vue3+vite路由中使用element自动导入图标
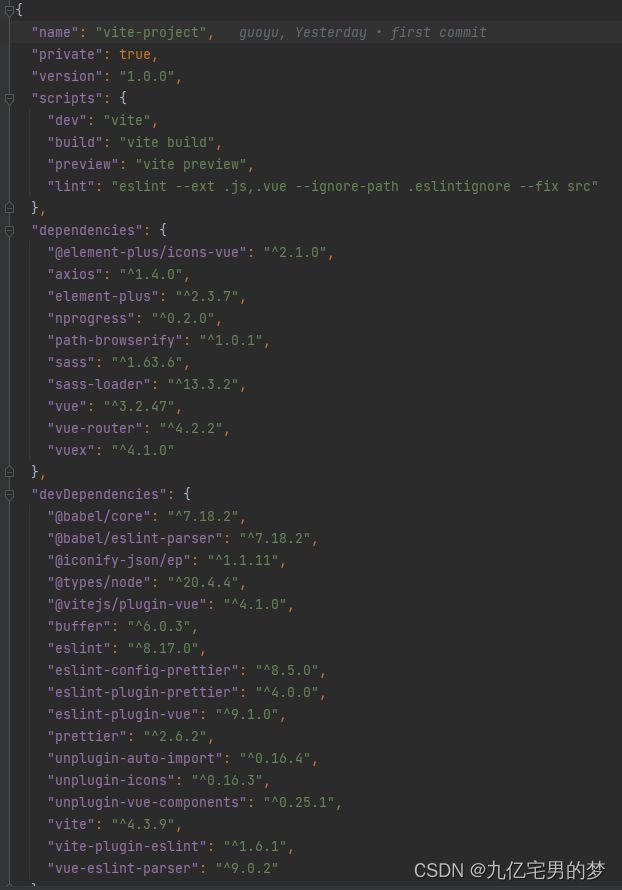
1.package.json
"dependencies": {
"@element-plus/icons-vue": "^2.1.0",
"element-plus": "^2.3.7",
},
"devDependencies": {
"@iconify-json/ep": "^1.1.11",
"unplugin-auto-import": "^0.16.4",
"unplugin-icons": "^0.16.3",
"unplugin-vue-components": "^0.25.1",
}2.vite.config.js
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite' // 自动导入
import Components from 'unplugin-vue-components/vite' // 组件注册
import { ElementPlusResolver, NaiveUiResolver } from 'unplugin-vue-components/resolvers'
// 自动导入element图标
import Icons from 'unplugin-icons/vite'
import IconsResolver from 'unplugin-icons/resolver'
import { resolve } from 'path'
export default defineConfig(({ command, mode }) => {
const env = loadEnv(mode, process.cwd(), '')
return {
base: './',
plugins: [
vue(),
AutoImport({
// 自动导入 Vue 相关函数,如:ref, reactive, toRef 等
imports: ['vue'],
resolvers: [
// 自动导入element plus相关函数(带样式)
ElementPlusResolver(),
// 自动导入图标组件
IconsResolver({
prefix: 'Icon',
enabledCollections: ['ep']
})
]
}),
Components({
// 要搜索组件的目录的相对路径。默认 ['src/components']
dirs: ['src'],
// 组件的有效文件扩展名。
extensions: ['vue'],
// 搜索子目录
deep: true,
resolvers: [
// 自动导入element plus组件
ElementPlusResolver(),
NaiveUiResolver(),
// 自动注册图标组件
IconsResolver({
prefix: 'i',
enabledCollections: ['ep']
})
]
}),
Icons({
compiler: 'vue3',
autoInstall: true
})
],
resolve: {
// 配置路径别名
alias: {
'@': resolve(__dirname, './src'),
'api': resolve(__dirname, './src/api'),
'views': resolve(__dirname, './src/views'),
'utils': resolve(__dirname, './src/utils'),
'comp': resolve(__dirname, './src/components'),
'assets': resolve(__dirname, './src/assets')
},
extensions: ['.js', '.ts', '.vue', '.json', '.less', '.css']
},
define: {
'process.env': {
VITE_APP_BASE_API: env.VITE_APP_BASE_API
}
},
server: {
host: '0.0.0.0',
port: 3000, // 端口
open: false, // 启动项目后打开浏览器
hot: true,
overlay: {
warning: false,
error: true
},
proxy: {
[env.VITE_APP_BASE_API]: {
target: 'https://devestate.yyepark.com/',
ws: true,
changeOrigin: true,
secure: false,
rewrite: (path) => path.replace('^' + [env.VITE_APP_BASE_API], '')
}
}
}
}
})
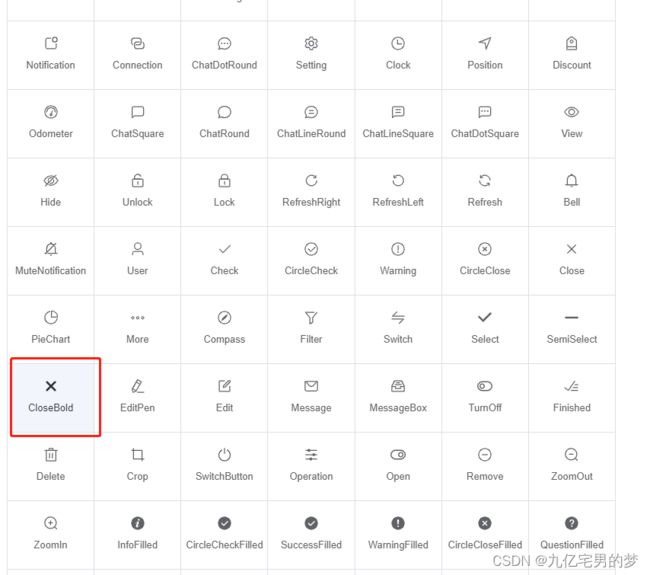
3.使用图标前面加上:
4.路由中使用
import { createRouter, createWebHashHistory } from 'vue-router'
import Layout from '../layout/index.vue'
import { markRaw } from 'vue'export const asyncRoutes = [
{
path: '/',
name: 'HomePage',
component: Layout,
redirect: '/home',
children: [
{
path: 'home',
name: 'Home',
component: () => import('@/views/Home/index.vue'),
meta: { title: '首页', icon: markRaw(IconEpMenu) } //markRaw
}
]
}
]