VSCode+LaTex安装配置以及解决中文显示问题(简单操作)
1. 安装VSCode(搜官网安装下载)
2. 安装Latex
(可看视频教程安装步骤,还包含学习步骤,B站上找到的https://www.bilibili.com/video/BV15x411j7k6?spm_id_from=pageDriver)
3. 配置VSCode来使用LaTex
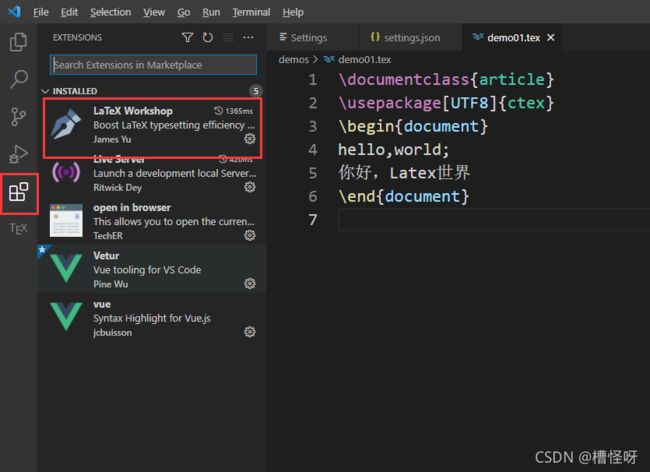
(1)在扩展资源里面搜索LaTex Workshop, 点击安装。
记住就按这一个就可以了,不要看别人说还要安装什么其他插件(如果你想简单运行操作起来的话)
(2)配置setting.json文件
在VSCode工作区里面,直接点击快捷键F1键,就会出来快速搜索框。然后输入settings.json,选择第一红色框圈出来的,进入文件。
然后复制粘贴一下代码到settings.json文件中。
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "latexmk",
"tools": [
"latexmk"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOC%"
]
}
],
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],注意:如果你的settings.json里面有代码,粘贴位置在你之前配置代码的逗号下面。
然后重启你的VSCode软件。
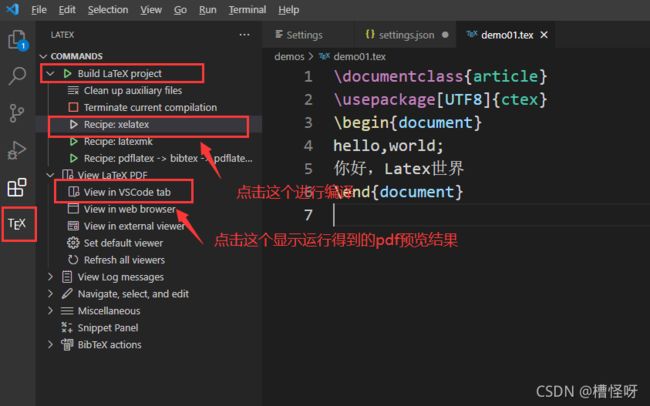
就会发现左边的bar里面有了这个TEX
好了先不管这个,接着往下看。
4. 新建文件夹,创建一个测试使用的.tex文件
点击创建文件夹,新建一个.tex文件,
写入下面代码到新建的.tex文件:
\documentclass{article}
\begin{document}
hello,world;
\end{document}然后点击之前说到的TEXbar,然后点击下面的进行编译
运行结果:
5. 解决中文显示不出来的问题
看来很多网上解决中文显示不出来的问题,尝试了很多种,还很复杂。我发现我的还是显示不出来中文,VSCode还一直报错。结果最后就只添加了下面的。
\usepackage[UTF8]{ctex}显示结果:
好了安装VSCode+LaTex结束(简单快速版)
开始学习入手Latex了。
KaylaYin
不知道在哪看到的这两句话:
世界上没有走不通的路,只有想不通的人。
不要让那些失败的人告诉你:你不行。