视频监控项目实战----(韦东山老师)FFmpeg方案
在上篇文章:https://blog.csdn.net/JUST__Tw/article/details/111994673之后,下面进行主流的流媒体方案搭建,FFmpeg
我贴上一张课程PPT里的图片,可以感觉一下FFmpeg是什么
个人觉得可以这样理解FFmpeg,它就像计算机开源视觉库OpenCV一样,是一套软件核心,在有相应的硬件数据支撑的情况下,可以对数据进行各种方式的利用和开发。如果想要深入了解这里的知识,建议还是要从摄像头采集原理开始了解,比较视频处理领域也是含有较大的知识量,看看现在的多媒体播放和直播就知道了。
1.编译FFmpeg
工具链参考上面链接已经全部配置好了。
由于FFmpeg要在开发板上运行,因此不能通过网络之间安装,必须要把FFmpeg在buildroot中选中,然后编译进去,再重新烧写镜像。
这里我碰见了一个问题,在make menuconfig之后,执行make总是要报错,无法在output中产生镜像文件,然后我加了sudo之后就成功了,包括昨天在编译mjpg-streamer中也是这样。
虽然问题解决了,但仍然未找到原因,如有知道的,可以留言交流。
在选择FFmpeg的时候要把里面的功能全部选中,同理,编译完成后将镜像烧写到开发板中,然后执行命令
ffmpeg -version如果出现下图则代表成功
使用ffmpeg --help可以查看它的使用命令
2.运行FFmpeg
执行命令
ls /dev/video*可以查看摄像头设备,插入的是哪一个
执行命令
ffmpeg -f v4l2 -framerate 10 -i /dev/video1 -q 10 my.mp4命令中 -f 代表force format
v4l2是表示在Linux中,表示Video for linux2,是Linux下关于视频采集相关设备的驱动框架,感兴趣的可以深入了解一下
-framerate 10表示一秒10帧
-i 指定输入设备
-q 质量是10,保存为mp4文件
这条命令会将摄像头数据录制为mp4格式文件
问题:摄像头开始采集数据之后,并没有实际采集到所有的图片数据,因为CPU的处理能力有限,所以不能把所有的图像数据都捕捉下来。可以通过晃动摄像头,观察视频的采集时间差异得到
3. 移植Nginx
使用Buildroot,配置选择Nginx,直接编译生成映象文件
Nginux需要第3方模块
nginx-rtmp-module:实现了RTMP协议
nginx-http-flv-module:在nginx-rtmp-module的基础上,实现了HTTPFLV,并覆盖nginx-rtmp-module的所有功能
所以,我们将会在Nginx上使用nginx-http-flv-module
(1)设置交叉编译工具链,这和之前的步骤一样,我直接永久设置了,临时设置可以输入如下语句
export ARCH=arm
export CROSS_COMPILE=arm-buildroot-linux-gnueabihf-
export PATH=$PATH:/home/book/100ask_imx6ull-sdk/ToolChain/arm-buildroot-linux-gnueabihf_sdk-buildroot/bin(2)下载第三方模块:
在Buildroot目录下,创建目录:
mkdir dl/nginx使用git下列载:
cd dl/nginx && git clone https://github.com/winshining/nginx-http-flv-module.git(3)在buildroot根目录配置Nginx,使用make menuconfig
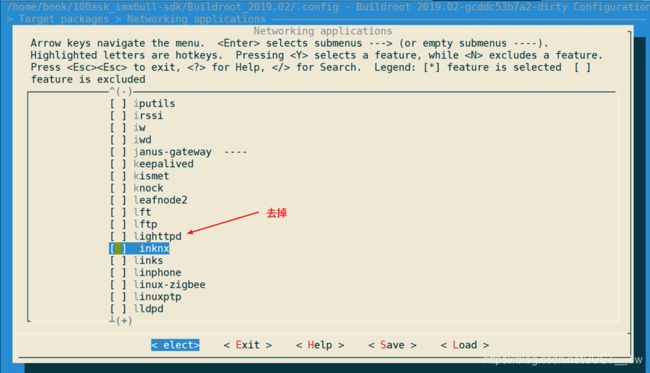
•把原来的lighttpd去掉,否则板子也会自动启动它,就会有两个HTTP服务了:lighttpd, nginx
