利用workman实现前端下单成功,后台弹出消息提醒功能
首先下载workman 然后启动 https://www.workerman.net/web-sender
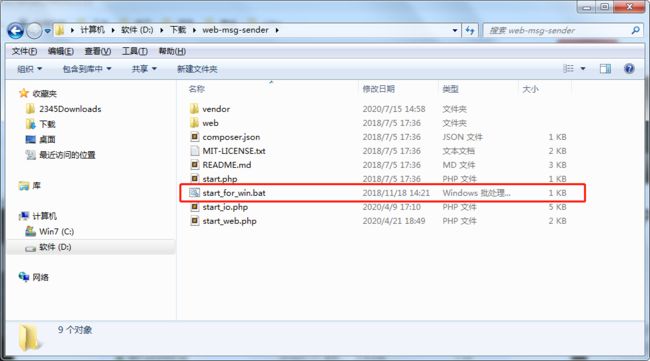
双击下图标注文件
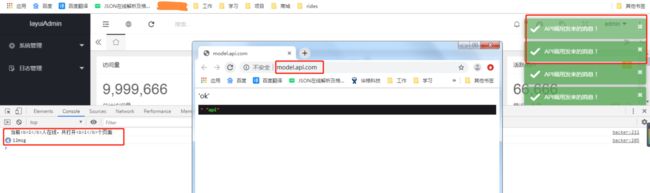
启动成功如下图

web端代码 (我这里用到了layui 的notice组件)
<script src='/admin/layuiadmin/socket.js'></script>
<script>
layui.config({
base: '/admin/layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index' //主入口模块
}).use(['notice', 'index'],function () {
var notice = layui.notice;
var layer = layui.layer;
var $ = layui.jquery;
// 初始化配置,同一样式只需要配置一次,非必须初始化,有默认配置
notice.options = {
closeButton: true,//显示关闭按钮
debug: false,//启用debug
positionClass: "toast-top-right",//弹出的位置,
showDuration: "300",//显示的时间
hideDuration: "1000",//消失的时间
timeOut: "2000",//停留的时间
extendedTimeOut: "1000",//控制时间
showEasing: "swing",//显示时的动画缓冲方式
hideEasing: "linear",//消失时的动画缓冲方式
iconClass: 'toast-info', // 自定义图标,有内置,如不需要则传空 支持layui内置图标/自定义iconfont类名
onclick: null, // 点击关闭回调
};
// 连接服务端,workerman.net:2120换成实际部署web-msg-sender服务的域名或者ip
var socket = io('127.0.0.1:2120'); //http://www.tp5_test.com换成自己的域名或者ip
// uid可以是自己网站的用户id,以便针对uid推送以及统计在线人数,这个ID可以随便写
uid = '{{admin_info()["id"]}}';
// socket连接后以uid登录
socket.on('connect', function () {
socket.emit('login', uid);
});
<!-- 后端推送来消息时-->
socket.on('new_msg', function (msg) {
console.log(msg+'msg');
notice.success("API调用发来的消息!");
});
// 后端推送来在线数据时
socket.on('update_online_count', function (online_stat) {
console.log(online_stat);
});
});
</script>
服务端代码
public function send_workman($id)
{
$to_uid = ''; //和页面的uid一致,不填写也可以
// 推送的url地址,使用自己的服务器地址
$push_api_url = "127.0.0.1:2121";
$post_data = array(
"type" => "publish",
"content" => $id,
"to" => $to_uid,
);
$ch = curl_init ();
curl_setopt ( $ch, CURLOPT_URL, $push_api_url );
curl_setopt ( $ch, CURLOPT_POST, 1 );
curl_setopt ( $ch, CURLOPT_HEADER, 0 );
curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, 1 );
curl_setopt ( $ch, CURLOPT_POSTFIELDS, $post_data );
curl_setopt ( $ch, CURLOPT_HTTPHEADER, array("Expect:"));
$return = curl_exec ( $ch );
curl_close ( $ch );
var_export($return);
}