一、Bootstrap 简介
什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。 Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活。它基于HTML、CSS和JavaScript,HTML定义页面元素,CSS定义页面布局,而JavaScript负责页面元素的响应。Bootstrap将HTML、CSS和JavaScript封装成一个个功能组件,用起来简洁灵活,使得 Web 开发更加快捷。
Bootstrap5 目前是 Bootstrap 的最新版本,利用提供的 Sass 变量和大量 mixin、响应式栅格系统、可扩展的预制组件、基于 jQuery 的强大的插件系统,能够快速为你的想法开发出原型或者构建整个 app 。
浏览器兼容性:Bootstrap5 兼容所有主流浏览器(Chrome、Firefox、Edge、Safari 和 Opera)。 如果您需要支持 IE11 及以下版本,请使用 Bootstrap4 或 Bootstrap3。
二、Bootstrap安装
官网下载 Bootstrap5 资源库
下载下来的文件是压缩包,解压之后可以看到文件的结构。下载的文件包括:
编译并压缩过的 CSS 集成包
编译并压缩过的 JavaScript 插件
下载并解压后,将看到文件夹中包含如下文件:
bootstrap/
├── css/
│ ├── bootstrap-grid.css
│ ├── bootstrap-grid.css.map
│ ├── bootstrap-grid.min.css
│ ├── bootstrap-grid.min.css.map
│ ├── bootstrap-grid.rtl.css
│ ├── bootstrap-grid.rtl.css.map
│ ├── bootstrap-grid.rtl.min.css
│ ├── bootstrap-grid.rtl.min.css.map
│ ├── bootstrap-reboot.css
│ ├── bootstrap-reboot.css.map
│ ├── bootstrap-reboot.min.css
│ ├── bootstrap-reboot.min.css.map
│ ├── bootstrap-reboot.rtl.css
│ ├── bootstrap-reboot.rtl.css.map
│ ├── bootstrap-reboot.rtl.min.css
│ ├── bootstrap-reboot.rtl.min.css.map
│ ├── bootstrap-utilities.css
│ ├── bootstrap-utilities.css.map
│ ├── bootstrap-utilities.min.css
│ ├── bootstrap-utilities.min.css.map
│ ├── bootstrap-utilities.rtl.css
│ ├── bootstrap-utilities.rtl.css.map
│ ├── bootstrap-utilities.rtl.min.css
│ ├── bootstrap-utilities.rtl.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap.rtl.css
│ ├── bootstrap.rtl.css.map
│ ├── bootstrap.rtl.min.css
│ └── bootstrap.rtl.min.css.map
└── js/
├── bootstrap.bundle.js
├── bootstrap.bundle.js.map
├── bootstrap.bundle.min.js
├── bootstrap.bundle.min.js.map
├── bootstrap.esm.js
├── bootstrap.esm.js.map
├── bootstrap.esm.min.js
├── bootstrap.esm.min.js.map
├── bootstrap.js
├── bootstrap.js.map
├── bootstrap.min.js
└── bootstrap.min.js.map
下载了预编辑的Bootstrap解压出来得到了Bootstrap文件夹,只要把html与Bootstrap文件夹放在一起,然后用相对路径引用bootstrap.bundle.min.js和 bootstrap.min.css 文件即可。
1、下载已编译版js和css文件,解压缩后将目录改名称为bootstrap5,放在你的网站目录。
2、在网页< head> head > < linkhref = " /static/bootstrap5/css/bootstrap.min.css" > body > < scriptsrc = " /static/bootstrap5/js/bootstrap.bundle.min.js" > script > < script> body > 三、Bootstrap5的html模板
DOCTYPE html > < html> < head> < metacharset = " utf-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < metaname = " keywords" content = " " > < metaname = " description" content = " " > < linkhref = " ./css/bootstrap.min.css" rel = " stylesheet" > < title> title > head > < body> < scriptsrc = " ./js/bootstrap.bundle.min.js" > script > body > html > 四、响应式布局相关的标签
Bootstrap 采用的是 移动设备优先(mobile first) 的开发策略,因此,我们首先为移动设备优化代码,然后根据需要并利用 CSS 媒体查询功能来缩放组件。为了确保所有设备都能支持正确的渲染和触屏缩放,请务必在 `` 标签中 添加让 viewport(视口)支持响应式布局的 标签。
< metaname = " viewport" content = " width=device-width, initial-scale=1" > 五、Bootstrap5 CDN
< linkrel = " stylesheet" href = " https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" > < scriptsrc = " https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js" > script > 六、Bootstrap5 容器
