【保姆级从0到1】UE5 蓝图入门教程1:关卡、蓝图入门
20230113
1、新建项目
新建选择 UE 5.1 项目
选择蓝图,项目位置
改变编辑器布局,选择经典布局
2、关卡与蓝图
选择 File -> New Level 准备创建关卡
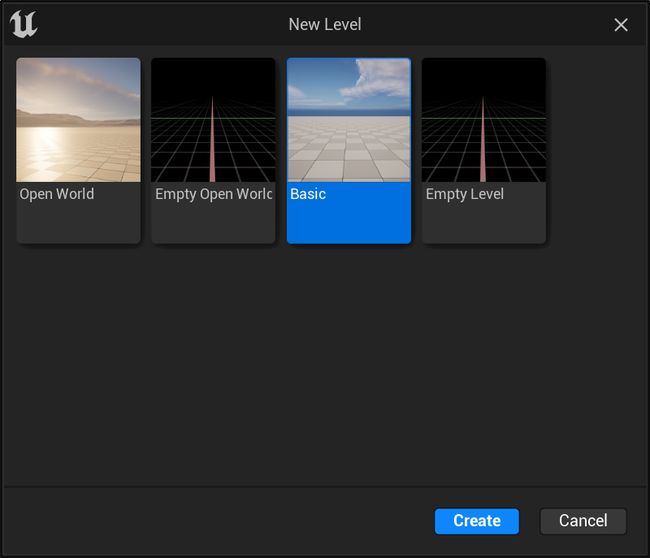
选择 Basic,点击 Create 进行创建
Ctrl + S 保存新建的关卡
关卡蓝图的打开
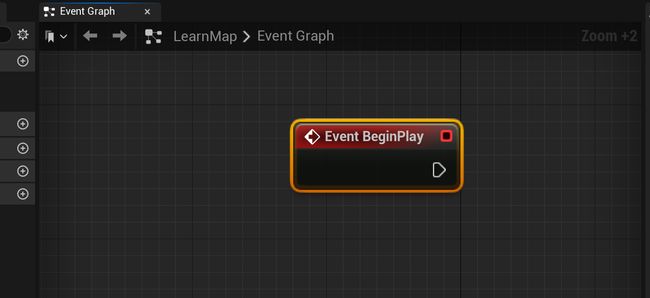
鼠标右键,添加蓝图事件,这里先删除默认的所有蓝图,然后鼠标右键,选择 事件开始运行(Event BeginPlay),即关卡开始运行时的执行事件,即关卡初始化时的执行事件,只会执行一次。类似于 Vue 中的 mounted,类似于 C# 中的 main 函数。
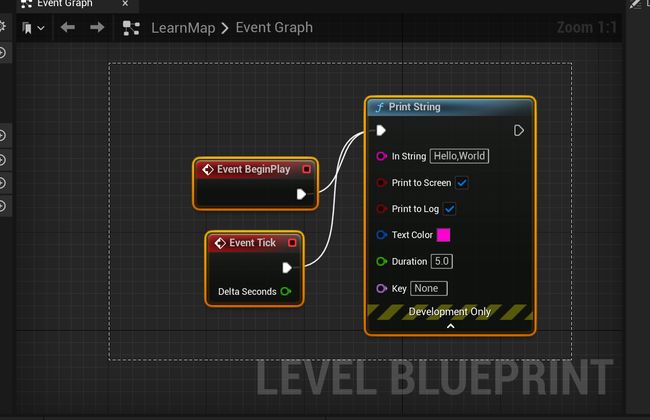
新建打印字符串事件,将 Event BeginPlay 与 Print String 进行连接,修改需要打印的字符串的值、颜色等
然后点击 Compile 进行编译,编译后执行运行,可以看到运行后,游戏界面的屏幕上打印出了设置的字符串。(蓝图本质上还是 C++ 程序,C++ 程序是需要编译的,这样程序才能运行)
记得随时点击 Save All,保存所有,进行保存项目,随时更改,及时编译,及时保存。
新建 Event Tick 蓝图,并与打印字符串相连
Event Tick 就是每秒执行帧率事件的次数,如 60fps,即60帧,则一秒钟会执行60次事件,此处为每一帧打印 Hello,World 事件
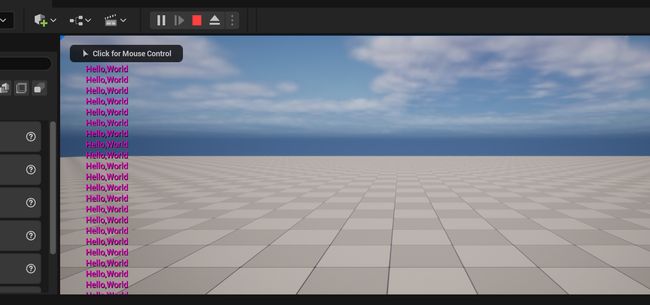
编译后运行,可以看到每一帧都在打印字符串。
鼠标左键按住进行框选
框选后,按下键盘的 C 键,可以弹出注释框,进行注释,并选中移动等
鼠标悬浮在连接线上,按住 Alt 键后再鼠标左键选中连接线,则可以取消连接。
执行顺序,可以看到先连接的打印 Hello,World,再连接的打印 hahahaha,则运行后,会先执行打印 Hello,World,再打印 hahaha,由于是后打印的,所以 hahaha 会将 Hello,World 往后移。
按住鼠标右键,配合键盘上的 W、A、S、D、Q、E 键,可以进行场景的缩放、左右、前后、上下。
可以通过 Place Actors 下将物体拖拽至场景中,配合缩放,以及可以通过按下 Q (选择物体)、W(平移物体)、E(旋转物体)、R(缩放物体)。
也可以通过此界面进行具体数值的物体的旋转、平移、缩放等
