AWS第一个云计算服务—S3
一、什么是S3
传统方式处理静态内容(图片、视频、CSS、纯HTML页面等)是将其放到磁盘里,随着访问量增大,磁盘压力就会增大,磁盘压力大可能就会坏掉,所以我们需要一个海量、高并发、可靠的存储,这就是AWS提供的第一个云计算服务——S3。
二、S3的特点
S3(Simple Storage Service)是一个存储服务,是AWS第一个公开提供的服务(2006),最多支持5T大小的单个对象,设计为99.999999999%的可靠性,叫十一个九的持久性的可靠性的服务,如果文件存储到S3里上万年都不会丢失,所以你也不用担心存储设备坏了丢失,也不用担心他的可用性。
三、深入了解S3
存储桶是一个存数据对象的管理的一个单位,存放文件都会进行一个分类,每个类别可以放入一个存储桶中,再比如哪些文件可以公开访问的,哪些文件只能特定的人进行访问的,就可以用存储桶来区分。放到存储桶里的东西就叫数据对象,数据对象由文件本身以及描述这些文件的元数据组成的。
Amazon S3概念
数据对象由内容和元数据组成,元数据(最后修改、内容类型、用户自定义),每个对象由键来确定,存储桶可提供访问控制、存储桶位于一个区域中(region)
四、如何使用S3
1、第一步从控制台登入,选择S3服务
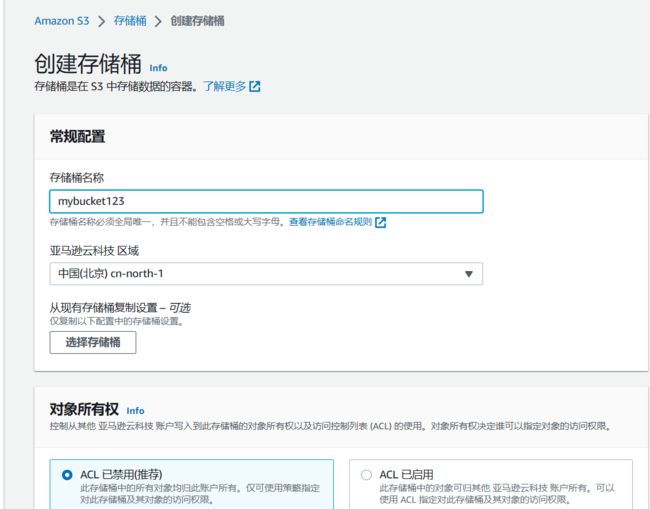
2、创建S3存储桶,为我们的存储桶起好名称
下面还会有一些加密选项,这里我们只做到创建功能,详细的加密内容后面会讲。
点击创建我们就可以看到创建好的S3存储桶
3、下面我们上传一个静态的图片资源,点开存储桶再点击上传
从我们的电脑中选择要上传的资源,我这里选择了AWS的logo,然后点击上传就可以成功把静态资源上传到S3存储桶中
这就是刚刚我们上传的静态资源
五、如何在Web中直接嵌套S3
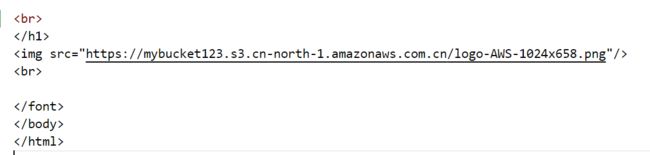
当想上传静态文件时,首先需要创建存储桶,这个存储桶要落到某一个特定的region里,当文件上传到S3中会拿到一个URL,格式:(https://bucket-name.s3.amazonaws.com/sample+key/name.jpg)
,前面是存储桶的名字,中间是对象的键名,后面是文件名,URL方便和Web页面代码整合,无需担忧并发问题,可以后续使用CloudFront等CDN服务进行加速,就拿我们刚刚上传的静态资源举例,我们上传成功后会得到一个URL路径。