容器是Bootstrap一个基本的构建块, 它包含、填充和对齐给定设备或视口中的内容。
Bootstrap 需要一个容器元素来包裹网站的内容
我们可以使用以下两个容器类:
- .container 类用于固定宽度并支持响应式布局的容器。
- .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
1.固定宽度
2.100% 宽度
.container-fluid 类用于创建一个全屏幕尺寸的容器,容器始终跨越整个屏幕宽度(width 始终为 100%):
二者之间的共同点为,两者都可以将高度设置成auto,即自动模式。最大的不同就是宽度的设定上。
container根据屏幕宽度利用媒体查询,已经设定了固定的宽度,作用为阶段性的改变宽度,所以在改变浏览器的大小时,页面是一个阶段一个阶段变化的。
container-fluid则是将宽度设定为auto,所以当缩放浏览器时,它会保持全屏大小,始终保持100%的宽度。
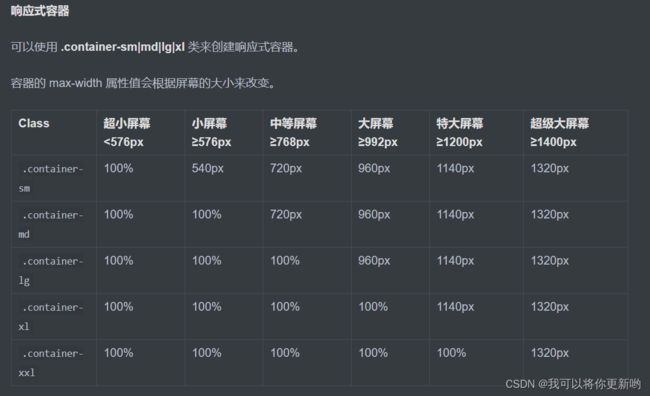
3.响应式容器
可以使用 .container-sm|md|lg|xl 类来创建响应式容器。
容器的 max-width 属性值会根据屏幕的大小来改变。
< divclass = " container-sm" > div > < divclass = " container-md" > div > < divclass = " container-lg" > div > < divclass = " container-xl" > div > < divclass = " container-xxl" > div >
七、Bootstrap5 表格
1.创建一个简单的表格
Bootstrap5 通过 .table 类来设置基础表格的样式,
< divclass = " container" > < tableclass = " table" > < thead> < tr> < th> th > < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < td> td > < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > < td> td > < tr> < td> td > < td> td > < td> td > < td> td > tr > tbody > table > div > 2.表格颜色
通过指定意义的颜色类名可以为表格的行或者单元格设置颜色。表格颜色类的说明:
类名 描述
.table-primary 蓝色: 指定这是一个重要的操作
.table-success 绿色: 指定这是一个允许执行的操作
.table-danger 红色: 指定这是可以危险的操作
.table-info 浅蓝色: 表示内容已变更
.table-warning 橘色: 表示需要注意的操作
.table-active 灰色: 用于鼠标悬停效果
.table-secondary 灰色: 表示内容不怎么重要
.table-light 浅灰色,可以是表格行的背景
.table-dark 深灰色,可以是表格行的背景
< tableclass = " table" > < thead> < tr> < th> th > < th> th > < th> th > < th> th > tr > thead > < tbody> < trclass = " table-primary" > < td> td > < td> td > < td> td > < td> td > tr > < trclass = " table-secondary" > < td> td > < td> td > < td> td > < td> td > < trclass = " table-success" > < td> td > < td> td > < td> td > < td> td > tr > tbody > table > 3.创建带条纹行的表格
通过添加 .table-striped 类,可在 < tbody> < table> < tableclass = " table table-striped" > < thead> < tr> < th> th > < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < td> td > < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > < td> td > < tr> < td> td > < td> td > < td> td > < td> td > tr > tbody > table > 4.带边框表格
通过将类 .table-bordered添加到 .table类创建的表格上,就可以在表格和单元格的所有边上添加边框
< tableclass = " table table-bordered" > < thead> < tr> < th> th > < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < td> td > < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > < td> td > < tr> < td> td > < td> td > < td> td > < td> td > tr > tbody > table > 5.无边框表格
通过添加 .table-borderless 类可以取消表格和单元格所有边的边框
< tableclass = " table table-borderless" > < thead> < tr> < th> th > < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < td> td > < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > < td> td > < tr> < td> td > < td> td > < td> td > < td> td > tr > tbody > table > 6.鼠标悬停状态表格
.table-hover 类可以为表格的每一行添加鼠标悬停效果(灰色背景):
< tableclass = " table table-hover" > < thead> < tr> < th> th > < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < td> td > < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > < td> td > < tr> < td> td > < td> td > < td> td > < td> td > tr > tbody > table > 7.创建较小的表格
