文章目录
-
-
- 1.HTML
-
- 2.HTML文档
-
- 2.1HTML标签
- 2.2元素
- 2.3属性
- 2.4基本结构
- 2.5标签分类
- 2.6标签关系分类
- 3.编写HTML代码
-
- 3.1在PyCharm中编写HTML
- 3.2模板设置
- 4.pycharm快捷键
-
- 4.1新建文档
- 4.2复制删除
- 4.3批量注释
- 4.4上/下 一步
- 4.5移动光标
- 4.6多行编辑
- 4.7嵌套
- 4.8自动换行
- 4.9全选当行
- 4.10移动选中行
- 4.11 折叠代码
- 4.12新建一行
- 5.注释语法
1.HTML
HTML:超文本标记语言,使用一套标记标签来描述网页。
1.1版本
详细:
https://blog.csdn.net/qq_46137324/article/details/120382079
1.2区别
0. HTML:语言是分非常宽松,容错性强。
1. XHTML:更为严格,要求标签必须小写,必须严格闭合··· 太过严格被抛弃
2. HTML5:是HTML的基础上添加了许多的新特性,并兼容XHTML
hr 分割线标签 在 XHTML中 <hr /> 在HTML中 <hr>
HTML5兼容XHTML和HTML所以写不写 / 都可以
现在学习HTML也就是HTML5。
2.HTML文档
HTML文档是网页的描述,HTML标签 + 纯文本 = HTML文档。
HTML文档被浏览器读取,并渲染为网页的形式显示出来。
HTML文档的后缀为.html,在DOS操作系统上后缀名只能是3位数后缀为.htm。
2.1HTML标签
标签是对文本的渲染描述语义,不会显示出来。(描述语义不修改文本样式)
标签用尖括号包围关键字,通常是成对出现的。
第一个标签是开始标签(不带斜杆),第二个标签是结束标签(带斜杆)。
开始和结束标签页称为开放标签和闭合标签。
HTML标签对大小写不敏感但建议使用小写。
2.2元素
元素:从开始标签,到结束标签的所有代码。
标签/标记/元素都是在HTML的标签。
例:<a> 可以称为a标签/a标记/a元素。
元素内容:开始标签到结束标签之间的内容。(一对尖括号中间的内容)
空元素:在开始标签中进行关闭(标签不需要元素内容,直接以开始标签的结束而结束)
2.3属性
大多数的元素可以拥有属性。
修改属性的过程被称为修改样式:
样式:用名称保存下来的对修饰对象进行修饰所使用的一组修饰参数。
修饰对象:字符、段落、链接段落和字符(用于做超链接的段落和字符)、表格和列表。
修饰参数:字体、字号、边框底纹、对齐方式、缩进、边线等等。
属性在开始标签中规定,通常以 名称/值 对形式出现,xx="xx"。
属性值始终被包含在引号内。
2.4基本结构
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>HTML练习title>
head>
<body>
body>
html>
<!DOCTYPE html>
DTD文档声明
由于HTML有很多个版本规范,每个版本的规范之间有一定的差异。
DTD文档告诉浏览器,当前的网页是用那个HTML的规范来写的,
让浏览器能够正确的编译/解析/渲染网页。
DTD文档声明向下兼容,在html标签的前面声明。
w3c规定:任何一个标准的HTML网页,DTD声明必须写在第一行。
DTD文档不是一个标签,它也不区分大小写。
(其实浏览器不依赖这个DTD文档声明,浏览器有自己的一套机制来处理,不写DTD声明也会被正常渲染出来)
html标签告诉浏览器这是一HTML文档/网页。
<html> 与 </html> 中描述网页。
lang属性向搜索引擎表示该html页面使用的言语
页面是英文: <html lang="en">
页面是中文: <html lang="zh">
<head> 与 </head> 为网页添加配置信息
1.指定网站的标题
2.添加css/js文件
···
写在head标签内部的内容是给浏览器看的,一般除标题外不会展示给用户。
<meta> 中设置使用charset属性设置字符编码。
字符集问题:
在写网页的时候没有指定字符集会出现乱码。
<meta charset="xxx"> 指定字符编码
<meta charset="UTF-8">
<meta charset="GBK">
UTF-8:
存储世界上所有文字,体积大。
GBK(GB2312):
存储的字符比较少,仅仅存了汉字和一些常用的外文。体积小。
在开发网站的时候仅包含中文则使用GBK,体积小访问速度快,也就一点点。
注意点:
在HTML中指定的字符集必须和保存这个文件的字符集是一致的,否则还是会出现乱码。
在win10自带的文本编辑器默认是中文GB2312,在HTML文档中指定了字符集为UTF-8后,
同样,文本编辑器也要修改为UTF-8。
<title> 与 </title> 中指定网站的标题,并且指定的标题还会作为用户保存网站的默认标题。
<body> 与 </body> 中定义需要显示给用户查看的内容。
2.5标签分类
单标签:只有开始标签,没有结束标签,由一个 <> 组成。
双标签:有开始标签,也也有结束标签,由一个 <> 和一个 </> 组成。
2.6标签关系分类
并列关系(兄弟关系)
嵌套关系(父子关系)
3.编写HTML代码
只要是一个文本编辑器就可以编写HTML代码,
只不过ide工具提供了丰富的界面,和众多的工具,能让我们提高开发效率.
HTML 代码可以全部都写在一行,这样不便于便于开发,建议使用缩进和添加注释的方式对代码进行划分.
3.1在PyCharm中编写HTML
1.新建项目

