x = x + 1;
}
x = x + 2;//Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function qj(){
var x = 1;
x = x + 1;
}
function qj2(){
var x = 'A';
x = x + 1;
}
内部函数可以访问外部函数成员
function qj(){
var x = 1;
//内部函数可以访问外部函数的成员,反之则不行
}
function qj2(){
var z = y +1;//Uncaught ReferenceError: x is not defined
}
假设,内部函数变量和外部函数的变量,重名!
function qj(){
var x = 1;
function qj2(){
var x = 'A';
console.log('inner'+x);//outer1
}
console.log('outer'+x);//innerA
qj2()
}
qj()
假设在JavaScript中函数查找便令从自身函数开始~,有"内"向"外"查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量
提升变量的作用域
function qj(){
var x ="x"+y;
console.log(x);
var y = 'y';
}
结果:xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升便令y的赋值;
function qj2(){
var y;
var x = "x" + y;
console.log(x);
y = 'y';
}
这个是在JavaScript建立之初就存在的特性,养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码的维护;
```javascript
function qj2(){
var x = 1,
y = x + 1,
z,i,a;//undefined
//之后随便用
}
全局函数
//全局变量
x = 1;
function f(){
console.log(x);
}
f();
console.log(x);
全局对象window
var x ='xxx';
alert(x);
alert(window.x);//默认所有的全局变量,都会自动绑定在window对象下
alert()这个函数本身也是一个 window变量
var x = 'xxx';
window.alert(x);
var old_alert = window.alert;
//old_alert(x);
window.alert = function(){
}
//发现alert()失效了
window.alert(123)
//恢复
window.alert = old_alert;
window.alert(456);
JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错 RefrenceError
规范
由于我们所有的全局变量都会绑定到我们的windows上,如果不同的js文件使用相同的全局变量,冲突->如何能够减少冲突?
//唯一全局变量
var kuangApp = {};
//定义全局变量
kuangApp.name = 'kuangshen';
kuangApp.add = function(a,b){
return a+b;
}
把自己的代码全部放入自己定义的唯一空间中,降低全局变量冲突的问题~
jQuery
局部作用域let
function aaaa() {
100.
for (var i = 0; i < 100; i++) {
console.log(i)
}
console.log(i+1);//出了这个作用域还是能够使用?
}
ES6 let 关键字,解决局部作用域冲突问题!
function aaaa() {
100.
for (let i = 0; i < 100; i++) {
console.log(i)
}
console.log(i+1);//出了这个作用域还是能够使用?
}
建议大家使用let去定义局部作用域的变量;
常量 const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值????
var PI = '3.14';
console.log(PI);
PI = '123';//可以改变这个值
console.log(PI);
在ES6 引入常量关键字 const
const PI = '3.14';//只读常量
console.log(PI);
PI = '123';//无法赋值
4.3 方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var kuangshen = {
name: 'qinjiang',
birth: 2000,
//方法
age: function(){
var now = new Date().getFullYear();
return now-this.birth;
}
}
//属性
kuangshen.name
//方法,一定要带()
kuangshen.age()
this.代表什么
var kuangshen = {
name: 'qinjiang',
birth: 2000,
age:getAge
}
function getAge(){
var now = new Date().getFullYear();
return now-this.birth;
}
//kuangshen.getAge() ok
//getAge() NaN window对象
this是无法指向的,是默认指向调用它的那个对象
apply
在js中可以控制this的指向!
