- 基于Java的智能家居设计:模块化智能插座的设计与实现
AGI大模型与大数据研究院
DeepSeekR1&大数据AI人工智能javapythonjavascriptkotlingolang架构人工智能
智能家居,Java,模块化设计,智能插座,物联网,MQTT,RESTfulAPI1.背景介绍智能家居已成为现代生活的重要趋势,它通过将各种智能设备连接到网络,实现对家居环境的自动化控制和远程管理。智能插座作为智能家居的基础设备之一,能够远程控制电器开关,监测电器功耗,并根据用户需求实现定时开关等功能。传统的智能插座往往采用单片机或嵌入式系统,功能相对单一,难以扩展和升级。随着物联网技术的快速发展,
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12
宝码香车
#DeepSeekjavascript前端vue.jsecmascriptDeepSeek
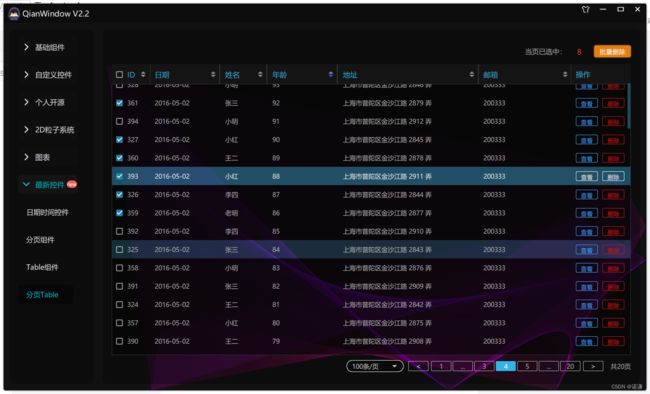
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12页面效果指令输入think组件代码功能增强说明:注意事项:代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index
- 从零打造工业级智能二维码识别系统:基于PyQt5与ZXingCpp的实战指南
蜡笔小新星
PyQt5qt开发语言python图像处理经验分享pyqt扫码读码解码
文章目录第一章:系统全景解析1.1实时识别工作流图解1.2界面布局与功能分区说明1.3代码文件结构树形图第二章:环境搭建与依赖管理2.1必需组件清单2.2虚拟环境配置步骤2.3摄像头硬件检测方法第三章:多线程视频采集3.1VideoThread类设计剖析3.2图像采集核心循环3.3线程安全停止机制3.4信号槽通信实例第四章:图像预处理流水线4.1预处理方法开关实现4.2自适应二值化算法4.3图像格
- qt c++线程中的同步和异步
我要进步!
qtc++
一、线程同步用于协调多个线程对共享资源的访问,避免竞态条件。常用工具:QMutex(互斥锁)保护临界区,确保一次仅一个线程访问资源。QMutexmutex;intsharedData=0;voidThread::run(){mutex.lock();sharedData++;//安全操作mutex.unlock();}QMutexLocker自动管理锁生命周期:{QMutexLockerlocke
- 使用Yarn创建Grafana模板的完整指南
云服务器linux运维yarn
在本篇文章中,我将带你逐步完成如何使用Yarn生成Grafana模板的过程。Grafana是一款开源的数据可视化工具,我们可以使用它来创建各种仪表板,以便更好地监控和展示数据。请跟随我一起来完成这一过程。整体流程概览在开始之前,我们先来看看整个操作的流程。以下是步骤的概述,以表格形式展示:步骤描述1安装Node.js和Yarn2创建新的Yarn项目3安装Grafana的API客户端库4编写Graf
- Qt程序闪退如何查原因呢,闪退点不是自己应用代码
bug菌¹
#CSDN问答解惑(全栈版)全栈Bug调优(实战版)qt数据库开发语言c++
本文收录于《CSDN问答解惑-专业版》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 Qt程序闪退如何查原因呢,闪退点不是自己应用代码如图,因为是qt底层,这种闪退该怎么查原因和避免呢,现在遇到很多这种底层报错又没办法查代码如上问题有来自我自身项目
- 《Quick Start Kubernetes》读后感
python
一、为什么选择这本书?面试的时候经常被问到kubernetes(下称k8s),所以打算学习k8s。看到《QuickStartKubernetes》的作者对自己所写的书持续地更新,被这种认真打动了,外加这本书只有100多页,所以选择了这本书作为入门k8s的教材。二、这本书写了什么?这本书介绍了什么是k8s,k8s的组成结构(controlplanenode,workernode),演示了在Windo
- PHP的架构设计
