小程序实战:云函数开发及本地调试(意见反馈实例)
序
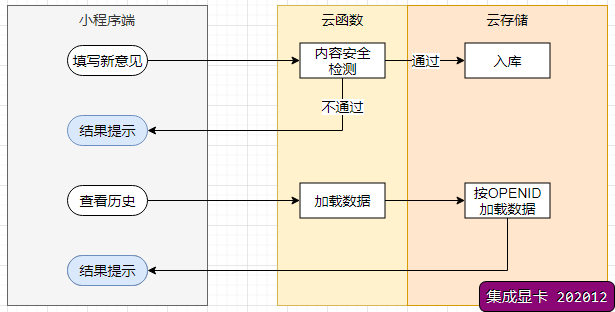
本次实例开发意见反馈模块,功能非常简单,用户填写意见保存到云数据库同时可查看历史数据。
云开发/云函数
开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。
云开发为开发者提供完整的原生云端支持和微信服务支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
云函数是云开发其中一项基础能力,在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码。详细内容请见云函数文档。
云开发有免费版,足以应付个人开发者的需求。
好了,废话少说,开始干活!
创建云环境
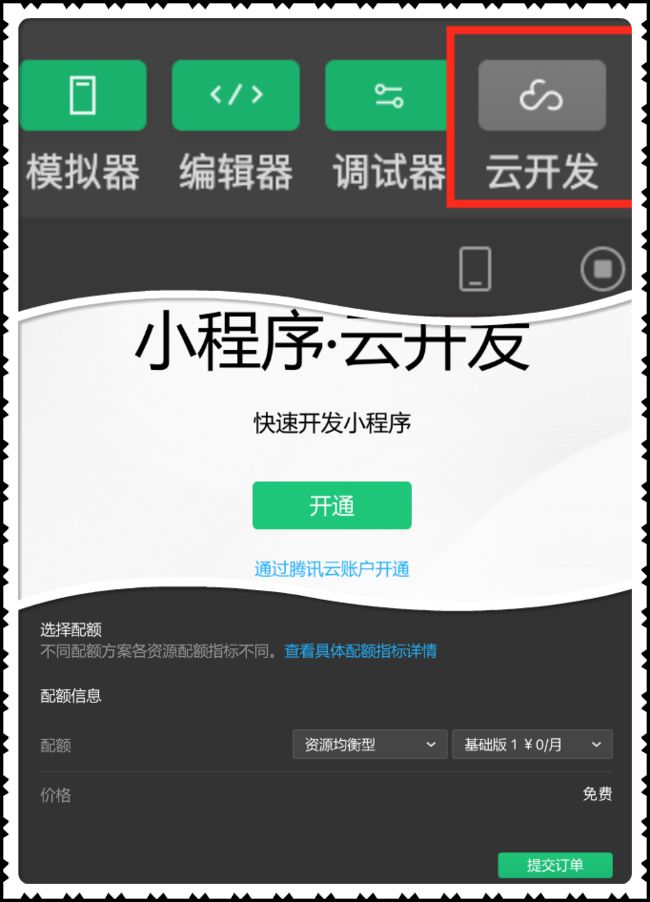
- 点击
微信开发工具左上角云开发按钮进入云开发控制台并开通 - 填写云环境名称,支付方式选择
预付费:个人账户扣款 - 配额选择
资源均衡型+基础版1 0元/月 - OK
至此云资源创建完成,可以在小程序中调用(若只有一个云资源则调用时无需指定资源名称), 在项目目录创建cloudfunctions目录后开发工具将识别该文件夹为云资源目录并加载环境,如需修改目录名称可在project.config.json中修改cloudfunctionRoot属性的值(wepp-tools 项目使用 cloud 作为云资源目录)。
提交反馈
对于存在用户输入的页面,需要做内容安全检查,否则小程序可能无法过审
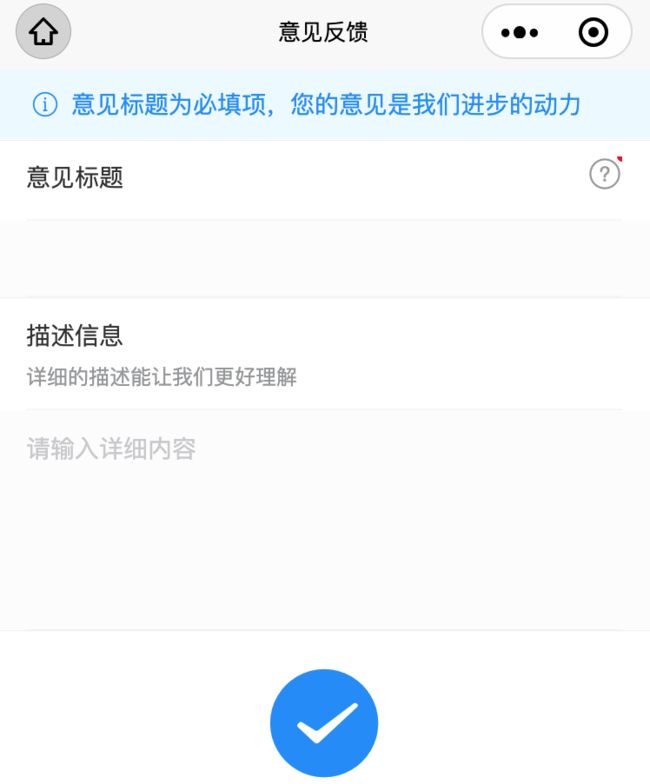
页面设计
<van-panel>
<van-cell slot="header" title="意见标题">
<van-icon name="question-o" size="20px" dot />
van-cell>
<van-field model:value="{{ title }}" border="{{ true }}" custom-style="background:#fcfcfc;" />
van-panel>
<van-panel title="描述信息" desc="详细的描述能让我们更好理解">
新建内容检测云函数
- 右键
云资源目录选择新建 Node.js 云函数 - 每个云函数单独目录,包含
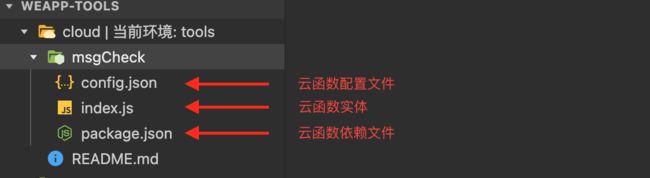
config.json、index.js、package.json三个基础文件(见下图)
在config.json中声明用到的 api
"permissions": {
"openapi": [
"security.msgSecCheck"
]
}
在index.js中编写云函数的逻辑代码