像这样直接把URL路径嵌进去就可以了
六、S3数据加密以及命令行CLI
S3加密工作原理
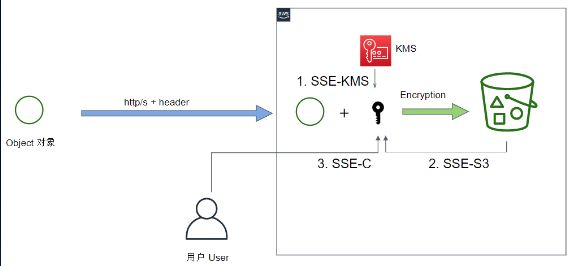
server端的加密
server端的加密实际上是将数据传输到aws,由aws进行加密,知道用户请求读取数据时,再进行解密。根据加密秘钥存放位置的不同,有三种不同的加密方式,每次加密只能使用其中一种加密方法。
如下图所示,在对象传输到S3之前,用户必须在header处指明加密的方式,当数据进入到aws,可以使用KMS(秘钥管理工具)里面的key进行加密或者选择使用S3来管理key进行加密。当对安全性要求比较高时,比如用户希望由自己管理秘钥,那么用户就可以提供自己的秘钥再对数据进行加密,这种加密方法必须通过命令行的方式实现,而且通过这种方法加密,aws并不会记录秘钥以保证数据的安全性,秘钥需要用户自己进行管理。
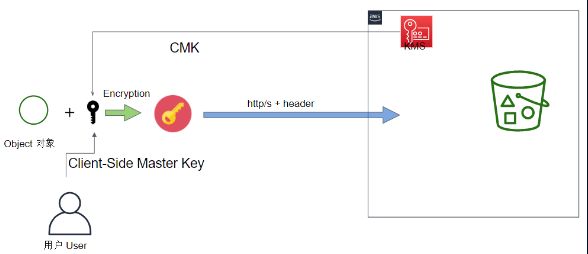
client 端的加密
如下图所示,client端加密和解密都是在客户端完成的,S3收到的数据是已经加密过的。客户端的加密主要有两种方式,第一种是由KMS(秘钥管理工具)管理key;第二种方式是客户管理key,同样这个key是不会发送到aws上的,由客户自行保障。
使用aws内置功能加密
进入S3,开启默认加密选项,在Default encryption处勾选,随后选择下面的S3管理秘钥的方法。
进入该bucket上传文件,查看文件的属性,可以看到其加密方法(注意之前上传过的文件,其加密方式仍为修改前的)。如果需要修改桶的加密方式,使用上面的方法即可。注意第一个文件的加密方法即时在修改加密方式后也不会改变,依旧是首次加密时使用的方法。
七、S3对象锁
进入s3的管理界面,创建一个新bucket,创建时勾选Advanced setting处的permanently alow objects in this bucket to be locked即可。
上传一个文本文件,点击该上传好的文本文件,点击上面的属性,进入后找到 object lock,点击进入,enable governance mode (表示当操作的用户由权限时,那么这个锁的功能时不起作用的),enable compliance mode (表示任何用户都不可以再操作 )选择这一项即可。
