Android Studio学习笔记(三)
XML是静态的,方便预览界面效果。
一个界面可以被多个代码复用,一个代码也可以适配多个界面布局。
一、快捷键
mac下Android studio快捷键配置 - 腾讯云开发者社区-腾讯云
Android Studio你不知道的快捷键(一) - 腾讯云开发者社区-腾讯云
Android Studio你不知道的快捷键(二) - 腾讯云开发者社区-腾讯云
代码自动补全:ctrl+shift+space
语法提示:ctrl+space
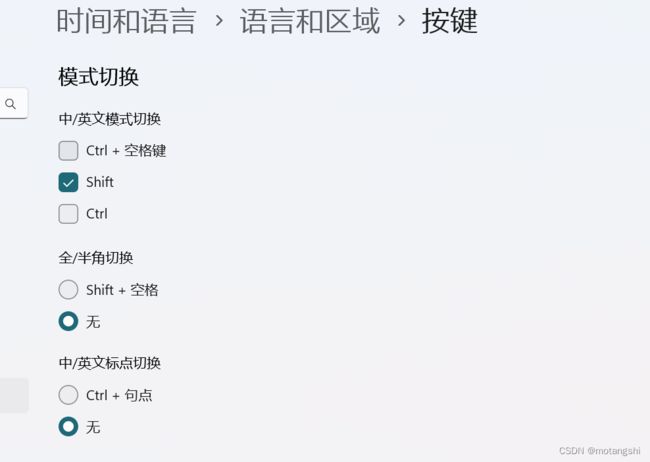
(注意,要关闭按键配置里的模式切换ctrl+space,否则无法使用)
选择补全提示:tab
运行: ctrl+R
查看源码:ctrl+点击类名
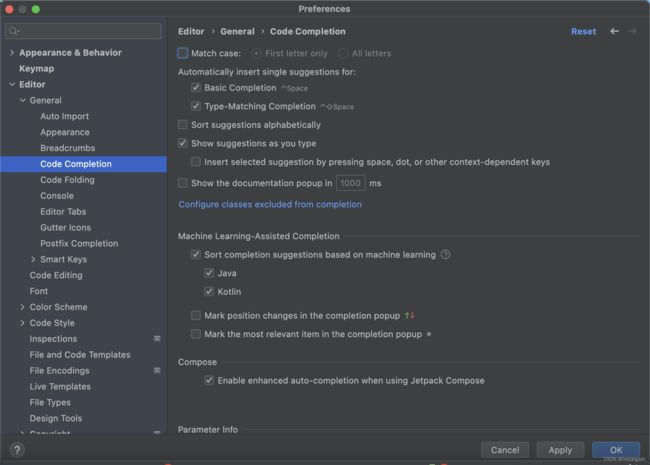
自动补全设置:
自动导包设置:
其他常用:
1.Alt + Enter 万能键,提示+导包
2.Ctrl + / 注释/取消注释
3.Ctrl + Alt + L 格式化代码
4.Ctrl + P 方法参数提示
5.Ctrl + Q 查看文档
6.Ctrl + Alt + V 提取为局部变量
7.Ctrl + Alt + F 提取为成员变量(全局变量)
8.Ctrl + O 选择父类的方法进行重写
9.Ctrl + D 复制
10.Ctrl + X 剪切
11.Ctrl + Y 删除
12.Ctrl + F 查找
13.Ctrl + R 替换
14.Ctrl + Z 回退
15.Ctrl + B 进入类、方法、接口中
16.Alt + Shift + Up/Down 代码上移/下移
17.Alt + Left/Right 回退上一次/前进下一次编辑的地方
18.Alt + Ctrl + O 清除无效包的使用
19.F2 定位到错误代码处
20.shift+F6 将变量同时修改
(mac的把ctrl改为command,alt改为option)
二、创建新App页面
1、在layout目录下创建XML文件
2、创建与XML文件对应的Java代码
3、在AndroidManifest.xml中注册页面设置
实际使用时用快捷方法:New→Activity→Empty Activity
例:新建一个新App页面,用按钮进行跳转。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {//设置布局
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//显示activity_main的布局
TextView tv = findViewById(R.id.tv);//调用唯一标识tv
tv.setText("你好世界!");
Button button = findViewById(R.id.button);//调用button
button.setOnClickListener(new View.OnClickListener() {//聆听按钮事件
//OnClickListener接口位于 android.view包的View类中,参数View表示的就是被点击的Button
@Override
public void onClick(View v) {//按钮点击回调
//在setClass启动一个Activity
//Intent intent = new Intent();
//intent.setClass(this, CreatePlaylist.class)
//参数一为当前Package的context,当前Activity的context就是this
Intent intent=new Intent();
intent.setClass(MainActivity.this, MainActivity2.class);