.table-sm 类用于通过减少内边距来设置较小的表格,使表格更紧凑并节省空间
< tableclass = " table table-sm" > < thead> < tr> < th> th > < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < td> td > < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > < td> td > < tr> < td> td > < td> td > < td> td > < td> td > tr > tbody > table > 8.响应式表格
要使任何表格具有响应性,只需将 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格。 还可以使用类 .table-responsive{-sm|-md|-lg|-xl} 根据视口宽度指定表格何时应具有滚动条。
注意.table-responsive类是在div外包裹一个div实现
< divclass = " table-responsive" > < tableclass = " table" > table > div >
9.总结
类名 作用
.table 普通表格
.table-sm 小表格
.table-bordered 表格边框
.table-borderless 无边框
.table-striped 条纹型表格
.table-hover 光标悬浮时,行样式变化
.table-primary 背景色为主色调的表格
.table-secondary 背景色为次要色调的表格
.table-success 边框颜色为success颜色的表格
.table-info 背景色为info颜色的表格
.table-warning 背景色为警告颜色的表格
.table-danger 背景色为危险颜色的表格
.table-light 背景色为亮色的表格
.table-dark 背景色为深色的表格
.table-active 背景色为活跃的颜色的表格
.thead-dark 深色的表头
.thead-light 亮色的表头
.table-responsive[-*] *可选 sm、md、lg 、xl或xxl
八、Bootstrap5 图像
1.圆角图片
.rounded类为图像添加圆角:
< imgsrc = " 1.png" class = " rounded" > 2.圆形
.rounded-circle类可以设置椭圆形图片:
< imgsrc = " 1.png" class = " rounded-circle" > 3.缩略图
.img-thumbnail类用于设置图片缩略图(图片有边框)
< imgsrc = " 1.png" class = " img-thumbnail" > 4.对齐图像
使用 .float-start类将图像向左浮动,或使用 .float-end向右浮动:
< imgsrc = " 1.png" class = " float-start" > < imgsrc = " 2.png" class = " float-end" > 5.图片居中
使用 .mx-auto (margin:auto) 和 .d-block (display:block) 类来设置图片居中对齐:注意,是两个一起使用
< imgsrc = " 1.png" class = " mx-auto d-block" > 6.响应式图片
图像有各种各样的尺寸,我们需要根据屏幕的大小自动适应。
我们可以通过在 < img> < imgsrc = " 1.png" class = " float-start" > 九、Bootstrap5 按钮
1.Bootstrap 按钮样式
Bootstrap 内置了几种预定义的按钮样式,每种样式都有自己的语义目的,并添加了一些额外的按钮。
任何带有 class .btn 的元素都会继承圆角按钮的默认外观
< buttontype = " button" class = " btn" > button > < buttontype = " button" class = " btn btn-primary" > button > < buttontype = " button" class = " btn btn-secondary" > button > < buttontype = " button" class = " btn btn-success" > button > < buttontype = " button" class = " btn btn-info" > button > < buttontype = " button" class = " btn btn-warning" > button > < buttontype = " button" class = " btn btn-danger" > button > < buttontype = " button" class = " btn btn-dark" > button > < buttontype = " button" class = " btn btn-light" > button > < buttontype = " button" class = " btn btn-link" > button > < a> < button> < input> < ahref = " #" class = " btn btn-success" > a > < buttontype = " button" class = " btn btn-success" > button > < inputtype = " button" class = " btn btn-success" value = " 输入按钮" > < inputtype = " submit" class = " btn btn-success" value = " 提交按钮" > < inputtype = " reset" class = " btn btn-success" value = " 重置按钮" > 2.按钮设置边框
Bootstrap 5 还提供了八个轮廓/边框按钮。鼠标移动到按钮上添加突出到效果:
< buttontype = " button" class = " btn btn-outline-primary" > button > < buttontype = " button" class = " btn btn-outline-secondary" > button > < buttontype = " button" class = " btn btn-outline-success" > button > < buttontype = " button" class = " btn btn-outline-info" > button > < buttontype = " button" class = " btn btn-outline-warning" > button > < buttontype = " button" class = " btn btn-outline-danger" > button > < buttontype = " button" class = " btn btn-outline-dark" > button > < buttontype = " button" class = " btn btn-outline-light text-dark" > button > 3.按钮尺寸
