PyQt5在Qt Designer中添加的控件上显示图表
上一篇我介绍了一下如何在窗口上显示动态图表,但是这种是针对纯使用代码建立窗口界面的情况,如果是需要设计一个比较复杂的窗口,还是得需要用到Qt Designer创建ui文件!但在ui界面中拖拽的控件就无法使用上述的代码实现,所以这次给大家介绍一下如何让ui文件中的控件可以显示图表,很简单,往下看。
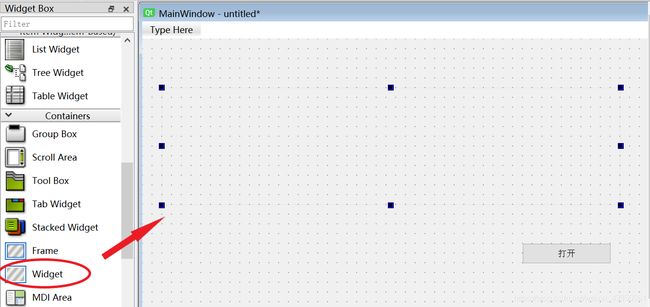
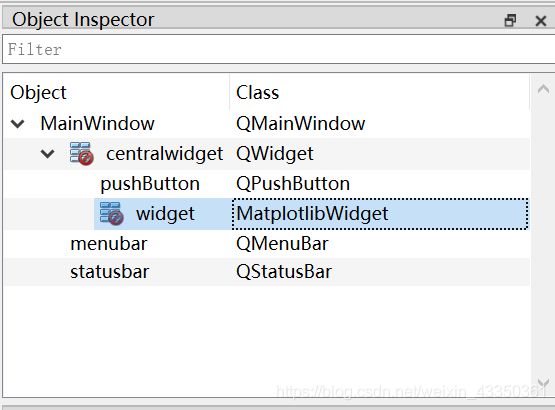
首先,需要在Qt Designer中创建一个主窗口,添加一个widget控件和一个按钮,如下图所示,同时把上篇的那个完整代码的py文件放到这个项目目录下,并命名为MatplotlibWidget。

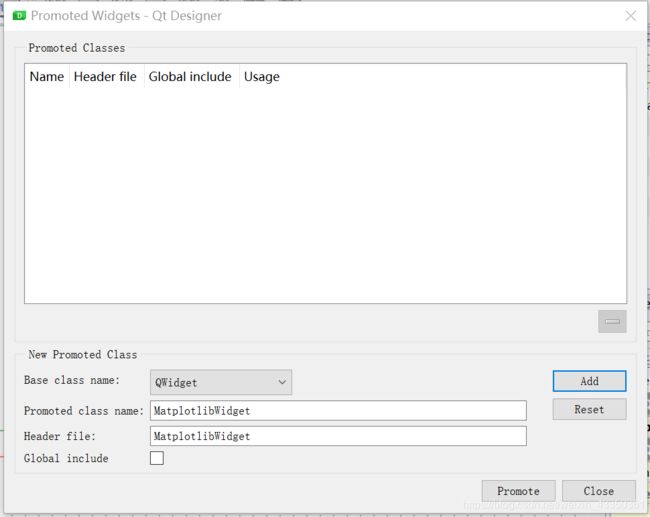
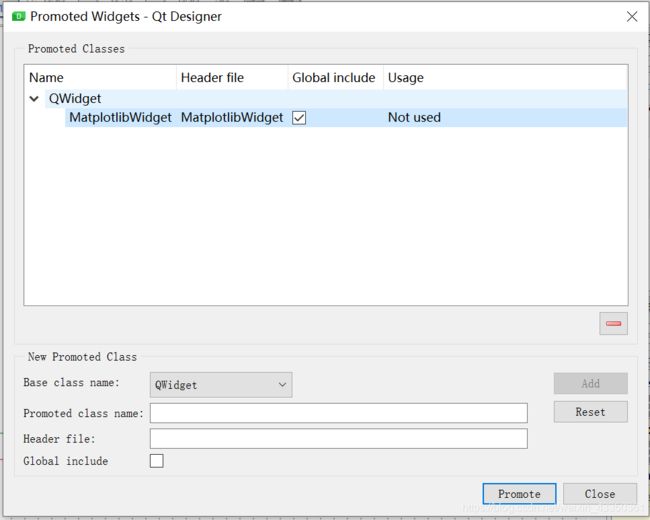
然后在对象栏右键点击widget,选择Promote to,在弹出的如下图一的窗口中添加类名,就是之前的那个py文件名MatplotlibWidget,记得要和文件名一致,头文件也是,然后点击Add,就添加成功!如下图二所示,选中这个类名,然后点击右下角的Promote,就可以看到widget的类以及由原来的QWidget变成了MatplotlibWidget,见下图三。



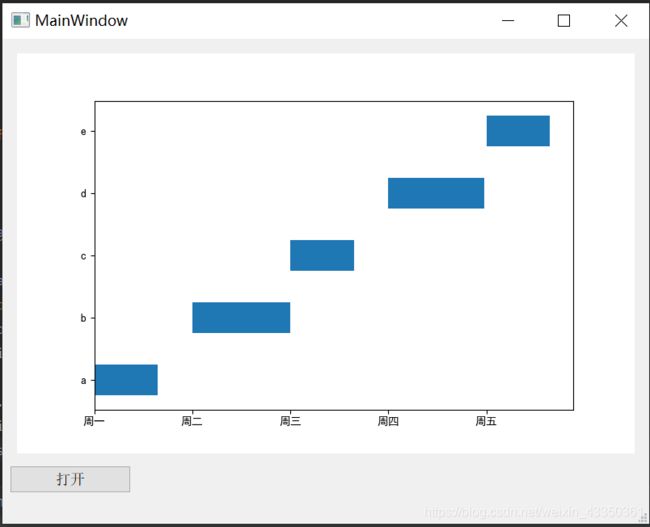
最后把窗口布局一下,就可以把ui文件转换成py文件运行了,显示窗口的代码如下所示,直接加到这个文件下就行噜,省的再新建一个py文件,运行后就能看到上一篇绘制的动态图表了。
if __name__ == "__main__":
import sys
from PyQt5.QtWidgets import QApplication
app = QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())

至于这个【打开】按钮也是可以运用上的,可以一开始设置不显示图表,点击【打开】按钮后才显示,代码如下:
# 这部分写在setupUi()函数下
# 让图表先不显示
self.widget.setVisible(False)
# 连接【打开】按钮
self.pushButton.clicked.connect(self.pushButton_Clicked)
# 这部分写在主窗口类中
# 设置【打开】按钮
def pushButton_Clicked(self):
# 设置甘特图可见
self.widget.setVisible(True)
可以看到一开始运行并没有显示图表,只有点击按钮后才会显示和上述结果一样的图表。大家记得只要保存好了绘制图表的那个py文件,然后使用上述方法就可以在ui文件中很便捷地添加自己想要的图表啦!