startActivity(intent);
}
});
}
}this:内部类需要用到外部类的成员变量或方法。
创建Intent对象时,传入第一个参数是个Context,由于每一个类都有一个成员变量,名叫this。 有重名冲突,此时,在onClickListener类中写下这行代码,那么 this代表的是当前的内部类,即onClickListener。
OnClickListener类并不是Context的子类,直接用this会报错。因此这里必须显示指定外部类的那个this,用MainActivity.this指明。
三、设置文本内容
Java调用setText设置文本,引用@string/***
XML通过android:text设置文本,引用R.string.***
四、设置字体大小
Java调用setTextSize可指定文本大小。
TextView hw =findViewById(R.id.hw);
hw.setTextSize(30);XML通过android:textSize指定文本大小,需指定字号单位
android:text="Hello,world"
android:textSize="30dp"px(像素):手机屏幕最小显示单位,与设备显示屏有关
Resolution(分辨率):指屏幕垂直和水平的像素数量,如果分辨率是1920*1080,即垂直方向1920,水平方向1080个像素
dp/dip(设备独立像素):只与屏幕尺寸有关
Dpi(像素密度):每英寸(2.54厘米)距离有多少像素点
Density(密度):每平方英寸(2.54^2平方厘米)有多少像素点
sp:设置字体大小,在系统设置中可以调整
- View 的尺寸和距离,使用 dp 为单位。
- 字体的大小,使用 sp 为单位。
五、设置字体颜色
Java调用setTextColor
hw.setTextColor(Color.GREEN);
hw.setTextColor(0xff00ff00);XML通过属性android:textColor指定文本颜色
android:textColor="#00ff00"八位编码FFEEDDCC,FF代表透明度不透明,EE代表红色浓度,DD代表绿色浓度,CC代表蓝色浓度
BLANK GREEN DKGRAY BLUE GRAY YELLOW
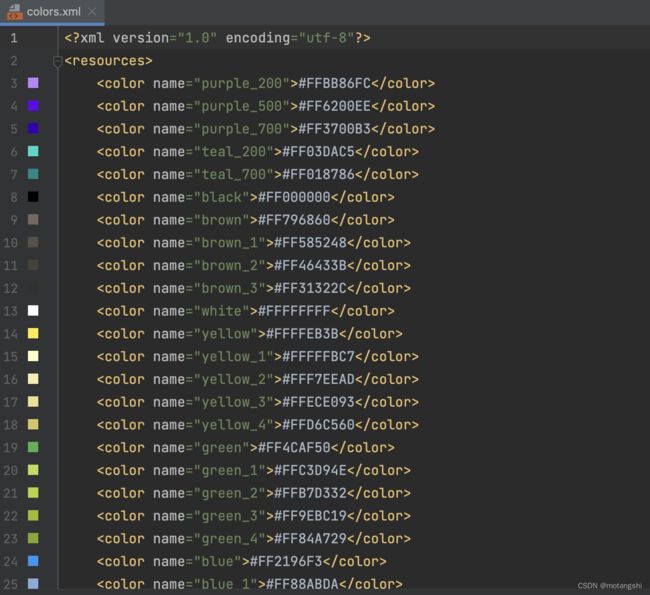
res>values>colors.xml 可新增和更改颜色
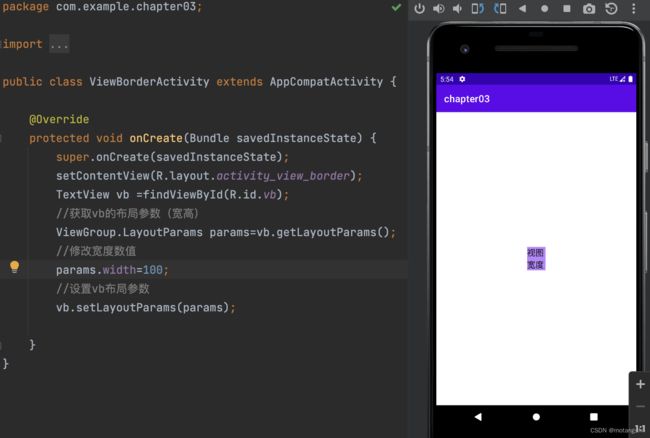
六、设置视图宽高
首先XML宽高属性设为wrap_content(与内容自适应。match_parent:与上级视图保持一致)
调用控件对象getLayoutParams方法,获得布局参数
修改width与height属性(默认px单位单位,需要把dp数值转出px)
调用setLayoutParams,填入修改后的布局参数使之生效
*关于dp转换px(少用)
public static int dip2px(Context context,float dpValue){
context.getResourses().getDisplayMetics().density;
return (int)(deValue*scale+0.5f);
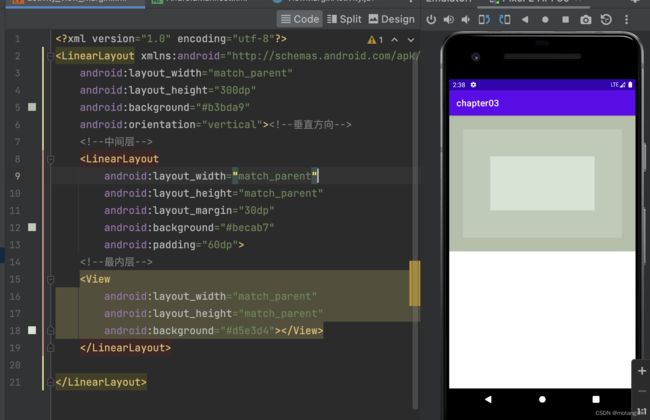
}七、视图间距
layout_margin:当前视图与周围平级视图之间距离
padding:当前视图与内部下级视图之间距离
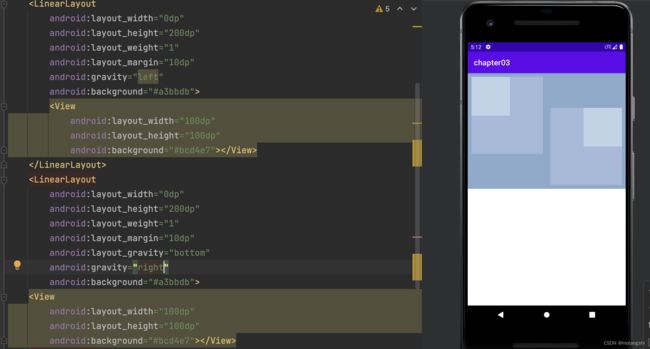
八、视图对齐
layout_gravity:当前视图相对于上级视图的对齐方式
gravity:下级视图相对于当前视图的对齐方式