- 用友U9二次开发-问题记录
MY-备忘
U9用友C#
学习资料:链接:https://pan.baidu.com/s/13JbKSSRkSn2V6-dYX5zKFQ提取码:p9at页面&__dm=true客开插件&Admin=true开发者使用查看代码插件UI插件配置项1.关闭热插拔2.在configuration节点下加配置,多个在WebPartExtend节点下可以继续加ExtendedPart --对
- [网络安全自学篇] 一.入门笔记之看雪Web安全学习及异或解密示例
鱼馬
网络网络安全web安全笔记测试工具职场和发展
最近开始学习网络安全相关知识,接触了好多新术语,感觉自己要学习的东西太多,真是学无止境,也发现了好几个默默无闻写着博客、做着开源的大神。准备好好学习下新知识,并分享些博客与博友们一起进步,加油。非常基础的文章,大神请飘过,谢谢各位看官!文章目录一.工具&术语1.网安术语2.常用工具3.推荐文章二.常见攻击1.SQL注入2.XSS跨站3.越权漏洞4.CSRF跨站请求伪造5.支付漏洞三.音乐异或解密示
- [JAVA设计模式]第四部分:行为模式
zzm_
java设计模式数据结构与算法
声明:原创作品,转载时请注明文章来自SAP师太技术博客(博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将追究法律责任!原文链接:http://www.cnblogs.com/jiangzhengjun/p/4261296.html行为模式不变(Immutable)模式模式结构策略(Strategy)模式模
- Laya前端开源框架深度解析与实践应用
徐子贡
本文还有配套的精品资源,点击获取简介:Laya前端开源框架是一个高效的跨平台JavaScript库,专注于2D/3D游戏及互动应用开发。它利用WebGL引擎提供原生级别的性能,同时兼容包括老旧IE在内的广泛浏览器环境。Laya框架具备强大的组件系统、资源管理、易用性,以及丰富的社区资源支持。实时编译和多平台发布能力让开发更加高效。通过LayaYKFramework-master项目,开发者可以深入
- Laravel后台管理解决方案:admin-laravel实战
韦臻
本文还有配套的精品资源,点击获取简介:admin-laravel为Laravel框架提供了一个专门优化和封装的管理后台,支持认证授权、前端UI框架、表单构建、数据展示、API集成、错误日志处理、自定义命令、扩展性、安全防护等功能,旨在帮助开发者高效搭建后台管理系统。通过提供详细的文档和示例代码,它简化了安装、配置和操作流程,确保代码质量和可维护性。1.Laravel后台开发框架概述简介Larave
- JetBrains IDEs和Visual Studio Code的对比
ZhangJiQun&MXP
2021论文2021AIpython教学vscodeide编辑器
JetBrainsIDEs和VisualStudioCode的对比JetBrainsIDEs是捷克JetBrains公司开发的一系列集成开发环境(IDE)。以下是具体介绍:IntelliJIDEA是JetBrains公司的一款产品主要产品IntelliJIDEA:一款功能强大且广泛应用的Java集成开发环境,有开源免费的社区版和商业收费的终极版。社区版可开发Java桌面和Android应用,终极版
- 基于Nodejs的你划我猜词库管理系统+源码+高分项目
墨痕_777
python
你划我猜词库管理系统本博文提供了完整的代码和使用教程,适合新入门的朋友参考,完整代码资源文件请转至文末的下载链接。word-manage前端代码npmrunserve运行前端项目npmrunbuild打包生产环境代码npmruntest打包测试环境代码运行系统先打包前端代码npmrunbuild,放在static文件夹nodeapp.js项目运行在2900端口word表设计title词语hard难
- 第一篇:CTF入门指南:了解CTF的基本概念与比赛形式
菜腿承希
零基础小白入门CTFpythonjava网络安全前端
#零基础小白入门CTF解题到成为CTF大佬系列文章##引言CTF(CaptureTheFlag)是一种网络安全竞赛,参赛者需要通过解决各种安全相关的题目来获取“Flag”,从而得分。CTF题目通常涵盖密码学、逆向工程、漏洞利用、Web安全等多个领域。本系列文章将从零基础开始,逐步带你了解CTF的各个知识点,最终帮助你成为一名CTF大佬。##文章目录1.**CTF入门指南:了解CTF的基本概念与比赛
