TDesign 中后台系统搭建
目录
- 1 模板安装
- 2 启动项目
- 3 添加页面
- 总结
一般如果希望开发小程序,是要给使用的用户提供一套中后台系统来管理数据的。现在中后台系统开源项目也比较多,本篇我们介绍一个腾讯开源的TDesign模板。
1 模板安装
先要在电脑里安装好nodejs,搜索官网,下载最新版本即可。
nodejs安装好之后,打开cmd,先安装cli
npm i tdesign-starter-cli -g
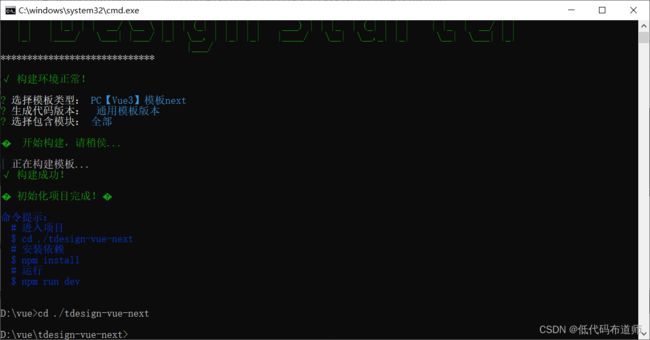
td-starter init
2 启动项目
模板构建好之后,先需要进入安装目录,输入
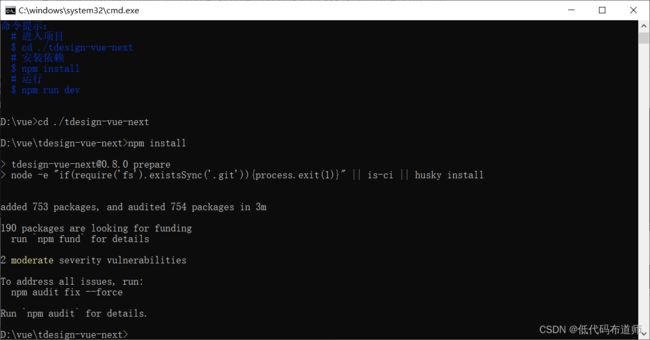
cd ./tedisgn-vue-next
npm install
npm run dev
3 添加页面
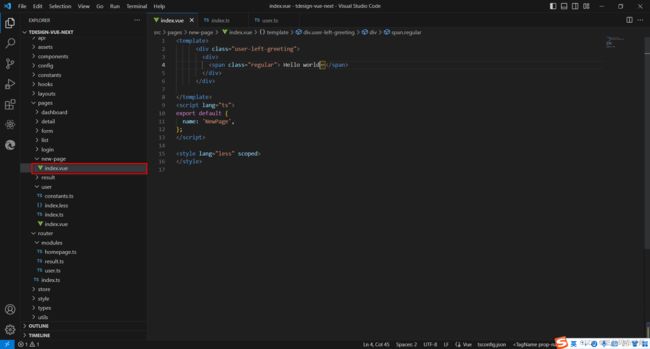
工程安装好之后,用vs code打开我们的目录

在pages目录下新建一个new-page文件夹,里边创建一个index.vue文件

页面的代码输入如下:
<template>
<div class="user-left-greeting">
<div>
<span class="regular"> Hello world~</span>
</div>
</div>
</template>
<script lang="ts">
export default {
name: 'NewPage',
};
</script>
<style lang="less" scoped>
</style>
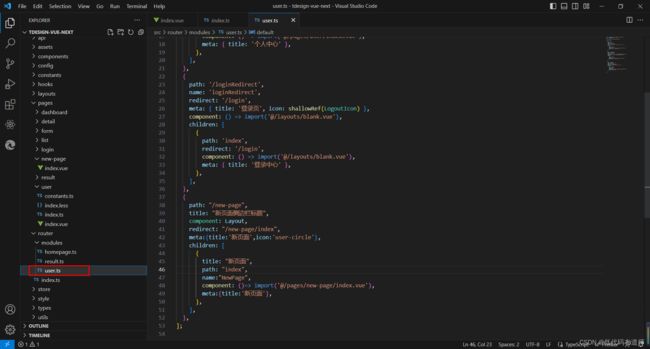
然后在router/model目录下的user.ts里配置路由

import { LogoutIcon } from 'tdesign-icons-vue-next';
import { shallowRef } from 'vue';
import Layout from '@/layouts/index.vue';
export default [
{
path: '/user',
name: 'user',
component: Layout,
redirect: '/user/index',
meta: { title: '个人页', icon: 'user-circle' },
children: [
{
path: 'index',
name: 'UserIndex',
component: () => import('@/pages/user/index.vue'),
meta: { title: '个人中心' },
},
],
},
{
path: '/loginRedirect',
name: 'loginRedirect',
redirect: '/login',
meta: { title: '登录页', icon: shallowRef(LogoutIcon) },
component: () => import('@/layouts/blank.vue'),
children: [
{
path: 'index',
redirect: '/login',
component: () => import('@/layouts/blank.vue'),
meta: { title: '登录中心' },
},
],
},
{
path: "/new-page",
title: "新页面侧边栏标题",
component: Layout,
redirect: "/new-page/index",
meta:{title:'新页面',icon:'user-circle'},
children: [
{
title: "新页面",
path: "index",
name:"NewPage",
component: ()=> import('@/pages/new-page/index.vue'),
meta:{title:'新页面'},
},
],
},
];
这样我们就在左侧的菜单栏里新添加了一个目录,点击子菜单的时候显示页面的内容

总结
我们本篇介绍了TDesign中后台模板的安装和使用,选择一套稳定、持续更新迭代的模板是我们事业发展的基础,因为软件就是基于开源去构建。