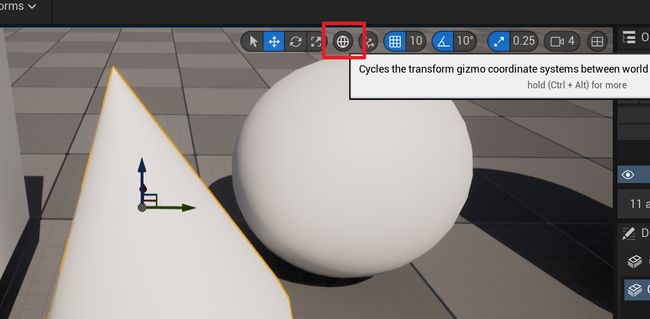
可以设置物体的全局坐标系或局部、物体坐标系的旋转、平移、缩放等
将一个立方体拖拽至场景中,然后通过 Edit -> Rename 对其重命名,如重命名为 CubeTian
然后打开蓝图,通过创建 CubeTian 的引用来对当前立方体进行事件操作、响应、控制等
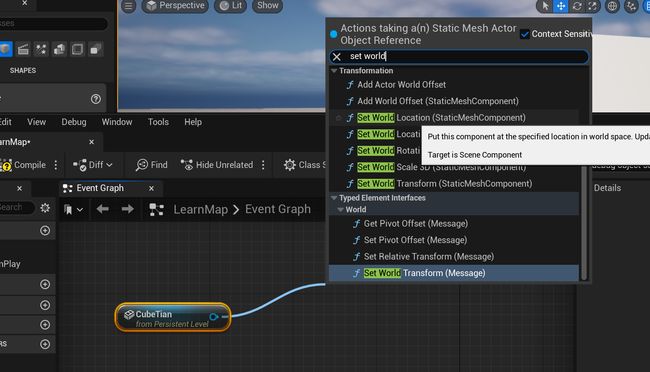
鼠标左键拖拽出一条线之后,松开,可以设置与当前立方体相关的蓝图事件,比如这里选择 Set World Location(设置世界坐标下的位置)
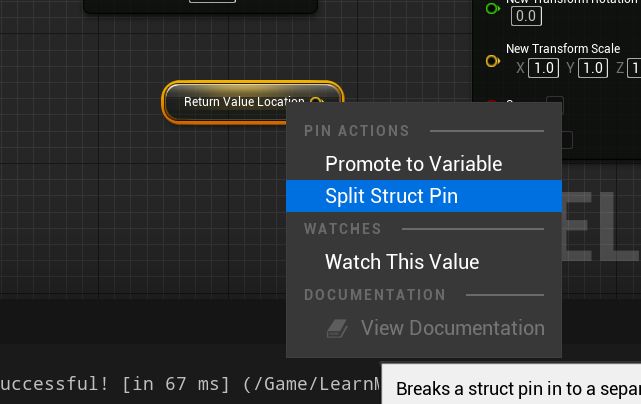
这里在 Set World Transform 下的 New Transform 下右键,选择 Split Struct Pin
可以看到有 Location、Rotation、Scale,即 Set World Transform 可以对物体同时设置位置、旋转和缩放
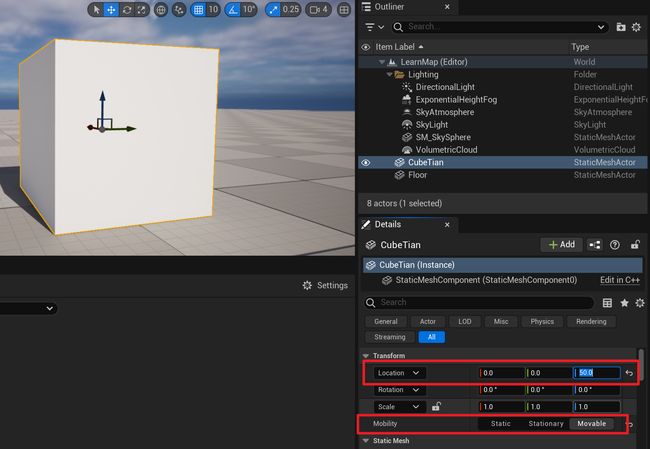
先选中物体,设置初始位置为0,0,50,然后将将物体设置为 Movable
在蓝图中,对物体设置运行时执行位置移动,如下连接方式,连接设置将物体移动至 0,0,20
可以看到编译运行前,物体位置在0,0,50,编译运行后,通过蓝图的位置移动,在关卡运行时,就将物体移动到了0,0,200的位置,这就达到了控制物体移动的目的。
同理可以设置 Transform,同时设置位置、旋转,缩放
编译运行后可以看到,物体在位置、旋转、缩放上都生效了
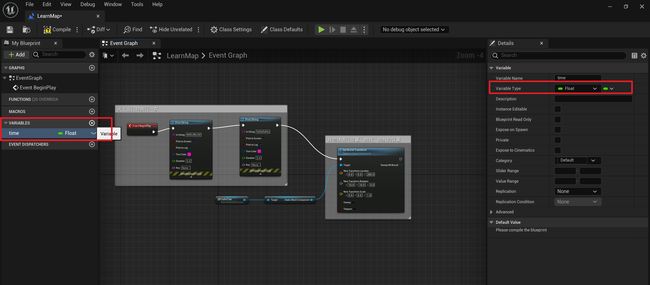
根据时间(计时器)进行时间上的物体控制:先创建一个浮点数类型的变量
创建了变量之后,先执行下编译,然后可以看到右侧出现了默认值,默认为0
将变量从左侧拖拽至蓝图中,此时选取 Get time
将 Time 和 In String 进行连接,可以看到连接前,字符串为 Hello,World
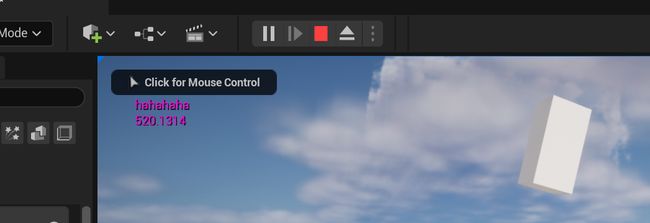
连接后,In String 就不是 Hello,World 了,而是 time 的值 520.1314,这里会自动将浮点数的 time 的 520.1314 转换为 Pring String 的 In String 对应的字符串值即 "520.1314"
编译运行后可以看到,关卡运行时打印了 Time 的值 520.1314
