react—Hook(1)
1. useState——见react语法(2)
2. useEffect——见react语法(2)
3. useRef—获取页面元素
用来获取页面中的元素,这样就可以对这个元素进行操作。获取元素需要使用.current才能获取到页面中的具体元素。
定义:box=useRef(null)
绑定:
使用:box.current.样式等等
简单使用:
import { useEffect, useRef } from 'react'
export default function App() {
let box = useRef(null);
useEffect(() => {
box.current.style.backgroundColor = 'skyblue';
},[box])
return (
App
box
);
}
使用react框架实现原生放大镜效果和拖拽效果。
4. 组件反向传值
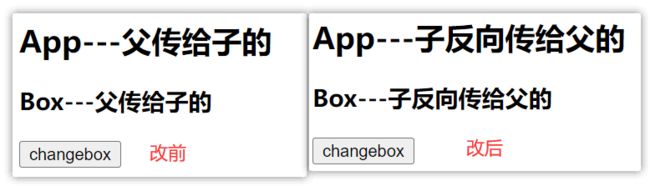
父组件传给子组件的值,子组件只能渲染,不能更改。想要子组件可以更改父组件传的数据,可以使用反向传参。就是父组件将数据和方法都传给子组件,子组件修改完后再传给父组件。
// 父组件
import React, { useState } from "react";
import Box from "./Box.jsx";
export default function App() {
let [msg, setMsg] = useState("父传给子的");
return (
App---{msg}
Box---{msg}
);
}
5. useCallback—缓存函数
使用时机:当组件被多次重复调用时,组件内部的局部函数就要用useCallback来包裹。主要是用来优化代码的。
当Box被多次使用时,fm函数创建了多次(因为函数是一种引入数据),但它的函数体内的逻辑代码却是一样的,这样设计的局部函数会导致性能问题
解决办法——useCallback。fm函数是用useCallback生成的,所以就算Box组件重复使用时,传入的回调函数只会生成一次。
案例:当页面第一次渲染时,由于父组件给子组件传的值是有四个元素的数组,所以fm运行了四次,也就是Box组件中打印了四次111。使用useEffect函数来监听fm函数。
// 父组件
import React, { useState } from "react";
import Box from "./Box.jsx";
export default function App() {
let info = [
{ id: 1, text: "商品1"},
{ id: 2, text: "商品2"},
{ id: 3, text: "商品3"},
{ id: 4, text: "商品4" },
];
let fm = (arg) => {
console.log(arg);
};
return (
App
{info.map((el) => (
通过“加1”按钮,使count增加时,会发现fm也运行了,也就是count改变一次就运行一次fm,而是实际中,我们只改变了count的值,和fm没有关系,就会影响性能。我们想要的是,把在函数组件内部定义的函数保存起来,当组件重新渲染时还是使用之前的,就不会被重新定义一次。
// 将上面的fm函数换成下面这个就可以实现了
let fm = useCallback(() => {
like(data.id);
}, [count]);