JS高阶函数:some,every,filter,map,forEach,reduce, flat使用方法,以及数组的6种遍历方式
数组的高阶函数:函数的参数是个函数类型
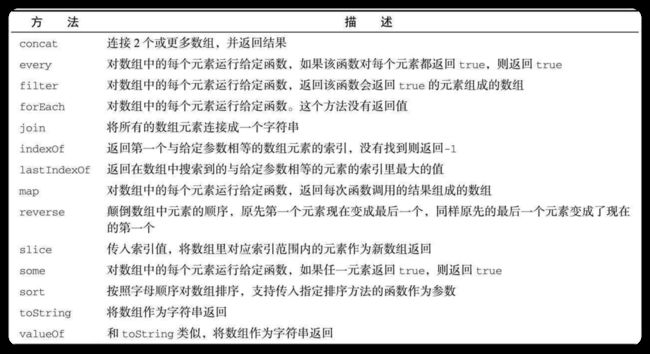
数组every方法:自动遍历数组中的每一个元素,判断数组中的每一个元素是否都满足条件
数组some方法:遍历数组, 把每个元素 用箭头函数进行处理,如果箭头函数返回true, 就说明有满足条件的,那么some 的最终结果就是true
数组filter方法:过滤出满足条件的元素, 组成新的数组,例如所有能被2整除的元素组成的新数组
数组map方法:映射 -- 遍历数组的每个元素, 处理之后形成新的数组,例如每个元素乘以2
数组find方法:方法用于查找数组中符合条件的第一个元素,如果没有符合条件的元素,则返回undefined
注意:
find() 对于空数组,函数是不会执行的。
find() 并没有改变数组的原始值。
//求数组中大于1的数
let arr1 = [1, 2, 3, 4, 5];
let num = arr1.find(item => item > 1);
console.log(num) //輸出的結果是2
//提取第一个id为1的对象
var arr = [{
id: 1,
name: '张一',
age: 25,
class: '一班'
}, {
id: 1,
name: '张二',
age: 25,
class: '二班'
}, {
id: 2,
name: '张三',
age: 25,
class: '三班'
}]
let obj = arr.find(item => item.id == 1)
console.log(obj);
// 结果:{id: 1, name: '张一', age: 25, class: '一班'}数组的reduce方法: reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值。
var total = [0,1,2,3,4].reduce((a, b)=>a + b); //10reduce接受一个函数,函数有四个参数,分别是:上一次的值,当前值,当前值的索引,数组
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){
return previousValue + currentValue;
});合并数组数据,计算总和
实际应用,比如reduce实现购物车的总价
扁平化数组:flat() 方法会按照一个可指定的深度depth递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。该方法不会改变原数组
let arr1 = [1, 2, [3, 4]];
arr1.flat(); // [1, 2, 3, 4]
// 指定要提取嵌套数组的结构深度为1层
let arr2 = [1, 2, [3, 4, [5, 6]]];
arr2.flat(1); // [1, 2, 3, 4, [5, 6]]
// 指定要提取嵌套数组的结构深度为2层
let arr3 = [1, 2, [3, 4, [5, 6]]];
arr3.flat(2); // [1, 2, 3, 4, 5, 6]
// 使用 Infinity 作为深度,展开任意深度的嵌套数组
let arr4 = [1, 2, [3, 4, [5, 6]]]
arr4.flat(Infinity); // [1, 2, 3, 4, 5, 6]
// 移除数组中的空项
let arr5 = [1, 2, , 4, 5];
arr5.flat(); // [1, 2, 4, 5]最后总结一下数组遍历的几种方式吧