【软件测试】基于博客系统的自动化测试
目录
1.我的博客系统链接
2.使用selenium对博客系统进行自动化测试
1.引入依赖
2.创建公共类
3.创建测试套件类
4.测试登陆界面
5. 测试博客列表页
6.测试写博客页面
7.测试删除博客
8.最终运行结果
1.我的博客系统链接
用户登录
2.使用selenium对博客系统进行自动化测试
1.引入依赖
创建一个maven项目,在pop.xml中引入以下依赖
org.seleniumhq.selenium
selenium-java
3.141.59
commons-io
commons-io
2.11.0
org.junit.jupiter
junit-jupiter-api
5.9.2
org.junit.jupiter
junit-jupiter-params
5.9.2
org.junit.platform
junit-platform-suite
1.9.1
test
org.junit.platform
junit-platform-suite
1.9.1
org.junit.jupiter
junit-jupiter-engine
5.9.1
test
2.创建公共类
因为对每一个页面进行测试都需要创建浏览器驱动,所以我们可以把他提取出来并设置成静态的,就可以让创建和销毁驱动的操作只实现一次,其他类都继承这个类即可
package org.example.common;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
import java.util.concurrent.TimeUnit;
public class AutotestUtils {
private static ChromeDriver driver;
public static ChromeDriver createDrive() {
if (driver == null) {
driver = new ChromeDriver();
// 显示等待, 渲染页面, 防止找不到页面元素
driver.manage().timeouts().implicitlyWait(10,TimeUnit.SECONDS);
}
return driver;
}
}
3.创建测试套件类
创建一个类,通过@Suite注解识别该类为测试套件类,使用@SelectClasses来注解声明我们要运行哪些类
package org.example.tests;
import org.junit.platform.suite.api.SelectClasses;
import org.junit.platform.suite.api.Suite;
@Suite
@SelectClasses({loginTest.class, BlogListTest.class, BlogEditTest.class})
public class RunSuite {
}
4.测试登陆界面
创建一个类继承AutTestUtils类得到浏览器驱动,然后开始测试
package org.example.tests;
import org.example.common.AutotestUtils;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import static java.lang.Thread.sleep;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)// 按顺序执行
public class loginTest extends AutotestUtils {
public static ChromeDriver driver = createDrive();
/**
* 打开网页
*/
@Test
@BeforeAll
static void init() {
// 跳转到登陆界面
driver.get("http://8.130.122.250:8080/blog/blog_login.html");
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
}
/**
* 检测登陆页面是否正常打开
*/
@Test
@Order(1)
void loginPageTest() {
// 显示等待
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 用断言判断用户登陆是否显示正确
String expect = "用户登录";
String actual = driver.findElement(By.cssSelector("body > div.login-container > form > div > div.title")).getText();
Assertions.assertEquals(expect, actual);
// 检查提交按钮是否存在
driver.findElement(By.cssSelector("#btn_login_submit"));
}
/**
* 异常登陆测试
*/
@Order(2)
@ParameterizedTest
@CsvSource({"张三, 12346","李四, 1236"})
public void loginAbnormal(String username, String password) throws InterruptedException {
driver.get("http://8.130.122.250:8080/blog/blog_login.html");
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//清空用户名和密码框
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
// 输入账号和密码
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#btn_login_submit")).click();
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 与期望结果对比
String expect = "用户名或密码不正确";
// 强制等待
sleep(2000);
// 获取弹窗文本
String actual = driver.switchTo().alert().getText();
// 点击弹窗确认按钮
driver.switchTo().alert().accept();
Assertions.assertEquals(expect, actual);
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
}
/**
* 正常登陆测试
*/
@Order(3)
@ParameterizedTest
@CsvSource({"张三, 123456","李四, 123456"})
public void loginNormalTest(String username, String password) {
driver.get("http://8.130.122.250:8080/blog/blog_login.html");
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//清空用户名和密码框
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
// 输入账号和密码
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#btn_login_submit")).click();
driver.navigate().back();
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
}
}
5. 测试博客列表页
步骤同上
package org.example.tests;
