【vite·5】vite中环境变量的使用与配置(全网最全)
什么是环境变量
根据当前的代码环境变化的变量就叫做环境变量。比如,在生产环境和开发环境将BASE_URL设置成不同的值,用来请求不同的环境的接口。
环境变量一般可以在全局访问到。在webapck中,我们也许看到过这样的代码
// webpack.config.js
module.exports = {
mode: process.env.NODE_ENV === 'production' ? 'production' : 'development'
}process.env.NODE_ENV就是一个环境变量。
- process.env是Nodejs提供的一个API,其返回一个对象,包含了当前Shell的所有环境变量。比如,process.env.HOME返回用户的主目录。
- webpack环境配置之process.env:https://www.yuque.com/persagy/mkk933/qycy0e
vite中如何使用环境变量
环境变量与process.env
使用环境变量,是基于不同环境实现不同逻辑的。比如,在生产环境和开发环境将BASE_URL设置成不同的值,用来请求不同的环境的接口。
但要注意,这里环境变量的识别,是浏览器端进行的,由浏览器根据不同环境变量进行不同逻辑!
vue2中,webpack帮我们做了处理,使浏览器可以直接识别node的process.env变量,从而实现了浏览器识别环境变量的功能。
- vite中,我们的代码运行在浏览器环境中,因此是无法识别process.env变量的。(这意味着,vite中识别环境变量的方式与webpack中不同)
- vite.config.js运行在node环境中,因此,可以识别process.env变量
看下面的例子:
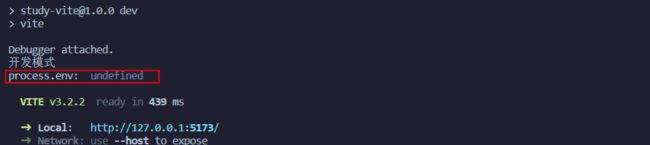
我们在main.js中打印process.env,浏览器不认识process.env,会报错
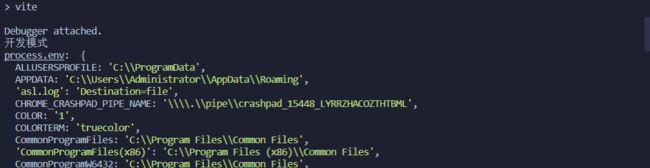
console.log(' process.env: ', process.env);vite.config.js运行在node环境中,可以打印出process.env
那么,vite中如何识别环境变量呢?
vite中的环境变量
Vite 在一个特殊的 import.meta.env 对象上暴露环境变量。这里有一些在所有情况下都可以使用的内建变量:
- import.meta.env.MODE: {string} 应用运行的模式。
- import.meta.env.BASE_URL: {string} 部署应用时的基本 URL。他由base配置项决定。
- import.meta.env.PROD: {boolean} 应用是否运行在生产环境。
- import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与 import.meta.env.PROD相反)。
- import.meta.env.SSR: {boolean} 应用是否运行在 server 上。
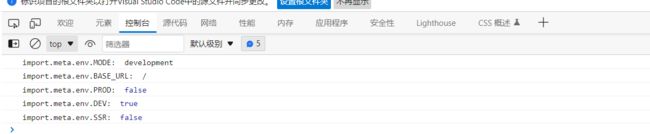
我们在main.js中打印一下看看
console.log(' import.meta.env.MODE: ', import.meta.env.MODE);
console.log(' import.meta.env.BASE_URL: ', import.meta.env.BASE_URL);
console.log(' import.meta.env.PROD: ', import.meta.env.PROD);
console.log(' import.meta.env.DEV: ', import.meta.env.DEV);
console.log(' import.meta.env.SSR: ', import.meta.env.SSR);注:这些变量在运行在环境中,vite.config.js中无法访问
那么,我们如何自定义一些环境变量呢?