Bootstrap 5 可以设置按钮的大小,使用 .btn-lg 类设置大按钮,使用 .btn-sm 类设置小按钮:
< buttontype = " button" class = " btn btn-primary btn-lg >大号按钮
" button" class = " btn btn-primary btn-sm" > 小号按钮button > 4.块级按钮
如需创建跨越父元素整个宽度的块级按钮,通过添加 .btn-block 类可以设置块级按钮,.d-grid 类设置在父级元素中:
< divclass = " d-grid" > < buttontype = " button" class = " btn btn-primary btn-block" > button > div > 5.活动/禁用按钮
按钮可设置为激活或者禁止点击的状态。
.active 类可以设置按钮是可用的, disabled 属性可以设置按钮是不可点击的。 注意 < a> < buttontype = " button" class = " btn btn-primary active" > button > < buttontype = " button" class = " btn btn-primary" disabled > button > < ahref = " #" class = " btn btn-primary disabled" > a > 十、Bootstrap5 按钮组
要创建一个按钮组,只需将一系列具有 .btn类的按钮包装在< div> 1.基本的按钮组
< divclass = " btn-group" > < buttontype = " button" class = " btn btn-success active" > button > < buttontype = " button" class = " btn btn-warning" > button > < buttontype = " button" class = " btn btn-danger" > button > div > 2.按钮组的大小
以使用 .btn-group-lg|sm|xs 类来设置按钮组的大小,可应用到整个按钮组的大小调整,而不需要对每个按钮进行大小调整。
< divclass = " btn-group btn-group-lg" > < buttontype = " button" class = " btn btn-success" > button > < buttontype = " button" class = " btn btn-warning" > button > < buttontype = " button" class = " btn btn-danger" > button > div > 3.垂直按钮组
可以使按钮组显示为垂直堆叠而不是水平堆叠。 为此,只需将类 .btn-group替换为类 .btn-group-vertical,
< divclass = " btn-group-vertical" > < buttontype = " button" class = " btn btn-primary" > button > < buttontype = " button" class = " btn btn-primary" > button > < buttontype = " button" class = " btn btn-primary" > button > div > 十一、Bootstrap5 加载器
1.可以使用文本颜色类设置不同的颜色:
使用Bootstrap读取图标以表示元件加载状态,这些读取图标完全使用HTML,CSS。要创建 spinner/加载器,可以使用 .spinner-border 类:
< divclass = " spinner-border" > div > < divclass = " spinner-border text-muted" > div > < divclass = " spinner-border text-primary" > div > < divclass = " spinner-border text-success" > div > < divclass = " spinner-border text-info" > div > < divclass = " spinner-border text-warning" > div > < divclass = " spinner-border text-danger" > div > < divclass = " spinner-border text-secondary" > div > < divclass = " spinner-border text-dark" > div > < divclass = " spinner-border text-light" > div > 2.闪烁的加载效果
使用 .spinner-grow 类来设置闪烁的加载效果
< divclass = " spinner-grow text-muted" > div > < divclass = " spinner-grow text-primary" > div > < divclass = " spinner-grow text-success" > div > < divclass = " spinner-grow text-info" > div > < divclass = " spinner-grow text-warning" > div > < divclass = " spinner-grow text-danger" > div > < divclass = " spinner-grow text-secondary" > div > < divclass = " spinner-grow text-dark" > div > < divclass = " spinner-grow text-light" > div > 3.设置加载效果大小
使用.spinner-border-sm 或 .spinner-grow-sm 类来创建加载效果的大小:
< divclass = " spinner-border spinner-border-sm" > div > < divclass = " spinner-grow spinner-grow-sm" > div > 4.加载按钮