然后选择Nginx,建议把所有功能都选上
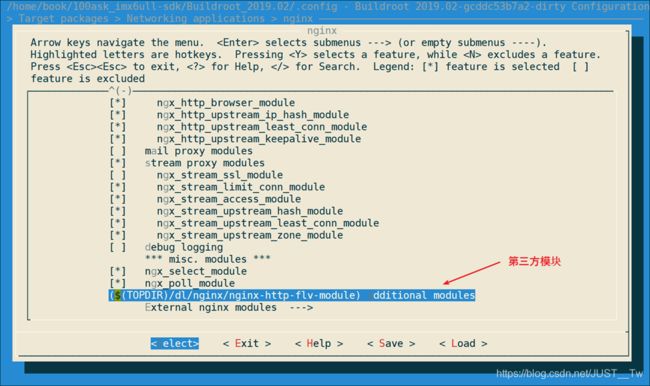
并且设置额外的参数,在“additional modules”中添加:
$(TOPDIR)/dl/nginx/nginx-http-flv-module
如下图
最后执行sudo make 编译,和以前一样产生镜像emmc.img,将其烧录到开发板中
4.运行Nginx
启动开发板后,输入
nginx -v可以查看镜像里面是否已经编译上了Nginx
然后就修改/etc/nginx/nginx.conf :有两个地方
vim /etc/nginx/nginx.conf
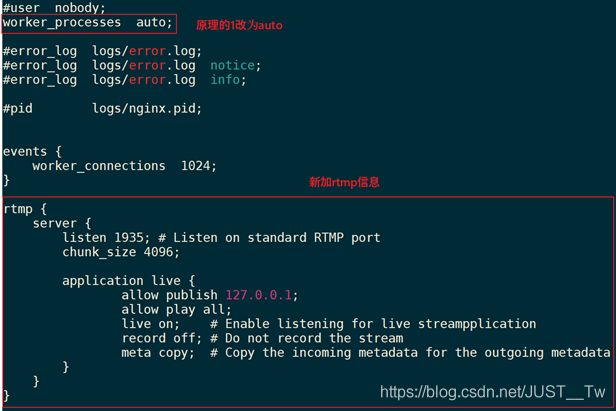
按i键,进入vim的编辑模式,添加内容如下:
然后按ESC进入vim命令模式,再按shift+冒号,输入wq,即可保存退出
最后重启Nginx服务
/etc/init.d/S50nginx restart然后即可通过浏览器直接访问开发板IP地址,出现下图则说明Nginx启动成功
4.测试流媒体
(1)推流,在开发板上执行
ffmpeg -f v4l2 -framerate 10 -i /dev/video1 -q 10 -f flv rtmp://127.0.0.1/live/wei
(2)拉流,在PC上使用potplayer播放器进行拉流播放
potplayer安装程序:链接:https://pan.baidu.com/s/1t_LdypnIoGgDdKUgOGpFeQ 提取码:fev1
安装完之后,如下操作:
在下面空白栏中输入地址,要注意IP地址为自己开发板的地址
使用RTMP协议拉流:播放器中点击“打开”->“打开链接”,输入:rtmp://192.168.1.6/live/wei ,就可以播放了
使用HTTPFLV协议拉流:播放器中点击“打开”->“打开链接”,输入: http://192.168.1.6/test?app=live&stream=wei ,就可以播放了
点击确定即可播放
但是同样由于处理器性能太差,播放器中的视频永远存在滞后,大概会有7-15s秒的延迟
但此时在浏览器中输入:http://192.168.1.6/test?app=live&stream=wei 并不会直接打开播放,而是会下载这个播放文件,这是因为该网页缺少flv的插件,因为B站现在使用的就是HTML5的播放方式,而其中使用的就是flv.js插件
安装参考链接如下:https://blog.csdn.net/impingo/article/details/103077380
主要是其中的:Demo地址:http://player.pingos.io/flv
但是输入链接后还是要报错,然后再参考下面这篇链接:https://segmentfault.com/a/1190000023949105
再次对Nginx中的配置文件进行修改:
然后重启服务
再次推流,注意这里推流是推已经存在的视频流,而不是摄像头的实时视频流,因为开发板性能有限,实时的视频流无法推送上来
再在上面的Demo地址输入,就可以查看视频了
5.自己制作HTML来直接查看视频
https://blog.csdn.net/string_kai/article/details/100598268
然后修改其中的URL和flv.js下载两个地方
第一个直接在上述链接中复制过来,第二个地方修改为自己的IP地址
然后再浏览器中输入上述链接的URL就可以直接播放了
如果想要进一步的直接在浏览器输入IP地址进行访问,则要在将HTML文件上传到开发板中
并进入/usr/html目录下,可以看到有两个文件
直接修改里面的index.html,其内容就是上面刚刚新建的一个修改后的HTML文件的内容,修改完后保存,在开发板上进行推流
此时,可以直接在浏览器中输入开发板IP地址进行播放了