getAge.apply(kuangshen,[]);//this,指向了 kuangshen,参数为空
5. 内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof NaN
"number"
typeof true
"boolean"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
5.1 Data
var now = new Date();//Tue Nov 10 2020 17:49:16 GMT+0800 (中国标准时间)
now.getFullYear()//年份
now.getMonth()//月份0-11
now.getDate()//日期
now.getDay()//星期几
now.getHours()//时
now.getMinutes()//分
now.getSeconds()//秒
now.getTime()//时间戳 1970年1月1号0:00到现在的毫秒数
console.log(new Date(1605002232224));//时间戳转时间
转换
now = new Date(1605002232224)
Tue Nov 10 2020 17:57:12 GMT+0800 (中国标准时间)
now.toLocaleString//注意:这是一个方法,不是属性
ƒ toLocaleString() { [native code] }
now.toLocaleString()
"2020/11/10 下午5:57:12"
now.toGMTString()
"Tue, 10 Nov 2020 09:57:12 GMT"
5.2 JSON
JSON是什么
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JS中,一切皆为对象,任何JS支持的类型都可以用JSON来表示
格式: - 对象都用 {}
- 数组都用 []
- 所有的键值对都是用 key:value
JSON和JS对象的转化
var user = {
name : "kele",
age : 3,
sex : "男"
}
//把对象转化为字符串 {"name":"kele","age":3,"sex":"男"}
var jsonUser = JSON.stringify(user);
//把JSON字符串转化为对象
var obj = JSON.parse('{"name":"kele","age":3,"sex":"男"}');
JSON和js对象的区别
var obj = {a:"hello", b:"hellob"};
var json = '{"a": "hello", "b":"hellob"}'
5.3 Ajax
- 原生的JS写法,xhr异步请求
- jQuery封装好的方法$(“#name”),ajax(“”)
- axios请求
6. 面向对象编程
JavaScript、Java、c#。。。。面向对象;JavaScript有些区别!
类:模板
对象:具体的实例
在JavaScript中需要大家换一下思维。
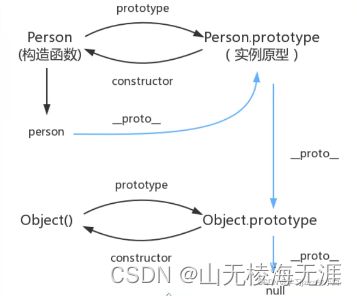
原型:
var Student = {
name:"kele",
age:3,
run:function () {
console.log(this.name + "run...");
}
};
var xiaoming = {
name:"xiaoming"
};
//原型对象
xiaoming._proto_ = Student;
var Bird = {
fly:function () {
console.log(this.name + "fly...");
}
};
//小明的原型 是Student
xiaoming._proto_ = Bird;
function Student(name) {
this.name = name;
}
//给student新增一个方法
Student.prototype.hello = function (){
alert('hello')
};
class继承
class关键字是在ES6引入的
1、定义一个类,属性,方法
//定义一个学生的类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert('hello')
}
}
var xiaoming = new Student("xiaoming")
var xiaohong = new Student("xiaohong")
xiaoming.hell0()
2.继承
//Es6之后==========
//定义一个学生的类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert('hello')
}
}
class xiaoStudent extends Student{
constructor(name,grade) {
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一名小学生')
}
}
var xiaoming = new Student("xiaoming")
var xiaohong = new Student("xiaohong",1)
7. 操作BOM对象
浏览器介绍
BOM:浏览器对象模型
IE6~11
Chrome
Safari
FireFox
Opera
三方
QQ浏览器
360浏览器
window
window代表浏览器窗口

Navigator
Navigator,封装了浏览器的信息

大多数时候,我们不会使用navigator对象,因为会被认为修改
screen
代表屏幕尺寸
screen.width
1536
screen.height
864
location
location代表当前页面的URL信息

document
document代表当前的页面,html DOM文档树

获取具体的文档树节点
获取cookie![]()
劫持cookie原理
服务器端设置cookie:httpOnly
history
history代表浏览器的历史纪录
history.back()//后退
history.forward()//前进
8. 操作DOM对象(重点)
核心
浏览器就是一个Dom树形结构
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要获得这份Dom节点
获得Dom节点
<div id="father">
<h1>标题一</h1>
<p>p1</p>
<p>p2</p>
</div>
<script>
//对应css选择器
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
var childrens = father.children[index];//获取父节点下所有的子节点
//father.firstChild
//father.lastChild
这是原生代码,之后我们尽量使用JQuery
跟新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
</script>
操作文本
- id1.innerText=‘123’ 修改文本的值
- id1.getInnerHTML=‘123’ 可以解析html文本标签
操作css - id1.style.color = ‘red’ 更改颜色 //属性使用 字符串 包裹
- id1.style.fontSize = ‘20px’ // - 转 驼峰命名
- id1.style.padding = ‘2em’
删除节点
删除节点的步骤:先获取父节点,在通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(self)
</script>
注意:删除多个节点时,children是在时刻变化的,删除节点一定要注意
插入节点
我们获得了某个Dom节点,假设这dom节点是空的,我们通过innerHT就可以增加一个元素了,但是这个DOM节点已经存在了,我们就不能这样干了,因为会产生覆盖
追加
<p id="js">javascript</p>
<div id="list">
<p id="se">javase</p>