2.设置项目的存放路径并创建项目

3.新建html文件



4.运行html的方式
右上角选着电脑上安装的浏览器执行
右击运行

3.2模板设置
几乎所有的html文件都使用html的基本结构,使用pycharm,创建html文件时会自动生成。
File -> Settings -> Editor -> File and Code Templates 中设置对应文件的模板。
4.pycharm快捷键
4.1新建文档
ctrl + alt + insert 弹出新建文档
4.2复制删除
ctrl + d 快速复制光标所在行。
ctrl + y 快速删除光标所在行。
4.3批量注释
ctrl + ?注释
使用pycharm时会发现html的注释是{# #}而不是<!-- – >
File – >Settings – >Languages & Frameworks – >
Template Languages-- >Template language设置为None
4.4上/下 一步
ctrl + z 上一步操作
ctrl + shift + z 下一步操作
4.5移动光标
Home 光标移动到当前行的起始位,
End 关标移动到当前行的末尾。
4.6多行编辑
同时编辑:
按住alt, 鼠标拖动/ 鼠标单点 选中多行同/多个位置
4.7嵌套
嵌套标签内容:
ctrl + alt + t + t 在选中的文本前面加<|> 后面</>
4.8自动换行
自动换行
Editor --> General --> Soft Wraps
在 Soft-wrap these files: 中添加 *.html;
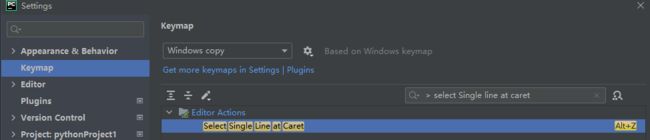
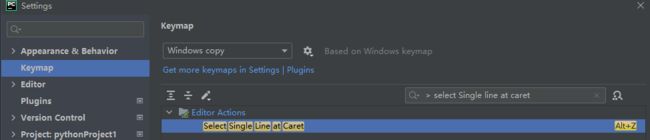
4.9全选当行
settings --> Keymap
搜索 select Single line at caret 添加快捷键。自己设置为ALT + Z

4.10移动选中行
移动选中行
ctrl + shift + 方向上下键
4.11 折叠代码
快速折叠展开单个代码块
ctrl + - 折叠
ctrl + + 展开
快速折叠展开多个个代码块
(选中多个代码块的代码)
ctrl + shift + - 折叠
ctrl + shift + + 展开
4.12新建一行
快速回车新建一行 ( 不需要到文本的末尾按enter新建一行,直接在当前行任意位置)
shift + enter
5.注释语法
HTML代码非常杂乱,通常用注释来划分区域,方便后续的查找。
<!-- 导航条开始 -->
导航条HTML代码···
<!-- 导航条结束 -->
<!-- 左侧菜单栏开始 -->
左侧菜单栏HTML代码···
<!-- 左侧菜单栏结束 -->