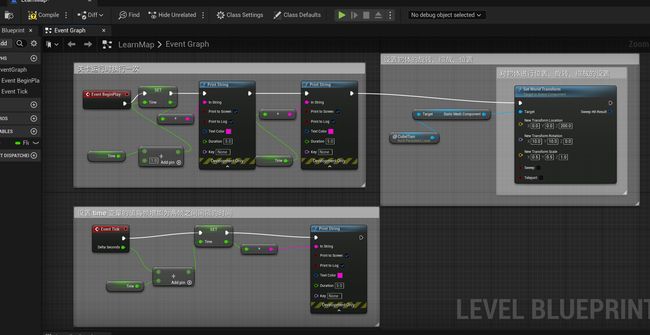
如下,通过先 SET 原始 Time 的值,然后再 get time 的值之后进行加法运算,打印,然后再获取 time 的值再打印,具体流程如下
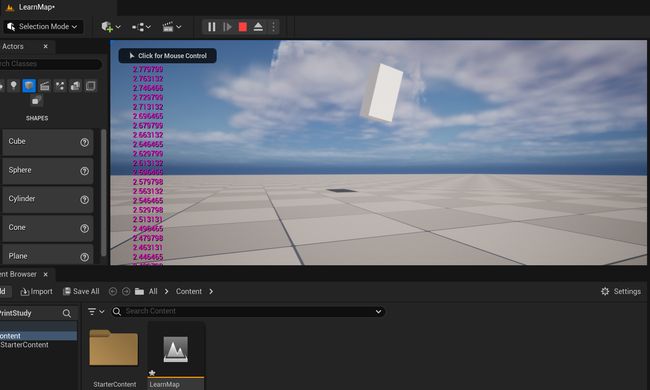
运行结果如下
逐帧设置时间的变化,进行打印输出,实现计时器效果
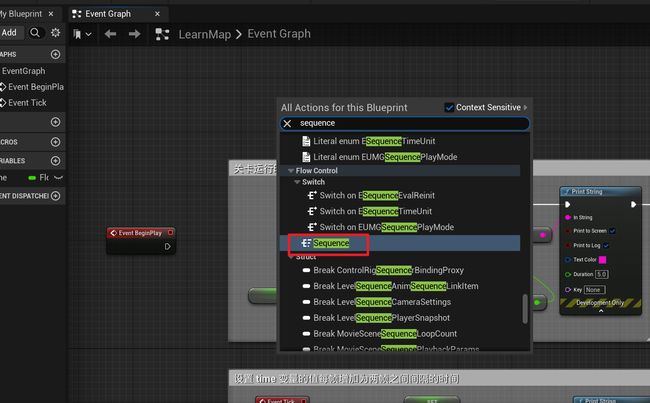
序列事件:Sequence
让物体动起来:让物体跟随时间进行上下跳动以及各方向旋转效果
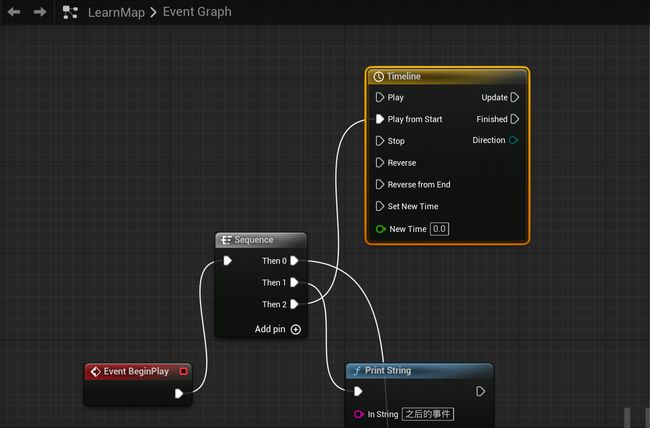
根据时间轴进行动态、线性插值的物体动画设置,先添加 timeline
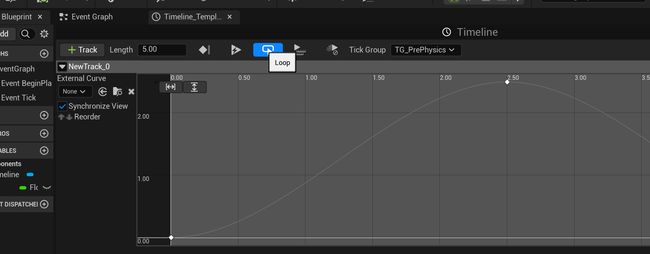
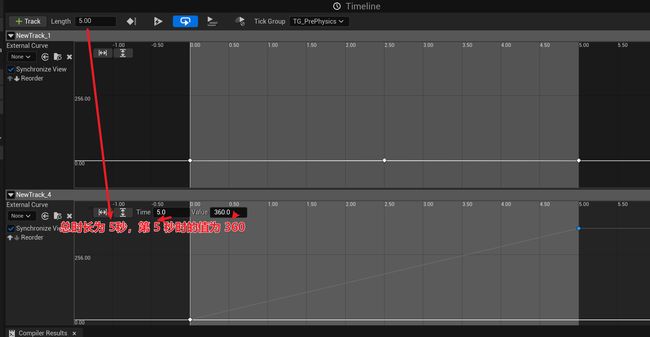
双击 Timeline 进入编辑状态,通过 Track 添加轨道,在轨道上右键可以添加关键帧,可以设置整个轨道的时间,如这里是 5秒
每个关键帧右键,可以设置线性关系。左键选中关键帧,可以设置关键帧的事件过渡。
编辑后可以看到 Timeline 多了一个轨道
继续编辑 Timeline,勾选 loop,让该时间轴轨道循环往复的执行。
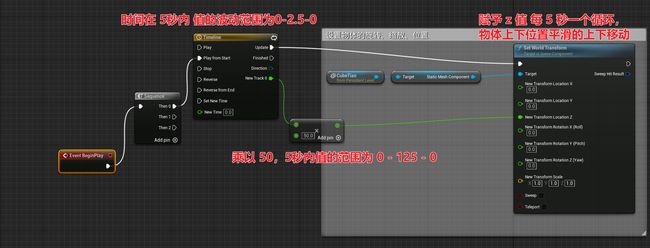
将时间轴与 物体的 Location Z 值进行连接,可以实现物体循环往复的上下移动的效果。
也可以使用线性插值(lerp)的方式实现平滑的上下移动+各个方向旋转的效果。
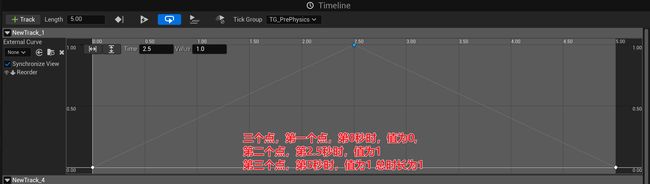
将第一个轨道调整为时间长度为1,且为线性关系,用于物体的 z 值调整,并选择 loop,循环执行
可以实现物体,不断上下平滑跳动,以及各个方向旋转的效果。
自定义事件:通过自定义事件,可以简化/美化蓝图布局,提升蓝图的可视性。
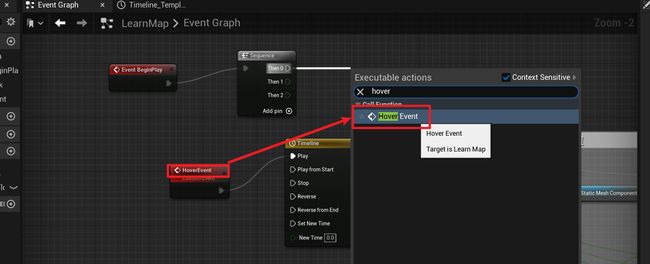
右键选择 Add Custom Event
创建之后,建议用英文名给事件命名
新建了事件之后,将新建的事件与 Timeline 事件相连,这样同样执物体上下并各个方向循环改变的方法,可以在 Sequence 里直接连接 HoverEvent 即可。
这样蓝图就分为了上下两个,布局清晰。
自定义函数:通过添加自定义函数,可以让蓝图更加流程化,实现方法独立
具体的实现方法,流程如下:
建立好方法函数后,就可以在蓝图中搜索并使用该方法了:
可以看到,输入的值是 3,通过自定义的立方运算函数,得到了正确的打印结果 27
通过函数的方式实现物体上下浮动的效果,并且可以控制上下浮动的速度:
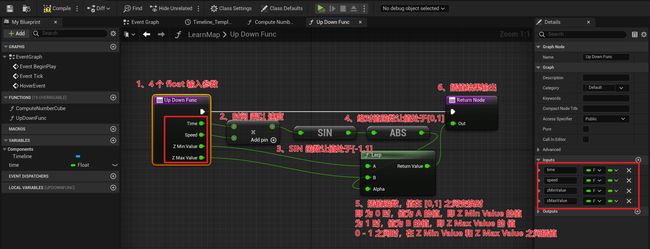
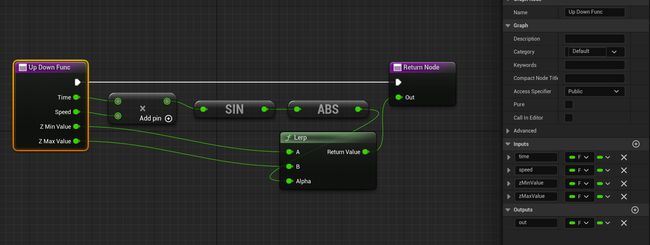
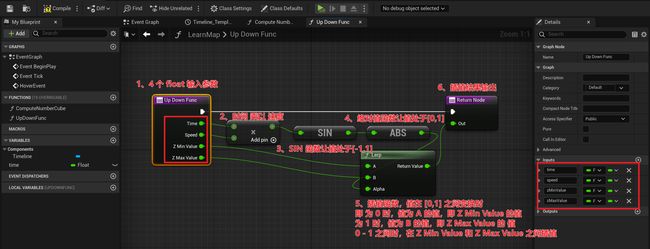
按照如下方式构建了名为 UpDownFunc 的函数
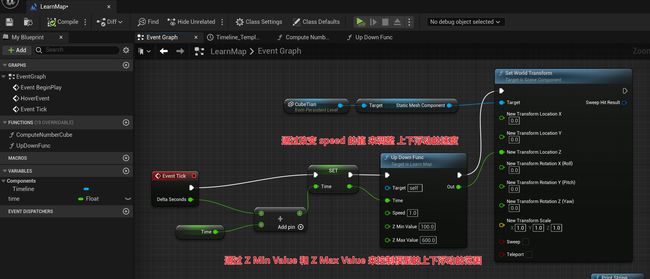
最后通过使用函数,可以实现物体上下浮动的范围以及浮动的速度
让多个物体可以在初始位置上下移动,并且每个物体的移动速度、移动范围各不相同:
现在物体是在指定位置上下浮动的,而不是在物体原本位置开始浮动的
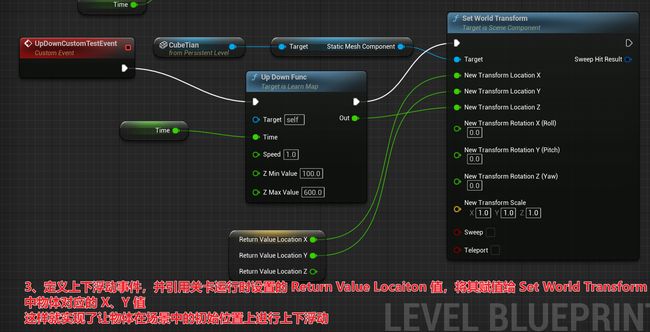
现在实现物体按照指定位置上下浮动实现的蓝图逻辑如下:
选中一个物体,按住 Alt 键,同时用左键拖拽,即可复制一个物体。将物体的属性都设置为可移动(Movable)
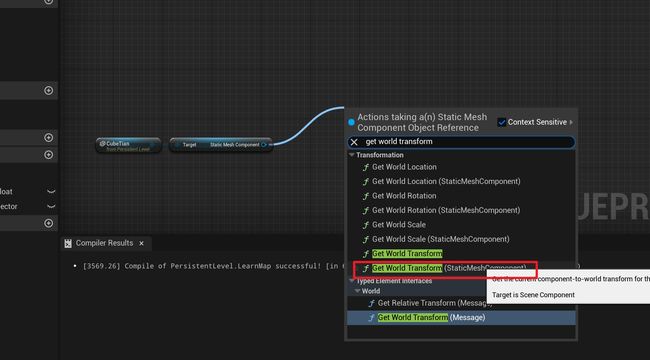
在物体的 Static Mesh Compoent 上连接 Get World Transform
选中 Get World Transform,对 Return Value 执行右键的 Split Struct Pin
得到三个,分别为 Return Value Location,Return Value Rotation,Return Value Scale,由于这里我们是要获取物体原始的位置信息,并最终达到上下浮动的目的,所以这里对 Return Value Location 执行 Promote to Variable,即对位置信息提升为变量。
提升为变量后,可以看到左侧 VARIBLES 就多了一个名为 Return Value Location 的 Vector 类型的变量。
获取 ReturnValue Location 变量,并执行 SPlit Struct Pin
完整实现蓝图的逻辑为:
可以看到,物体是在原始的 xy 的位置上进行的上下浮动。
但这里有个问题是,虽然物体可以在指定的 xy 位置上移动,但不是在初始的 z 值上进行的移动。而是在我们设定的 z 值开始移动的。需要继续调整,调整如下:
也还可以设置 Z Min Value 、Z Max Value 等,让物体在指定区间运动等。
当前只是实现了一个物体的在初始位置的上下浮动,如何实现多个物体的上下浮动呢?