<p id="ee">javaee</p>
<p id="me">javame</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
</script>
list.appendChild(js)
<script>
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
//通过js创建一个新的节点
var newp = document.createElement('p');//创建一个p标签
nep.id = 'newp';
newp.innerText = "hello,kele";
//创建一个标签节点 (通过这个属性,可以设置任意的值)
var myscript = document.createElement('script');
myscript.setAttribute('type','text/javascript');
//可以创建一个style标签
var myStyle = document.createElement(('style'));//创建一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color:chartreuse;}';//设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle);
</script>
list.appendChild(newp);
insertBefore
var ee = document.getElementById('ee');
var js = document.getElementById('js');
//要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(is,ee);
9. 操作表单
表单是什么 from DOM 树
- 文本框text
- 下拉框
- 单选框 radio
- 多选框 checkbox
- 隐藏域
- 密码框password
- …
<form>
<p>
<span>用户名:</span><input type="text" id="user-name">
</p>
<p>
<span>性别</span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="women" id="girl">女
</p>
</form>
<script>
var input_text = document.getElementById('user-name');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
//得到输入框的值
input_text.value
//修改输入框的值
input_text.value = '123'
//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked;//查看返回的结果,是否为true,如果为true,则被选中~
girl_radio.checked = true;//赋值
</script>
提交表单
<script src="http://cdn.bootcss.com/blueimp-md/2.10.0/js/md5.min.js"></script>
<!--
表单绑定提交事件
onsubmit= 绑定一个提交检测的函数,true,false
将这个结果返回给表单,使用onsubmit接收!
onsubmit=return aaa()
-->
<form action="#" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span><input type="password" id="password" name="input-password">
</p>
<input type="hidden" id="md5-password" name="password">
<!-- <button type="submit" onclick="aaa()">提交</button>-->
<button type="submit" >提交</button>
</form>
<script>
function aaa(){
var uname = document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
//pwd.value = md5(pwd.value);
md5.value = md5(pwd.value);
//可以效验判断表单内容,true就是通过提交,false,就是阻止提交
return true;
// console.log(uname.value);
// //MD5算法
// pwd.value = md5(pwd.value);
// console.log(pwd.value);
}
</script>
10. jQuery
javascript
jQuery库,里面存在大量的函数
获取
https://jquery.com/download/ //下载导入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--CND引入 -->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
</body>
</html>
公式: $(selector).action()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--CND引入 -->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<!--
公式: $(selector).action()
-->
<a herf = "" id="test-jquery">点我</a>
<script>
//选择器就是css选择器
$('#test-jquery').click(function (){
alert('hello,l');
})
</script>
</body>
</html>
选择器
//原生js
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css中的选择器他都能用
//标签
$('p').click();
//id
$('#id').click();
//类
$('.class1').click();
.......
文档工具:http://jquery.cuishifeng.cn/
事件
鼠标事件,键盘事件,其他事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--CND引入 -->
<script src="lib.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse : <span id="mouseMove"></span>
<div id="divMove">
移动鼠标
</div>
<script>
$(function (){
$('#divMove').mousemove(function (e){
$('#mouseMove').text('x:'+e.pageX + 'y'+e.pageY)
})
})
</script>
</body>
</html>
**操作DOM**
节点文本操作
```javascript
$('#test-ul li[name=python]').text();//获得值
$('#test-ul li[name=python]').text('设置值');//设置值
$('#text-ul').html();//获得值
$('#text-ul').html('123');//设置值
css操作
$(‘#test-ul li[name=python]’).css({“color”,“red”})
无元素的显示和隐藏:本质 display:none;
```javascript
$('#test-ul li[name=python]').show()
$('#test-ul li[name=python]').hide()