weixin_34294649
php
首先,大概陈述一下架构的关联,如下所述:首先会先设计标准DALclass(STDAL),放置getData,delete,update等标准常见的功能函数在来设计程式会用到的各种DAL,基本上每一个Table都需要有一个DAL来实现,后面根据table应用、画面呈现等需求,也可以一个table有多个DAL,这各观念类似View的概念。根据商业逻辑的操作,制作对应的BLL,像是insert、upda
- QOpenGLShaderProgram 对象
阳光开朗_大男孩儿
OpenGLc++OpenGL
本篇文章是基于完整例子和调用关系qtOpenGL-CSDN博客补充疑惑说明,但单独观看也不影响理解。shaderProgram是一个QOpenGLShaderProgram对象,负责管理和使用OpenGL着色器程序。在OpenGL中,着色器是用来在图形渲染流水线中处理顶点和像素的程序,它们定义了如何绘制每个顶点和每个像素的颜色。具体来说,shaderProgram在这个代码中做的事情包括:1.加载
- OpenGL疑惑
阳光开朗_大男孩儿
OpenGL算法c++qtOpenGL
本篇文章基于完整例子和调用关系qtOpenGL-CSDN博客进行的疑惑补充,建议先观看例子,在看此篇。1.为什么glBindVertexArray解绑和绑定是一样的?glBindVertexArray是用来绑定和解绑顶点数组对象(VAO)的。绑定VAO的目的是告诉OpenGL在当前上下文中使用哪个VAO,它会保存和管理与该VAO相关的顶点缓冲区对象(VBO)和其他状态。绑定VAO(glBindVe
- HIBERNATE - 符合Java习惯的关系数据库持久化
popkiler
Atleap代码读解hibernate数据库javasessionclasspayment
HIBERNATE-符合Java习惯的关系数据库持久化Hibernate2参考文档2.1.1TableofContents前言1.在Tomcat中快速上手1.1.开始Hibernate之旅1.2.第一个可持久化类1.3.映射cat1.4.与猫同乐1.5.结语2.体系结构2.1.总览2.2.持久化对象标识(PersistentObjectIdentity)2.3.JMX集成2.4.JCA支持3.Se
- QT::从Debug切换成Release模式后,qDebug输出不写入日志
lkasi
QTQTRelesaeDebug
问题描述:从Debug切换成Release模式后,qDebug输出不写入日志解决方法:在.pro中加入DEFINES+=QT_MESSAGELOGCONTEXTQMAKE_CXXFLAGS_RELEASE=$$QMAKE_CFLAGS_RELEASE_WITH_DEBUGINFOQMAKE_LFLAGS_RELEASE=$$QMAKE_LFLAGS_RELEASE_WITH_DEBUGINFO注意
- Qt 串口类QSerialPort 使用笔记
一对一答疑的编程作家朱文伟
qtqt笔记开发语言
Qt串口类QSerialPort使用笔记虽然现在大多数的家用PC机上已经不提供RS232接口了。但是由于RS232串口操作简单、通讯可靠,在工业领域中仍然有大量的应用。Qt以前的版本中,没有提供官方的对RS232串口的支持,编写串口程序很不方便。现在好了,在Qt5.1中提供了QtSerialPort模块,方便编程人员快速的开发应用串口的应用程序。本文就简单的讲讲QtSerialPort模块的使用。
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- 一文理清:阿里系数据中台-数据治理工具集(傻傻也能分清楚)
Debug_Snail
HadoopBigData技术工具人工智能hadoop数据仓库
阿里云提供的大数据与数据分析产品种类较多,各产品的定位和核心功能有所不同。以下是对DataWorks、MaxCompute、Dataphin、AnalyticDBforMySQL(ADB)、QuickBI、EMR的详细梳理。一、核心产品定位与功能DataWorks定位:一站式大数据开发治理平台,提供数据集成、开发、调度、治理、服务等全链路能力。核心功能:数据集成:支持异构数据源(如数据库、OSS、