在下面弹出的 confirm compliance mode出输入confirm,确定一下
查看刚才上传文件的属性,可以看到其当前的object lock变为了enabled的状态,此时删除该文件,可以看到改文件后面多了一个delete marker。如果再选中原文件进行删除,会有错误提示,警告删除的操作被拒绝。但是如果对标有delete marker的文件进行删除操作是可以成功的。也就是起到了文件的保护作用,只有到文件的期限到期后,才能进行删除的操作。
八、S3版本控制及生命周期管理
版本控制就是指当一个对象有多个版本时,可以将其产生的所有版本保存到一个bucket里。
工作原理:
将某个文件保存后,其之前的版本都会存在,不过版本号不同;在delete操作时,没有写删除哪一个版本时,会生成一层带有delete marker的版本;此时如果执行get操作,获取这个删除版本,就会得到一个错误;当精确到某个版本时,则会将该版本直接删除,而不是生成一个delete marker版本层
我们来试验一下,先创建一个新的bucket,勾选versloning,其他默认即可,此时该bucket就是一个带有版本控制功能的bucket
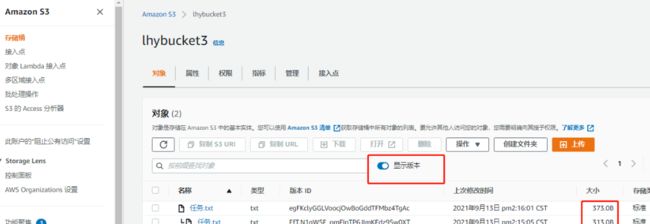
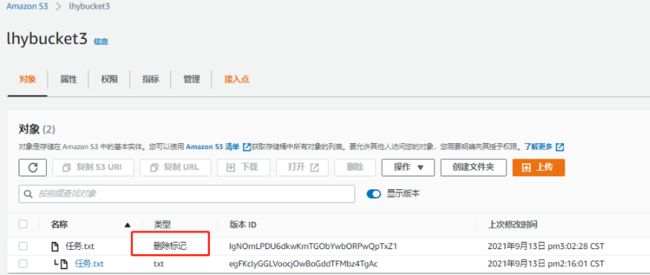
上传文件,看到上传成功。此时打开该本地文件,添加新的内容并保存,此时在上传该文件,可以看到文件的size发生变化,此时没有看到之前的版本,需要点击 显示版本 来查看,此时就可以查看到历史版本。注意有的版本被删除后,会产生 删除标记 ,实际上查看版本后发现源文件并未被删除,只有再次删除后才会彻底删除生效
与生命周期管理功能结合使用
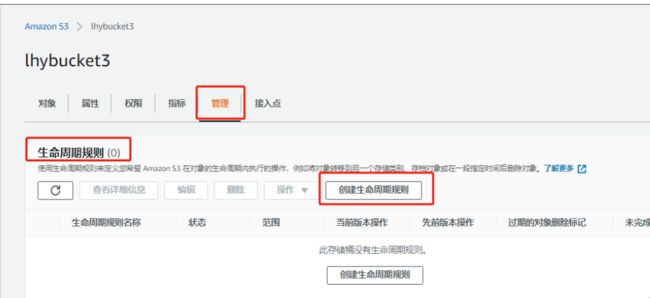
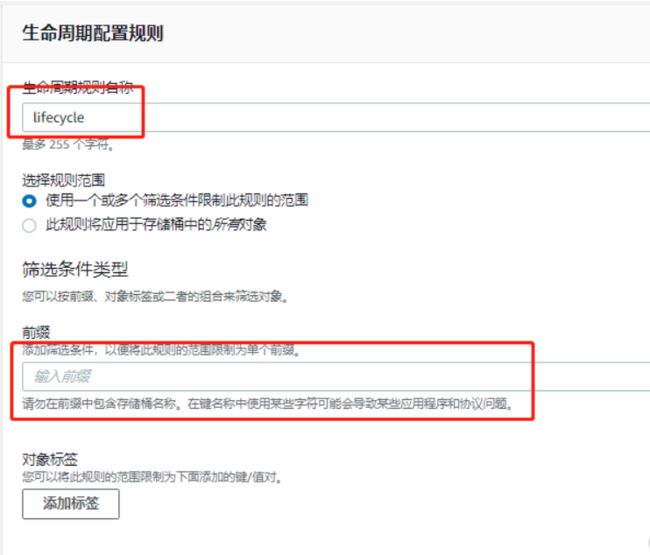
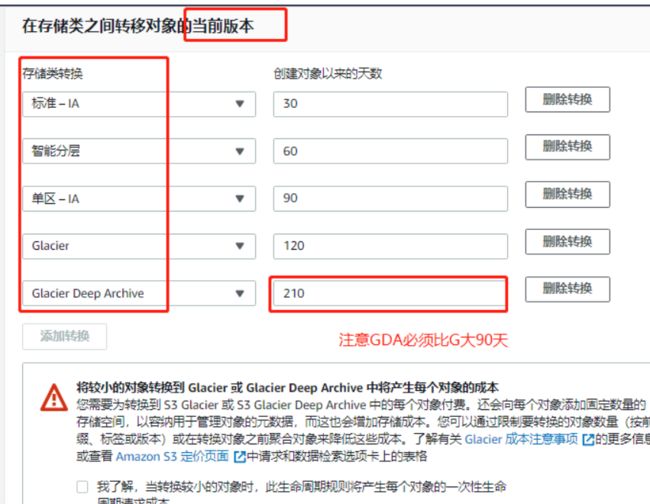
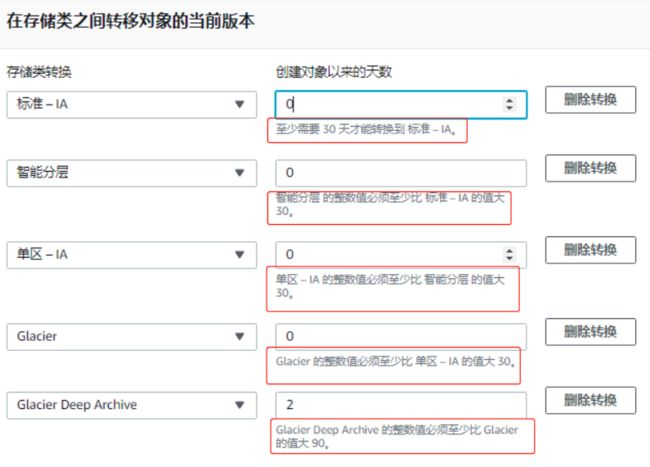
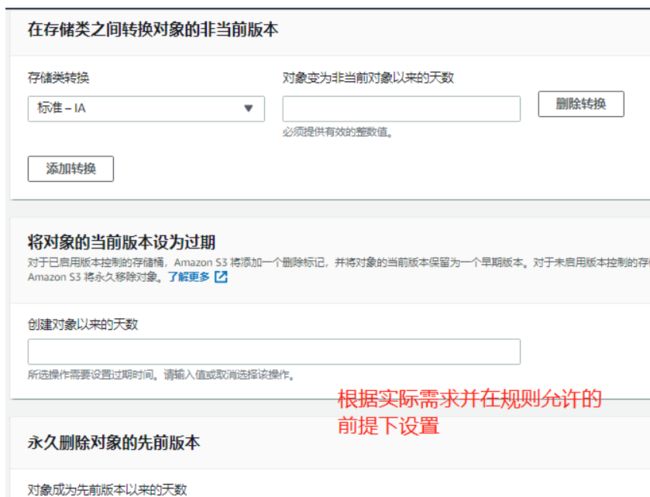