< buttonclass = " btn btn-primary" > < spanclass = " spinner-border spinner-border-sm" > span > button > < buttonclass = " btn btn-primary" disabled > < spanclass = " spinner-border spinner-border-sm" > span > button > 十二、Bootstrap5 进度条
进度条可用于向用户显示任务或操作的进度。
进度条(progress bar)支持堆叠、动画背景和文本标签。
1.工作原理:
- 我们使用 .progress作为最外层元素,用于指示进度条(progress bar)的最大值。
- 我们在内部使用 .progress-bar来指示到目前为止的进度。
- .progress-bar 需要通过内联样式、工具类或自定义 CSS 属性来设置其宽度。
下面的示例将展示如何创建一个带有垂直渐变的简单进度条。
< divclass = " progress" > < divclass = " progress-bar" style = " width : 50%" > div > div > 2.进度条的高度
进度条的高度默认为 1rem(通常为 16px),但我们也可以根据需要通过在 .progress 元素上设置 CSS height 属性来设置其高度
注意,必须为进度容器和进度条设置相同的高度:
< divclass = " progress" style = " height : 2px; " > < divclass = " progress-bar" style = " width : 50%; " > div > div > < divclass = " progress" style = " height : 20px; " > < divclass = " progress-bar" style = " width : 50%; " > div > div > 3.进度条标签
通过在 .progress-bar元素内添加文本,就可以为进度条(progress bar)添加标签,以显示可见的百分比。
< divclass = " progress" > < divclass = " progress-bar" style = " width : 60%" > div > div > 4.进度条颜色
可以使用背景颜色实用程序类来创建各种颜色的进度条,以便通过不同颜色传达不同的含义。默认情况下,进度条为蓝色(主要)。
< divclass = " progress" > < divclass = " progress-bar bg-info" style = " width : 20%" > div > div > < divclass = " progress" > < divclass = " progress-bar bg-success" style = " width : 40%" > div > div > < divclass = " progress" > < divclass = " progress-bar bg-warning" style = " width : 80%" > div > div > < divclass = " progress" > < divclass = " progress-bar bg-danger" style = " width : 90%" > div > div > 十三、条纹的进度条
1.添加额外的类
要创建条纹的进度条,只需向 .progress-bar元素添加一个额外的类 .progress-bar-striped
条纹是通过进度条背景颜色上的 CSS 渐变生成的。与纯色类似,还可以使用相同的背景色实用程序类创建不同颜色的带条纹的进度条
< divclass = " progress" > < divclass = " progress-bar progress-bar-striped" style = " width : 40%; " > div > div > < divclass = " progress" > < divclass = " progress-bar bg-warning progress-bar-striped" style = " width : 50%; " > div > div > < divclass = " progress" > < divclass = " progress-bar bg-danger progress-bar-striped" style = " width : 60%" > div > div > 2.进度条动画
将类 .progress-bar-animated添加到带有类 .progress-bar的元素上可以为条纹的进度条设置动画,它将通过 CSS3 动画从右到左为条纹设置动画。
< divclass = " progress" > < divclass = " progress-bar progress-bar-striped progress-bar-animated" style = " width : 60%" > div > div > 3.混合色彩进度条
可以在一个进度组件中放置多个进度条来使它们并排在一起,进度条也可以堆叠
< divclass = " progress" > < divclass = " progress-bar bg-success" style = " width : 40%" > div > < divclass = " progress-bar bg-warning" style = " width : 25%" > div > < divclass = " progress-bar bg-danger" style = " width : 15%" > div > div > 十四、Bootstrap5 小工具
Bootstrap 5 提供了很多有用的类来帮助我们快速实现效果,不需要重复写一些 CSS 代码,可以在不使用任何 CSS 代码的情况下快速设置元素样式。
十五、边框类
1.使用边框类为元素添加或删除边框:
< divclass = " border bg-light border-primary" > div > < divclass = " border border-3" > div > < divclass = " border border-top-0" > div > < divclass = " border border-right-0" > div > < divclass = " border border-bottom-0" > div > < divclass = " border border-left-0" > div > < divclass = " border-top" > div > < divclass = " border-end" > div > < divclass = " border-bottom" > div > < divclass = " border-start" > div > 2.边框圆角