- Bug:QT不能生成可执行文件
lkasi
bug
问题描述:为了生成可执行文件,将项目以release方式进行构建,并且在.pro文件中加入TEMPLATE=app#这生成一个exeQMAKE_LFLAGS+=-no-pie并且执行runqmake,生成的仍是sharedlibrary!!!解决方法:将下面代码放在.pro靠下的位置,并且再次执行runqmake,再构建就成功了TEMPLATE=app#这生成一个exeQMAKE_LFLAGS+=
- Oracle创建表空间、删除、状态、重命名、修改、增加、移动
水煮白菜王
Oracleoracle数据库
目录Oracle基本学习笔记创建表空间1.表空间创建格式3.表空间状态属性4.重命名表空间5.修改表空间数据文件的大小6.删除表空间的数据文件7.修改表空间中数据文件的状态8.表空间中数据文件的移动Oracle基本学习笔记创建表空间需要使用CREATETABLESPACE语句。其基本语法如下:CREATE[TEMPORARYIUNDO]TABLESPACEtablespacename[DATAFI
- linux: make & autoconf & automake & autoreconf & aclocal
mzhan017
gcclinuxbuild
文章目录参考make首先需要写一个makefileMakefile包含的内容targetvariable两步走语法\规则定义操作隐式规则先决条件order-onlyforceFORCE变量变量的高级功能陷阱建议使用变量时,加括号/大括号变量的替换$$@$indentationmaybenon-portableautoconfM4shautomakeconfigure参考http://savanna
- 【Swift】面向协议编程之HelloWorld
coooliang
Swiftswift
定义一个协议(protocol),swift中可以对protocol进行扩展(extension)通过协议的扩展可以对函数有默认的实现protocolSleepable{funcsleep()}protocolEatable{funceat()}extensionEatable{funceat(){print("eatfood")}}在类(class)或结构体(struct)中实现protocol
- QT显示网页控件QAxWidget、QWebEngineView及区别
AI+程序员在路上
QT&C++实战系列qt开发语言
一.QT种显示网页控件QAxWidget1.介绍QAxWidget属于QtAxContainer模块,ActiveX是微软提出的一种组件对象模型(COM)技术,允许不同的软件组件在Windows操作系统上进行交互和集成。QAxWidget为开发者提供了在Qt应用程序中使用ActiveX控件的能力,通过它可以将各种ActiveX控件嵌入到应用程序界面中。2.使用引入必要的模块在.pro文件中添加QT
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- Qt的QGraphics View的使用
水瓶丫头站住
Qtqt信息可视化开发语言
QGraphicsView框架是Qt中用于管理和渲染大量2D图形对象的强大工具,适合构建绘图软件、游戏编辑器、数据可视化等场景。以下是关键使用步骤和示例:1.核心组件QGraphicsScene:场景容器,管理所有图形项(Item)的层级、坐标和事件。QGraphicsView:视图组件,用于显示场景内容,支持缩放、旋转、滚动等操作。QGraphicsItem:所有图形项的基类(如矩形、椭圆、自定
- 【护网行动】最新版护网知识总结,零基础入门到精通,收藏这篇就够了
网络安全小宇哥
oracle数据库安全web安全计算机网络网络安全网络
一、基础知识1.SQL注入:一种攻击手段,通过在数据库查询中注入恶意SQL代码,获取、篡改或删除数据库数据。(1)危害:数据库增删改查、敏感数据窃取、提权/写入shell。(2)类型:按注入点(字符型、数字型、搜索型)、提交方式(get、post、cookie)、执行效果(联合、报错、布尔、时间)分类。(3)注入方式:包括information_schema注入、基于函数报错注入(如updatex