- ASP.NET站点配置以及VS2008下C#、JavaScript联合调试(Ajax) ----以最短路径Dijstra最短路问题为例
刘一哥GIS
《VS/C/C++/C#》ASP.NETIIS最短路径ajax
实验任务描述:用VS2008构造ASP.NET站点开发环境;用ASP.NET完成JavaScript开发调试;用Ext3.0.0完成一个简单的树显示站;WebService程序设计,Dijstra最短路Web服务;JavaScript通过Ajax技术调用WebService;一、Windows下WEB共享设置打开你的WINDOWS,鼠标点开“我的电脑”,寻找下你机器的WINDOWS版本信息,如果你
- Dash FastAPI Admin项目教程
倪燃喆Queenie
DashFastAPIAdmin项目教程项目地址:https://gitcode.com/gh_mirrors/da/Dash-FastAPI-Admin项目介绍DashFastAPIAdmin是一个基于FastAPI构建的后台管理界面框架,它旨在简化现代Web应用程序的管理任务。该项目利用了Dash库的强大图形界面功能,结合FastAPI的高性能和简洁的API设计,为开发者提供了一个开箱即用的解
- 探索Dash-FastAPI-Admin:一款强大的Web应用后台构建工具
司莹嫣Maude
探索Dash-FastAPI-Admin:一款强大的Web应用后台构建工具项目地址:https://gitcode.com/gh_mirrors/da/Dash-FastAPI-Admin是一个开源项目,它结合了Dash和FastAPI两大流行框架的威力,为开发者提供了一站式解决方案,用于快速构建美观且功能丰富的Web应用后台。通过本文,我们将深入了解其核心特性、工作原理,以及如何利用它来提升开发
- 工程化与框架系列(27)--前端音视频处理
一进制ᅟᅠ
前端工程化与框架前端音视频状态模式
前端音视频处理引言前端音视频处理是现代Web应用中的重要组成部分,涉及音频播放、视频处理、流媒体传输等多个方面。本文将深入探讨前端音视频处理的关键技术和最佳实践,帮助开发者构建高质量的多媒体应用。音视频技术概述前端音视频处理主要包括以下技术方向:音频处理:音频播放、录制、分析视频处理:视频播放、录制、编辑流媒体:实时音视频、直播推流WebRTC:点对点通信媒体格式:编解码、转换音频处理实现音频播放
- 工程化与框架系列(29)--前端错误处理实践
一进制ᅟᅠ
前端工程化与框架前端状态模式
前端错误处理实践引言前端错误处理是保证应用稳定性和用户体验的关键环节。本文将深入探讨前端错误处理的最佳实践,包括错误捕获、监控、上报和恢复等方面,帮助开发者构建更加健壮的前端应用。错误处理概述前端错误处理主要包括以下方面:错误捕获:运行时错误、Promise错误、网络错误等错误监控:错误收集、分析和统计错误上报:错误信息发送到服务器错误恢复:优雅降级和容错处理调试支持:错误定位和调试辅助错误处理实
- 前端(AJAX)学习笔记(CLASS 4):进阶
肥肠可耐的西西公主
前端学习笔记
1、同步代码和异步代码同步代码:浏览器按照书写代码的顺序一行一行去执行代码,逐行执行,需要原地等待结果后,才继续向下执行异步代码:调用后耗时,不阻塞代码继续执行,在将来完成后触发一个回调函数2、回调函数地狱和Promise链式调用概念:在回调函数中嵌套回调函数,从而形成回调函数地狱缺点:可读性差,异常无法捕获,耦合性严重,牵一发动全身promise-链式调用概念:依靠then()方法会返回一个新生
- RHCE-web篇
2022计科一班唐文
前端
一.web服务器Web服务器是一种软件或硬件系统,用于接收、处理和响应来自客户端(通常是浏览器)的HTTP请求。它的主要功能是存储和提供网站内容,比如HTML页面、图像、视频等。Web服务器的主要功能处理请求:当用户在浏览器中输入网址时,浏览器会发送一个HTTP请求到Web服务器。服务器接收到请求后,处理该请求并生成响应。提供内容:Web服务器根据请求的资源类型(例如HTML、CSS、JavaSc
- 第二篇:CTF常见题型解析:密码学、逆向工程、漏洞利用、Web安全
菜腿承希
零基础小白入门CTFweb安全网络安全
#零基础小白入门CTF解题到成为CTF大佬系列文章##第二篇:CTF常见题型解析:密码学、逆向工程、漏洞利用、Web安全###引言在CTF比赛中,题目类型多种多样,涵盖了网络安全领域的多个方向。掌握这些题型的解题方法,是成为CTF大佬的关键。在本篇文章中,我们将详细解析CTF中常见的四大题型:密码学、逆向工程、漏洞利用和Web安全,帮助你快速入门并掌握解题技巧。---##2.1密码学(Crypto
- 测试江湖:为什么大多数人宁愿吃生活的苦,也不愿意吃学习的苦
爱吃 香菜
软件测试自动化测试职场经验学习软件测试自动化测试测试工具职场经验程序员功能测试
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- Android TCP封装工具类
tangweiguo03051987
androidtcp/ip网络协议
TCP通信的封装,我们可以从以下几个方面进行改进:线程池优化:使用更高效的线程池配置,避免频繁创建和销毁线程。连接重试机制:在网络不稳定时,自动重试连接。心跳机制:保持长连接,避免因超时断开。数据缓冲区优化:动态调整缓冲区大小,适应不同数据量。异常处理增强:区分不同类型的异常,提供更详细的错误信息。代码简洁性:减少冗余代码,提高可读性和可维护性。TCP客户端封装(Java)importandroi
- Apollo部署及整合SpringBoot实战
It_BeeCoder
SpringBoot
前言:最近在完成毕业设计,题目是《基于微服务的B2C网上商城系统的设计与实现》,整个项目最早是我在看黑马的培训视频时学习JavaWeb做的一个项目,第一次做完大约在去年过年的时候,这个项目前前后后自己改了差不多5、6次了,使用技术不断更新(还有一些小细节的修改比如最早购物车用Session后来用Redis存储),从最早的Servlet+Filter到SSM+Redis到SpringBoot+Thy
- Visual Studio Code(VS Code)支持的编程语言
计算机辅助工程
vscode
JavaScript:VSCode原生支持JavaScript,提供语法高亮、代码折叠、自动补全等功能。推荐使用ESLint和Prettier进行代码格式化和错误检查。TypeScript:作为JavaScript的超集,TypeScript在VSCode中也得到原生支持,提供类似的编辑功能。Python:通过安装Python扩展,VSCode支持Python编程,提供调试、Int
- 记一次多线程导入问题排查过程
程序辕日记
javaMySqljavaspringboot
记一次多线程导入问题排查过程1.需求2.遇到问题3.排查解决问题1.需求大数据量的核对:现在有1000个excel文件,每个excel文件内有21个sheet页,现在要对这些数据进行核对,需要先将这些数据导入到库中,再进行核对。2.遇到问题库使用的是MySql,程序是Java,springcloud生态,在串行导入的时候,导入一次大概需要60分钟,现在对其进行改造,使用多线程导入,其思路为:创建线
- 报表控件stimulsoft操作:使用 Angular 应用程序的报告查看器组件
CodeCraft Studio
控件angular.js前端javascript
StimulsoftUltimate(原StimulsoftReports.Ultimate)是用于创建报表和仪表板的通用工具集。该产品包括用于WinForms、ASP.NET、.NETCore、JavaScript、WPF、PHP、Java和其他环境的完整工具集。无需比较产品功能,StimulsoftUltimate包含了所有内容!StimulsoftReports最新版下载介绍报告和仪表板查看
- 从http到Axios和fetch全解析
浪裡遊
http网络协议网络前端javascriptvue.js
乜嘢是HTTPHTTP,全称为HyperTextTransferProtocol(超文本传输协议),是互联网上应用最为广泛的一种网络协议。它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器,并且支持多媒体内容的传输,如图片、视频等。基本概念HTTP是一种基于请求与响应的应用层协议,它是无状态的,意味着每个请求都是独立的,服务器不会保存客户端的状态信息。通常,用户通过客户端(如
- 我要写整个中文互联网界最牛逼的JVM系列教程 | 「JVM与Java体系架构」章节:如何看待Java上层技术与JVM?
李阿昀
只要你有心人人都是JVM精通者javajvm