vite中自定义环境变量
Vite内置了dotenv这个第三方库, dotenv会自动读取.env文件, dotenv 从你的 环境目录 中的下列文件加载额外的环境变量:
.env # 所有情况下都会加载
.env.[mode] # 只在指定模式下加载
默认情况下
- npm run dev 会加载 .env 和 .env.development 内的配置
- npm run build 会加载 .env 和 .env.production 内的配置
- mode 可以通过命令行 --mode 选项来重写。
加载的环境变量也会通过 import.meta.env 以字符串形式暴露给客户端源码。为了防止意外地将一些环境变量泄漏到客户端,只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码。
我们验证下:
我们在项目的根目录下,创建.env文件,写入测试内容;
HELLO = "小伙子,我是base数据"
VITE_HELLO = "小伙子,我是base数据"创建 .env.development 文件,写入测试内容;
HI = "小伙子,我是development数据"
VITE_HI = "小伙子,我是development数据"创建 .env.production 文件,写入测试内容;
MD = "小伙子,我是production数据"
VITE_MD = "小伙子,我是production数据"然后再main.js中打印一下
console.log(' HI: ', import.meta.env.HI);
console.log(' VITE_HI: ', import.meta.env.VITE_HI);
console.log(' HELLO: ', import.meta.env.HELLO);
console.log(' VITE_HELLO: ', import.meta.env.VITE_HELLO);
console.log(' MD: ', import.meta.env.MD);
console.log(' VITE_MD: ', import.meta.env.VITE_MD);运行 npm run dev 命令,,观察浏览器打印结果
由于我们执行的是run dev,mode属于development,因此.env和 .env.development中以VITE_ 为前缀的变量都会被识别。
vite环境变量配置进阶
加载自定义的.env文件
基于vite的设计模式,项目中默认可以加载开发模式(development)和生产模式(production)对应的.env文件。
假如,我们自定义一个test环境,想加载.env.test内的环境变量,要怎么做吗?
1.显示的指定mode 模式
参考vite 的mode共享配置 | Vite 官方中文文档
为了方便,我们直接在package.json中配置命令 "test": "vite --mode test",
"scripts": {
"test": "vite --mode test",
"dev": "vite",
"build": "vite build"
},2.根目录创建.env.test文件
VITE_HI = "1111111111111111111111111111111111"main.js中打印这个环境变量 console.log(' VITE_HI: ', import.meta.env.VITE_HI);
运行 npm run test 命令 ,然后观察浏览器控制台结果。
可以看见,此时,我们自定义test环境下的环境变量被打印了。
更改.env的默认地址
我们现在的.env文件都是建立在根目录的,如果.env.XX的文件太多,会显得我们的项目目录很乱,我们能将.env放在一个统一的文件夹内吗?
可以通过envDir配置来改变!参考:共享配置 | Vite 官方中文文档
envDir用于加载 .env 文件的目录。可以是一个绝对路径,也可以是相对于项目根的路径。
- 类型: string
- 默认: root
比如,我们在vite.config.js中这样配置
import { defineConfig } from "vite";
export default defineConfig( {
envDir:"env"
});然后,所有的.env.xxx文件就可以放在项目根目录的env文件夹下了。
更改环境变量的VITE_前缀
如果你觉得VITE_前缀不够骚,想更换这个前缀,改怎么做呢?
使用envPrefix配置来改变!参考:共享配置 | Vite 官方中文文档
以 envPrefix 开头的环境变量会通过 import.meta.env 暴露在你的客户端源码中。
- 类型: string | string[]
- 默认: VITE_
安全注意事项
envPrefix 不应被设置为空字符串 ' ',这将暴露你所有的环境变量,导致敏感信息的意外泄漏。 检测到配置为 ' ' 时 Vite 将会抛出错误.
vite加载环境变量的特殊处理
node环境中具有process.env这个全局变量。基于dotenv的加载原理,.env内设置的环境变量在vite.config.js中理论上是可以打印出来的。
我们在项目中建立个.env文件,配置好环境变量,试试
HELLO = "小伙子,你很行啊"我们在vite.config.js中进行打印。
import { defineConfig } from "vite";
export default defineConfig(({ command, mode, ssrBuild }) => {
console.log("process.env: ", process.env.HELLO);
return {
//....一些vite配置
};
});奇怪的是,process.env.HELLO并没有被打印(注意:现在是node环境),这是为什么?
通过前几节的示例,我们可以知道,envDir 选项会影响加载.env文件的位置,因此,Vite 默认是不加载 .env 文件的,因为这些文件需要在执行完 Vite 配置后才能确定加载哪一个。
vite加载环境变量源码
参考:源码学习:Vite中加载环境变量(loadEnv)的实现-阿里云开发者社区