进入bucket管理界面,下面有一个lifecycle,点击add lifecycle rule,自定义名称,下面是策略,默认下一步即可,勾选previous版本。点击下面的add处,在下拉菜单路里选择 “移动到是s……IA”,右边写入30,表示在30天后,将之前的版本移动;可以点add再添加一层策略,选择“移动到G……”,右边写180,表示180天后移动到G……这个区域;可以点add再添加一层策略,选择“移动到D……A”,右边写365,表示365天后移动到D……A这个区域;next,选previous(表示多久后将这些版本自动永久删除),next,保存即可
九、S3网站托管
特点:
该功能只服务静态网页
网页的内容是放在s3的bucket里的,bucket必须可公开访问
s3 url不支持https,其托管的静态网站url(url的形式:[bucket-name].s3-website-[AWS-region].amazonaws.com)。注意区分与普通S3的url的区别,普通s3的url以https开头(https://s3.区域.amazonaws.com/其他内容)
支持客户化域名
实验一下:准备一个html文件,创建一个bucket,注意取消组织所有公开访问选项,否则无法通过网页访问,将网页文件上传
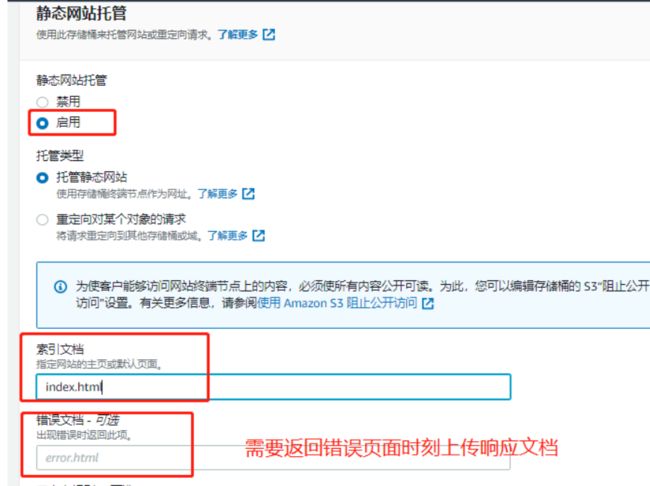
在bucket的属性里打开网站托管功能
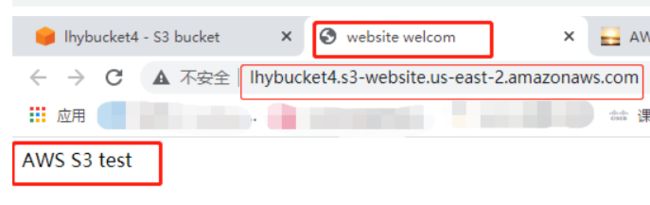
此时进入该bucket的属性中的静态网站托管处中,复制url,将其在网页中打开,就可以看到刚才上传的页面
十、S3跨域资源共享(CORS)
同源策略:在该策略下某个网页文档只能调用和它在同一个服务器上的网页资源
跨域资源共享:控制跨不同域资源的访问,比如网站A的网页请求网站B的图片,字体等
CORS的特点
绝大部分浏览器支持CORS
服务端和客户端浏览器共同使用http头信息来完成验证
浏览器根据header决定是否发出请求
服务器端根据header决定是否给予访问
十一、 S3数据查询Athena服务
概念:Athena是一种交互式查询服务,可以使得我们使用标准SQL直接在S3中轻松分析数据
特点:
无需管理底层架构
仅为查询付费
自动扩展,并行查询