使用 rounded类为元素添加圆角:
< divclass = " rounded bg-dark" > div > < divclass = " rounded-top bg-dark" > div > < divclass = " rounded-end bg-dark" > div > < divclass = " rounded-bottom bg-dark" > div > < divclass = " rounded-start bg-dark" > div > < divclass = " rounded-circle bg-dark" > div > < divclass = " rounded-pill bg-dark" style = " width : 130px" > div > < divclass = " rounded-0 bg-dark" > div > < divclass = " rounded-1 bg-dark" > div > < divclass = " rounded-2 bg-dark" > div > < divclass = " rounded-3 bg-dark" > div > 十六、浮动与清除浮动
元素向右浮动使用 .float-end 类,向左浮动使用 .float-start 类, .clearfix 类用于清除浮动
< divclass = " clearfix" > < spanclass = " float-start" > span > < spanclass = " float-end" > span > div > 1.响应式浮动
可以根据屏幕尺寸来设置浮动效果.float-*-left|right - * 表示
- sm(> = 576px)
- md (> = 768px)
- lg(> = 992px)
- xl (> = 1200px)
- xxl (> = 1400px)
< divclass = " float-sm-end" > div > < divclass = " float-md-end" > div > < divclass = " float-lg-end" > div > < divclass = " float-xl-end" > div > < divclass = " float-xxl-end" > div > 2.居中对齐
使用 .mx-auto 类来设置元素居中对齐 (添加 margin-left 和 margin-right 为 auto)
< divclass = " mx-auto bg-primary" style = " width : 150px" > div > 6.文本对齐类
Class 描述
.text-start 文本左对齐。
.text-center 文本居中对齐。
.text-end 文本右对齐。
.text-wrap 隐藏溢出的文本
.text-nowrap 防止文本换行
.text-truncate 使用省略号截断文本。
.text-break 将长文本截断,防止溢出。
.text-lowercase 将文本转换为小写
.text-uppercase 将文本转换为大写
.text-capitalize 将每个单词的第一个字母转换成大写。
.fw-bold 将元素的字体设置为粗体
.fw-bolder 将元素的字体粗细设置为更粗(相对于父元素)。
.fw-normal 将元素的字体设置为正常。
.fw-light 将元素的字体设置为细体。
.fw-lighter 将元素的字体粗细设置为更细(相对于父元素)。
.fst-italic 将元素的字体样式设置为斜体。
.fst-normal 将元素的字体样式设置为正常。
.text-decoration-none 从文本中删除文本修饰,例如下划线。
.text-decoration-underline 给文本添加下划线。
.text-decoration-line-through 在文本中间添加一行。
7.宽度
使用 w-* 类(.w-25、.w-50、.w-75、.w-100、.mw-auto、.mw-100)设置元素的宽度
< divclass = " w-25 bg-primary" > div > < divclass = " w-50 bg-primary" > div > < divclass = " w-75 bg-primary" > div > < divclass = " w-100 bg-primary" > div > < divclass = " w-auto bg-primary" > div > < divclass = " mw-100 bg-primary" > div > 8.高度
使用 h-* 类(.h-25、.h-50、.h-75、.h-100、.mh-auto、.mh-100)设置元素的高度
< divclass = " bg-light" style = " height : 300px" > < divclass = " h-25 bg-warning" > div > < divclass = " h-50 bg-warning" > div > < divclass = " h-75 bg-warning" > div > < divclass = " h-100 bg-warning" > div > < divclass = " h-auto bg-warning" > div > div > 十七、间距
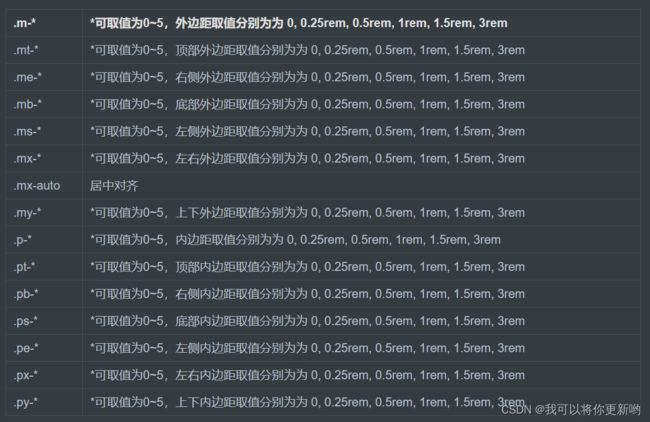
在元素中涉及使用内间距或者外间距时,p-内间距,这个Class属性会设定 padding值,m-外间距,这个Class属性会设定 margin值
- m - 用来设置 margin
- p - 用来设置 padding
1.间距的方向
t - 用来设置 margin-top或 padding-top
b- 用来设置 margin-bottom或 padding-bottom
s- 用来设置 margin-left或 padding-left
e- 用来设置 margin-right或 padding-right
x - 用来设置 left和 right
y - 用来设置 top和 bottom
blank - 用来设置元素在四个方向的 margin或 padding
2.间距的距离
0 - 把 margin 或 padding 设置为 0
1 - 把 margin 或 padding 设置为 .25rem
2 - 把 margin 或 padding 设置为 .5rem
3 - 把 margin 或 padding 设置为 1rem
4 - 把 margin 或 padding 设置为 1.5rem
