formily表单设计器相关特殊的响应器配置
1、select 下拉框数据
$effect(() => {
$request("/dictionary/listDictionaryByCondition", {
method: "post",
data: { dictionaryTypeCode: "SYS_BASE_DATA_AGGREGATE_TYPE" },
}).then((res) => {
$self.dataSource = res.data?.map((x) => ({ label: x.name, value: x.code }))
})
}, [])
2、配置依赖项-简单显示隐藏
3、自增表格-单价*数量=总价 以及表格我=外总价之和
$effect(() => {
$form.query("ee").take((target) => {
const result = (target?.value || []).reduce((prev, cur) => {
return Number(prev) + Number(cur.total)
}, 0)
console.log(result)
$form.setValuesIn("ff", result)
})
}, [$deps.price, $deps.count])
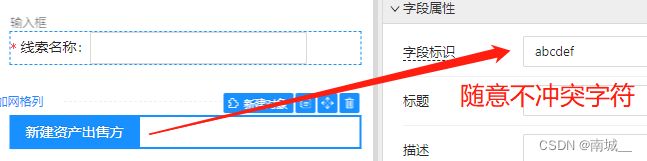
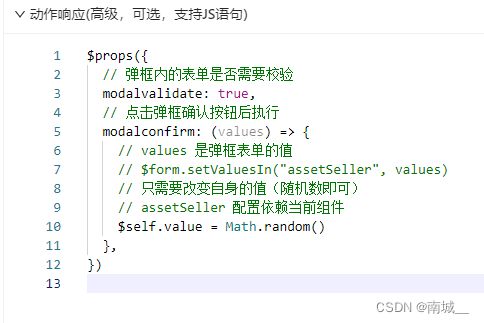
4、关联对象 -新建对象弹框设置
$props({
// 弹框内的表单是否需要校验
modalvalidate: true,
// 点击弹框确认按钮后执行
modalconfirm: (values) => {
// values 是弹框表单的值
// $form.setValuesIn("assetSeller", values)
// 只需要改变自身的值(随机数即可)
// assetSeller 配置依赖当前组件
$self.value = Math.random()
},
})
5、选择 组织架构内的组织
$props({
fieldNames: {
label: "name",
value: "id",
},
})
$effect(() => {
$request("/org/organization/listOrganizationByCondition", {
method: "post",
data: { companyId: "1", dimensionId: "1" },
}).then((res) => {
$self.dataSource = res.data
})
}, [])
6、选择组织人员/依赖前面的组织选择
$effect(() => {
$request("/org/member/listMemberByPage", {
method: "post",
data: {
current: 1,
pageSize: 100,
organizationId: $deps.assignDepart,
},
}).then((res) => {
$self.dataSource = res.data.records?.map((x) => ({
label: x.name,
value: x.id,
}))
})
}, [$deps.assignDepart])
7、地址相关级联选择
$props({
fieldNames: {
label: "name",
value: "code",
},
})
$effect(() => {
$request("/dictionary/listDictionaryByCondition", {
method: "post",
data: { dictionaryTypeCode: "code_distract" },
}).then((res) => {
$self.dataSource = res.data
})
}, [])
8、树选择以及下拉框搜索选项处理
---------------前端搜索--------------------------------
树:
$props({
fieldNames: {
label: "name",
value: "id",
},
treeNodeFilterProp: "name",
})下拉框:
$props({
optionFilterProp: "label",
})---------------后端搜索--------------------------------
下拉框:
const state = $observable({
keyword: "",
timer: null,
})
$props({
filterOption: false,
onSearch(keyword) {
if (state.timer) {
clearTimeout(state.timer)
state.timer = null
}
state.timer = setTimeout(() => {
state.keyword = keyword
}, 300)
},
})
$effect(() => {
$request("/dictionary/listDictionaryByCondition", {
method: "post",
data: {
dictionaryTypeCode: "code_distract",
name: state.keyword,
},
}).then((res) => {
$self.dataSource = res.data?.map((x) => ({
label: x.name,
value: x.code,
}))
})
}, [state.keyword])树:
const state = $observable({
keyword: "",
timer: null,
})
$props({
fieldNames: {
label: "name",
value: "id",
},
filterTreeNode: false,
onSearch(keyword) {
if (state.timer) {
clearTimeout(state.timer)
state.timer = null
}
state.timer = setTimeout(() => {
state.keyword = keyword
}, 300)
},
})
$effect(() => {
$request("/org/organization/listOrganizationByCondition", {
method: "post",
data: {
companyId: "1",
dimensionId: "1",
name: state.keyword,
},
}).then((res) => {
$self.dataSource = res.data
})
}, [state.keyword])