import org.example.common.AutotestUtils;
import org.junit.jupiter.api.*;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogListTest extends AutotestUtils {
// 获取驱动
private static ChromeDriver driver = createDrive();
/**
* 打开网页
*/
@BeforeAll
public static void openWeb() {
driver.get("http://8.130.122.250:8080/blog/blog_list.html");
}
/**
* 测试博客列表显示是否正常
*/
@Order(1)
@Test
void elementAppear() {
driver.get("http://8.130.122.250:8080/blog/blog_list.html");
// 判断登录用户为李四
String actualUsername = driver.findElement(By.cssSelector("#h_list_username")).getText();
String username = "李四";
Assertions.assertEquals(actualUsername, username);
// 判断标题不为空
String title = driver.findElement(By.cssSelector("body > div.container > div.container-right > div:nth-child(1) > div.blog-title")).getText();
Assertions.assertNotNull(title);
// 判断登录url
String url = "http://8.130.122.250:8080/blog/blog_list.html";
String actualUrl = driver.getCurrentUrl();
Assertions.assertEquals(url, actualUrl);
}
/**
* 测试按钮
*/
@Test
@Order(2)
public void buttonTest() {
// 查看全文按钮测试
driver.findElement(By.cssSelector("body > div.container > div.container-right > div:nth-child(1) > div.aEl > a")).click();
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
driver.navigate().back();
}
}
6.测试写博客页面
注释中有详细步骤
package org.example.tests;
import org.example.common.AutotestUtils;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import static java.lang.Thread.sleep;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogEditTest extends AutotestUtils {
static ChromeDriver driver = createDrive();
/**
* 打开博客编辑页
*/
@BeforeAll
static void openWeb() {
driver.get("http://8.130.122.250:8080/blog/blog_eidt.html");
}
/**
* 错误发布测试
*/
@Order(1)
@ParameterizedTest
@CsvSource({",正文"})
void abnormalTest (String title, String content) throws InterruptedException {
driver.get("http://8.130.122.250:8080/blog/blog_eidt.html");
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入测试
((JavascriptExecutor)driver).executeScript("document.querySelector(\"#title\").value="+title+"");
driver.findElement(By.cssSelector("#submit")).click();
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 等弹窗出现
sleep(1000);
// 点击弹窗
driver.switchTo().alert().accept();
driver.navigate().back();
}
/**
* 正确发布测试
*/
@Order(2)
@Test
void normalTest() throws InterruptedException {
// 点击按钮
driver.findElement(By.cssSelector("body > div.nav > div > div > a:nth-child(2)")).click();
sleep(8000);
// 输入标题与正文
String title = "自动化测试最终版2";
driver.findElement(By.cssSelector("#title")).sendKeys(title);
// 编辑器无法输入,使用一个能写出来符号的按钮替代
driver.findElement(By.cssSelector("#blog_edit > div.editormd-toolbar > div > ul > li:nth-child(5) > a > i")).click();
sleep(1000);
// 点击提交
driver.findElement(By.cssSelector("#submit")).click();
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 强制等待弹窗
sleep(1000);
// 点击弹窗,是否为发布成功
String expect = "发布成功";
String actual = driver.switchTo().alert().getText();
driver.switchTo().alert().accept();
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 查看跳转页面是否为博客列表界面
String url = "http://8.130.122.250:8080/blog/blog_list.html";
String actualUrl = driver.getCurrentUrl();
Assertions.assertEquals(url, actualUrl);
// 查看第一条博客标题是否为刚才所发
String actualTitle = driver.findElement(By.cssSelector("body > div.container > div.container-right > div:nth-child(1) > div.blog-title")).getText();
Assertions.assertEquals(title, actualTitle);
}
/**
* 关闭浏览器
*/
@AfterAll
static void quit() {
driver.quit();
}
}
7.测试删除博客
因为删除博客的功能暂时没有完成,下次补上
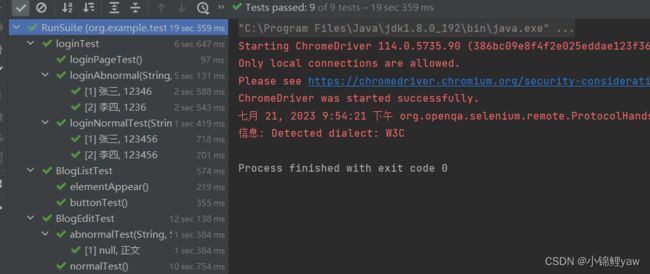
8.最终运行结果
本篇博客就到这里啦!!我们下篇博客见~~