- 使用 Python 合并微信与支付宝账单,生成财务报告
python后端
最近用思源笔记记东西上瘾,突然想每个月存一份收支记录进去。但手动整理账单太麻烦了,支付宝导出一份CSV,微信又导出一份,格式还不一样,每次复制粘贴头都大。干脆写了个Python脚本一键处理,核心就干两件事:把俩平台的CSV账单合并到一起自动生成带分类表格的Markdown(直接拖进思源就能渲染)代码主要折腾了这些:支付宝账单前24行都是废话,直接skiprows=24跳过去,GBK编码差点让我栽跟
- QT5.9.2项目复制到新电脑上后“error: LNK2019: 无法解析的外部符号”错误
csdndenglu
qt
QT5.9.2项目更换到另一台电脑后报:pdfctrl.obj:-1:error:LNK2019:无法解析的外部符号"public:void__cdeclExportPdf::on_pushButton_import_preview_clicked(classQList)"(?on_pushButton_import_preview_clicked@ExportPdf@@QEAAXV?$QList
- 清华大学出品《DeepSeek从入门到精通》超详细使用手册pdf
2501_90570130
pdf人工智能
链接:https://pan.quark.cn/s/70da09749050清华大学新闻与传播学院团队发布了长达104页的DeepSeek详细使用手册,该手册成为国产AI工具DeepSeek深度使用的标杆指南。手册内容涵盖基础入门、核心能力与模型对比、进阶提示语策略、场景化应用以及人机协作与能力进阶等方面。它不仅适合新手快速掌握DeepSeek的基础操作,还为进阶用户提供了系统性方法论。
- QT之QComboBox详细介绍
小小怪同学の
qt开发语言
此篇文章来源于自己在使用QComboBox类的时候相对其重写而总结的其成员函数知识点,本人能力有限,欢迎大家评论区评论,共同学习一、QComboBox介绍QComboBox是QtGUI库中的一个核心组件,它是一个复合型图形用户界面控件,常用于提供一种紧凑的方式来展示可选项列表。QComboBox通常表现为一个下拉列表框,包含一个文本标签区域和一个下拉箭头按钮,点击箭头时会显示出可供选择的项目列表。
- MySQL进阶—— 视图(详解)
1加1等于
MySQLsqlmysql
本文全面介绍Mysql视图相关的核心知识。包括介绍视图定义,基于查询结果的虚拟表,有简化查询、保障安全、解耦逻辑等作用。讲解创建、修改、删除视图的操作,以及及视图可更新条件、安全性控制及性能优化方法。本文目录一、视图的定义与作用定义作用二、视图的创建与管理创建视图修改视图方式1:覆盖原有视图方式2:ALTERVIEW删除视图三、视图两种算法MERGE(默认)TEMPTABLE四、视图的可更新性可更
- 获取表格指定行 指定列数据
故事里故去
自用javascript前端开发语言
//获取表格元素vartable=document.getElementsByTagName("table")[0];//获取表格的tbody元素vartbody=table.querySelector("tbody");//获取所有tr元素varrows=tbody.querySelectorAll("tr");//初始化结果数组vardata=[];//遍历行,从第200行开始,到第1000行
- 整理一下arcGis desktop版本软件, 从入门到精通需要学习的知识点
AnalogElectronic
arcgis学习
整理一下arcGisdesktop版本软件,从入门到精通需要学习的知识点以下是一份关于ArcGISDesktop从入门到精通的学习知识点整理:一、软件初认识与基础操作软件初认识:了解ArcGISDesktop的界面布局,包括内容列表、ArcToolbox工具箱、结果窗口、地图窗口、目录窗口、搜索窗口、python编程窗口以及其他常用工具条等。数据添加与管理:掌握通过不同方式添加数据,如图层列表右键
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS