VUE脚手架介绍及安装教程
目录
一、vue 是单文件组件
1.1之前注册组件有什么缺点 ?
1.2什么是单文件组件 :后缀为 .vue 的文件
二、脚手架简介
2.1 webpack
三、脚手架介绍
3.1、vue-cli简介
四、安装vue-cli4
4.1删除已安装的 vue-cli
4.2先安装淘宝镜
4.3安装cli
五、配置vue环境变量
六、创建vue-cli4项目(先不用路由)
第一步:创建项目
第二步
第三步
第四步
第五步
七、项目结构说明
7.1、项目结构
7.2、src目录说明
7.3、单文件组件
7.4、package.json 文件
7.5、vue.config.js 文件
八、练习
九、安装axios包
9.1安装方式
9.2vue-cli 中main.js引入并使用 axios
十、安装router路由包
10.1、路由守卫
十一、VUE-CLI解决跨域问题
十二、项目
一、vue 是单文件组件
1.1之前注册组件有什么缺点 ?
1- 缺乏语法高亮
2-格式不好
3-没有专门的写css代码等等
参考 : vue => 工具 => 单文件组件
1.2什么是单文件组件 :后缀为 .vue 的文件
单文件组件的三个组成部分 (代码块 : scaffold 自动提示)
-
template (模板结构)
-
script 组件的代码逻辑
-
style 样式
注意点 :
-
单文件组件,无法直接在浏览器中使用,必须经过 webpack 这种打包工具,处理后,才能在浏览器中使用
-
vue-loader 其他配置
二、脚手架简介
Vue脚手架是Vue官方提供的标准化开发工具(开发平台),它提供命令行和UI界面,方便创建vue工程、配置第三方依赖、编译vue工程
2.1 webpack
前端项目工程化的标志之一就是引入了『编译』环节,而 webpack 就是最常见、最常用的前端项目编译工具。
说明
如果作类比的话,那么 npm + webpack ≈ maven 。
但是 webpack 的使用十分繁琐,为了简化使用,前端各大框架(不仅仅是 vue)都提供了所谓的 “脚手架” 。通过 “脚手架” 对 webpack 进行包装,简化使用。
所以,我们是 “直接使用脚手架,间接使用 webpack” 去管理、编译我们的 web 前端项目源码。
三、脚手架介绍
3.1、vue-cli简介
-
vue-cli 是 vue 的脚手架工具
-
作用 : vue-cli 提供了一条命令, 我们直接通过这条命令就可以快速的生成一个 vue 项目 (
vue init XX) 。项目的基本结构、以及 webpack 配置项 全部配置 好了 -
为什么会有脚手架工具 ???
因为 webpack 配置繁琐, 阻止一批想用 vue 但是不会 webpack 的开发人员,所以作者直接将所有 vue 项目中用到的配置全部帮你写好了,这样,就不需要开发人员再去配置基础 webpack 配置项了
-
也就是说,使用 vue-cli 这个脚手架工具后,再也不用担心 webpack 配置问题了, 我们前端只需要写 vue 代码, 来实现功能即可
四、安装vue-cli4
vue-cli 换过一次名字。在 3.0 之前叫 vue-cli ,从 3.0 开始更名位 @vue/cli 。现在是 4.x 版本。
建议使用 @vue/cli 而非 vue-cli ,毕竟 vue-cli 太久远了。
4.1删除已安装的 vue-cli
npm uninstall -g @vue/cli
4.2先安装淘宝镜
npm config set registry https://registry.npm.taobao.org
4.3安装cli
npm install -g @vue/cli
安装结束后,你可以通过 vue --version 或 vue -V 查看 vue-cli 的版本信息。
从 vue-cli 变更为 @vue/cli 时,对于它的使用(命令)也发生了变化。例如,创建项目的所使用的命令,以前是 vue init,后来就变为了 vue create 。
除了一些命令的改变,@vue/cli 还提供了一个 web 页面可用于创建项目。通过 vue ui 命令你可以启动这个内置的 web 服务在页面上创建 vue 项目。不过本质上和下面的命令行创建是一模一样的,要不要使用它随你
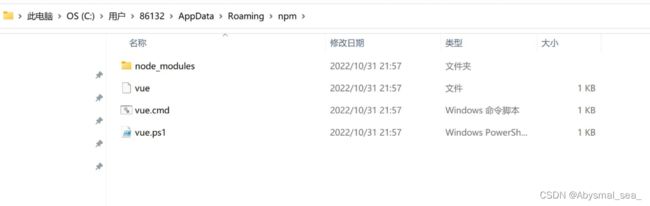
五、配置vue环境变量
把这个路径配到path里
六、创建vue-cli4项目(先不用路由)
第一步:创建项目
使用如下命令开始创建 vue 项目(这里示例项目名为 vue-cli-demo ):
vue create 项目名
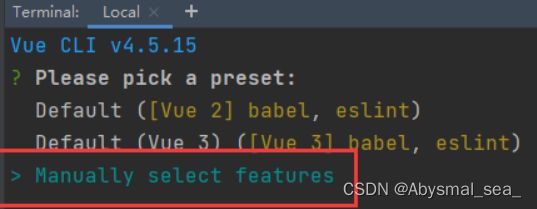
你会看到如下内容:
-
第一项和第二项(
default ...)表示的是使用默认配置创建 vue 项目。 -
第三项(
Manually ...)表示手动对 vue 项目的各方面进行设置。我们选择第三项 。可以使用『上下方向键』来切换选项。
提示:如果只需要 babel 和 eslint 支持,不需要其它任何功能,那么选择第一项,就完事了。不过,我们在学习过程中一般不会使用 eslint 。
-
第二步
-
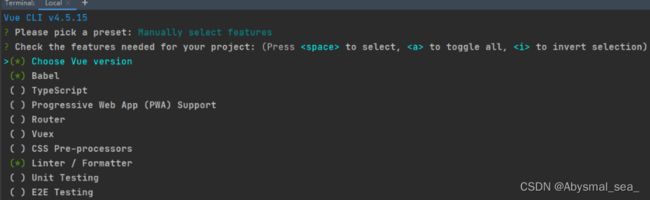
在上一步选中第二项后,你会看到如下界面:
-
在这个界面中,去需要去选择你的 vue 项目所要用到的特性。在特性列表中,Babel 和 Linter / Formatter 两项默认是选中的。
vue-cli 内置支持了 8 个功能特性,可以多选。使用『方向键』在特性选项之间切换,使用『空格键』选中当前特性,使用 a 键 切换选择所有,使用 i 键 翻转选项。
对于每一项的功能,此处做个简单描述:
Babel:支持使用 babel 做转义。
TypeScript:支持使用 TypeScript 书写源码。
Progressive Web App (PWA) Support PWA:支持。
Router:支持 vue-router。
Vuex:支持 vuex。
CSS Pre-processors:支持 CSS 预处理器。
Linter / Formatter:支持代码风格检查和格式化。
Unit Testing:支持单元测试。
E2E Testing: 支持 E2E 测试。
对于我们(非前端开发工程师、Java 全栈开发工程师、Java 后端开发工程师)而言,Babel 和 Router 是必选的。Vuex 和 CSS Pre-processors 可能会用到
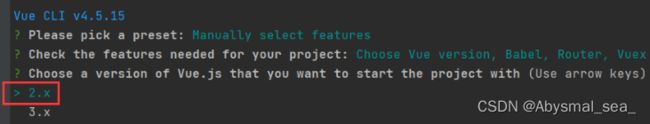
选择vue版本为2,不要选3,不要选3
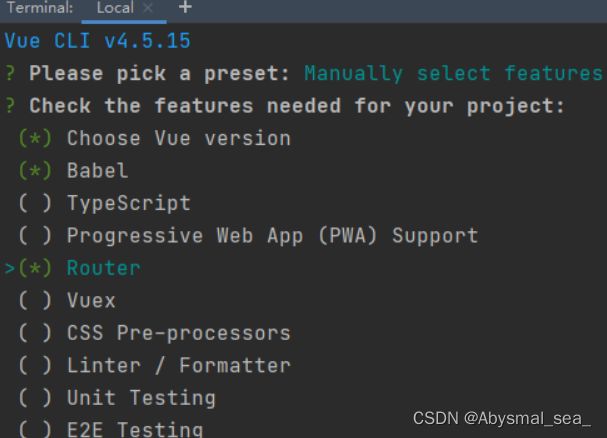
第三步
如果在功能选择界面中选中了 Router,那么我们接下来会看到如下界面(如果功能界面没有选择 Router,就会跳过这个界面):
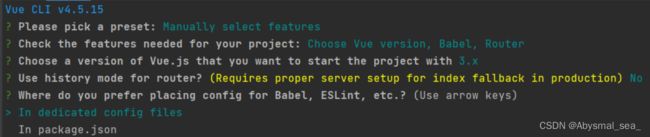
在这个界面中,vue-cli 在询问你,对于 Router 你是否以它的 history 模式使用它?默认值是 Yes 。
如果不使用 Router 的 history 模式,那自然就是 hash 模式。这里我们输入 n,表示使用 Router 的 hash 模式。
第四步
在设置完你所要使用的各个功能的设置之后(例如,上面的 Router 的 history / hash 模式的设置), 我们会看到下面界面:
在这个界面中,vue-cli 是在询问你:是将所有的配置都放在 pacakge.json 一个文件中,还是将各个功能的配置分开存放在独立的文件中?
选择第一项:分开存放。
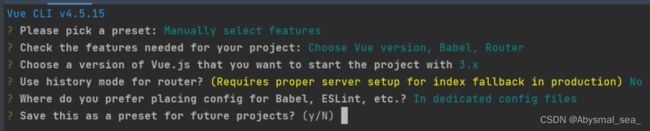
第五步
这是 vue-cli 创建 vue 项目的最后一个界面:
在这里,vue-cli 是在询问你:是否将你的这些设置保留下来作为默认的项目设置的模板。默认值是 N 。
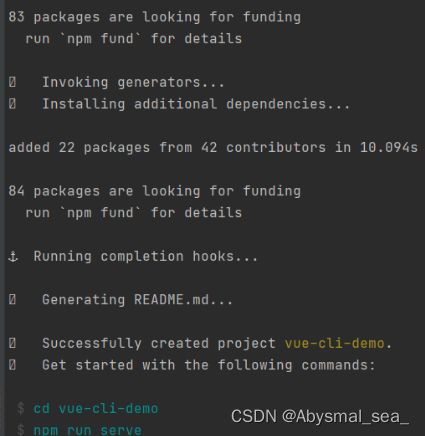
我们输入 N ,或者直接按回车确认进入安装界面:
启动项目
在控制台中输入:npm run serve
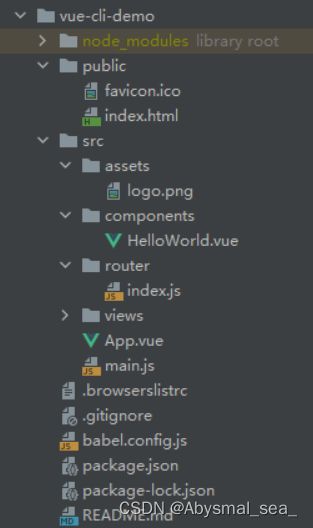
七、项目结构说明
7.1、项目结构
项目目录说明:
| # | 说明 |
|---|---|
| node_modules 目录 | 项目所依赖的包的存放目录(封装webpack 依赖包) |
| public 目录 | 存放项目所需的静态资源文件目录 |
| src 目录 | 存放项目的源码文件的目录 |
| babel.config.js 文件 | babel 配置文件 |
| package.json 文件 | 整个项目的配置文件 |
| src/main.js 文件 | 整个项目的入口文件,并且在这里引入全局使用的 .vue、.css 文件 |
7.2、src目录说明
-
assets 静态资源 (css、 js 、 image 、字体图标)
-
views 放置组件页面
-
components 放置组件页面中嵌套的组件
-
App.vue 根组件 => 指定路由出口
-
脚手架之后,所有的组件都将渲染到 app.vue 中
-
-
app 中的 #app 还是 index.html 中的 #app, app.vue 中的会覆盖前者,可以通过分别添加 title 属性验证一下
-
路由出口要写在 app.vue 组件模板中 -
main.js
-
入口 js 文件
-
作用 : 创建 vue 实例,导入其他组件并挂在到 vue 实例上
-
Vue.config.productionTip = false不要打印提示 -
检测 no new : 见后面的检测警告
-
new Vue({
el: '#app', // 目标显示
router, // 挂载路由
components: { App }, // 注册组件 App
template: '-
route/index.js => 路由
-
一定要记住 :
Vue.use(Router)模块化公工程中一定要安装路由插件 .js 就是一个模块
index.html是页面的入口文件,自动注入 ./src/main.js文件
7.3、单文件组件
在 vue-cli 创建的 vue 项目中,我们看到有一类后缀名为 .vue 的文件,我们称为『单文件组件』。
.vue 文件的概念的出现,是为了让我们以更友好更简便的方式编写 vue 代码。
至于如何将 .vue 文件『编译』成传统的、正常的、浏览器认识的 html 中嵌 js 和 css 的形式,这就是 vue-cli 背后的 webpack 所要负责处理的事情了。
单文件组件的组成结构分三部分:
-
template 组件的模板区域
-
script 业务逻辑区域
-
style 样式区域
例如:
每个组件都有自己独立的 html、js、css,互不干扰,真正做到可独立复用。
7.4、package.json 文件
vue 项目的核心配置文件 package.json 中已经配置了两个命令:
...
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
...
}
如果你是在 IDEA 中查看 package.json 文件的内容,你会发现这两行命令前各有一个代表运行的可点击的绿色三角形。
-
serve 是运行命令 。在开发过程中是我们最经常用到的命令。通过它能将 vue 项目运行起来,是我们能通过浏览器访问。
-
build 是编译命令 。是在开发结束后将项目源码编译、整合成最终的 html、js、css 等文件,这些文件会出现在项目的 dist 目录下
7.5、vue.config.js 文件
默认情况下通过 serve 命令运行项目会占用 8080 端口,如果想作出改变的话,可以在项目的根目录下(即,和 package.json 文件同级)创建一个名为 vue.config.js 的文件,并在其中加入如下配置:
module.exports = {
devServer: {
port: 8888
}
}
说明: vue.config.js 这个文件是 @vue/cli 项目的配置文件,以前(vue-cli)它叫 config/index.js
八、练习
组件练习:用vue脚手架练习组件在App.vue 组件中引用登录组件
路由练习:需求画出登录组件,跳转到用户页面,展示列表
app.vue:
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Index from "../views/AboutView.vue"
import List from "../components/list.vue"
Vue.use(VueRouter)
const routes = [
{
path: '/', //页面一打开访问的路劲,一般是login.html
name: 'home',
component: HomeView
},
{
path: '/index',
name: 'index',
component: Index,
children:[ //二级路由用children
{path:'/',redirect:'list'},
{path:'/list',name:'list',component:List},
{path:'/add',name:'add',component:() => import('../components/add.vue') },
]
}
]
const router = new VueRouter({
routes
})
export default router
从登录页面传参数,在indx页面接受并展示,
关键代码login.vue
data(){
return{
user:[
{id:"1",name:"c罗",gender:"1"},
{id:"2",name:"梅西",gender:"1"}
]
}
}login(){
let parObj = JSON.stringify(this.user);
this.$router.push({name:"list",params:{obj:parObj}})
}
关键代码index.vue
created(){
this.user = JSON.parse(this.$route.params.obj);
}
九、安装axios包
9.1安装方式
使用 npm 命令安装
npm install axios //vue-cli2.0安装方式
9.2vue-cli 中main.js引入并使用 axios
import axios from 'axios'
Vue.prototype.$axios = axios
在你需要发送 ajax 请求的 .vue 中,使用 this.$axios 就是在使用 axios 变量。无需再次 import axios 了
//发送get请求
this.$axios.get('xxx').then(reuslt=>{}).catch(e=>{})
//发送post请求
this.$axios.post('xxx').then(reuslt=>{}).catch(e=>{})//post 带参数请求
this.$axios({
method:"post",
url:"api/user/index",
data:user //封装个对象放这
})
.then(response=>{
console.log(response)
})
十、安装router路由包
10.1、路由守卫
vue-router 提供了能让你在导航发生之前运行某些代码的功能,并且遵照你的意愿去取消导航,或将用户导航到其它地方。
路由守卫最常见的使用场景就是『登录』认证和『权限』认证
在路由对象router中,有一个方法beforeEach()
语法:
router.beforeEach((to, from, next) => {
// ...
});该守卫被传入 3 各参数:to 、from 以及 next :
Route to
要跳转到的目的地
Route from
从哪一个地址来(从哪里来)
Function next
回调函数,通过 next 回调函数你可以让 vue-router 去处理导航、取消导航、重定向到其它地方或执行其它操作。
一定要调用 next 方法。因为直到调用 next 方法之前,路由行为的状态将一致处于等待状态,永远不会被解析(resolved)。
如果next()没有带参数则表示放行url,如果next()中带了参数则控制要跳转到要过去的url
修改index.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../components/login/Login.vue'
import Home from '../components/home/Home.vue'
import Teacher from '../components/teacher/Teacher.vue'
import User from '../components/user/User.vue'
Vue.use(Router)const router=new Router({
routes: [
{path: '/', redirect:'/login'
}, { path: '/login',name: 'LoginFrom', component: Login
}]
})//导出路由
export default router;//配置路由守卫
//tp:路由对象,即将要进入的目标
//from:from
//next:回调函数,通过 next 回调函数你可以让 vue-router 去处理导航、取消导航、重定向到其它地方或执行其它操作。
//next(false) 表示不通过 不写next() 程序卡在这里,不往下走
router.beforeEach((to,from,next)=>{
//是否要到登录去
if(to.path=="/login"){
//如果要去登录,直接放行
next();
}else{
let token=localStorage.getItem("jwtToken"); //jwtToken为浏览器中保存的token名称
token?next():next("/login");
}
})
十一、VUE-CLI解决跨域问题
vue-cli 解决开发过程中的跨域问题是利用到了 webpack 在开发环境中所提供的代理服务器(http-proxy-middleware)。
前端的 ajax 请求并不是直接发给后台服务器,而是发给了代理服务器,再由代理服务器转发给后台服务器;返回数据的时候,同样也是由代理服务器接收到后台服务器的返回,然后代理服务器再将返回结果转发给前端。
提示:之所以能通过代理服务器解决跨域问题是因为代理服务器(http-proxy-middleware)它不是浏览器,它没有同源安全检测。
-
在vue-cli中配置代理服务器
在vue-cli项目的根目录vue.config.js,添加如下代码
module.exports = {
transpileDependencies: true,
devServer: {
port: 8888, //vue项目访问端口
proxy: {
"/api": { // 1
target: 'http://127.0.0.1:8080', // 2
changeOrigin: true, // 3
pathRewrite: {
'^/api': '/' // 4
}
}
}
}
}
配置说明
1、所有以 /api 开头的请求都要求代理服务器进行转发。
2、要求代理服务器(vue 的 http-proxy-middleware)将我们发给它的请求转发到 xxx 地址,即,真实的后台服务器的根路径。这里需要注意的一点是,这里必须加上 http:// 前缀。
3、是否是跨域请求?这基本上肯定是废话,不跨域就没有必要配置这个 proxy 了。
4、代理服务器转发时是否需要改写 URI,以及如何改写。
十二、项目
添加pom 依赖
org.springframework.boot
spring-boot-starter-web
org.mybatis.spring.boot
mybatis-spring-boot-starter
2.2.0
org.springframework.boot
spring-boot-starter-jdbc
com.github.pagehelper
pagehelper-spring-boot-starter
1.3.0
org.projectlombok
lombok
1.18.20
mysql
mysql-connector-java
runtime
org.springframework.boot
spring-boot-starter-test
test
配置文件
# 连接四个参数
spring.datasource.type=com.zaxxer.hikari.HikariDataSource
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/test?useUnicode=true&characterEncoding=utf-8&serverTimezone=UTC
spring.datasource.username=root
spring.datasource.password=123456
# 可省略,SpringBoot自动推断
spring.datasource.driverClassName=com.mysql.cj.jdbc.Driver
spring.datasource.hikari.idle-timeout=60000
spring.datasource.hikari.maximum-pool-size=30
spring.datasource.hikari.minimum-idle=10mybatis.mapper-locations=classpath:mapper/*Dao.xml
logging.level.root=INFO
logging.level.cn.woniu.dao=DEBUG
编写xml
编写统一返回类
package cn.woniu.util;
public class ResponseResult {
private int code; // 状态码 200,成功,500:失败,403:无权
private String msg; // 消息
private T data; // 数据
public ResponseResult() {
}
public ResponseResult(T data,int code) {
this(code, "OK");
this.data = data;
}
public ResponseResult(int code, String msg) {
this.code = code;
this.msg = msg;
}
public ResponseResult ok(T t){
return new ResponseResult(t,200);
}
public ResponseResult fail(T t){
return new ResponseResult(500,"请求失败!");
}
public static final ResponseResult SUCCESS = new ResponseResult<>(200, "OK");
public static final ResponseResult NOTLOGINED = new ResponseResult<>(401, "未登录");
public static final ResponseResult FORBIDDEN = new ResponseResult<>(403, "无权限");
public static final ResponseResult Unauthenticated = new ResponseResult<>(402, "认证失败");
public static final ResponseResult FAIL = new ResponseResult<>(500, "操作失败");
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
}