9.数 组
9.1数组是什么
数组是一种可以按顺序保存数据的数据类型
数组:一组数据存储在单个变量名下
9.2数组的基本使用
1.声明语法
//1.
let 数组名 = [数据1,数据2,…,数据n]
//2.了解
let arr = new Array(数据1,数据2,…,数据n)
●数组是按顺序保存,所以每个数据都有自己的编号
●计算机中的编号从0开始
●在数组中,数据的编号也叫索引或下标
●数组可以存储任意类型的数据
2.取值语法
数组名[下标]
●通过下标取数据
●取出来是什么类型的,就根据这种类型特点来访问
【示例代码】
<body>
<script>
// 1.声明数组 有序
let arr = [1, 2, 3, 4, 5]
// 2.使用数组 数组名[索引号] 从0开始
document.write(arr[0])
script>
body>
输出结果为1
3.一些术语:
➢元素: 数组中保存的每个数据都叫数组元素
➢下标:数组中数据的编号
➢长度:数组中数据的个数,通过数组的length属性获得
4.遍历数组(重点)
●用循环把数组中每个元素都访问到,一般会用for循环遍历
●语法:
for (let i = 0; i < 数组名.length; i++) {
数组名[i]
}
9.3操作数组
9.3.1操作数组-新增
1.arr.push( ) 方法( 重点)
●作用:将一个或多个元素添加到数组的末尾,并返回该数组的新长度
●语法:
arr.push(元素1, …,元素n)
●例如:
let arr = [1, 2, 3]
console.log(arr.push('pink', 'blue')) //返回数组新长度 5
console.log(arr) // [1, 2, 3, pink, blue]
2.arr.unshift( ) 方法
●作用:将一个或多个元素添加到数组的开头,并返回该数组的新长度
●语法:
arr.unshift(元素1, ...,元素n)
●例如:
let arr = [ 'red', ' green' ]
arr . unshift( 'pink')
console.log(arr) // [ 'pink', 'red', green ']
9.3.2操作数组-删除
1.数组.pop()方法
●作用:从数组中删除最后一个元素,并返回该元素的值
●语法:
arr.pop()
●例如:
let arr = ['red', 'green', 'blue']
document.write(arr.pop()) // blue
document.write(arr) // red,green
2.数组.shift()方法
●作用:从数组中删除第一个元素,并返回该元素的值
●语法:
arr.shift()
●例如:
let arr = ['red', 'green', 'blue']
document.write(arr.shift()) // red
document.write(arr) // green,blue
3.数组. splice()方法 (常用)
●作用:删除指定元素
●语法:
arr.splice(start, deleteCount)
arr.splice(起始位置, 删除几个元素)
解释:
➢start 起始位置:
指定修改的开始位置(从0计数)
➢deleteCount:
表示要移除的数组元素的个数
可选的。如果省略则默认从指定的起始位置删除到最后
●例如:
let arr = ['red', 'green', 'blue']
arr.splice(1, 1)
document.write(arr) //red,blue
●需求使用场景:
1.随机抽奖,中奖的用户就需要从数组里面删除,不允许重复抽奖
2.点击删除按钮,相关的数据会从商品数据中删除
●后期我们会用到删除操作,特别是splice
9.4数组排序
●arr.sort() 方法可以排序
●语法:
let arr=[4,2,5,1,3]
// 1.升序排列写法
arr.sort(function (a, b) {
retlrn a-b
})
console.log(arr) // [1, 2, 3, 4, 5]
// 2.降序排列写法
arr.sort(function (a, b) {
return b-a
})
console.log(arr) // [5, 4, 3, 2, 1]
9.5冒泡排序
【示例代码】
let arr = [5, 2, 1, 4, 3]
for (let i = 0; i < arr.length - 1; i++) {
for (let j = 0; j < arr.length - 1 - i; j++) {
if (arr[j] > arr[j + 1]) {
let temp = arr[j + 1]
arr[j + 1] = arr[j]
arr[j] = temp
}
}
}
document.write(arr) //1,2,3,4,5
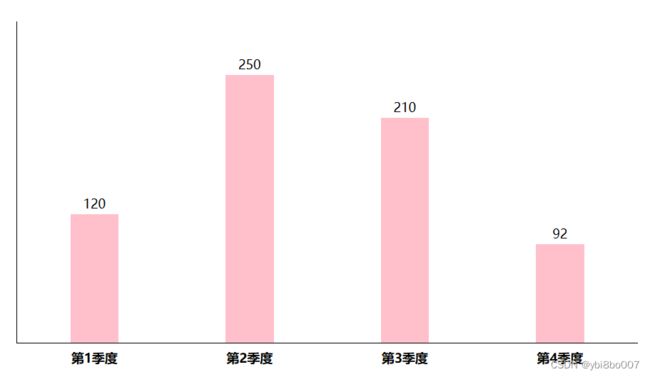
9.6综合案例-根据数据生成柱形图
需求:用户输入四个季度的数据,生成柱形图
【示例代码】
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
justify-content: space-around;
align-items: flex-end;
height: 300px;
width: 580px;
border-bottom: 1px solid #000;
border-left: 1px solid #000;
margin: 50px auto;
text-align: center;
}
.box div {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 45px;
background-color: pink;
}
div span {
font-size: 12px;
margin-top: -18px;
}
div h4 {
font-size: 12px;
margin-bottom: -22px;
}
style>
head>
<body>
<script>
let num = []
for (let i = 1; i <= 4; i++) {
num.push(+prompt(`请输入第${i}季度的数据`))
}
document.write(``)
for (let i = 0; i < num.length; i++) {
document.write(`
${num[i]}px;">
${num[i]}
第
${i + 1}季度
`)
}
document.write(``)
script>
body>
html>