nodejs express中使用token验证机制
token身份认证
-
- 基本概念
-
- 了解Session认证的局限性
- 什么是token
- jwt的原理
- jwt的组成
- JWT的三个部分各自代表的含义
- jwt的使用方式
- 在express中使用jwt
-
- 定义secret密钥
- 在登录成功后生成 JWT 字符串
- 解析 JWT字符串 还原为JSON对象
- 使用req.user 获取用户信息
- 错误中间件
- 前端如何使用token
基本概念
了解Session认证的局限性
Session 认证机制需要配合Cookie才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
什么是token
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
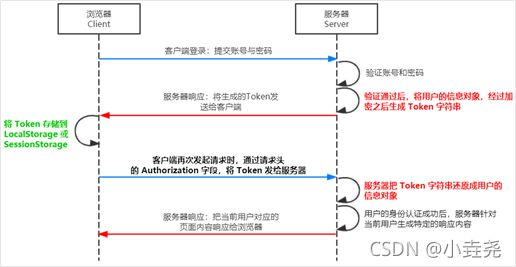
jwt的原理
- 用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。
- 服务器通过还原 Token 字符串的形式来认证用户的身份。
jwt的组成
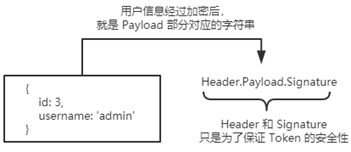
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的“.”分隔,格式如下:
Header.Payload.Signature
// 列如
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyIjp7Im5hbWUiOiJ6cyIsInBhc3N3b3JkIjoxMjN9LCJpYXQiOjE2Mzc1MDcyNzksImV4cCI6MTYzNzUxODA3OX0.0o9PCv-11SxM8TgMns--S0D-ZnidYZdXLk13V_B35B0
JWT的三个部分各自代表的含义
JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。
其中:
jwt的使用方式
- 前端
- 客户端收到服务器返回的 JWT 之后,通常会将它储存在localStorage 或sessionStorage 中。
- 此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的
Authorization字段中,格式如下:Authorization: Bearer [token]
- 后端
- 登录成功, 生成token, 返回给浏览器
- 所有的接口中. 判断请求头是否携带了token(登录页面除外)
在express中使用jwt
运行如下命令,安装如下两个 JWT 相关的包:
npm i jsonwebtoken express-jwt
其中:
- jsonwebtoken 用于生成 JWT 字符串
- express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
定义secret密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
①当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
②当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
const SECRET_KEY = 'login2021'
在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:
// v1Router.js
const v1Router = express.Router()
const jwt = require('jsonwebtoken')
const SECRET_KEY = 'login2021'
// 登录接口
v1Router.post('/login', (req, res) => {
// 校验密码....(此处省略), 如果校验成功, 生成jwt
// 参数1: 生成到token中的信息
// 参数2: 密钥
// 参数3: token的有效时间: 60, "2 days", "10h", "7d"
const token = jwt.sign(
{ user: { name: 'zs', password: 123 } },
SECRET_KEY,
{ expiresIn: '3h' }
)
console.log(' → token', token)
res.send({
status: 200,
message: 'login success!',
token,
})
})
解析 JWT字符串 还原为JSON对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
// app.js
// 导入校验token的模块, 解析JWT字符串, 还原成 JSON 对象 的模块
const parseJwt = require('express-jwt')
const SECRET_KEY = 'login2021' // 与生成token的密钥要一致!
// 1. 使用中间件解析token
// 2. 使用 .unless 排除无需校验的路由(比如: 登录)
app.use(
parseJwt({
sectet: SECRET_KEY,
algorithms: ['HS256'], // 使用何种加密算法解析
})
.unless({ path: ['/v1/login'] }) // 登录页无需校验
)
使用req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的api接口
app.get('/admin/getInfo', (req, res) => {
console.log(req.user)
res.send({
status: 200,
message: 'success',
data: req.user,
})
})
错误中间件
统一处理捕获的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
// 定义错误中间件
// middleware/errorhandler.js
function errorHandler(err, req, res, next) {
console.log(err, err.name);
let code = 500;
let message = 'Internal Server Error';
// token解析的错误
if (err.name === 'UnauthorizedError') {
code = 401
message = 'no login'
}
res.statusCode = code;
res.send({
status: code,
message,
})
}
module.exports = errorHandler
// app.js
const errorhandler = require('middleware')
// 错误中间件写在最后
app.use(errorhandler)
前端如何使用token
- 保存token
const token = this.axios.post('v1/login', {...});
localStorage.setItem('token', token);
- 请求时 在headers中添加
Authorization携带token
const axios = require('axios').default;
const instance = axios.create({
baseURL: 'http://localhost:8001/v1',
});
// 可在axios拦截中统一添加
instance.interceptors.request.use((config) => {
config.headers = {
...config.headers,
// 如果后端没有添加 'Bearer ', 则需要前端自己拼接
Authorization: localStorage.getItem('token'),
}
})
好啦, 今天就分享到这里~!