Vue 3 迁移策略笔记—— 第2节:Async Components 异步组件
前言
本笔记主要基于官方文档《迁移策略——异步组件》汇总而来。如有理解出入,请以官方文档为主。建议您以官方文档为主,本文为辅。这样您可以“以自己为主”审视的阅读,从而不被我的观点带偏。
知识储备:
- 异步组件
概述
Vue 3.x 中,对异步组件的使用跟 Vue 2.x 不同了。变化主要有三点:
- 异步组件声明方法的改变:Vue 3.x 新增一个辅助函数
defineAsyncComponent,用来显示声明异步组件; - 异步组件高级声明方法中的
component选项更名为loader; loader绑定的组件加载函数不再接收resolve和reject参数,而且必须返回一个Promise;
辅助函数defineAsyncComponent
在 Vue 2.x 中,声明一个异步组件只需这样:
const asyncPage = () => import('./NextPage.vue')
但是,到了 Vue 3.x 上面的用法就不适用了。
如下例子:
<template>
<div>
<h1>Async Componentsh1>
<p>异步组件测试p>
<child>child>
div>
template>
<script>
const child = () => import('@/components/async-component-child.vue')
export default {
name: 'async-components',
components:{
'child': child
}
};
script>
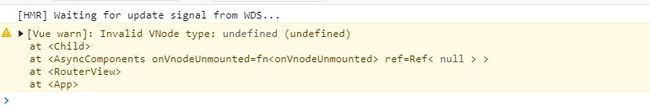
异步加载的组件将不会再页面显示,且控制台报如下错误:
在 Vue 3.x 中,异步组件的导入需要使用辅助函数defineAsyncComponent来进行显式声明。如下:
<template>
<div>
<h1>Async Componentsh1>
<p>异步组件测试p>
<child>child>
div>
template>
<script>
import { defineAsyncComponent } from 'vue'
const child = defineAsyncComponent(() => import('@/components/async-component-child.vue'))
export default {
name: 'async-components',
components:{
'child': child
}
};
script>
Vue 3.x 引入
defineAsyncComponent辅助函数的原因:Now, in Vue 3, since functional components are defined as pure functions, async components definitions need to be explicitly defined by wrapping it in a new
defineAsyncComponenthelper.机器翻译如下:
现在,在 Vue 3 中,由于函数组件被定义为纯函数,异步组件定义需要通过将其包装在一个新的 defineAsyncComponent helper 中来显式定义。
想要对其进一步了解,可查阅:0008-render-function-api-change
component 选项更名为loader
Vue 2.x 中异步组件的声明有更高级的声明方式。
const asyncPageWithOptions = {
component: () => import('./NextPage.vue'),
delay: 200,
timeout: 3000,
error: ErrorComponent,
loading: LoadingComponent
}
所以,下面的异步组件声明
const asyncPage = () => import('./NextPage.vue')
等价于
const asyncPageWithOptions = {
component: () => import('./NextPage.vue')
}
同样的,Vue 3.x 中也可以这样声明异步组件。只是,其中的component需要改为loader。
const asyncPageWithOptions = defineAsyncComponent({
loader: () => import('./NextPage.vue'),
delay: 200,
timeout: 3000,
error: ErrorComponent,
loading: LoadingComponent
})
组件加载函数不再接收resolve和reject参数,而且必须返回一个Promise
此外,Vue 3.x 的异步组件加载函数将不再接收resolve和reject,而且必须始终返回Promise
// 2.x version
const oldAsyncComponent = (resolve, reject) => {
/* ... */
}
// 3.x version
const asyncComponent = defineAsyncComponent(
() =>
new Promise((resolve, reject) => {
/* ... */
})
)
也就是说,工厂函数接收 resolve 回调的方式定义异步组件在 Vue 3.x 不能使用了:
export default {
components: {
asyncPage: resolve => require(['@/components/NextPage.vue'], resolve)
},
}
在 Vue 2.x,异步组件的声明有两种方式:
- 结合 webpack 的 code-splitting 功能 声明异步组件,其工厂函数接收
resolve回调;- 基于 ES2015 和 Webpack 2 声明异步组件,其工厂函数返回一个
Promise对象。想了解更多,请查阅:《异步组件》
与路由懒加载的区分
上面提及的变化只适用于异步组件,对于路由懒加载是无效的。也就是说,Vue 2.x 路由懒加载怎么写,在Vue 3.x 就怎么写。
这里我们需要区分路由懒加载和异步组件。
路由懒加载写法
// router/index.js
const routes = [
{
path: '/async-component',
name: 'asyncComponent',
component: () =>
import(
/* webpackChunkName: "asyncComponent" */ '@/components/async-component.vue'
)
}
];
异步组件的写法
<template>
<div>
<h1>Async Componentsh1>
<p>异步组件测试p>
<child>child>
div>
template>
<script>
import { defineAsyncComponent } from 'vue'
const child = defineAsyncComponent(() => import('@/components/async-component-child.vue'))
export default {
name: 'async-components',
components:{
'child': child
}
};
script>
简单来说,写在路由配置文件中的异步加载就是路由懒加载的用法,而写在组件内部的异步加载就是异步组件用法。
本系列目录
-
Vue 3 迁移策略笔记—— 第1节:v-for 中的 Ref 数组
-
Vue 3 迁移策略笔记—— 第2节:Async Components 异步组件
-
Vue 3 迁移策略笔记—— 第3节:Attribute Coercion Behavior (属性强制行为)
-
Vue 3 迁移策略笔记——第4节:$attrs 包括class&style
-
Vue 3 迁移策略笔记—— 第5节:移除 $children
-
Vue 3 迁移策略笔记—— 第6节:自定义指令
-
Vue 3 迁移策略笔记—— 第7节:自定义元素交互
-
Vue 3 迁移策略笔记—— 第8节:Data 选项
-
Vue 3 迁移策略笔记—— 第9节:新增 emits 选项
-
Vue 3 迁移策略笔记—— 第10节:事件 API
-
Vue 3 迁移策略笔记—— 第11节:移除过滤器
-
Vue 3 迁移策略笔记—— 第12节:片段
-
Vue 3 迁移策略笔记—— 第13节:函数式组件
-
Vue 3 迁移策略笔记—— 第14节:全局 API
-
Vue 3 迁移策略笔记—— 第15节:全局 API 的 tree shaking
-
Vue 3 迁移策略笔记—— 第16节:Inline Template 属性
-
Vue 3 迁移策略笔记—— 第17节:Key 属性
-
Vue 3 迁移策略笔记—— 第18节:按键修饰符
-
Vue 3 迁移策略笔记—— 第19节:移除 $listeners
-
Vue 3 迁移策略笔记—— 第20节:Props 的默认值函数不能访问this
-
Vue 3 迁移策略笔记—— 第21节:渲染函数 API
-
Vue 3 迁移策略笔记—— 第22节:Slots 的统一
-
Vue 3 迁移策略笔记—— 第23节:Transition Class 的变化
-
Vue 3 迁移策略笔记—— 第24节:Transition Group 不再需要设置根元素
-
Vue 3 迁移策略笔记—— 第25节:v-on.native修饰符被移除
-
Vue 3 迁移策略笔记—— 第26节:在组件上使用 v-model 的变化
-
Vue 3 迁移策略笔记—— 第27节:v-if 和 v-for 的优先级
-
Vue 3 迁移策略笔记—— 第28节:v-bind 合并行为
-
Vue 3 迁移策略笔记—— 第29节:数组的监听