这个的前提时,我们可以实现把物体/模型作为参数传到我们的自定义事件中。
选择我们的自定义事件 UpDownCustomTestEvent,在右侧面板中的 Inputs 添加输入变量,添加时选择 Statice Mesh Actor 的 Object Reference
重命名新加的输入变量名称,此处修改为 StaticMeshConponentParam.
此时就可以将 StaticMeshConponentParam 和 物体的 Static Mesh Conponent 相连了,此时任何物体的静态网格体就作为了 UPDownCustomTestEvent 事件的输入变量了。
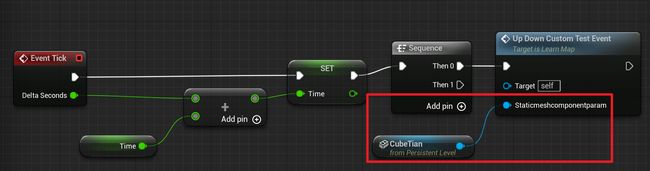
接下来要做的就是将 CubeTian 这个物体传给我们的自定义事件的 Staticmeshcomponentparam 即可。
编译运行后可以发现,CubeTian 这个物体依然和之前的效果一样,按照初始的位置进行的上下浮动。
同理,此时就可以继续添加第二个物体实现同样的上下浮动了。
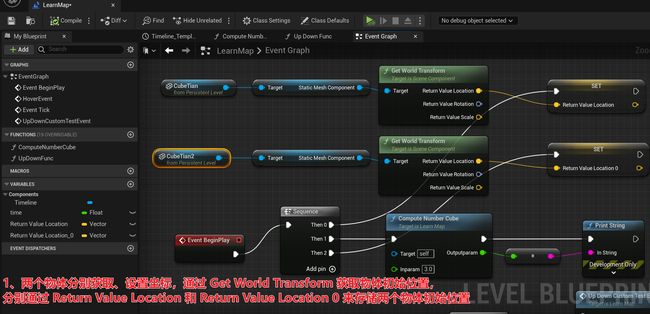
蓝图中添加第二个物体
添加第二个物体的静态网格体
获取世界变换,并将第二个物体的世界变幻的位置提升为变量
将获取位置变量信息并存储到 Return Value Locaiton 0 的事件(SET) 和 Event BeginPlay 的 Sequence 相连,实现关卡运行时就获取第二个物体的位置信息,并将该位置信息存储到 Return Value Location 0 这个变量中,即将第二个物体的位置信息赋值给 Return Value Location 0.
由于 UpDownCustomTestEvent 事件中目前使用的还是物体1(CubeTian)的位置信息,因此需要调整为可动态获取任意物体位置信息的方式。
需要位 UpDownCustomTestEvent 新添加一个 Vector 类型的输入变量,此处命名为 Location
左键拖拽 Location,选择 Break Vector,进行拆分变量,也可右键选择 Split Struct Pin 进行拆分。为了保证 UpDownCustomTestEvent 的美观性,选择使用 Break Vector 方法。
执行之后如下,生成了 Break Vector
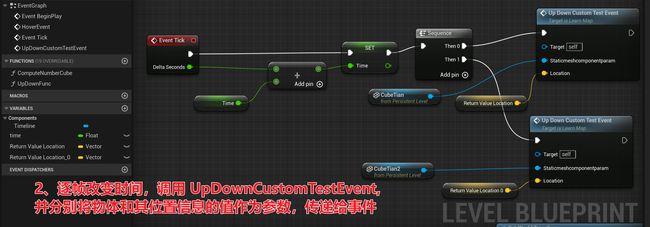
然后对 X、Y、Z 分别进行连线,如下所示:
然后分别将物体1(CubeTian)和其对应的 Location 变量(Return Value Location)、物体2(CubeTian2) 和其对应的 Location 变量(Return Value Location 0)与 通用的 Up Down Custom Test Event 进行相连,具体如下:
然后执行编译,运行,就可以看到,2 个物体在初始位置开始进行上下浮动效果:
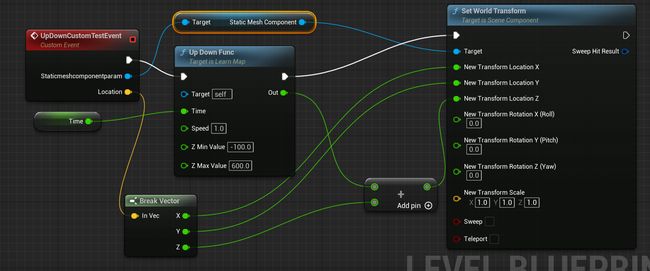
完整蓝图如下:
此时虽然可以实现 2 个物体同时上下浮动,但是速度、时间、浮动范围用的都是同一个值,如何实现不同物体,不同速度、不同浮动范围呢?这就需要继续为 UpDownCustomTestEvent 添加输入变量参数,将速度、时间、浮动范围等其他想要个性化控制的信息作为输入变量参数,这里添加了以下几个:
新建了三个 Float 类型的 Speed、ZMin Value、ZMax Value ,然后将 Speed 的默认值设置为 1.0,其他值也可以设默认值。
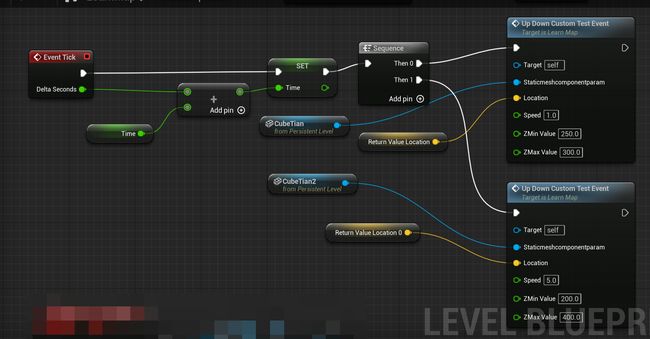
然后将 UpDownCustomTestEvent 中的 Speed、ZMin Value、ZMax Value 分别与 UpDownFunc 函数中的 Speed 、Z Min Value 、Z Max Value 对应连接,连接之后如下:
此时就可以向传递物体和位置信息的 UpDownCustomTestEvent 里传递或设置 Speed、ZMinValue、ZMaxValue 了。
最后可以看到效果是不同的物体上下浮动的范围、速度都不一样了:
完整的蓝图如下:
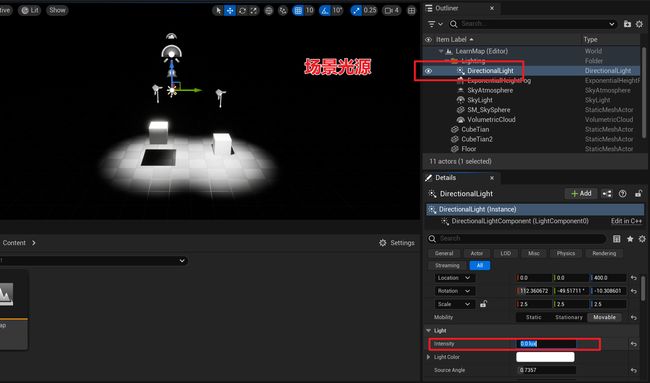
场景、物体的光源效果:
可以在场景中拖拽入 2 个 Spot Light(聚光灯),然后可以分别设置两个聚光灯的位置、光源强度等
然后可以设置场景光源的光照强度为 0,就可以实现周边黑暗,只有 2 个光源照射物体的场景效果:
还可以继续修改光源的色温、颜色等等。
可以通过在 Outliner 里新建文件夹,将同一类的东西放在一个文件夹,形成一个良好的组织结构。
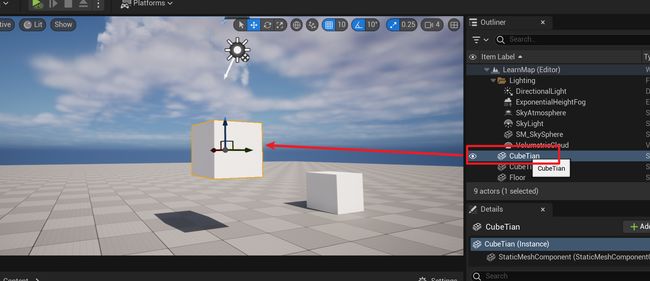
比如这里新建了 CubeTian 的文件夹,将 CubeTian 的物体和其相关的光源 SpotLight 放在一个文件夹里。
可以同时按住 Ctrl + L 键 不松手,然后只需要转动鼠标(不需要按住任何鼠标上的任何键)就可以调整天空的时间(白天、黄昏、黑夜等)的天空效果
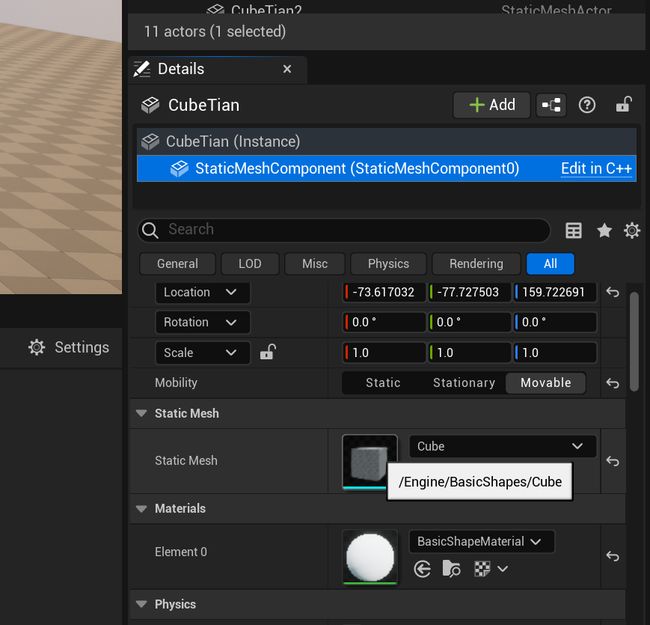
UE 中的 Actor 和 Component 的含义:Actor 相当于一个角色/人物/演员/物体,Component 相当于这个角色/人物/物体具有的技能、属性、功能、模块等,比如一个人可以吃饭、睡觉、跳跃、奔跑,一个人就是一个 Actor,而这个人拥有的 吃饭、睡觉等的能力相当于 Component。
如下 一个立方体,CubeTian 是一个 Actor,它拥有一个 StaticMeshComponent,就是拥有一个静态网格体(不会变化的网格体)。
上面我们讲的是通过关卡的蓝图来进行的设置,如果是想要单独创建一个蓝图呢?