「JVM与Java体系架构」章节的整体目录从现在开始我们就要正式步入第一章——JVM和Java体系结构的学习中了,首先我们看一下这一章要讲授的主要内容都有哪些。前言面向人群及参考书目Java及JVM简介Java发展的重大事件虚拟机与Java虚拟机JVM的整体结构Java代码执行流程JVM的架构模型JVM的生命周期JVM的发展历程从上面可以看到,这一章节的内容分量还是比较充足的,而且也比较详细,因为
- 【Python】使用 requests 发送消息到飞书(Feishu)Webhook 教程
Prajna-Paramita
python飞书开发语言
本教程将指导你如何使用Python编写一个简单的脚本,通过飞书的Webhook功能发送消息到指定的群聊或频道。飞书的Webhook功能允许你通过HTTP请求将消息推送到飞书群聊中,非常适合用于自动化通知、监控报警等场景。1.准备工作1.1获取飞书WebhookURL首先,你需要在飞书中创建一个自定义机器人,并获取其WebhookURL。具体步骤如下:打开飞书,进入你想要接收消息的群聊。点击群聊右上
- Java集成InfluxDB
动亦定
物联网数据库java数据库
1.添加InfluxDB依赖首先,在项目中添加InfluxDB的Java客户端依赖。如果使用Maven,可以在pom.xml中添加以下依赖:com.influxdbinfluxdb-client-java6.3.02.创建InfluxDB客户端接下来,创建InfluxDB客户端实例,用于连接InfluxDB服务器。importcom.influxdb.client.InfluxDBClient;i
- Java直通车系列28【Spring Boot】(数据访问Spring Data JPA)
浪九天
Java直通车javaspringspringboot开发语言后端
目录SpringDataJPA概述核心概念1.仓库接口(Repository)2.实体类(Entity)3.方法命名查询4.@Query注解场景示例步骤1:添加依赖步骤2:配置数据库连接步骤3:创建实体类步骤4:创建仓库接口步骤5:创建服务类步骤6:创建控制器类测试示例SpringDataJPA概述SpringDataJPA是Spring提供的一个用于简化JPA(JavaPersistenceAP
- Java直通车系列27【Spring Boot】(配置文件使用)
浪九天
Java直通车javaspringbootspring后端开发语言
目录配置文件的作用与格式配置文件的类型配置文件的加载顺序场景示例SpringBoot中配置文件的使用非常灵活和重要,主要有.properties和.yml(.yaml)两种格式:配置文件的作用与格式作用:用于配置SpringBoot应用程序的各种属性,如数据库连接信息、服务器端口、日志级别、自定义属性等,实现对应用行为的定制化。.properties格式:以键值对形式存储配置信息,每行一个键值对,
- Java直通车系列19【Spring MVC】(国际化支持)
浪九天
Java直通车javaspringmvc开发语言
目录国际化支持机制概述1.资源束(ResourceBundle)2.MessageSource3.LocaleResolver4.LocaleChangeInterceptor场景示例1.创建资源束文件2.配置MessageSource3.配置LocaleResolver4.配置LocaleChangeInterceptor5.创建控制器和视图解释国际化支持机制概述SpringMVC的国际化支持主
- 物联网设备接入系统后如何查看硬件实时数据?
动亦定
物联网java物联网
要在软件中实时查看硬件设备的信息,通常需要结合前后端技术来实现。以下是设计思路和实现步骤:1.系统架构设计实时查看硬件设备信息的系统通常采用以下架构:数据采集层:硬件设备通过传感器采集数据,发送到InfluxDB。数据存储层:InfluxDB存储设备的历史和实时数据。后端服务层:提供API接口,从InfluxDB查询数据并返回给前端。前端展示层:通过Web界面或移动端实时展示设备信息。实时通信层:
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
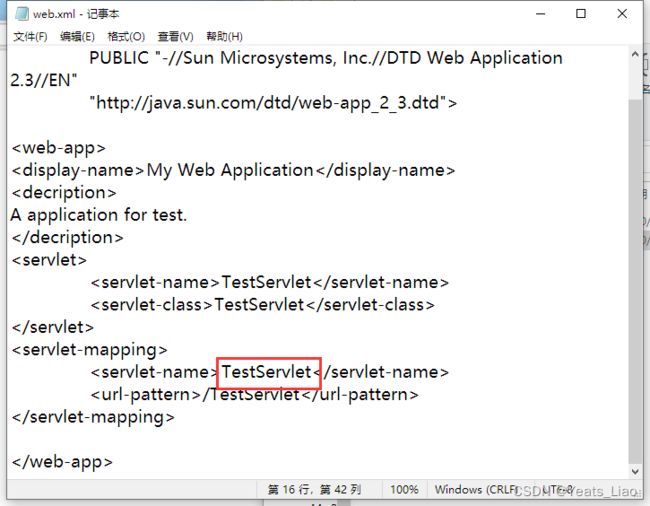
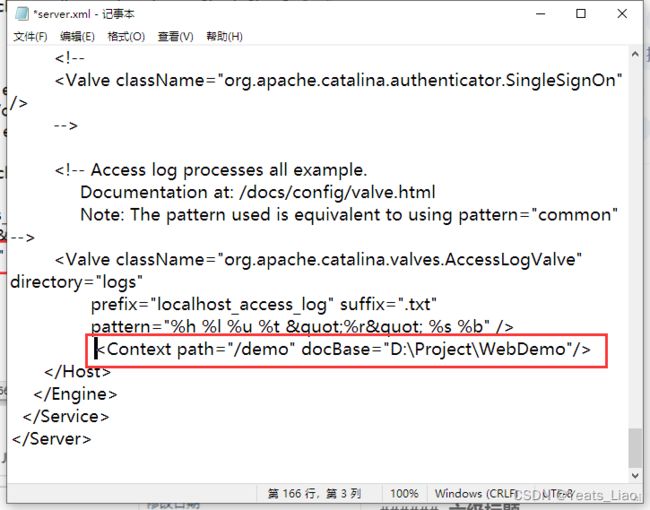
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$