5 - 把 margin 或 padding 设置为 3rem
3.auto - 把 margin 设置为 auto
< divclass = " pt-4 bg-warning" > div > < divclass = " p-5 bg-success" > div > < divclass = " m-5 pb-5 bg-info" > div > < divclass = " mx-sm-5 bg-primary" > div > < divclass = " mx-md-5 bg-primary" > div > < divclass = " mx-lg-5 bg-primary" > div > < divclass = " mx-xl-5 bg-primary" > div > 4.阴影
可以使用 shadow-类为元素添加阴影
类 说明
.shadow 为元素添加阴影。
.shadow-sm 为元素添加一个小阴影。
.shadow-lg 为元素添加更大的阴影。
.shadow-none 从元素中移除阴影。
< divclass = " shadow p-4 mt-4" > div > 十八、Bootstrap 5 Flex
1.创建一个弹性盒子容器
弹性盒子是 CSS3 的一种新的布局模式,更适合响应式的设计。
使用 d-flex类,创建 flexbox 容器并将直接子项转换为 flex 项
< divclass = " d-flex p-3 bg-info text-white" > < divclass = " p-2 bg-secondary" > div > < divclass = " p-2 bg-secondary" > div > < divclass = " p-2 bg-secondary" > div > div > 2.使用d-inline-flex类创建行内 flexbox 容器,
< divclass = " d-inline-flex p-3 bg-info text-white" > < divclass = " p-2 bg-secondary" > div > < divclass = " p-2 bg-secondary" > div > < divclass = " p-2 bg-secondary" > div > div > 3.水平方向
.flex-row 可以设置弹性子元素水平显示,这是默认的。
使用 .flex-row-reverse 类用于设置右对齐显示,即与 .flex-row 方向相反。
< divclass = " d-flex p-3 bg-info text-white flex-row-reverse" > < divclass = " p-2 bg-secondary" > div > < divclass = " p-2 bg-secondary" > div > < divclass = " p-2 bg-secondary" > div > div > 4.垂直方向
使用 .flex-column垂直显示 flex 项目(彼此堆叠),或使用 .flex-column-reverse反转垂直方向
< divclass = " d-flex flex-column" > < divclass = " p-2 bg-danger" > div > < divclass = " p-2 bg-warning" > div > < divclass = " p-2 bg-primary" > div > div > < divclass = " d-flex mt-3 flex-column-reverse" > < divclass = " p-2 bg-danger" > div > < divclass = " p-2 bg-warning" > div > < divclass = " p-2 bg-primary" > div > div > 5.换行
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-nowrap(默认):不换行。
flex-wrap:换行,第一行在上方。
flex-wrap-reverse:换行,第一行在下方。
< divclass = " d-flex mt-3 flex-wrap bg-info" > < divclass = " p-2 bg-danger" > div > < divclass = " p-2 bg-warning" > div > < divclass = " p-2 bg-primary" > div > < divclass = " p-2 bg-danger" > div > < divclass = " p-2 bg-warning" > div > < divclass = " p-2 bg-primary" > div > div > 6.对齐内容
使用 .justify-content-* 类可改变弹性项目的对齐方式。* 号允许的值有
- start(默认)
- end
- center
- between
- around
< divclass = " d-flex mt-3 justify-content-center" > < divclass = " p-2 bg-danger" > div > < divclass = " p-2 bg-warning" > div > < divclass = " p-2 bg-primary" > div > div > < divclass = " d-flex mt-3 align-items-center bg-info" style = " height : 300px" > < divclass = " p-2 bg-danger" > div > < divclass = " p-2 bg-warning" > div > < divclass = " p-2 bg-primary" > div > div > < divclass = " d-flex mt-3 flex-wrap bg-info align-content-between" style = " height : 300px; width : 500px" > < divclass = " p-2 bg-danger" > div > < divclass = " p-2 bg-warning" > div > < divclass = " p-2 bg-primary" > div > < divclass = " p-2 bg-danger" > div > < divclass = " p-2 bg-warning" > div > < divclass = " p-2 bg-primary" > div > < divclass = " p-2 bg-danger" > div > < divclass = " p-2 bg-warning" > div > < divclass = " p-2 bg-primary" > div > div > 7.顺序