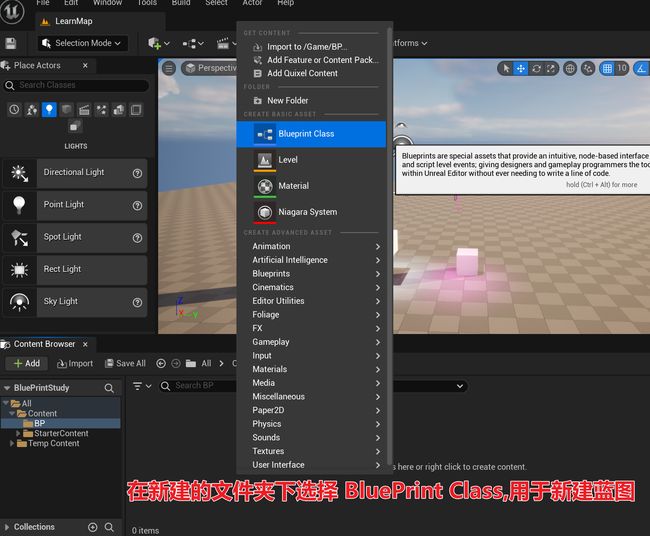
蓝图建立的规范与创建 Actor:
一般蓝图会命名为以 BP_ 开头的名称,蓝图的全程为 BluePrint,比如 BP_Cube、BP_TianCube 等。以 BP_ 开头可以一目了然的知道这个东西就是蓝图。创建的 BP_Cube 等蓝图可以放在一个文件夹里进行组织管理
创建蓝图时,可选择的有很多,这里就默认选了 Actor
在新建的文件夹下(这里文件夹命名为 BP)新建了一个蓝图(这里命名为 BP_Cube)
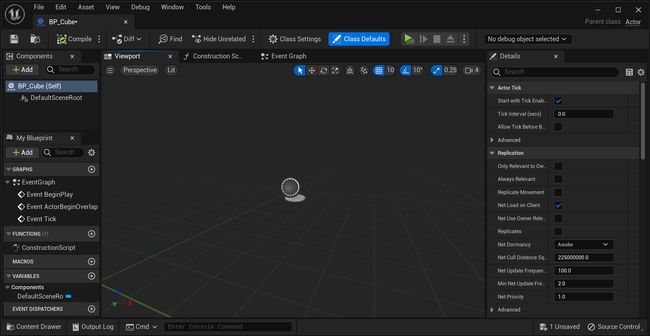
双击 BP_Cube 可以进行编辑,进入编辑后可以看到新建的蓝图是空的
可以在当前蓝图的 Viewport ,在左侧 Conponents 点击 Add 添加物体,比如选择 Static Mesh,或者直接选择 Cube。这里直接选择了 Cube。
这样就可以看到蓝图视口中多了一个立方体
还可以继续添加,比如这里添加了一个 SpotLight
可以设置 SpotLight 的光源位置、强度、方向等属性,可以看到 SpotLight 是在 Cube 的下方的(而不是平行的下方),存在着一个父子级关系,也就是当前 SpotLight 是 当前 Cube 的子级,这意味着当 Cube 被拖拽移动时,它的子级 SpotLight 也会跟着移动(如果是平行关系,非父子级关系),则灯光不会跟着物体移动。当然也可以通过拖拽的方式,来改变他们的父子级关系。
拖拽了物体和灯光之后,执行编译。然后就可以看到蓝图上有了东西,当前蓝图可以直接拖拽至场景中,这样场景中就添加了一个具有灯光的物体。
Actor 的蓝图:
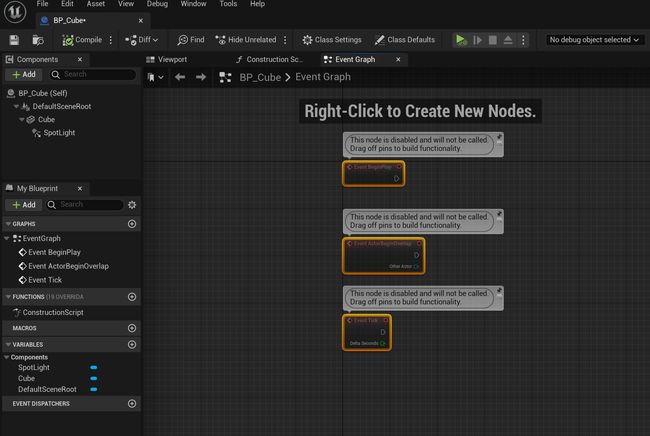
选择 Event Graph 窗口,将默认的蓝图节点都可以删掉
然后从左侧将 Cube 拖拽进来
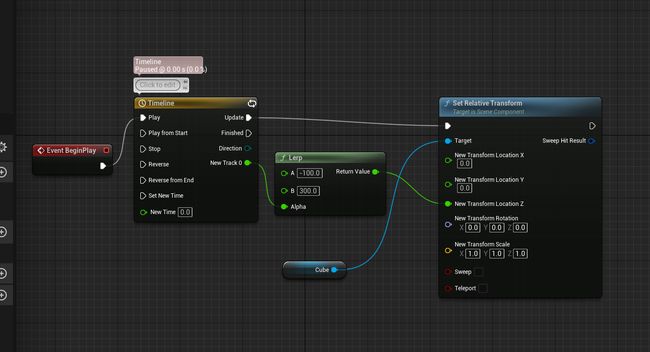
然后选择设置相对位置(这里的相对位置是相对于蓝图类的视口中心位置)
然后建立循环的时间轴,在 0 - 1之间循环,通过 Lerp 插值为 -100 - 300,然后对 Cube 设置连接 Location Z 值,这样在关卡运行时,就可以设置物体在 - 100.0 - 300.0 之间上下浮动
如:这里拖拽了 5 个 BP_Cube 蓝图类,这 5 个蓝图类在关卡运行时的物体都会上下浮动。
这里带来一个问题是,由于用的是同一个蓝图,导致每个物体的运动幅度都是一样的,同一个蓝图的多次使用如何带来差异性呢?