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
//表名,使用该表前需要先在云控制台新建(集合)
let TABLE = "issue"
// 云函数入口函数
exports.main = async (event, context) => {
let { action } = event
let { OPENID, APPID } = cloud.getWXContext()
//录入新意见
if(action === "save"){
let { title, detail } = event
console.log("录入新反馈:", title, detail)
//内容安全检查
try{
const msgCheckRe = await cloud.openapi.security.msgSecCheck({
content: title+detail
})
console.debug("内容检测结果:", msgCheckRe)
if(msgCheckRe.errCode == 0){
let data = {
openId: OPENID,
title,
detail,
createOn: getDateTime(),
reply: "",
replyOn:""
}
const insertRe = await db.collection(TABLE).add({ data })
return insertRe
}
return msgCheckRe
} catch (err){
return err
}
}
//查看历史数据
else if(action === 'history') {
return await db.collection(TABLE).where({openId: OPENID}).orderBy("createOn", "desc").limit(PAGE_SIZE).get()
}
else
return {
errCode: -1,
errMsg:"无效的操作"
}
}
题外话
云函数个数
免费版云函数数量上限为 50(详见配额说明),且用且珍惜,所以我将某个模块下所有云函数集中为一个,通过参数action区分操作。
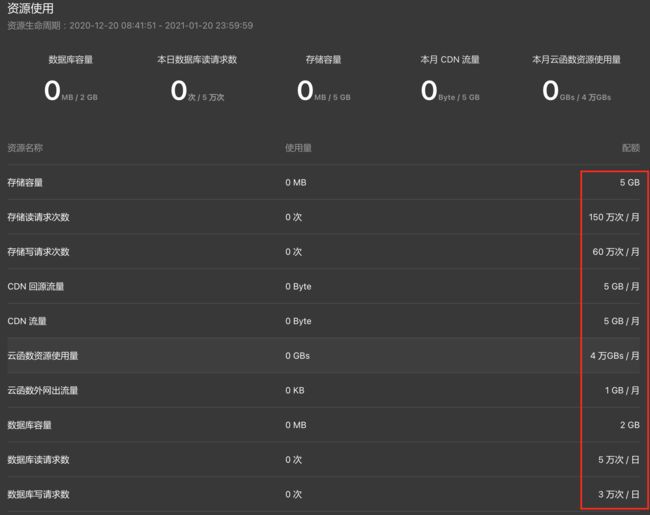
关于资源使用量
云函数有资源使用量一说。资源使用量 = 函数配置内存 * 运行计费时长。用户资源使用量,是由函数配置内存,乘以函数运行时的计费时长得出,其中配置内存转换为 GB 单位,计费时长由毫秒(ms)转换为秒。故资源使用量的计算单位为 GBs。例如,配置为 256MB(默认值) 的函数,单次运行了 1760 ms,计费时长为 1800 ms,则单次运行的资源使用量为 (256/1024)*(1800/1000) = 0.45 GBs。针对函数的每次运行,均会计算资源使用量,按月汇总求和作为当月的资源使用量。
