element el-cascader 级联回显 多选回显
element el-cascader 级联回显 多选回显
不多说了,直接上代码
<template>
<div id="app">
<el-card class="box-card">
<el-form ref="form2" :model="form2" label-width="80px">
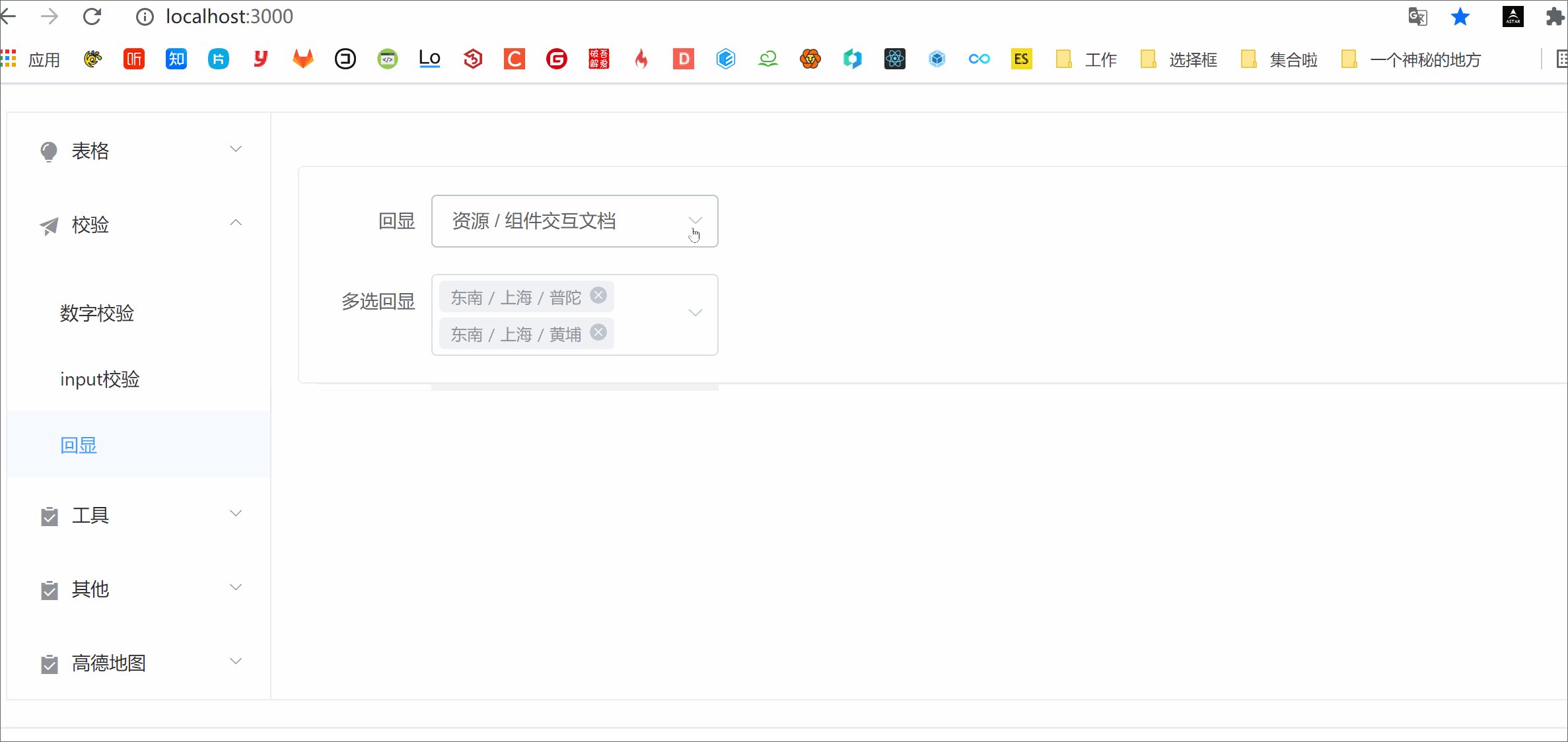
<el-form-item label="回显">
<el-cascader
v-model="place_value"
:options="place_options"
change-on-select
>
</el-cascader>
</el-form-item>
</el-form>
<el-form
ref="form2"
:model="form2"
label-width="80px"
style="margin-top:20px"
>
<el-form-item label="多选回显">
<el-cascader
v-model="place_value2"
:options="options"
:props="props"
clearable
></el-cascader>
</el-form-item>
</el-form>
</el-card>
</div>
</template>
<script>
import _ from "lodash";
export default {
data() {
return {
place_value: ["ziyuan", "jiaohu"],
place_options: [
{
value: "ziyuan",
label: "资源",
children: [
{
value: "axure",
label: "Axure Components"
},
{
value: "sketch",
label: "Sketch Templates"
},
{
value: "jiaohu",
label: "组件交互文档"
}
]
}
],
place_value2: [
[1, 2, 3],
[1, 2, 4]
],
props: { multiple: true },
options: [
{
value: 1,
label: "东南",
children: [
{
value: 2,
label: "上海",
children: [
{ value: 3, label: "普陀" },
{ value: 4, label: "黄埔" },
{ value: 5, label: "徐汇" }
]
},
{
value: 7,
label: "江苏",
children: [
{ value: 8, label: "南京" },
{ value: 9, label: "苏州" },
{ value: 10, label: "无锡" }
]
},
{
value: 12,
label: "浙江",
children: [
{ value: 13, label: "杭州" },
{ value: 14, label: "宁波" },
{ value: 15, label: "嘉兴" }
]
}
]
},
{
value: 17,
label: "西北",
children: [
{
value: 18,
label: "陕西",
children: [
{ value: 19, label: "西安" },
{ value: 20, label: "延安" }
]
},
{
value: 21,
label: "新疆维吾尔族自治区",
children: [
{ value: 22, label: "乌鲁木齐" },
{ value: 23, label: "克拉玛依" }
]
}
]
}
]
};
},
created() {},
methods: {}
};
</script>
就这么简单 就完事了