第一种方式就是在 Actor 蓝图中设置差异化的蓝图流程,比如在蓝图中添加随机数,用随机数带来差异。
另一种方式就是可以通过抛出输入参数的方式,然后对每个拖拽进来的蓝图物体对抛出的参数进行逐一设置。
如下图所示,新建了 2 个 Float 类型的变量,分别为 zminvalue 默认值为 -100.0,zmaxvalue 默认值为 300.0,然后将其与 Lerp 相连。同时在左侧 VARIABLES 下对这两个变量的眼睛点亮,即暴露这两个变量。
编译之后,可以看到通过 BP_Cube 拖拽至场景中的蓝图类,有 Zminvalue 和 Zmaxvalue 这两个变量可以设置,对每个进行单独设置后,就可以实现同一个蓝图类的东西有不同的效果。这里只是暴露了这两个变量,也可以像前面一样,设置蓝图,增加 speed、time 等,暴露出来后,可以设置不同的速度等。
效果如下:
如果已经做好的蓝图类效果很好,想要继承沿用,但是可能里面使用的物体,或者局部特性不一样而已,那可以选择继承父类蓝图,在拥有父类蓝图的同时,当前蓝图还可以做自己的额外蓝图的事件、行为。
父类与子类:蓝图的继承,统一修改等的操作
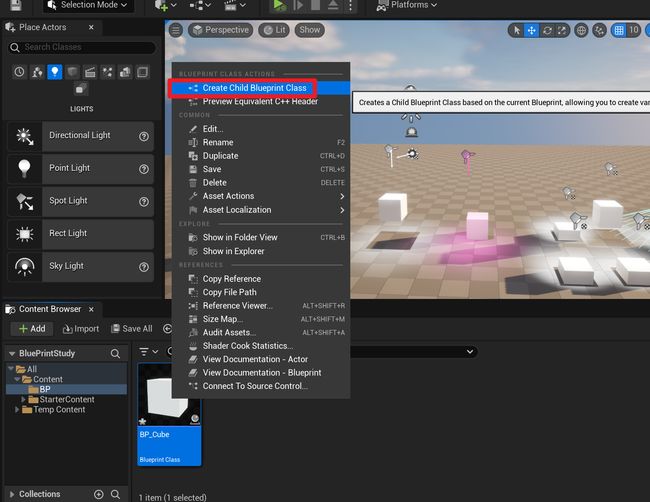
在新建好的蓝图上,右键选择 CreateChild BluePrint Class
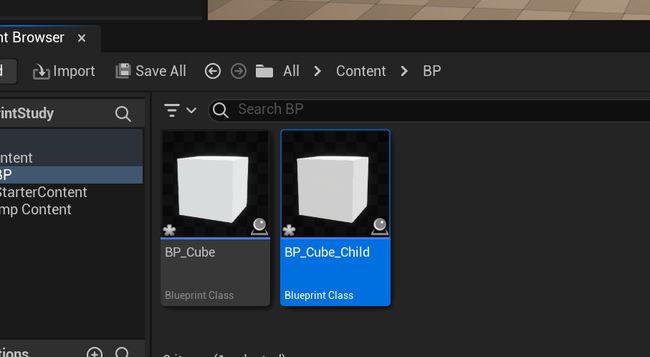
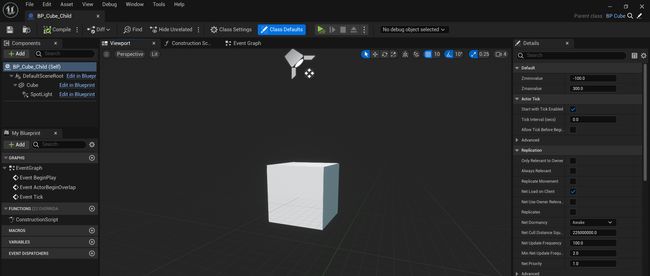
然后双击 Child 蓝图进入编辑,可以看到子蓝图一进来就有了灯光和立方体。
Event Graph 中也有默认的继承自父蓝图的 BeginPlay 事件
这里我们默认删除所有的,通过手动的方式来选择是否继承父类的事件,以及添加自定义的事件。
先添加 Event BeginPlay 等事件,然后在事件上右键点击 Add Call to Parent Function
可以看到 Parent:BeginPlay 的事件又找了回来,可以连接 Event BeginPlay 和 Parent:BeginPlay,这意味着关卡运行时的,当前子蓝图类会继承并运行父蓝图类的事件,同时我们在这里为子蓝图类新加了一个打印字符串,来表明除了可以继承(也可以不继承)父类的初始运行事件,还可以自定义事件。
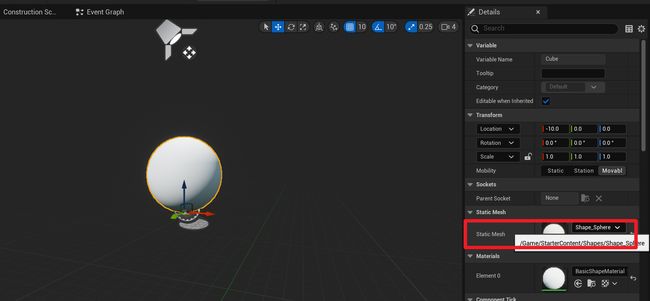
然后我们将当前子蓝图类的 Cube 从立方体改为圆球。编译保存。
然后将当前子蓝图类拖拽至场景中。
可以看到拖拽进来的子蓝图类同样具有可以设置的参数。
运行后同样执行着上下浮动的效果。
如果此时想要修改所有物体的上下浮动的范围,则可以直接修改父蓝图类默认的 zminvalue 和 zmaxvalue,当所有蓝图类的东西都是默认值时,那么不管是父蓝图类还是子蓝图类的默认值都将跟着改变,达到改变一个蓝图,所有物体的行为都改变的效果。
3、总结
以上就是初步入门,本教程是跟着以下视频教程,进行的学习、总结。
【虚幻引擎系列课程1】蓝图入门
项目工程放到了 Github 上,地址如下:
ue5.1blueprintstudy