免费云服务每月配额40万 GBs,如果资源紧张可以适当调整云函数的运行内存。
调用云函数
// app.js 封装了全局函数
/**
* 调用云函数
* @param {*} name 云函数名称
* @param {*} data 参数
* @param {*} callBack
*/
callCloud (name, data, callBack){
if(!cloudInited) {
wx.cloud.init()
cloudInited = true
console.debug(`初始化云开发环境...`)
}
console.debug(`开始执行云函数调用 name=${name} ...`)
wx.cloud.callFunction({
name,
data,
success: (res)=>{
console.debug(`来自云函数${name}的调用结果:`, res.result)
callBack(res.result)
},
fail: err=>{
console.error("云函数调用失败", err.errCode, err.errMsg)
console.log(err)
}
})
}
// issue.js
// 保存用户输入的反馈信息
onSave (){
let {title, detail} = this.data
if(!title) return util.warn(`标题不能为空`)
this.setData({working: true})
getApp().callCloud("issue", {action:"save", title, detail}, res=>{
if(res.errCode == 87014){
util.warn(`检测到违法违规内容`)
}else if("_id" in res){
util.warn(`反馈提交成功`)
this.setData({title:"", detail:""})
}
this.setData({working: false})
} )
}
查看历史反馈
getApp().callCloud("issue", {action:"history"}, res=>{
this.setData({historyLoaded: true, issues: res.data})
})
云函数本地调试
新增的云函数在本地(能够通过
console.log输出信息)多方位测试符合预期再发布到云环境,对于已经有线上版本的云函数更是如此
在云函数右键菜单选择开启云函数本地调试即可进入本地调试,若 npm 依赖未安装工具会给出提示,点击确认可完成安装(若安装失败可尝试手动执行npm i)。
打开本地调试面板后,可在右侧看到有两种请求方式:
模拟器触发此时模拟器中运行的小程序所发送的云函数调用将转到本地云函数手动触发手动填写参数并触发云函数(方便测试)
往期文章
- 微信小程序开发基础(胎儿体重测算工具实例)