使用 .order类可更改特定 flex 项的视觉顺序,其中最低的数字具有最高的优先级(order-1 显示在 order-2 之前,以此类推)默认为0。
< divclass = " d-flex" > < divclass = " p-2 bg-secondary" > div > < divclass = " p-2 bg-warning order-3" > div > < divclass = " p-2 bg-primary order-1" > div > div > 8.等宽
在 flex 项目上使用 .flex-fill可强制它们等宽
< divclass = " d-flex" > < divclass = " p-2 bg-secondary flex-fill" > div > < divclass = " p-2 bg-warning flex-fill" > div > < divclass = " p-2 bg-primary flex-fill" > div > div > 9.伸展
在 flex 项目上使用 .flex-grow-1可占用多余的空间,
< divclass = " d-flex bg-info" style = " height : 300px; width : 500px" > < divclass = " p-2 bg-secondary" > div > < divclass = " p-2 bg-warning" > div > < divclass = " p-2 bg-primary flex-grow-1" > div > div > 10.指定子元素对齐
要设置指定子元素对齐对齐可以使用 .align-self-* 类来控制,align-self-*属性允许单个项目有与其他项目不一样的对齐方式
- start
- end
- center
- baseline
- stretch(默认值)
< divclass = " box d-flex bg-info" style = " height : 300px; width : 500px" > < divclass = " p-2 bg-secondary" > div > < divclass = " p-2 bg-warning align-self-center" > div > < divclass = " p-2 bg-primary" > div > div > 11.响应式 flex 类
可以根据不同的设备设置 flex 类,从而实现页面响应式布局, * 号可以的值有:sm, md, lg 或 xl, 对应的是小型设备、中型设备,大型设备,超大型设备。
类 实例
弹性容器
.d-*-flex 根据不同的屏幕设备创建弹性盒子容器
.d-*-inline-flex 根据不同的屏幕设备创建行内弹性盒子容器
方向
.flex-*-row 根据不同的屏幕设备在水平方向显示弹性子元素
.flex-*-row-reverse 根据不同的屏幕设备在水平方向显示弹性子元素,且右对齐
.flex-*-column 根据不同的屏幕设备在垂直方向显示弹性子元素
.flex-*-column-reverse 根据不同的屏幕设备在垂直方向显示弹性子元素,且方向相反
内容对齐
.justify-content-*-start 根据不同屏幕设备在开始位置显示弹性子元素 (左对齐)
.justify-content-*-end 根据不同屏幕设备在尾部显示弹性子元素 (右对齐)
.justify-content-*-center 根据不同屏幕设备在 flex 容器中居中显示子元素
.justify-content-*-between 根据不同屏幕设备使用 "between" 显示弹性子元素
.justify-content-*-around 根据不同屏幕设备使用 "around" 显示弹性子元素
等宽
.flex-*-fill 根据不同的屏幕设备强制等宽
扩展
.flex-*-grow-0 不同的屏幕设备不设置扩展
.flex-*-grow-1 不同的屏幕设备设置扩展
包裹
.flex-*-nowrap 不同的屏幕设备不设置包裹元素
.flex-*-wrap 不同的屏幕设备设置包裹元素
.flex-*-wrap-reverse 不同的屏幕设备反转包裹元素
内容排列
.align-content-*-start 根据不同屏幕设备在起始位置堆叠元素
.align-content-*-end 根据不同屏幕设备在结束位置堆叠元素
.align-content-*-center 根据不同屏幕设备在中间位置堆叠元素
.align-content-*-around 根据不同屏幕设备,使用 "around" 堆叠元素
.align-content-*-stretch 根据不同屏幕设备,通过伸展元素来堆叠
排序
.order-*-*0-12* 在小屏幕尺寸上修改排序
元素对齐
.align-items-*-start 根据不同屏幕设备,让元素在头部显示在同一行。
.align-items-*-end 根据不同屏幕设备,让元素在尾部显示在同一行。
.align-items-*-center 根据不同屏幕设备,让元素在中间位置显示在同一行。
.align-items-*-baseline 根据不同屏幕设备,让元素在基线上显示在同一行。
.align-items-*-stretch 根据不同屏幕设备,让元素延展高度并显示在同一行。
单独一个子元素的对齐方式
.align-self-*-start 据不同屏幕设备,让单独一个子元素显示在头部。
.align-self-*-end 据不同屏幕设备,让单独一个子元素显示在尾部
.align-self-*-center 据不同屏幕设备,让单独一个子元素显示在居中位置
.align-self-*-baseline 据不同屏幕设备,让单独一个子元素显示在基线位置
.align-self-*-stretch 据不同屏幕设备,延展一个单独子元素
12.Bootstrap5
字体图标是在 Web 项目中使用的图标字体。
使用字体图标的好处是,可以通过应用 CSS color 属性来创建任何颜色的图标。 此外,要更改图标的大小,只需使用 CSS font-size 属性即可。
获取字体图标
在网页中包含 Bootstrap5 图标的最简单方法是使用 CDN 链接。 此 CDN 链接基本上指向一个远程 CSS 文件,其中包含生成字体图标所需的所有类。
我们可以在 Bootstrap 模板以及简单的网页中包含 Bootstrap5 图标,而无需使用 Bootstrap 框架。利用提供的公共 CDN 服务并将图标字体的样式表添加到网站的 < head> < head> < linkrel = " stylesheet" href = " https://cdn.jsdelivr.net/npm/[email protected] /font/bootstrap-icons.css" > < iclass = " bi-*" > i > < iclass = " bi-archive-fill" > i >